扩展 Eclipse Che 7 以支持 VS Code 扩展
译者 | 红薯
Eclipse Che 社区近期正在开发让 Eclipse Theia 成为 Eclipse Che 7 的默认 IDE。我们给 Eclipse Theia 增加了一个插件模型,该插件模型兼容 Visual Studio Code (VS Code) 扩展。Che 7 用户将可以直接在其云开发工作空间中直接使用 VS Code 扩展。Visual Studio Code 的插件非常流行,红帽已经开发了很多插件,包括 Java, XML, YAML, OpenShift, 以及 依赖分析。而红帽提供的 Java 扩展已经被下载超过 1000 万次。
如果你对 Eclipse Theia 、Che 6 以及早期使用基于 GWT 开发的 IDE,尽管它们也可以使用插件,但是相当的麻烦。而像 VS Code ,开发者是可以在运行时自行扩展他们的开发环境的。Eclipse Theia 是可以可扩展的开源框架,可以用来开发基于 state-of-the-art 技术的支持多语言的 IDE。在 Che 7 中默认使用 Theia IDE 为开发者扩展 Che 工作空间提供了一个非常好的基础。请看 Stevan Lemeur 的一系列文章 来了解即将发布的 Che 7 的更多信息。
这篇文章将讲述为什么我们给 Eclipse Theia 增加新的插件模型,以及对 Eclipse Che 7 的工作空间能带来什么好处。同时也将描述新的插件模型与已有的 Theia 扩展模型有何区别。
基于 GWT 开发的 IDE 有什么缺点
在 6 以及更早版本的 Eclipse Che 是基于 GWT 开发的 IDE ,有很多的缺点。例如增加一个新插件需要停止、重新编译以及重新加载整个 IDE。尽管也尝试过用 JS-Interop 来动态加载 JavaScript 插件。基于 GWT 的 IDE 提供了一个底层的 API ,最大的好处是你可以修改任何东西,但是缺点是任何插件也可以导致其他程序崩溃。而且很那去理解当前 API 的所有入口。
最后,我们必须考虑一个问题是,很多用户不喜欢 GWT,感觉它像是一个过时的技术。
对扩展的要求
根据我们的经验判断,多数用户希望 Eclipse Che 下一个主要更新版本能提升这方面的体验。因此 Che 7 将满足以下几点要求:
1. 应该很轻松的在运行时加载插件,不需要额外的编译和安装步骤。所以插件应该事先编译好,IDE 只需要加载代码即可。
2. 一个写得很烂的插件不会导致 IDE 崩溃。如果用户加载的插件执行错误,用户仍然可以正常使用当前 IDE。
3. 在 Eclipse Che 中我们要保证一个插件不会堵塞 IDE 主要的功能,例如打开文件和输入代码等。用户能知晓某个问题是某个插件导致的或者是核心产品本身导致的。同时应该允许两个插件依赖了版本冲突的其他组件。每一个插件有其特定的、独立的版本依赖。
Theia 扩展模型的缺点
作为 Che 7 以及更新版本的可选 IDE,Eclipse Theia 本身自带一个扩展模型,这里我们称之为 Theia 扩展。由于 Theia 的扩展模型主要用于 IDE 的定制开发,所以当开发者想像 VS Code 那样在运行时尝试定制他们的开发工作空间时就会有一些类似的问题:
1. 使用 Eclipse Theia 时,当增加了一个新的扩展,整个 IDE 需要重新编译。如果扩展包含一些错误的话,会导致整个 IDE 崩溃。因此在添加完出错的扩展后,你会在打开 Che 工作空间时碰到一个空白页面。
2. 扩展是从 npmjs 仓库中后去的,这很好,因为 npmjs 有大量的第三方库可供使用。当你下载一个扩展时,你会下载该扩展的所有依赖,这很有可能也导致 IDE 出错。此外你无法添加本地的私有扩展。

3. Theia 扩展允许扩展的作者定制整个 IDE,这个和基于 GWT 的 IDE 是一样的,任何扩展的问题都会导致整个 IDE 出问题,而且很难诊断。
4. 复杂的扩展模型对新的开发人员来说难度太高。Theia 扩展模型对高级开发者来说非常强大。但是如果你想编写你的第一个扩展,你必须精通 inverify 和依赖注入。你还需要知道每个类在做什么工作,你需要实现哪些接口。
很明显 Theia 的扩展模型不满足我们对扩展的要求。
Theia 的插件介绍
在红帽公司,为了满足我们对扩展的要求,我们提出了 Theia 插件模型。关键点包括:
1. 插件可以在运行期间的任意时刻加载,而无需重启 IDE。
2. Eclipse Theia 插件是自包容的,可以打包到一个单独的 .theia 文件中。该文件包含所有运行时所需的代码。因此无需在启动时下载别的依赖。
3. Theia 插件提供很简单的 API ,学习成本很低。你可以自行选择使用一个依赖注入框架,但这并不是必须的。该模型简单到只需要引入一个命名空间 @theia/plugin (通过 npmjs 的 @theia/plugin 包),然后你可以从该对象作为入口后去你需要的任何东西。你可以通过 start 和 stop 函数自行实现插件的生命周期。
Theia 插件示例代码:
import * as theia from '@theia/plugin';
export function start(context: theia.PluginContext) {
const informationMessageTestCommand = {
id: 'hello-world',
label: "Hello World" };
context.subscriptions.push(theia.commands.registerCommand(informationMessageTestCommand, (...args: any[]) => {
theia.window.showInformationMessage('Hello World!');
}));
}export function stop() {
// commands automatically unregistered
}
Theia 插件协议
Theia 插件使用一种协议,意味着你在其他地方也可以运行该插件。一些使用浏览器的 worker 线程运行(可以称为前端插件),或者可以在服务器端以独立进程方式运行(后端插件)。你可以很容易的处理各种类型的命名空间,包括 VS Code 扩展。
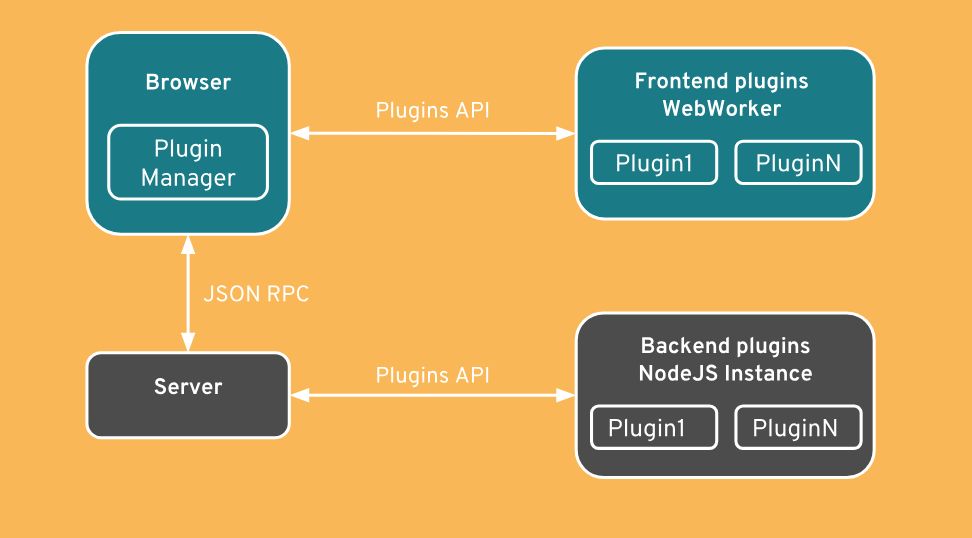
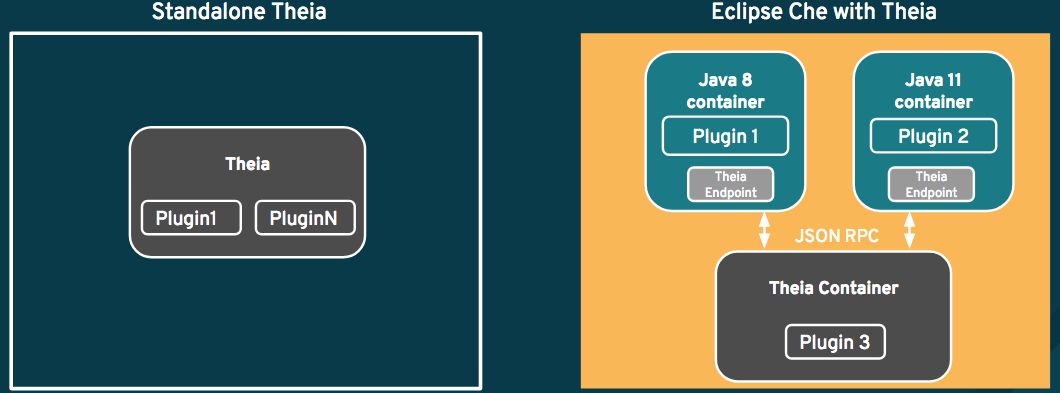
下面是一个架构图:
该模型是向后兼容的。通过一个 TypeScript 声明文件来提供这个插件模型。插件代码可以完全重写或者也可以对 Theia 类进行重构。不过模型仍然保持不变。
Theia 插件模型的 API 是高级 API ,因此插件不会导致 IDE 崩溃。你不能通过一个插件来改变所有功能,但还是为开发者提供了近乎没有限制的功能。
容器就绪
Eclipse Che 是一个使用容器技术的开发者工具。Theia 插件使用 TypeScript/JavaScript 编写,二者兼容非常好。但是插件作者有时候需要一些额外的依赖,这些依赖不一定存在于 npmjs 中。例如,如果开发者为 Java 编写一个语言服务器,那么插件就需要 Java 的支持。因此这就可能会影响运行了 Eclipse Theia 的容器,容器本身也需要提供 Java 的支持。
这就是为什么 Eclipse Che 要让每个 Theia 插件运行在其独立的容器中的原因。这样就可以让插件拥有自身独立的系统依赖。
默认下,所有插件是在 Theia 容器中使用独立进程运行的:
VS Code 扩展
Eclipse Theia 插件协议是通过一种可扩展的方式来实现的,而且遵循 VS Code API。所以这让 Theia 可以直接运行 VS Code 插件。同时 Theia 提供 API 来检查扩展是否兼容。
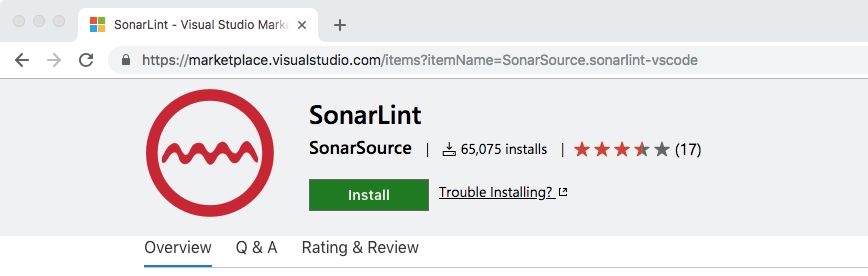
例如,下面是在 VS Code 扩展市场上的一个 SonarLint 的 VS Code 扩展:
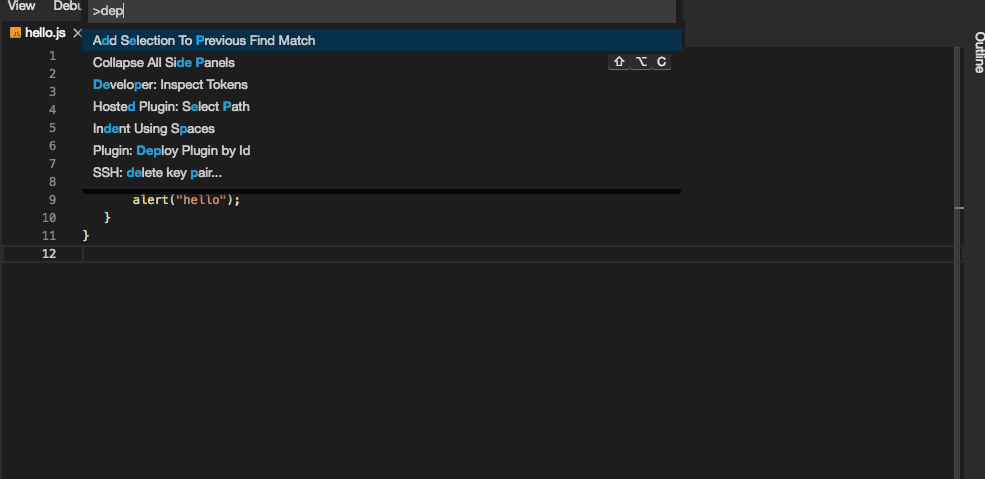
在加载完 SonarLint VS Code 扩展后,你可以立即在一个 JavaScript 源文件中查看到运行结果:
这是在 Eclipse Theia 加载了 VS Code 扩展后的插件视图:
现在就开始尝试 Eclipse Che 7
如果你想试用最新的 Eclipse Che 7 ,你可以访问如下网址:
che.openshift.io/f?id=factoryvbwekkducozn3jsn
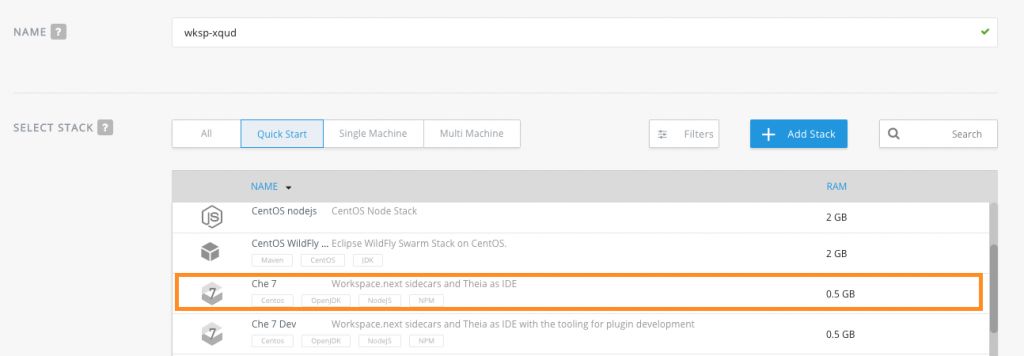
或者到 che.openshift.io 注册新账号并创建新的工作空间,然后选择 Che 7 栈。
你也可以在你自己的电脑中试用,详情请看 Quick Start with Eclipse Che.
了解更多关于 Che 7 的信息?
下面是一些关于 Che 7 的热门文章:
Part 1.Eclipse Che 7 overview, and introducing the new IDE
Part 2.Introducing the plugin model
Part 3.Kube-native developer workspaces
Part 4.Functionality for Enterprise Development Teams and schedule
关于 Che 在 OpenShift 系统上运行的信息可以访问 Red Hat OpenShift, Red Hat CodeReady WorkSpaces for OpenShift (目前还是 beta 版本) 和 Doug Tidwell 的文章和视频:CodeReady Workspaces for OpenShift (Beta) It works on their machines too. Doug covers stacks and workspaces and factories to help you get started with Che.
更多优质技术文章请访问 开源中国协作翻译频道
https://www.oschina.net/translate
开源中国征稿开始啦!
开源中国 www.oschina.net 是目前备受关注、具有强大影响力的开源技术社区,拥有超过 200 万的开源技术精英。我们传播开源的理念,推广开源项目,为 IT 开发者提供一个发现、使用、并交流开源技术的平台。
现在我们开始对外征稿啦!如果你有优秀的技术文章想要分享,热点的行业资讯需要报道等等,欢迎联系开源中国进行投稿。投稿详情及联系方式请参见:我要投稿
微软工程师认为 Mozilla 也应该拥抱 Chromium
更多详情请查看「阅读原文」↓↓↓