5W2H,帮助你梳理B端产品业务流程
作者:爬网口水虫
全文共 4005 字 4 图,阅读需要 8 分钟
———— / BEGIN / ————
在产品设计的过程中,不可避免的会涉及到产品的业务流程的设计,业务流程往往是多用户、多角色、甚至是多企业协作最终完成最终目标。
例如:
在这个主线业务流程中由商家、用户、支付公司、快递公司三方协作完成最终用户在线上购买到商品的最终目标。
因此在这里个人凭借经验总结了个人的业务流程设计方法分享给大家做参考,主要面向刚步入这个领域的产品经理,老司机请自动忽略。
整个设计过程主要分为以下五个阶段:
1. 梳理业务流程:主要运用5W2H的方法获取到现实场景中的实际情况,即使没有现实场景可以参考,也要进行梳理,不能忽略。
2. 切分阶段目标:在主要业务流程中切分各个角色任务在业务流程中的主要业务阶段目标及子业务目标。并可以此作为切分页面的主要依据。
3. 细抠目标要素:仔细获取不同的用户完成不同的子目标所需要获取关键要素,并对要素进行分类、分级。
4. 用户页面设计:基于以上分析设计用户页面,不包括网站整体架构设计。仅包括页面流程、页面布局、交互设计、文案设计等。
5. 目标用户测试:将设计好的页面带入原场景中进行测试,有能力的邀请目标用户并运用辅助工具帮助获取测试结果,加以调整。
这里我重点描述前面三点梳理的过程,细节设计的第四点和测试验证的第五点不在此累述。
一、梳理业务流程
梳理业务流程是一个挺复杂的过程,这个过程主要是以实际的业务场景为基础获取业务信息,然后抽象出一个以参与对象为节点的业务流程。
此流程应当包括5W2H内容:Who、What、Why、Where、When、How to、How much,最终可以通过泳道图等工具一目了然的展现方式展现出来。
1. Who:用户
Who:用户,整个业务流程中所有涉及到的相关方
需要提醒的有如下几点:
不单有客户、商家、可能还会涉及到平台侧的服务人员,如:店小二、撮合员等。
针对B类产品客户、商家可能不仅仅是单一角色,可能还会涉及到多个角色,如:业务员、内勤人员、财务人员,在不同阶段参与人和参与度都不同。
可能会涉及到产品定位以外的人员,比如行政管理人员等。早期可不做深入挖掘,但也需要收集,了解其参与的作用。
2. What:目标
What:目标,即用户需要完成哪些事儿
这可作为后期拆分页面的依据。
针对2C电商类产品,比如:发布商品、选择商品、购买商品、处理订单、配送货品、接收货品等。
针对2B类产品,比如:发布需求、对接需求、签署合同、支付货款、履约交付等。
当然,这些都是用户在业务进行到一定的阶段需要完成的一些相对大一点的阶段性的目标。
这些目标在后续需要进行进一步的细分处理拆解子目标,作为后期切分页面的依据。
3. Why:原因
Why:原因,了解用户为什么需要完成目标
这涉及到设计的流程及页面是否可以进行优化和调整,是否可以从流程上进行节点删除。
梳理业务流程不是简单的照搬,需要分析现有实际场景中各节点的必要性,现有流程是否可以进行优化或者调整,知道原因能够有效的帮你判断。
例如:订单生成后的调整价格,其源头在于用户与商家间的议价行为。如果是一口价流程中,则可以省去此节点。而且,为什么比是什么更重要,仅关注是什么的问题,这是舍本就末。
4. Where:地点
Where:地点,主要说明用户会在什么地点完成目标
地点影响到,你提供给用户完成目标的入口,如:订单处理人员的办公地点多在办公室内,工作环境多数对着PC端,如果仅提供移动端页面就是不符合场景的。
仓库管理人员往往需要盘货,仓库内很可能不能携带手机,也不会坐在PC前,因此其往往提供的是专业的智能终端,如:POS机、码枪等。
5. When:时间
When:时间,主要说明用户会在什么时间完成目标
时间影响到你提供给用户完成目标的交互设计内容等,如:工作时间,用户完成目标可能由于本职工作,需要信息尽可能的详细,甚至对于信息的真实性来源等都有所考虑。
但如果是业余时间,则用户可能没有意愿完成细致工作,简单的移交或者搁置、审批等则是更好的选择。
另外,在视觉设计环节,夜晚使用的页面设计和白天使用的页面设计是不同的,例如微博的夜间模式。
6. How to:如何
How to:如何完成目标
这个过程真正体现了当前场景下用户是如何操作、处理的。
值得一提的是:这个环节需要特别在意用户习惯,需要深刻挖掘用户习惯。
在后续的设计中,最好是要能够契合用户习惯或者能够细微调整它,若无政策要求(行业、企业强制命令),最好不要做大的改变。
例如:很多企业门店的营业员操作工作用电脑的时候,切换信息输入框是通过Tab键来操作的,并且一直的习惯是自上而下,从左往右。
但是新设计页面在右边有很大的鼠标操作按钮,并且进入页面就焦点设置为此处,这样就会改变他们的操作习惯,让用户觉得不适应。
同样,财务人员输入数字通常使用小键盘,如果为了防止出错,交互设计改为鼠标点击数字,也会让用户觉得非常的不适应。
7. How much:代价
How much:完成其目标所需要花费的成本代价
这点是可以打动用户的一个很重要的方面。如果可以把收费升级为免费,把货真价实变成物超所值,或者在等价值的基础上给用户更多的体验,这将是产品的杀手锏。
以上是梳理业务流程需要提搞清楚的相关内容,获取这些信息的方法可以通过:现场调研、用户访谈、场景观察等方法获悉。获悉后,将相关内容分类梳理归集成以上几点内容,可以通过【场景列表】+【泳道图】表现出来。
(以下案例内容纯属虚构,请勿当真)
场景列表:
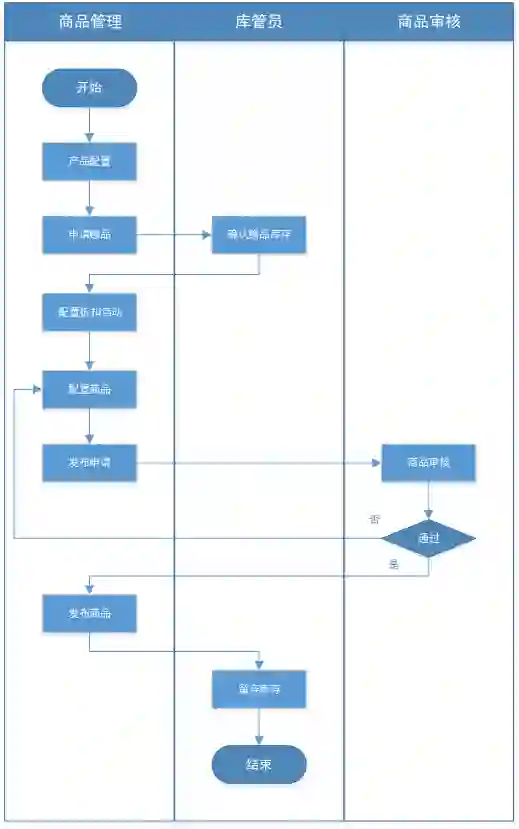
泳道图:
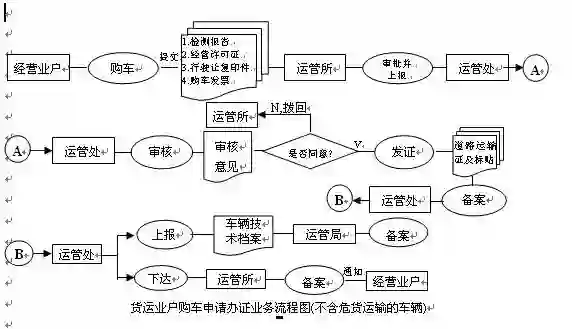
需要提醒一点:传统业务需求梳理通常会画一张业务流程图,业务流程图的重点展现业务流程,缺点是往往缺少用户。
如下图(摘自百度):
因此,结合【泳道图】+【业务流程图】更清晰明了。
二、切分子目标
在业务梳理的过程中,我们会获取到用户在不同阶段的业务目标,这些都是以推进业务完成为目的阶段性业务目标,但是在用户实际完成这些目标的时候还可以拆分成为更小维度的子目标。
另外切分子目标的好处在于:
1. 可以依据阶段性目标和子目标拆分页面,可以初步判断单一页面完成一个子目标为宜。
2. 拆分大小目标可以辅助后续第三步骤细抠页面排版及目标要素。
3. 拆分大小目标可以为用户测试准备。
切分页面可以遵循以下几个规律给大家参考:
1. 同一业务流程中,不同的用户完成的阶段性目标,一定拆分成为不同的页面。
2. 同一业务流程中,同一用户完成的一个阶段性目标,需要拆分成为单一的页面。 例如用户选择商品和用户购买商品这两个都是阶段性目标,拆分成两个页面。
3. 同一业务流程中,同一阶段性目标的不同子目标,可以拆分成不同的页面,也可以合并成一个页面。
例如:订单处理人员处理订单,如果首先需要了解有多少订单需要处理,则就需要单独页面;然后处理单挑订单可以单独订单处理页面。
但是场景如果切换成为客服人员处理订单问题,则可以通过在一个页面中录入订单号直接查询订单,就不需要拆分页面。
三、细抠目标要素
当场景通过阶段目标及子目标切分后,就进入页面设计阶段:
首先,基于用户使用场景,梳理完成页面指定目标(可以阶段目标也可以是子目标)实现的页面流程,标记操作点。
例如,订单管理人员稽核审核订单信息是否正确,流程图如下:
因此完成这个目标需要拆解成为如下几个操作点:查询未稽核订单、查询单个订单、填写备注、转客服处理、转仓库发货。
其次,基于页面流程对信息进行过滤。信息过滤原则如下:
保留必须信息:保留在页面操作过程中必须的信息,如:订单时间、订单编号、订单类型等。
隐藏可要可不要的信息:部分信息在特殊场景下影响用户判断,需要展现,常规场景下不需要展现,就要进行隐藏,用户按需点开展现。如:订单是出问题的历史订单,这里只需要标记,如果有需要疑问可以点开查询历史更新记录。
删除不必要的信息:不必要的信息对于当前用户决策不起作用,堆砌在页面上可能会影响用户处理效率,直接删除。
但是要提醒的是:不必要的信息是相对的,例如买家信息,在筛选未处理稽核订单时,是无效信息,直接删除不用展现;在单订单稽核处理操作时,其就是重要信息,应重点展现。
最后,对于保留展现的信息内容进行分类,按照信息的相关性进行分类,方法可以使用卡片法。
四、用户页面设计(本文不累述)
基于以上分析设计用户页面,不包括网站整体架构设计。
仅包括页面流程、页面布局、交互设计、文案设计等。
五、目标用户测试(本文不累述)
目标用户测试是原型设计完毕之后,有效修正设计的重要手段。
面对ToB类的产品,最好一定邀请实际的使用用户基于设计的原型进行用户测试。
用户测试有以下几个好处:
避免浪费:利用原型进行用户测试可以能够在较早期发现设计的缺陷进行优化,避免浪费视觉及研发资源。
专家评审:ToB类产品用户,相对于其需要完成工作,多数都是专家级用户,获取专家评审意见有助于产品更切近用户习惯。
构建预期:ToB类产品用户测试可以给目标用户构建用户的预期,便于后期推广使用。
拟定培训手段:ToB类产品用户测试时可以在早期提供给设计团队用户反馈情况,便于后期制定用户使用培训手段,以及提前构建问题库。
综合以上五步,主要是业务流程梳理、设计、验证的过程,不涉及到产品功能体系结构的搭建及后续设计研发内容,纯属个人方法总结,提供给大家做做参考,欢迎交流。
———— / END / ————
点击“阅读原文”下载APP