一套适合To B产品经理使用的工作方法
做To C类产品,其核心是:创造需求场景 → 引导用户 → 建立使用习惯。而做To B类产品,由于产品经理很难创造需求,因此产品经理首先要能适配现有业务,才能再针对业务中的痛点逐步优化。
既然需要针对业务做优化,那么能把线下复杂业务形态完整的“搬”到线上,本身就具有一定的困难度。同时业务的流转涉及的关联角色复杂多变,对比线下自然存在的角色,线上我们需要定义的就是所为项目组的各类人员的分工,剩下的80%的工作重点就是“沟通与协调”。
对于To B的产品经理来说,“高效沟通”是最重要的事情之一。“高效沟通”的核心包括:“向上沟通”、“向下协调”。所谓“向上沟通”,就是指产品经理根据需求,提供1-2套解决方案,让需求方(这里说的需求方可能是业务方,也可能是上级领导)进一步讲述需求的本质,便于产品经理深入的挖掘到需求背后的产品价值。“向下协调”,则是指互联网项目推进的一套方法,也就是更偏向To C类产品的工作模式。
看起来,这两件事貌似并没什么困难。但实际情况中,To B型的传统企业转型的公司,其需求的来源往往会比较多维度,而且需求方对需求的定义相对To C类产品而言,较模糊、粗糙。他们的需求,一般情况都只是一种很粗浅的想法,抑或是纯线下业务的描述。这些描述第一时间很难“翻译”成为互联网的思维和想法。因此这样需求定义,就对产品经理的思维模式转变提出了新的要求。原本我们做产品,首先是把需求吃透,然后通过挖掘出来的需求场景,设计用户习惯,最后才是进入开发。项目推进过程中,从需求方到项目组,所有的人都应该明确的知道产品的定义以及产品设计的目标。
但是To B产品不同的是,我们需要在有限的时间内,消化和分解业务模型,了解业务常态。由于传统行业的业务模式大都趋于一种常态,所以将这样的业务模式放到线上,作为产品经理,就应该尽可能的把涉猎的业务模型组件化。组件化之后,“对上”提供视觉设计稿,辅助需求理解,进行产品评审;“对下”提供组件模块及组合说明,辅助研发测试实施工作。组件化的好处是,期间如果出现需求更改,或者是策略型优化,产品经理及时调整组件的丰富性,调整组件样式的视觉稿,就能快速的响应变化带来的影响,最大可能的保证项目推进的顺利。
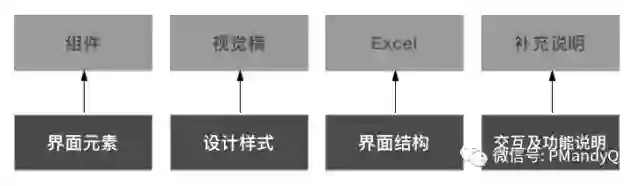
组件化思维法,简单来讲就是:组件+UI设计稿+Excel+补充说明=PRD。此思维方法涉及到的每一个关键内容,对应的作用描述如下图深色色块所示:
大致了解方法之后,小Q就结合订单详情模块为例,说明如何通过组件化思维,来高效推进To B型产品。我们知道,根据平台自身业务需求,订单状态的设置存在差异,通常来说大致有以下几种状态:
支付状态 : 未支付、已支付
物流状态:未发货、已发货、已签收
订单状态:等待付款、等待发货、确认收货、 交易完成、交易关闭
售后状态:申请售后、退款完成
根据固定的状态设置,可以把界面的组合分为几种组件模块,然后映射到Excel表,加以说明和标注,如图表所示,右侧Excel表的底部一栏色块对应右侧原型图的不同模块,二者对应可解释说明不同模式下订单详情页面的组件元素有哪些?不同之处是什么?
利用这种组件拼接的方式,可以快速的遍历所以的订单详情页面,同时标注出不同场景下订单详情的差异化。根据不同的地方,协助视觉设计师提供关键页面视觉稿,同时,视觉稿的样式结合组件说明表,就可以用于研发测试人员熟悉产品设计并合理安排时间进行开发。剩下部分无法组件化的功能,就可以点对点的沟通说明,达到最终产品经理的设计标准即可。
小Q来总结
To B型产品经理,工作的本质是以用户为中心,深度还原用户使用场景,洞察业务与用户之间的情感链接。工作的关键是善于沟通,高效协调。方法只是解决问题的一种手段,只要能达到最初目标,任何方法都有其存在的价值。
作者:Mandy权
来源:微信公众号 / 小Q聊产品
本文由作者授权产品壹佰发布,如需转载,请联系作者。
投稿邮箱:yli01@kaikeba.com 欢迎您的来稿
「今日互动」
主题:不以解决问题为目标的行动都是浪费时间
To B类产品,往往都是逻辑严谨、高效便捷的代名词,而To B类产品经理就需要理解并且具备这些能力。小伙伴们,你们认为一个To B的产品经理在工作中和一个To C的产品经理在工作方式上有哪些不同呢?
欢迎在文章下方留言,大家踊跃发言,说说你们的看法吧~
产品壹佰(www.chanpin100.com),是慧科集团旗下企业开课吧诚意打造的,互联网产品人学习成长社群;致力于为互联网产品爱好者,提供优质学习资讯、线上公开课、线下沙龙、学习社群与教学服务。