CSS捡屎记
农谚:“种地不上粪,等于瞎胡混。”
跟许许多多大城市里的上班族一样,我也是在农村长大的。因此,毋庸讳言,我小时候拾过粪。毕竟,那时候在农村长大的孩子,有几个没拾过粪呢。粪就是屎,主要是牛屎,因为个头大,我们那里也把风吹日晒干了的牛粪叫作“牛粪坯子”。
屎,本来是废弃物。但正如牛粪,却是农民种地所必需的天然肥料,是庄稼茁壮成长的营养来源,更是来年好收成的重要保障。俗话说:“没有尿屎臭,哪有稻米香?”
如今,我有幸成为一名在前端领域辛勤耕种的码农。就在前几天,我心血来潮,从电脑里翻出了十几年前出版的一本CSS名著的第1版(2006年)和第2版(2009年)。翻来翻去,我不禁联想到小时候拾粪的经历。说到这里,不少读者可能还不明就里,其实如果你是一名资深前端,我只要提几个当年火得不得了的技术你就会明白我在说什么了。
好吧,闲话少说,言归正传。马上开始我们的CSS拾粪之旅吧!
圆角盒子
不知道大部分读者怎么样,反正我一听到这个词就会有一种穿越感。十几年前,CSS远远不如今天这么强大。页面仔们想要在网页中实现稍微前沿、酷炫一点的效果,都必须绞尽脑汁。
滑动门
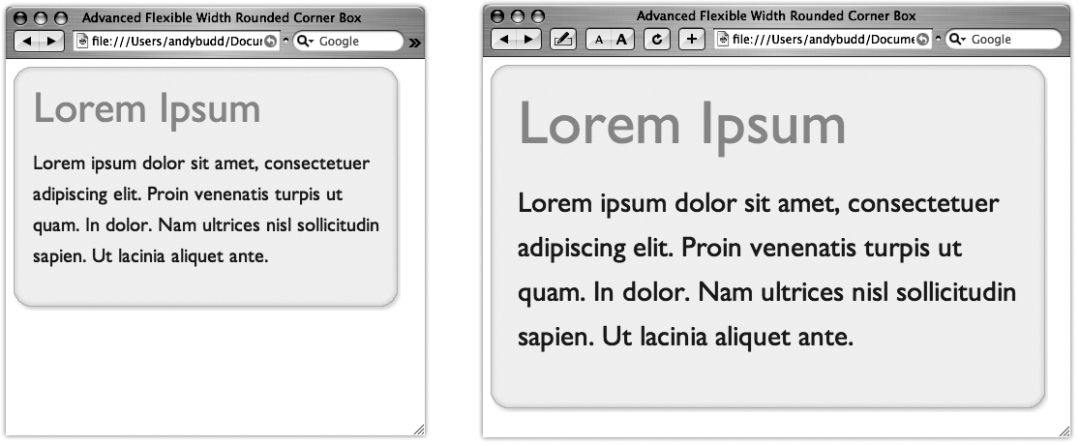
“滑动门”,即Sliding Doors,是诞生于2003的一种实现“圆角盒子”技术。假设最终要通过CSS实现下图中这样可以伸缩适应的圆角盒子:
你会怎么做?
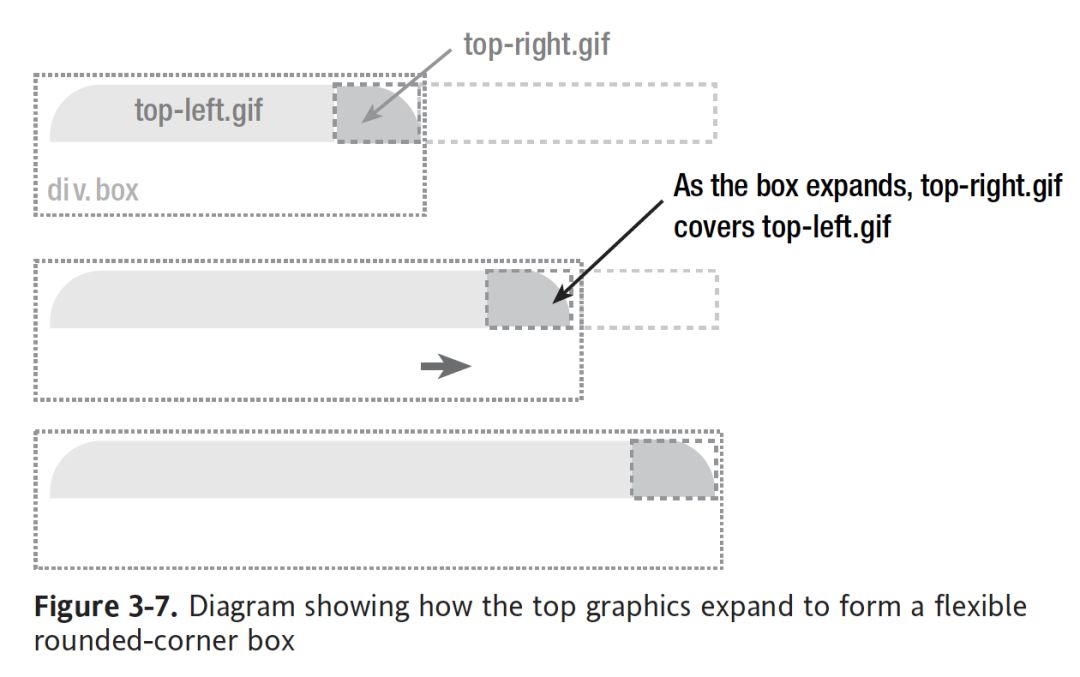
……等等,那可是在遥远的2003年,当时的CSS标准里并没有border-radius这么一个属性,更没有浏览器支持类似的特性。于是,一位聪明的大牛Douglas Bowman发明了“滑动门”技术。其原理如下图所示:
图中展示了两个GIF图片:top-left.gif和top-right.gif,前者头部是一个1/4圆且比较长,后者尾部是一个1/4圆且比较短。
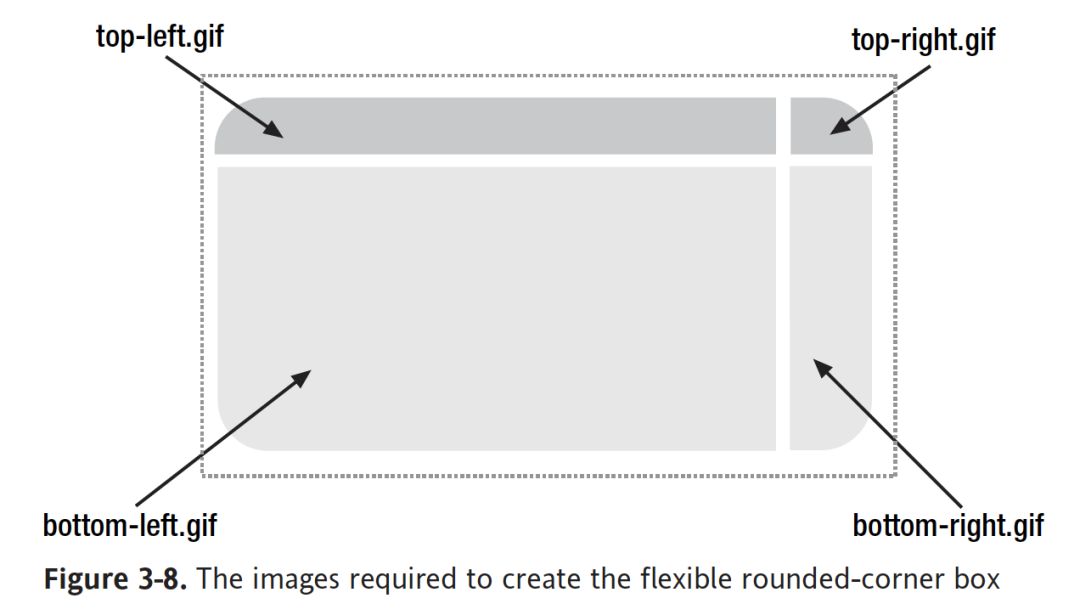
关键是使用background-image和background-position属性,后者最终会覆盖到前者上面。当然,要实现4个圆角,就必须要用到4张图片:
配合HTML标记和CSS代码更容易理解:
<div class="box">
<div class="box-outer">
<div class="box-inner">
<h2>Headline</h2>
<p>Content</p >
</div>
</div>
</div>
.box {
width: 20em;
background: #effce7 url(images/bottom-left.gif) ➥
no-repeat left bottom;
}
.box-outer {
background: url(images/bottom-right.gif) no-repeat right bottom;
padding-bottom: 5%;
}
.box-inner {
background: url(images/top-left.gif) no-repeat left top;
}
.box h2 {
background: url(images/top-right.gif) no-repeat right top;
padding-top: 5%;
}
.box h2, .box p {
padding-left: 5%;
padding-right: 5%;
}
(文中代码左右滑动即可查看)
哇哦,精彩!
可以脑补出来最终效果的同学请为自己鼓掌,同时也恭喜你成功捡起了第一块“牛粪”。暂时还没搞明白的小伙伴也不必气馁,有时候捡屎本身也是个技术活儿呢~
山顶角
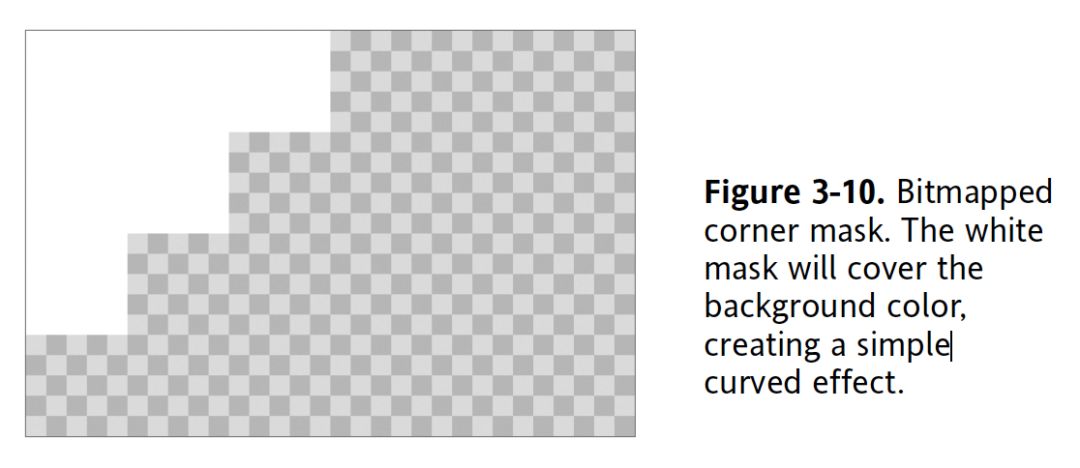
“山顶角”,英文是Mountaintop Corners,诞生于2004年,由另一位牛人Dan Cederholm发明。相比于“滑动门”直接用图片本身充当圆角,“山顶角”反其道而行之:用圆角蒙版遮住背景颜色实现圆角,因此更为灵活。上图:
如果一看到这张图你就立即明白了,那恭喜你,第二块“牛粪”成功入筐。还不明白的同学,请看以下代码,HTML跟前面类似,同样需要4个元素来应用4张背景图片:
<div class="box">
<div class="box-outer">
<div class="box-inner">
<h2>Headline</h2>
<p>Content</p >
</div>
</div>
</div>
CSS也极为相似:
.box {
width: 20em;
background: #effce7 url(images/bottom-left.gif) ➥
no-repeat left bottom;
}
.box-outer {
background: url(images/bottom-right.gif) no-repeat right bottom;
padding-bottom: 5%;
}
.box-inner {
background: url(images/top-left.gif) no-repeat left top;
}
.box h2 {
background: url(images/top-right.gif) no-repeat right top;
padding-top: 5%;
}
.box h2, .box p {
padding-left: 5%;
padding-right: 5%;
}
成功捡到这块“牛粪”的同学也不要过分兴奋,“山顶角”虽然可以通过简单修改背景颜色来改变圆角盒子的颜色,省去重新制作图片的麻烦,但它也有不足。由于当时每个角的蒙版图片是用位图制作的,所以只适用于制造细微的曲线,较大弧度的圆角会显得粗糙。
不过,瑕不掩瑜。“山顶角”无论如何都是当时制作圆角盒子当之无愧的王牌技术,更是当时每一个页面仔的大救星。十几年后,当屏幕前的我们与这块“牛粪”不期而遇时,一定也会暗自赞叹。关键是,这块简洁巧妙的牛粪,它好捡啊!
多重背景图片
在前述两块重量级“牛粪”的启发下,支持多背景图片的background-image属性终于应运而生。于是,更简单的实现方案出现了:
.box {
background-image: url(/img/top-left.gif),
url(/img/top-right.gif),
url(/img/bottom-left.gif),
url(/img/bottom-right.gif);
background-repeat: no-repeat,
no-repeat,
no-repeat,
no-repeat;
background-position: top left,
top right,
bottom left,
bottom right;
}
当然,给一个元素应用多个背景并不局限于实现圆角盒子效果。至于还可以实现什么,请相信:限制你的只有你的想象力。
圆角边框
同样是在前两块“牛粪”滋养的沃土之上,迄今为止最为简单强大的border-radius属性也诞生了:
.box {
border-radius: 1em;
}
成功捡起两块“牛粪”之后,是不是很有成就感?你还想继续捡?没问题,走着~
下拉阴影
想当初,不仅仅是实现圆角盒子需要全世界的大牛为之殚精竭虑,同样让他们苦思冥想的还有下拉阴影。
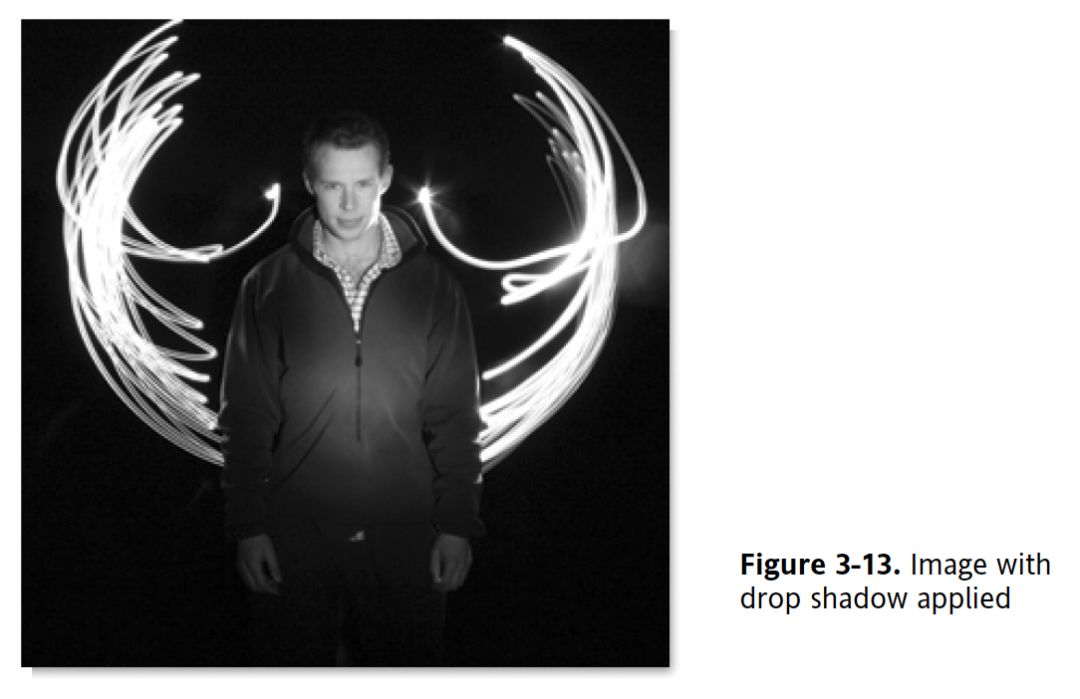
先看看Dunstan Orchard大牛的杰作。其核心思想就是给元素背景上应用一大张阴影图,然后通过负外边距把阴影部分显露出来。
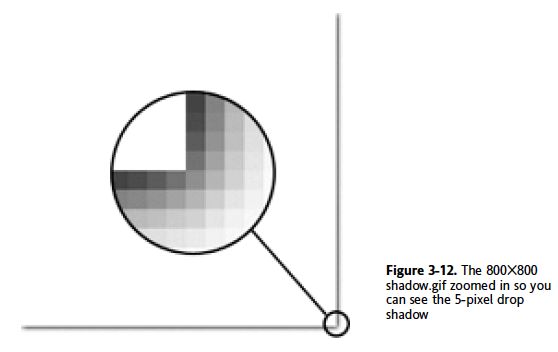
如图所示,这是一张800px✕800px的阴影图shadow.gif,其右下角放大后看可以看到5像素的阴影。以下是要应用阴影效果的HTML:
<div class="img-wrapper">
< img src="dunstan.jpg" width="300"➥
height="300" alt="Dunstan Orchard" />
</div>
显然,这是一个容器div中包含一张人物图片(dunstan.jpg)。为了让容器div包裹住图片,首先要利用float让这个块级元素收缩,从而包裹住其中的图片:
.img-wrapper {
background: url(images/shadow.gif) no-repeat bottom right;
clear: right;
float: left;
}
但这样背景图片完全隐藏在了人物图片下方,为了让它显露出来,还必须配合神奇的负外边距:
.img-wrapper img {
margin: -5px 5px 5px -5px;
}
于是,立体感十足的阴影效果做成了,见下图:
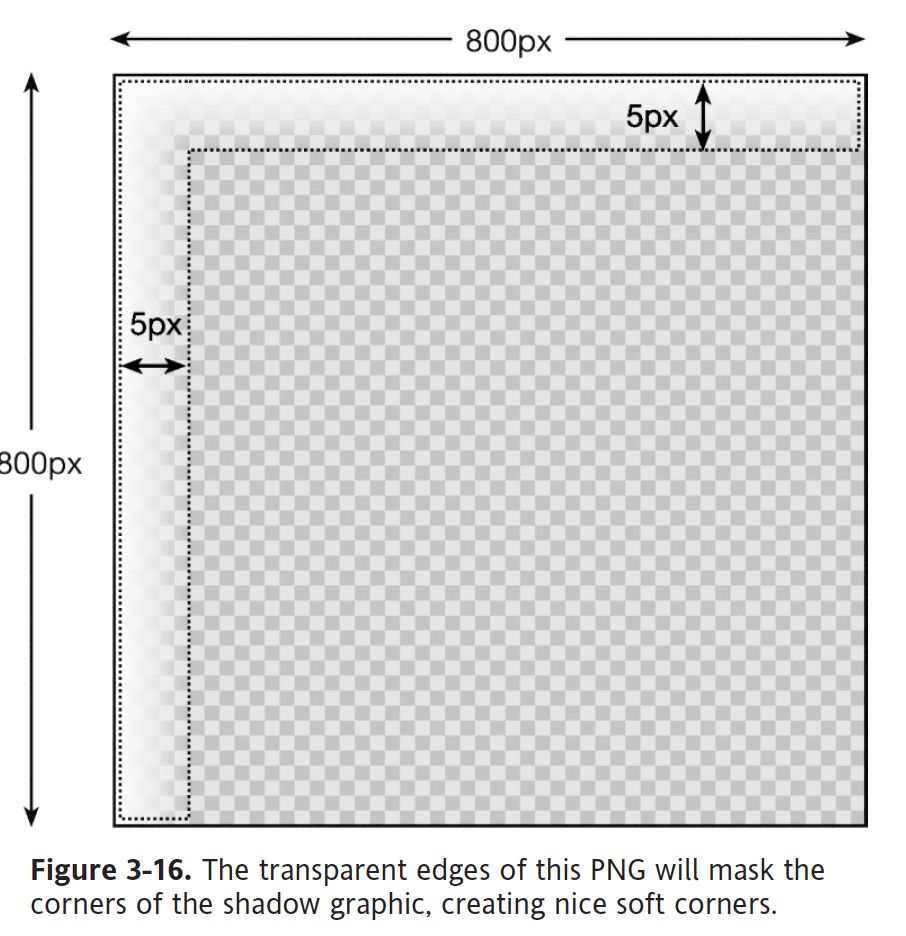
不过,这硬边阴影看着也忒不自然了,就算是在十几年前也是无法接受的。那好,这块“牛粪”还要做大点。为了模拟出自然的阴影,还需要一张与刚才的阴影图片对角的模糊蒙版:
HTML标记也要再嵌套一层 div:
<div class="img-wrapper">
< img src="dunstan.jpg" width="300"➥
height="300" alt="Dunstan Orchard" />
</div>
首先,还是给最外层的容器 div应用硬边阴影背景,定位在右下角:
.img-wrapper {
background: url(images/shadow.gif) no-repeat right bottom;
float: left;
}
然后,给内层的 div应用模糊蒙版背景,定位在左上角:
.img-wrapper div {
background: url(images/mask.png) no-repeat left top;
padding: 0 5px 5px 0;
}
最后,再给图片添加个边框:
.img-wrapper img {
background-color: #fff;
border: 1px solid #a9a9a9;
padding: 4px;
}
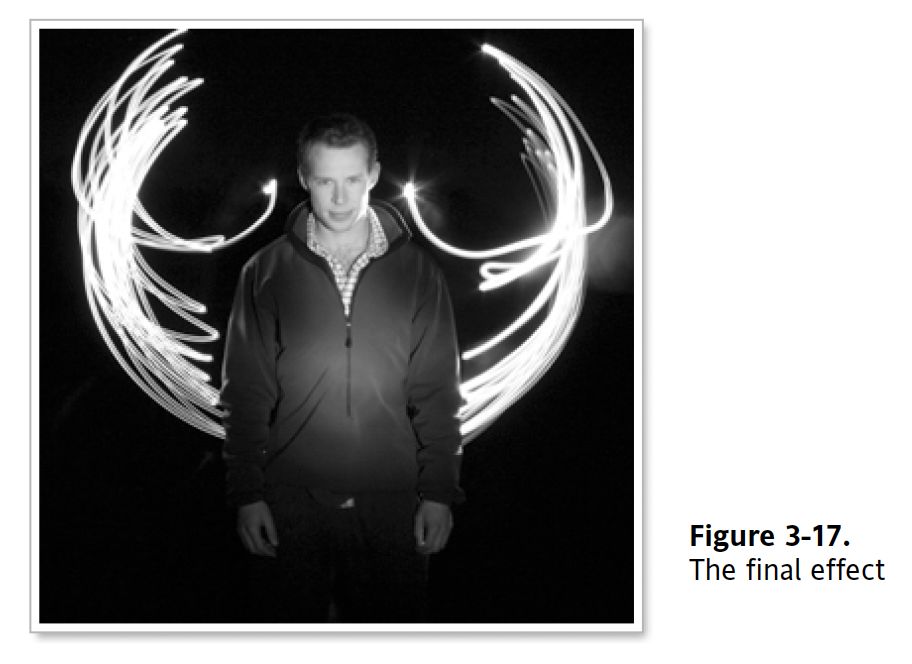
大功告成:
完美!
盒阴影
这块大“牛粪”威力够大,直接催生了 box-shadow:
img {
box-shadow: 3px 3px 6px #666;
}
这里用了仅仅一个属性,而且效果同上。冗长的HTML和CSS代码不见了,它们去哪儿了?那还用问,它们已经化作沉甸甸的“牛粪”装进了你我的粪筐里。恭喜你再次捡屎成功!
图片替换
想当年,大牛们为了使用特殊字体实现不一样的视觉效果,必须先把文字转换成图片,因为用户机器上已安装的通用字体数量有限。但图片对搜索引擎不友好,于是有牛人想出了点子。总体的思路是像往常一样使用文本,让搜索引擎可以找到,同时再通过某种方式让它对用户不可见,只显示包含特殊字体效果的图片。
比如,Todd Fahrner的Fahrner Image Replacement (FIR)。先把文本包一个 span中:
<h2>
<span>Hello World</span>
</h2>
然后给标题 h2添加背景:
h2 {
background:url(hello_world.gif) no-repeat;
width: 150px;
height: 35px;
}
最后,隐藏 span:
span {
display: none;
}
可是,由于多数屏幕阅读器会忽略 display:none;的元素,从而导致严重的无障碍问题。所以,这个看似简单的方案实践中并不可行。
于是,另一位牛人Mike Rundle想出了一个两全其美的点子:使用负文本缩进把文本拉到屏幕之外!
这下HTML还更简单了:
<h2>
Hello World
</h2>
CSS:
h2 {
text-indent: -5000px;
background:url(hello_world.gif) no-repeat;
width: 150px;
height:35px;
}
这就解决了屏幕阅读器用户的问题。但还没有完,新的问题又出来了。在当时网络速度很慢的情况下,可能会有用户禁用浏览器显示图片的功能,而CSS照样起作用。这是一种极端情况,这时候用户会既看不到文本,也看不到图片。
追求完美的大牛们又开始行动了。Tom Gilder和Levin Alexander最终找到了既对屏幕阅读器友好,又能在禁用图片打开CSS的情况下让文本对用户可见的方案。
这个方案首先要在被替换的元素内额外添加一个空标签( span):
<h2>
<span></span>Hello World
</h2>
然后,将容器设置为相对定位:
h2 {
width: 150px;
height: 35px;
position: relative;
}
position:relative;将容器设定为其中span的定位上下文。接下来,把背景应用给span,并采用绝对定位,而宽和高均为父元素的100%会让它完全把文本盖在下面:
h2 span {
background: url(hello_world.gif) no-repeat;
position: absolute;
width: 100%;
height: 100%;
}
这里只有一个问题,此时的图片必须完全不透明,否则下面的文本就会“走光”。
如前所述,这几块“牛粪”最终要解决的是用户计算机上字体匮乏的问题。这些需求最终也催生了十几年后可以广泛使用的Web字体。
@font-face {
font-family: Vollkorn;
src: url('fonts/Vollkorn-Regular.eot#?ie') format('embedded-opentype'),
url('fonts/Vollkorn-Regular.woff2') format('woff2'),
url('fonts/Vollkorn-Regular.woff') format('woff'),
url('fonts/Vollkorn-Regular.ttf') format('truetype'),
url('fonts/Vollkorn-Regular.svg') format('svg');
}
Web字体是一个大话题,在此我们就不过多涉及了。总之,我们再一次见证了“牛粪”的力量,同时也给我们今天的拾粪之旅画上了一个完美的句号。
明日份牛粪
天下码农千千万,大牛却不多。大牛之所以成为大牛,通常都会给数年后的从业者留下可供捡拾的“牛粪”。今天我们的拾粪之旅,既是对CSS历史上曾经辉煌一时的技术的巡礼,更是对如群星般璀璨的大牛们的致敬。
这些曾经红极一时的技术在今天看来或许不值一提,甚至幼稚可笑。然而,“后之视今,亦犹今之视昔。”今天被顶礼膜拜、推崇备至的技术,十几年后再看,或许同样不值一提,甚至幼稚可笑。但不容否认的是,恰恰是这些今天看来简单、幼稚的“牛粪”,孕育、滋养了一代一代技术人,推动着技术不断进步和突破。人类社会就是这样一路走过来的。
朝花夕拾。从拾粪的视角看,我们不禁深思:今天的码农,有几人能留下供十年后的人捡拾的“牛粪”呢?所以,今天起,给自己定个小目标,着手准备我们的明日份“牛粪”吧!
看到这里,有好奇的同学可能会问:这些“牛粪”到底来自哪本CSS名著,能否透露一下?当然可以。它们就是CSS Mastery: Advanced Web Standards Solutions (中文版《精通CSS》)的第1版和第2版。而且,这本名著的最新版也就是第3版的中文版也刚刚上市。值得一提的是,《精通CSS(第3版)》里可是满满的“明日份牛粪”哦,如果想开启你的CSS“捡屎”之旅,那一定会是个不错的体验。
☟
CSS畅销经典全面升级,充分展示现代CSS实践技巧
扫我捡屎
作者:Andy Budd,Emil Björklund
译者:李松峰
本书是CSS经典图书升级版,结合CSS近年来的发展,尤其是CSS3和HTML5的特性,对内容进行了全面改写。本书介绍了涉及字体、网页布局、响应式Web设计、表单、动画等方面的实用技巧,并讨论了如何实现稳健、灵活、无障碍访问的Web设计,以及在技术层面如何实现跨浏览器方案和后备方案。本书还介绍了一些鲜为人知的高级技巧,让你的Web设计脱颖而出。
文末畅聊
有人说CSS为什么那么难学?有人说CSS可以很优雅。学习CSS的小伙伴可以来说说你当初是怎么跟它结缘的。没学过CSS的小伙伴可以说说最近自己写代码的状态怎样?有没有遇到什么困难。精选留言选出5位获得赠书。活动截至2019.3.22。欢迎大家畅所欲言。
推荐阅读:
☟ 更多前端好书,一戳便知