【视频】Material Design设计规范的诞生
Material Design 的诞生可以说是机缘巧合,但也是必然的。 我们的团队最初并没有这样的一个概念,仅仅是一群设计师们为了将工作完成得更好做了许多的尝试之一。而随着事情的脉络不断清晰及条理化,我们开始意识到,这不仅仅是关于 Android,或者 Google 的设计方案,而是一个跨平台的设计框架。
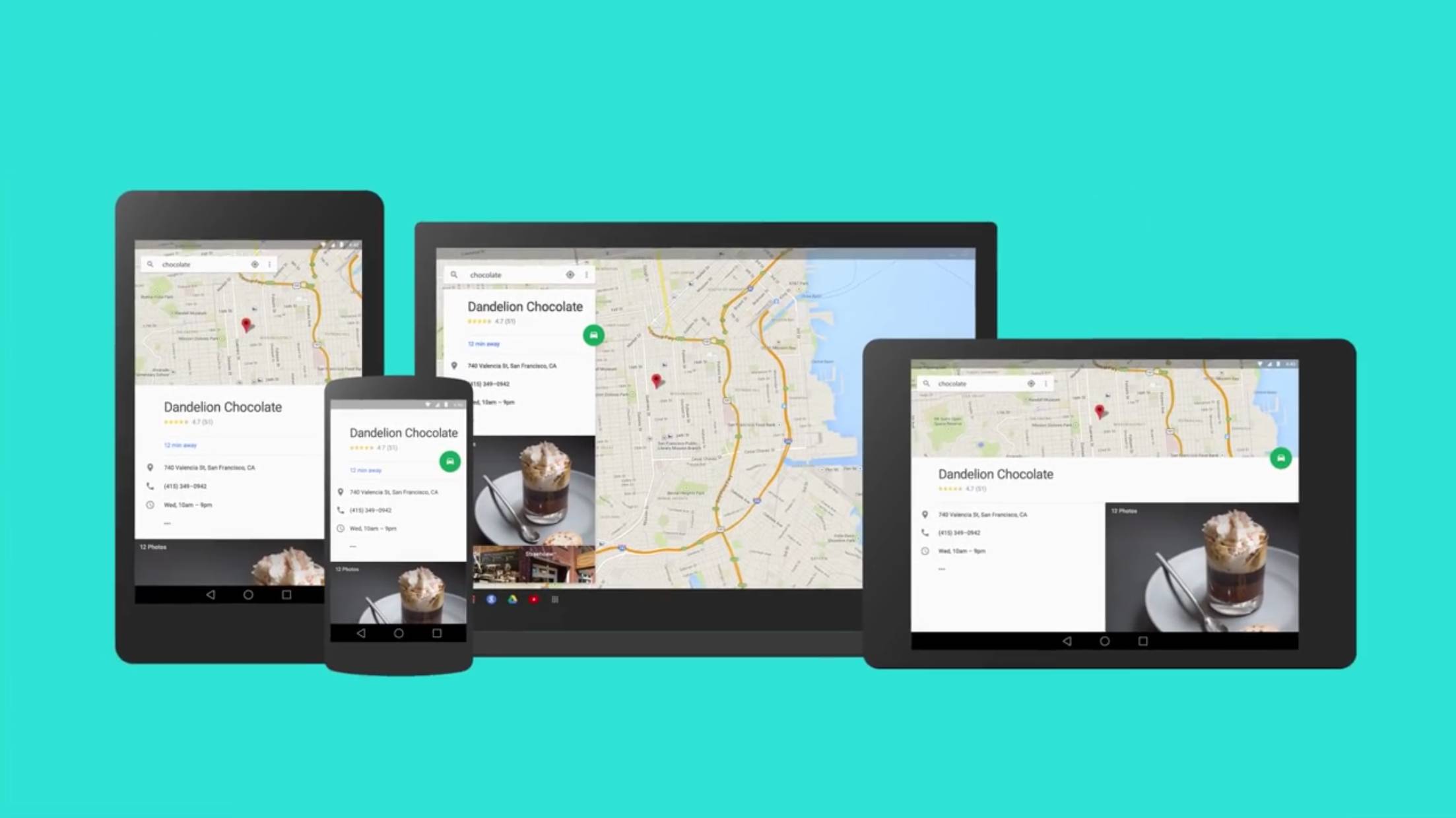
△ Material Design,一个跨平台的设计框架
在不断探索的过程中,我们当然碰了很多次壁,然后约翰想出了一个办法 —— 量子纸 (Quantum Paper) —— 这是一个类似于 “纸” 的概念,但这些 “纸” 是智能的,它能提供一个视角,让您看到界面是如何运作的,以及为什么会这样运作。
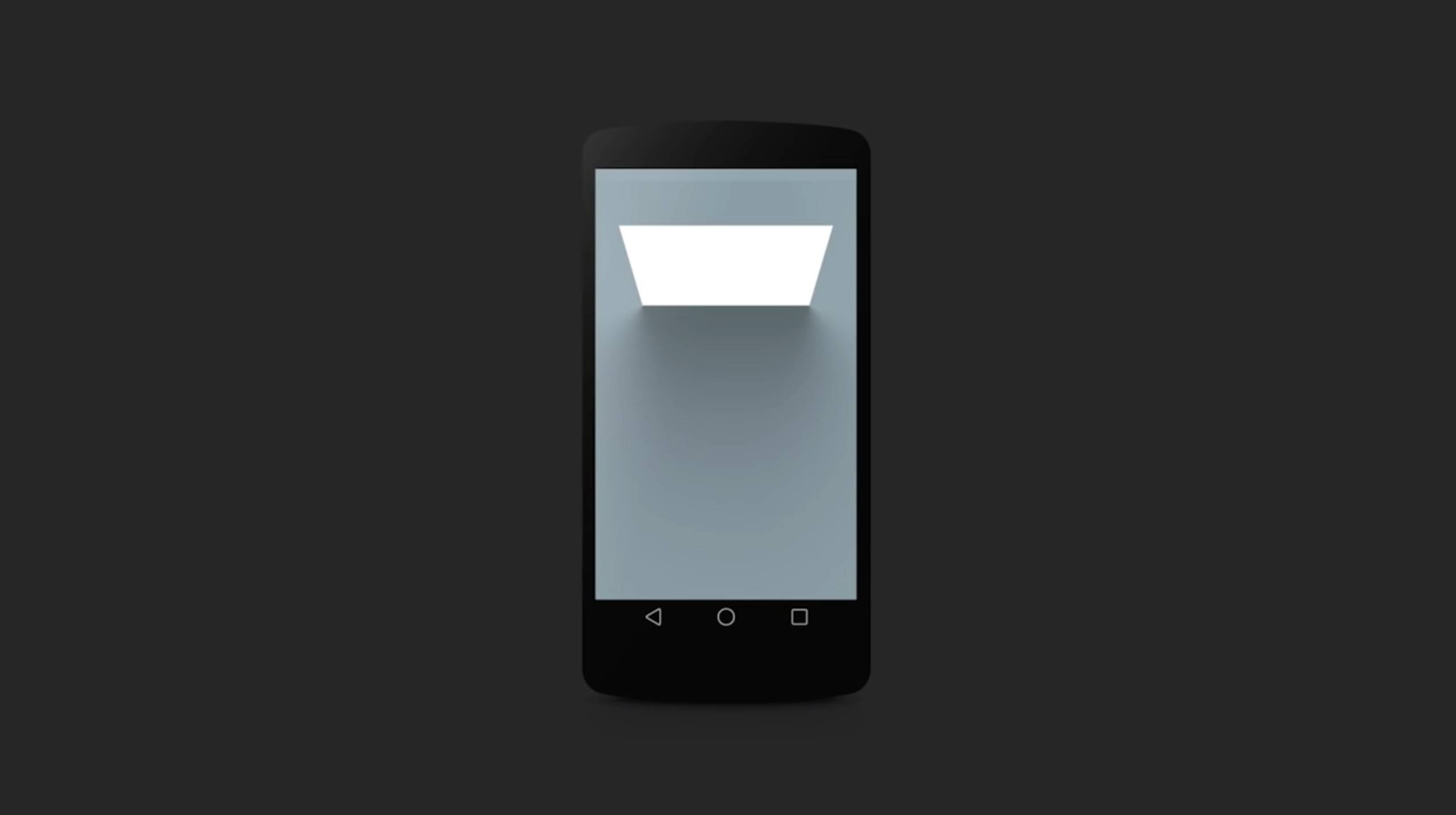
△ Quantum Paper,似纸又不是纸
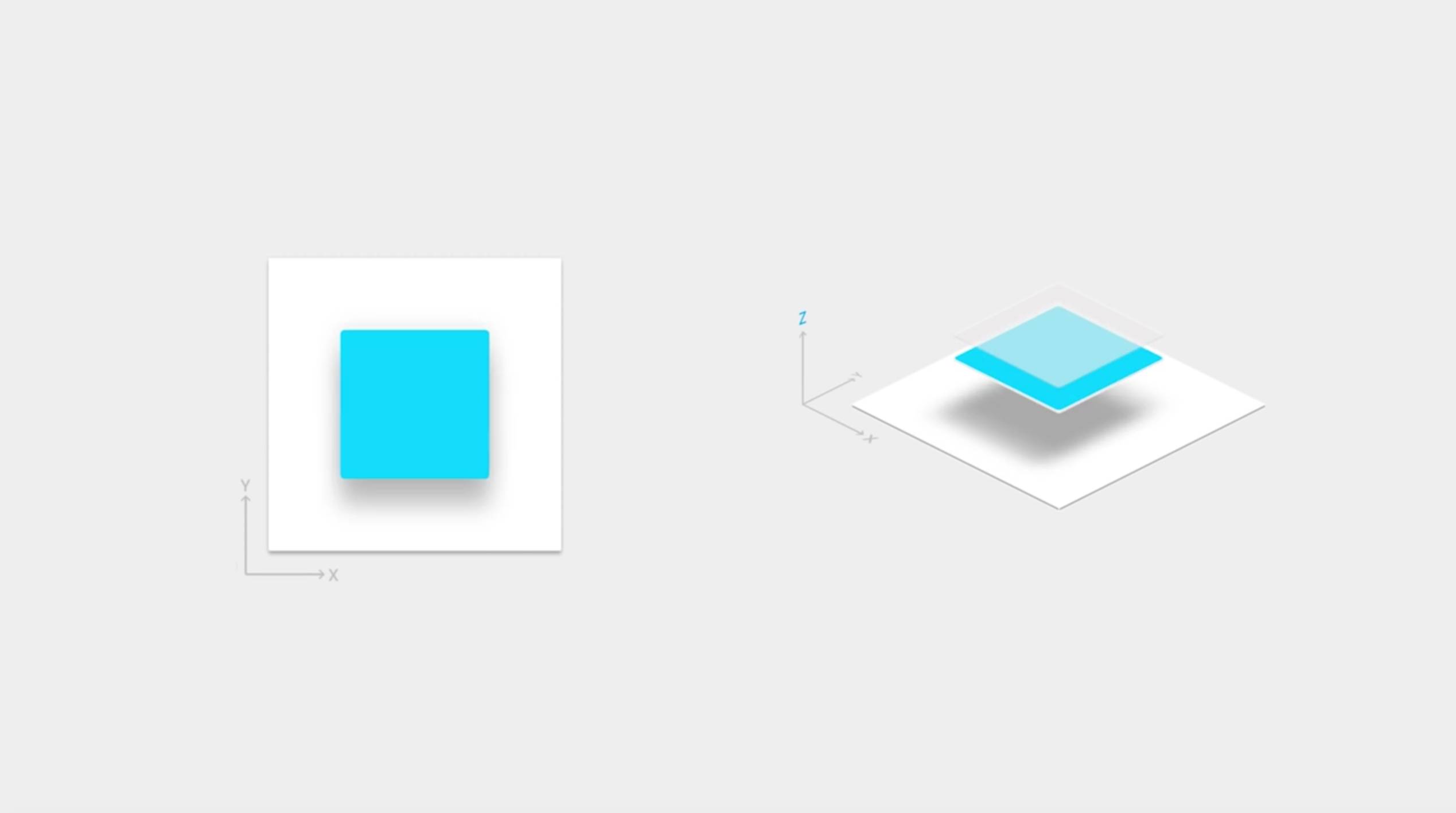
随后我们发现,在设备内部其实还留有一点空间,于是我们充分利用这一点,在表层之下创造出一个架构,就像是遍布身体内部各处的骨骼一般。
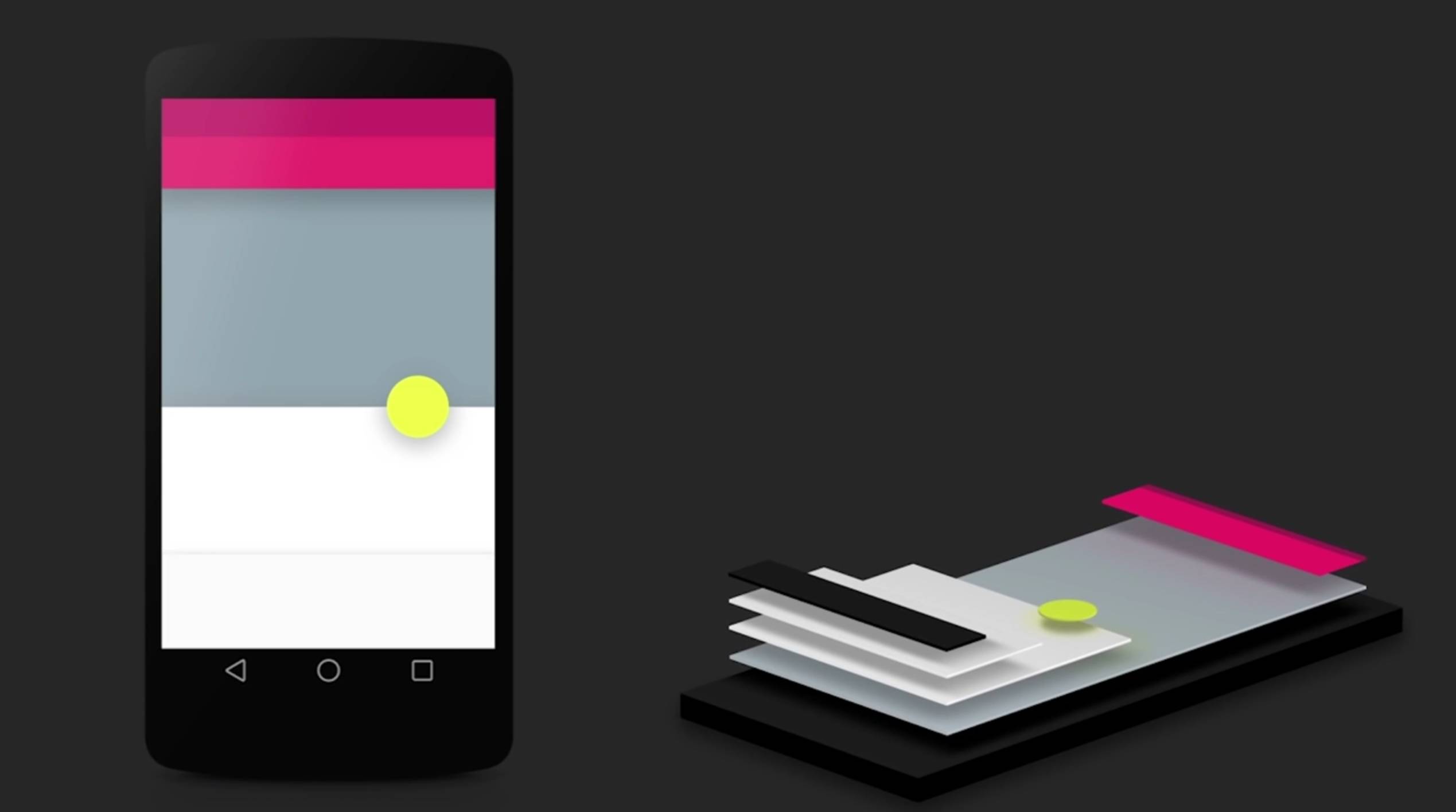
△ 界面的内部架构之所以存在层级,完全是因为我们觉得 “有空间”
这是一个不断尝试、不断试错的过程。说到底,早期的 Material Design 不过是一个实验 —— 我们不断的思考,抛弃以往束缚我们的 “务实” 的想法,自由地阐述自己的观点和理念。
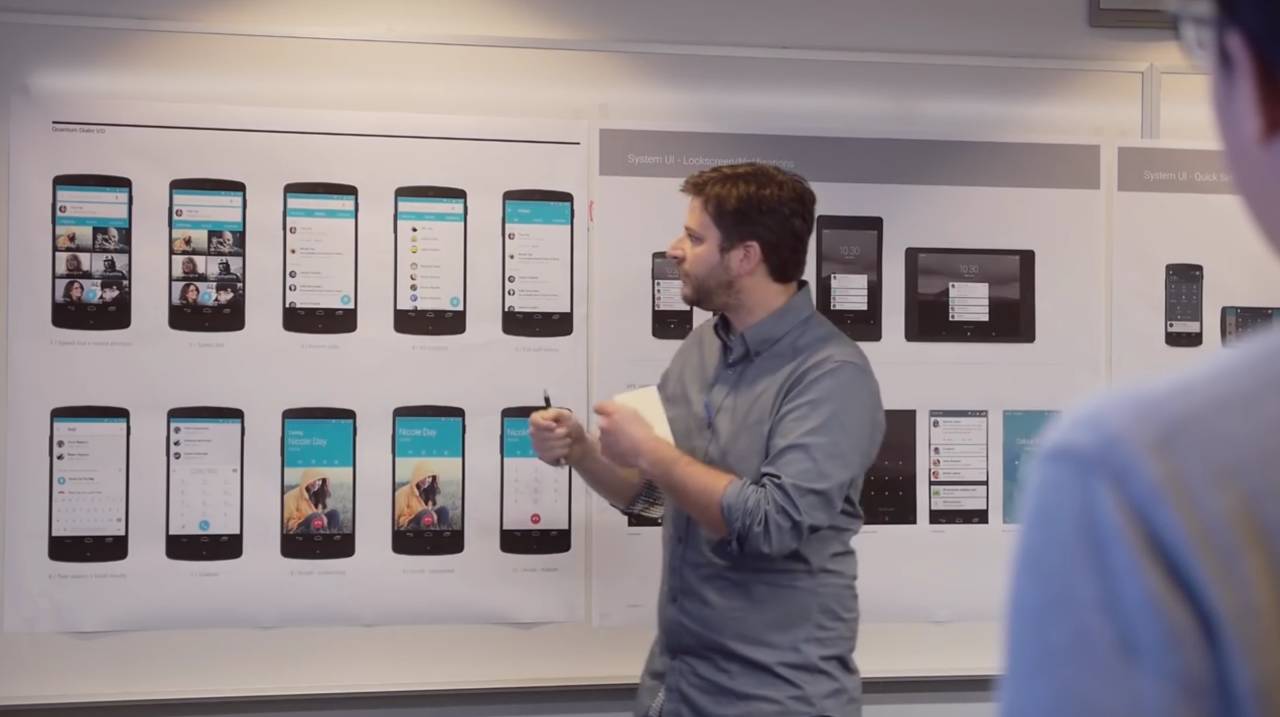
△ 团队头脑风暴
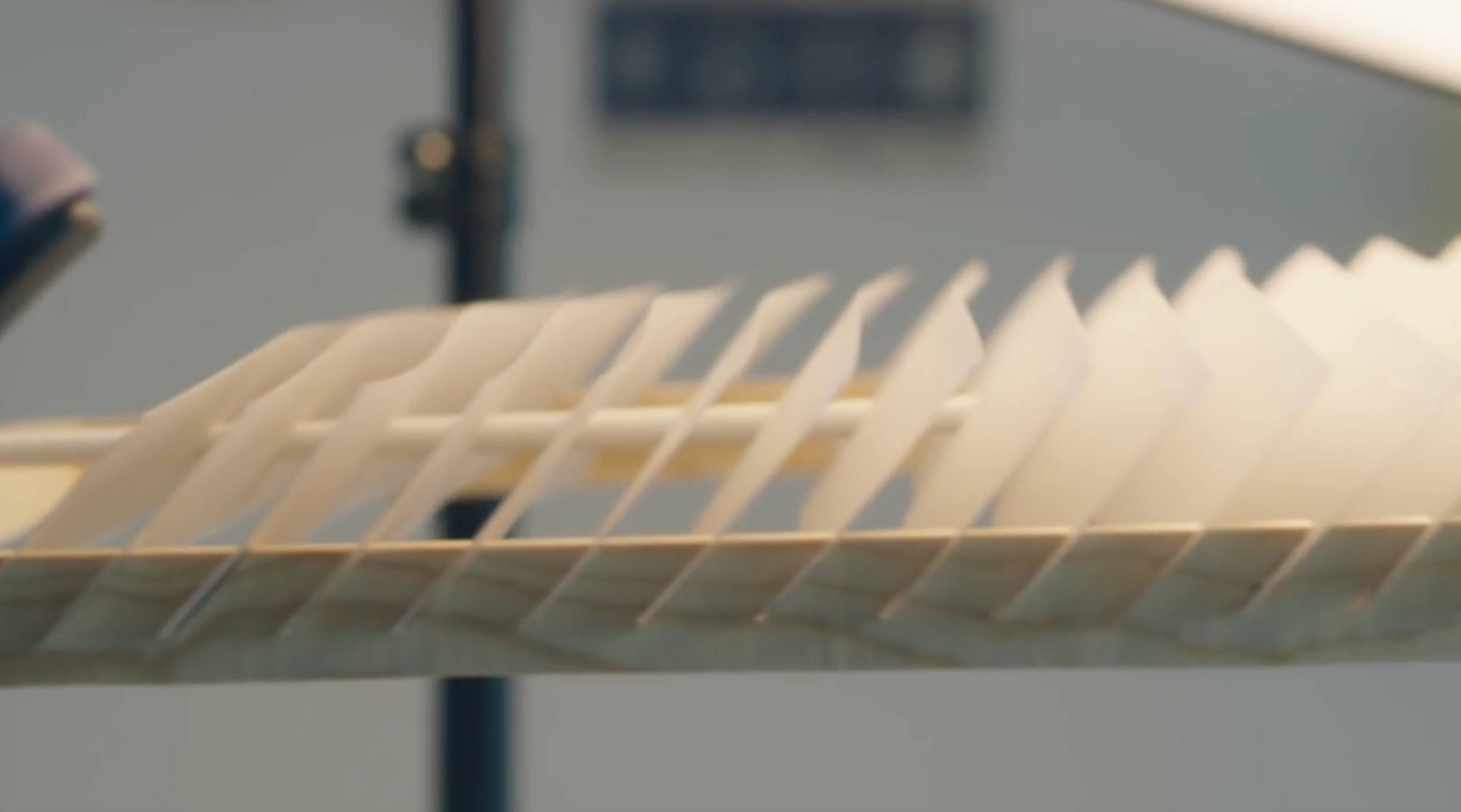
我们数十次架起灯光架,尝试着去理解光影的运作原理 —— 这有助于让我们真正深入的去思考如何传达界面。
△ 探索光影的运作原理,注意每一张纸片的倾角都被刻意控制在 45 度
而在这个过程中,确实发现了一些有趣的、平时不容易感受到的小细节。
△ 真・图标设计。和画出拟真的 UI 相反,我们用真实的材料做出抽象的图标实体
而在悬浮动作按钮 (FAB) 的设计上,我们抛弃了以往那种四五个按钮那样让人纠结的做法,而是赋予一个按钮强大的功能。甚至在按压触感的设计上,采用了反向思维方向,利用 “吸附感” 来实现 “按压感”。
△ 按压触感设计,所以按钮的悬浮是因为被您的手指 “吸” 住了呢
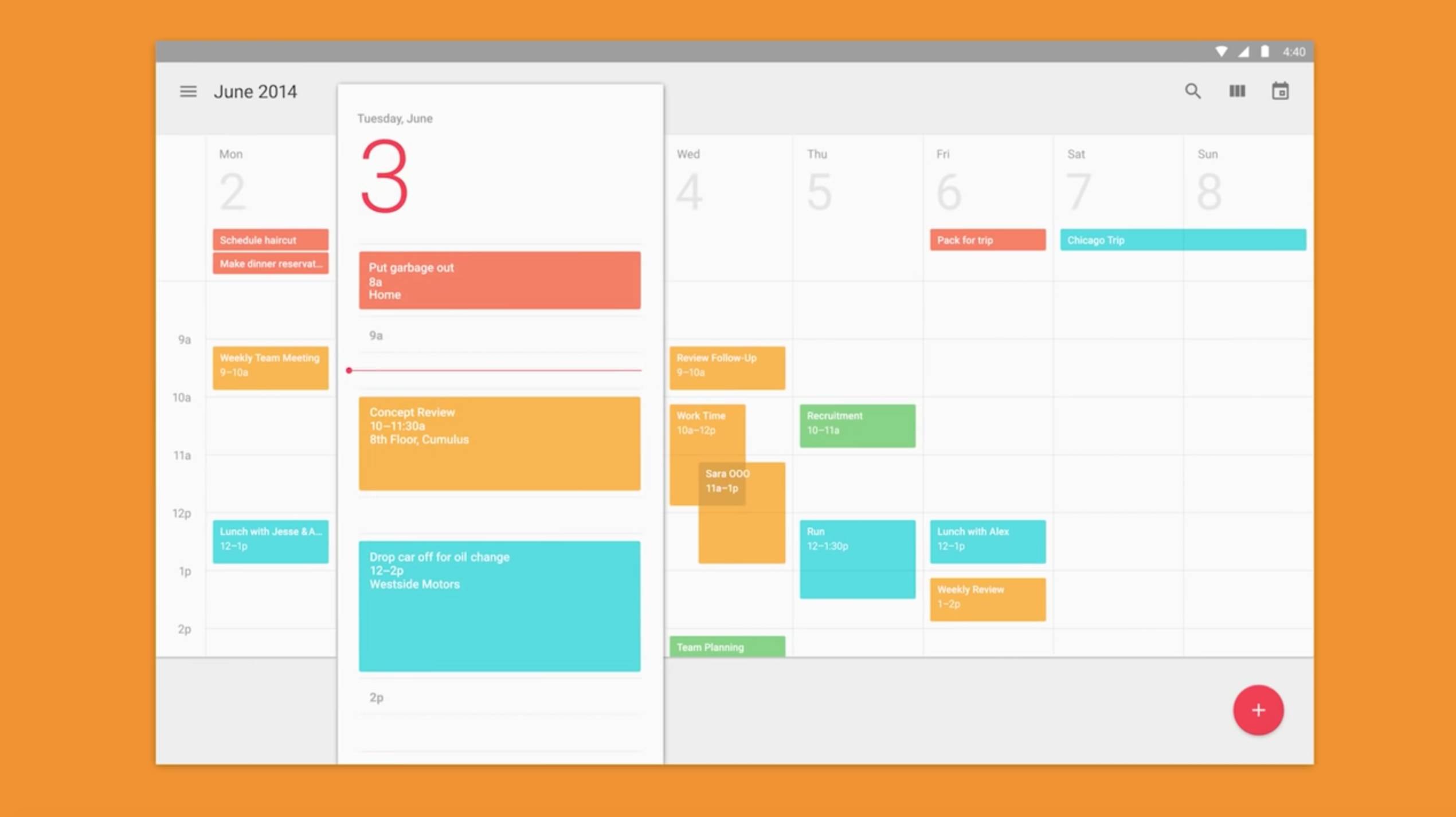
不仅仅是 motion,为了让整个系统更为稳健,我们还需要考虑到外观设计方面 —— 排版、字体、图片及配色等等。
我们创造了一个色谱 —— 在其中选择主色调,然后使用一个重点色,即使对于色彩应用没有太多经验和概念的人,也能轻易创建出协调的色调组合。
△ 色调组合示例
我们的字体设计师则尝试着不断赋予那些字体更多的需求、引入更多的形状因子,不断改进和更新,让那些字体真正的 “活” 过来。
△ 字体设计
当然除了这些,还有更多不为人知的努力。但令人欣喜的是,我们的 Material Design 设计规范成功发布了,许多的设计师已经应用它设计出了伟大的作品。
然而,这不是结束。我们仍然需要不断的重新评判、重新思考,让它随着不断更新的技术和理念而不断进化,让 Material Design 几年乃至几十年后都不过时 —— 我们相信设计的背后总有一些原则是不朽的。而不断寻找这些真理就是我们的目标。
更多细节,请移步完整视频。希望更多的设计师和开发者,能活用 Material Design 设计出伟大的作品!
推荐阅读:
讲真,我们现在能手把手帮您做Material Design设计了
Material Design 设计师分享如何快速入门 UX 设计 | Google Play 开发者 FAQ 特别篇
相关内容
Material Design Guidelines