谷歌AMP和百度MIP,你选哪个?

21 世纪是互联网时代,也是信息爆炸的时代,伴随着生活节奏的加快,我们需要高效地筛选出有用信息,此时,信息加载的速度就显得尤为重要。
有研究表明,一些加载缓慢的网页更容易被用户抛弃,网页打开的速度关系到网站的流量,这些可从社交网站、搜索引擎和电商的数据看出来:Facebook 页面加载速度每慢 500ms,用户浏览量就下降 3%,Chrome 每慢 500ms,搜索量就下降 25%,Amazon 每慢 100ms,成单量就下降 1%。
为此,2016 年初,Facebook 发布即时文章,Google 发布 AMP,同年,百度发布了 MIP,这些技术都可以加快页面加载速度,但是 Facebook 的即时文章与后两者不同的是,它是 App 内嵌的页面,只允许在 Facebook 软件内使用,后两者是完全基于浏览器,并在浏览器中渲染的。下文将只围绕 AMP 和 MIP 进行讨论。
AMP 和 MIP 都是开源的,不管是从技术层面还是用途上来说,AMP 和 MIP 的区别都不大。
AMP(Accelerated Mobile Pages,加速移动页面)是 Google 推出的一种为静态内容构建 Web 页面,提供可靠和快速的渲染,加快移动页面加载的速度,提高用户的浏览体验。
MIP(Mobile Instant Pages,移动网页加速器)是百度推出的一套应用于移动网页的开放性技术标准,充分借鉴了 AMP,被很多开发者看作是国内版 AMP。
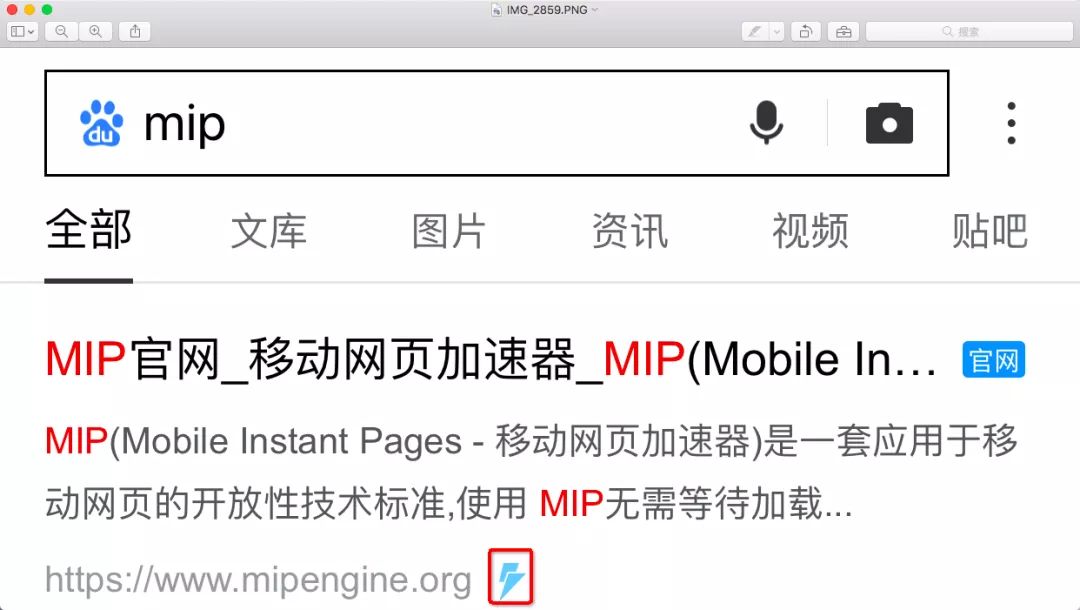
在使用手机浏览器搜索时,使用了 MIP 或 AMP 的网站在搜索结果中会显示一个闪电的标志。
AMP 和 MIP 都是由三个部分组成,前者由 AMP HTML、AMP runtime、AMP cache 组成,后者由 MIP-HTML、MIP-JS、MIP-Cache 组成。
在 AMP HTML 上,它只允许使用有限的标签,如body、article这些标签可直接使用,但如script、frame和frameset这样的标签是被限制或禁止使用的,MIP 中也如此。而如 img 或 video 这样的标签不能直接使用,需要替换成别的标签才能使用,如在 AMP 中需要替换成amp-img,在mip中替换成mip-img。
AMP runtime 是完全用 JavaScript 来实现的,是由引入它的 AMP 文件来启动的,它的主要作用是负责协调资源的加载时机和优先级,插入 AMP 组件,并为 AMP HTML 引入 runtime 验证等调试功能。而 MIP-JS 用于管理资源的加载,并支持 MIP 标签的使用,从而确保页面快速的渲染。
AMP cache 提供了第三方的缓存,这样从 Google 搜索进入 AMP 网页就可以做到预加载甚至预渲染。AMP-Cache 给所有符合规范的 MIP 页面提供 CDN 缓存服务,主动提高页面的加载速度。
2017 年,百度给出了 MIP 对站点的收益数据,使用 MIP 技术网站,用户到达率提升 5%-30%,页面打开速度提升 30%-80%。
最重要的是,AMP 和 MIP 会影响搜索结果网站页面的排名,虽然 Google 之前否认了 AMP 与此相关,但是百度却正面回应了这个问题,他们认为 MIP 虽然不是排名的主要因素,但是由于 MIP 网站的打开速度较快,访问量就增加,随之,网站的权重就会提高,排名自然就上来了,但权重提高的具体数据,百度没有给出。
正如上文所说,AMP 和 MIP 最主要的目的是加快网页速度,提升用户体验,那些依靠流量而生的媒体网站或者依靠导流变现的电商通过这样的技术就能提高网站的留存率,而那些以推广自己为目的小型企业或新创企业,使用 AMP 和 MIP 能够提高搜索结果排名,换句话说,以往需要竞价排名的网站,现在通过使用搜索引擎提供的技术就能达到在搜索页面优先展示的目的。
既然 AMP 和 MIP 技术和功能上的相似性如此高,而且 AMP 又是开源的,为何百度不直接使用 AMP 而是自研 MIP 呢?
就这个问题,小编特意去采访了百度的有关专家,得到的答案是:AMP 的一些资源,在国内无法稳定地访问,虽然国内也有 Safari 和 Chrome 这样的浏览器,但是国内 UC、QQ 等浏览器可能无法使用 AMP,从功能上来说,MIP 的规范以及提供的组件,更加适合中国的开发者和站长,比如浮动组件。另一方面,在效率上,AMP 所有的组件都需要在 github 上提交审核,整个过程很漫长,而 MIP 专门为国内开发者服务,提供了很多的快速通道。总而言之,他俩解决的问题是一样的,但是 MIP 更加适用于中国的市场和用户。
另外,去年 8 月 30 日,W3C 中国曾联合百度举办了移动网页加速技术研讨会,研讨会总结认为,有必要在 W3C 中启动 MIP、AMP、Instant Article、云加速相关技术的标准化工作,包括如何在浏览器中预取 / 预渲染一个页面,将预取 / 预渲染的页面异步展现在当前浏览器环境,通过稳定、快速的 CDN 服务提供更快的页面网络环境。标准化将为内容站点和服务商提供统一的标准和接口来实现页面加速技术,既改善开发者的开发环境,也提高用户体验,这对百度来说,不失为功德一件。
虽然,AMP 和 MIP 在功能和技术上都高度相似,但开发者要是想用这项技术开发网站,还是得做两种不同的方案。就目前来说,由于一些众所周知的原因,国内 Chrome 的用户较少,百度占优势,所以如果国内的开发者想尝试这个技术,建议先从 MIP 入手,如果开发的网站面向国际,可优先考虑 AMP。
AMP 文档:https://www.ampproject.org/docs/
MIP 文档:https://www.mipengine.org/doc/00-mip-101.html
「前端之巅」是 InfoQ 旗下关注大前端技术的垂直社群。紧跟时代潮流,共享一线技术,欢迎关注。
GMTC 全球大前端技术大会携手顶级共创伙伴:APICloud 企业互联网化生态平台,为大家梳理了目前大前端领域的最新动态,并邀请到了来自 Google、Twitter、Instagram、LinkedIn、Hulu 等国外一线前端专家前来分享他们的前端前沿技术和最佳实践,更有 iOS 社区大神 Mattt、Apollo GraphQL 负责人等大牛的助阵,另外月影、寒冬、迷渡、程墨、教主、小春等 50+国内知名前端大佬也会带来精彩分享,可谓干货满满。
目前大会倒计时门票热销中,团购更优惠,购票咨询:18514549229(同微信)
戳阅读原文或识别下图二维码,了解更多干货详情!