折叠屏上应用设计规范,了解一下?

Android 的覆盖范围在递增,体验也在变得越来越好,现已有超过 2.5 亿台大屏设备搭载了 Android 系统,包括平板电脑、可折叠设备以及 Chrome OS 设备。如何适配不同的屏幕尺寸并保障良好的体验,一直以来都是开发者的一大难题。尤其随着可折叠设备等新兴产品的涌现,适配工作也愈发迫切。本文将重点介绍 Material Design 指南中更新的相关内容,并提供一些建议来帮助开发者按照自适应界面的原则来构建应用,从而解决在平板电脑和可折叠设备上的适配问题。
本文将重点讨论 View 系统中的适配,如需了解更多有关如何利用 Compose 构建大屏幕应用的信息,请参阅文章《为任意屏幕尺寸构建 Android 界面》。
Bilibili 视频链接
https://www.bilibili.com/video/BV1S34y1y7b7/Compose
https://developer.android.google.cn/jetpack/compose/nav-adaptive
设计指南
2021 年年初,我们在 Material Design 网站上发布了针对大屏设备的指南文档。Android 开发者峰会期间我们更新了一些内容,以帮助开发者为可折叠设备等更多其他类型的设备做好准备。
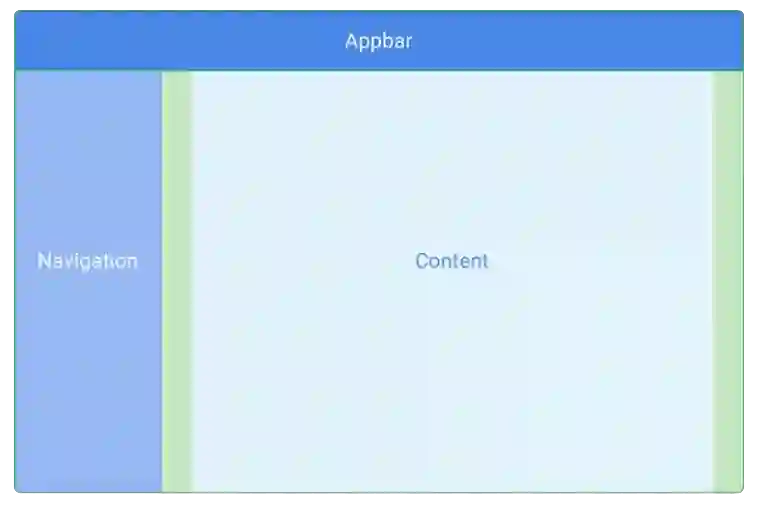
深入理解布局指南介绍了布局容器的相关概念,它提供了一个整体框架,可帮助开发者思考如何在屏幕上排列导航栏、工具栏和内容等界面元素。
https://material.io/design/layout/understanding-layout.html#principles

△ 布局的三个主要区域
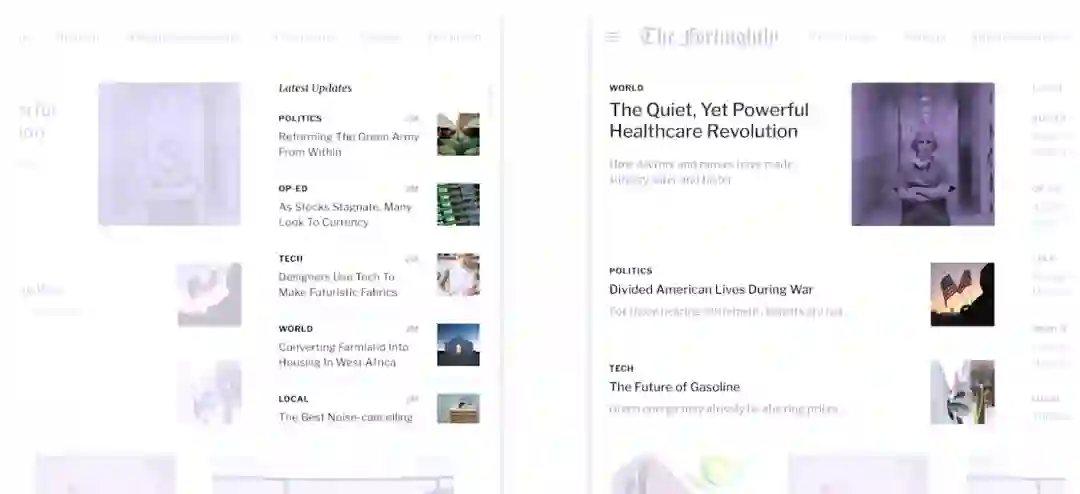
指南中的组合部分带您了解如何充分利用屏幕空间以保障可读性,并且以尊重用户心智模型的方式在不同的场景下合理排布重要内容和操作选项。包括适当缩放以展示更多内容,如示例中的副标题和日期,以及较小的组合技术,例如在紧凑型的布局中对内容进行视觉分组并保持其相关性等。
https://material.io/design/layout/understanding-layout.html#composition

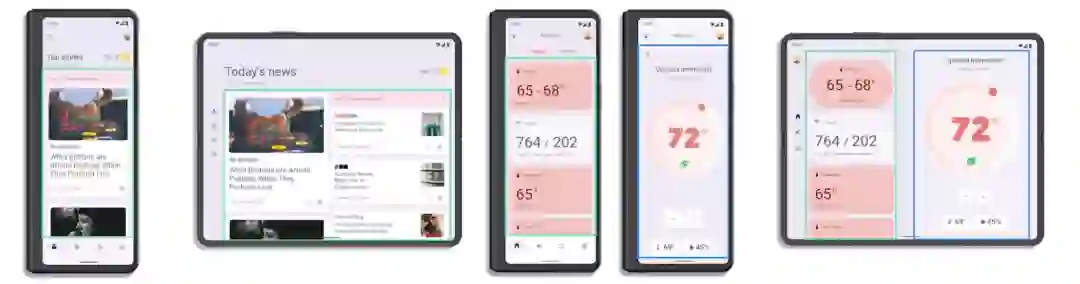
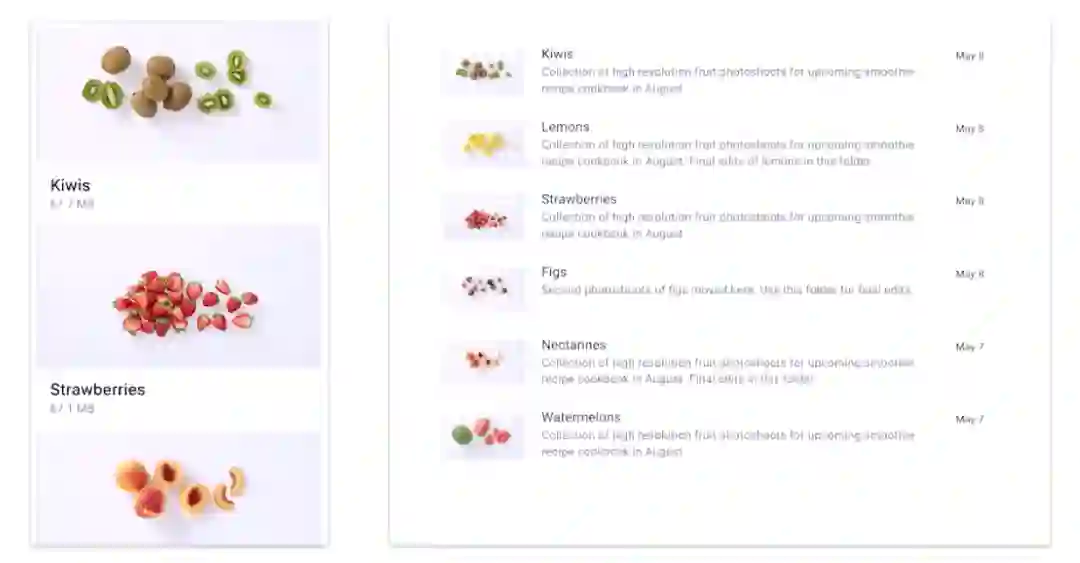
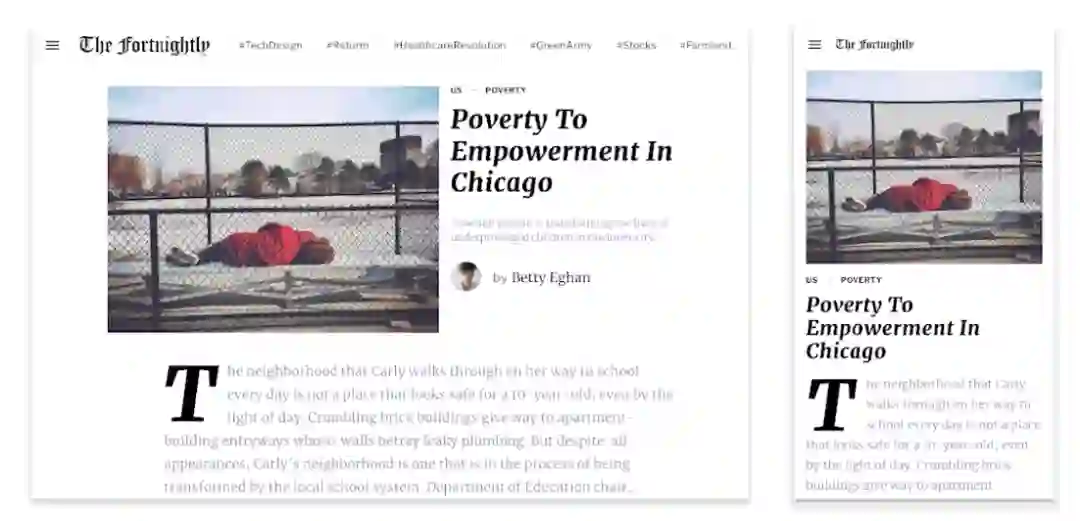
以 Fortnightly 示例应用为例,它在平板电脑上的界面布局十分均衡,这得益于它遵从了指南里对容器的建议。而且可以看到,Fortnightly 使用了视觉分隔线 (Visual Divider) 用于分隔最新新闻,在屏幕的另一边,则利用留白和排版对不同类别的新闻报道进行分组。

△ Fortnightly 遵循指南对内容进行分隔和分组
现在,许多应用将屏幕视作一个大画布或单栏,以水平和垂直的方式按相互关系绘制元素,有些应用也会在一侧整体留出边距。这一做法在小屏上或许行得通,当屏幕尺寸较大时就会出现明显的问题。网格系统则将您的布局划分为一系列栏,从而帮助您在规范网格中设计更具表现力的布局。在布局中使用栏式网格 (如下图),能够让大屏设备的体验呈现更贴心,更组织有序的印象,使得设备和内容更自然地融为一体。

△ 栏式网格
您可以通过这些栏将屏幕划分为不同区域,用于容纳相关的信息和操作,进而改善信息层次结构。如下图所示,这里分了三个区域,这些区域将按照设计者期望用户阅读的顺序,把用户的注意力吸引到这些区域对应在屏幕的主要信息片段或信息组上。最重要的一点是,栏式网格提供了一种合理的方式来思考当屏幕尺寸变大或变小时如何将内容进行重排,从而帮助您对不同的屏幕尺寸作出一致响应。

△ 使用栏式网格将屏幕划分为三个主要区域
在本例中,三个主要区域通过重排来保持相同的信息层次结构,但以更加人性化的方式在小屏幕上显示。

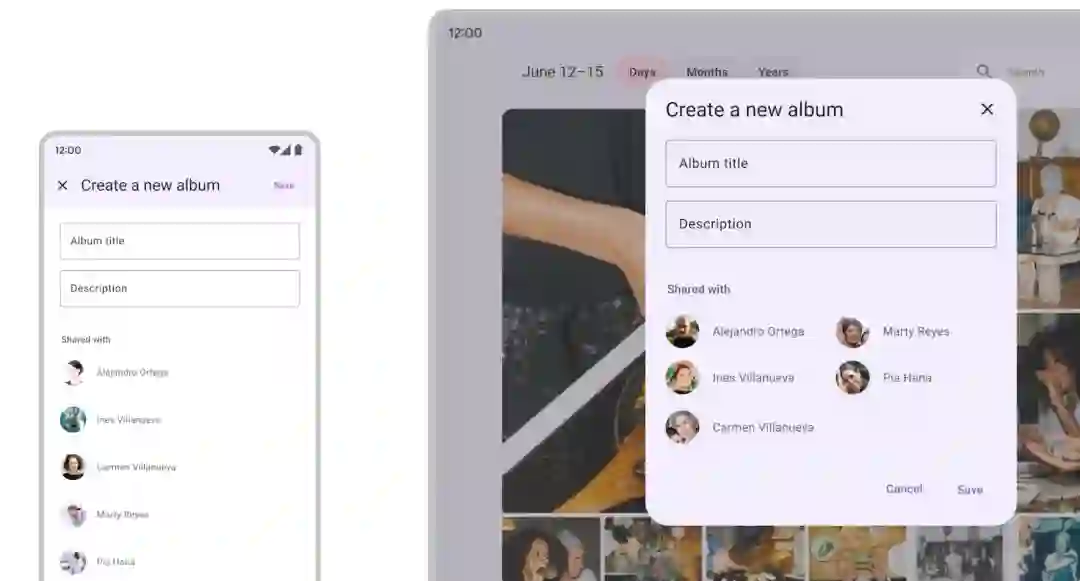
记住网格系统有助于您选择组件行为,在不同的布局中,以对设备尺寸和场景最有意义的方式决定替换还是更改组件。例如,在大屏设备上,您可使用 Navigation rail (左侧边栏导航条) 代替底部导航 (Bottom navigation),两者功能相同,视觉表现方式也类似,但 Navigation rail 能够更加人性化地排布页面。手机上的全屏对话框 (Full-screen dialog) 在大屏幕上可以采用简单对话框 (Simple dialog) 替代,以保持用户当前操作的上下文。

△ 在大屏上使用简单对话框 (右) 代替全屏对话框 (左)
Navigation rail
https://m3.material.io/components/navigation-rail/overview底部导航 (Bottom navigation)
https://m3.material.io/components/bottom-navigation
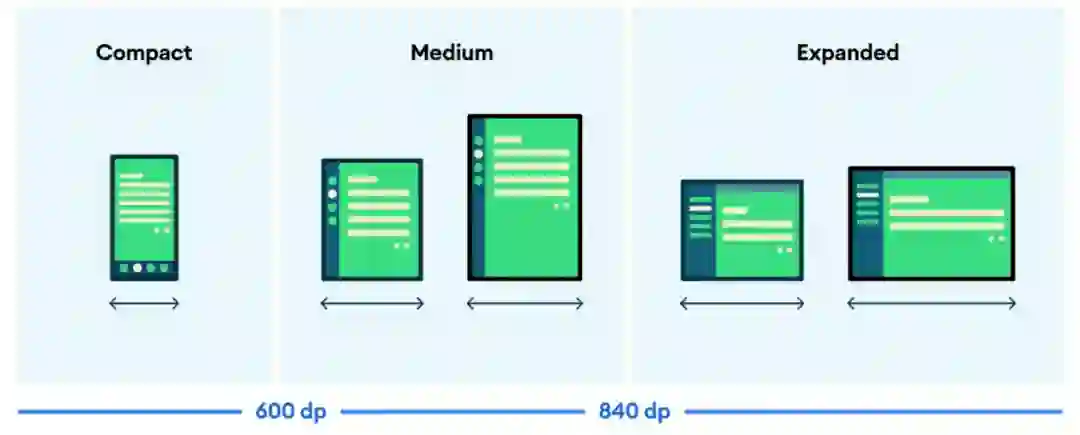
△ 基于宽度的尺寸类别
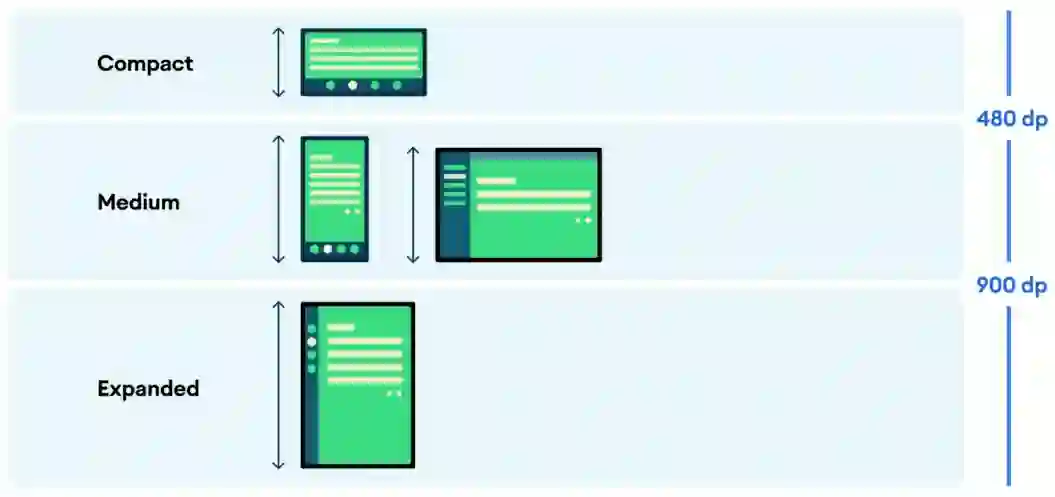
△ 基于高度的尺寸类
这些尺寸类将作为新的 API 出现在 1.1 版 Jetpack Window Manager 库中。从 Android Studio Bumblebee 开始,我们还以参考设备 (Reference devices) 的形式,将尺寸类别整合到工具中,在此基础上实现界面有利于保持一致性,操作也更加简单。而且开发者不需要去检查实际物理尺寸或屏幕方向,或其他容易出错的标识。您在设计和构建不同的尺寸类别时,请想想人们会如何手持和触摸这些类别所代表的设备。关注设备的形状和尺寸,有助于您打造出更加人性化的体验。例如,在平板电脑或大屏手机上,如果不完全调整握持姿势,人们可能很难触及屏幕的顶部区域,因此请将重要操作和内容放在容易触及的区域中。
尺寸类
https://developer.android.google.cn/guide/topics/large-screens/support-different-screen-sizes#window_size_classesWindow Manager
https://developer.android.google.cn/jetpack/androidx/releases/windowAndroid Studio Bumblebee
https://developer.android.google.cn/studio
规范布局
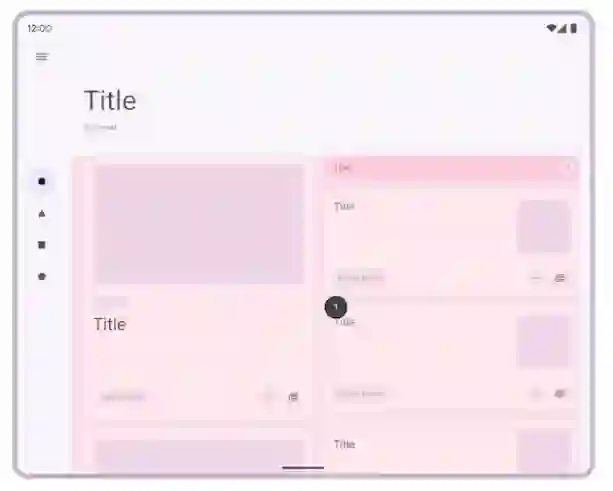
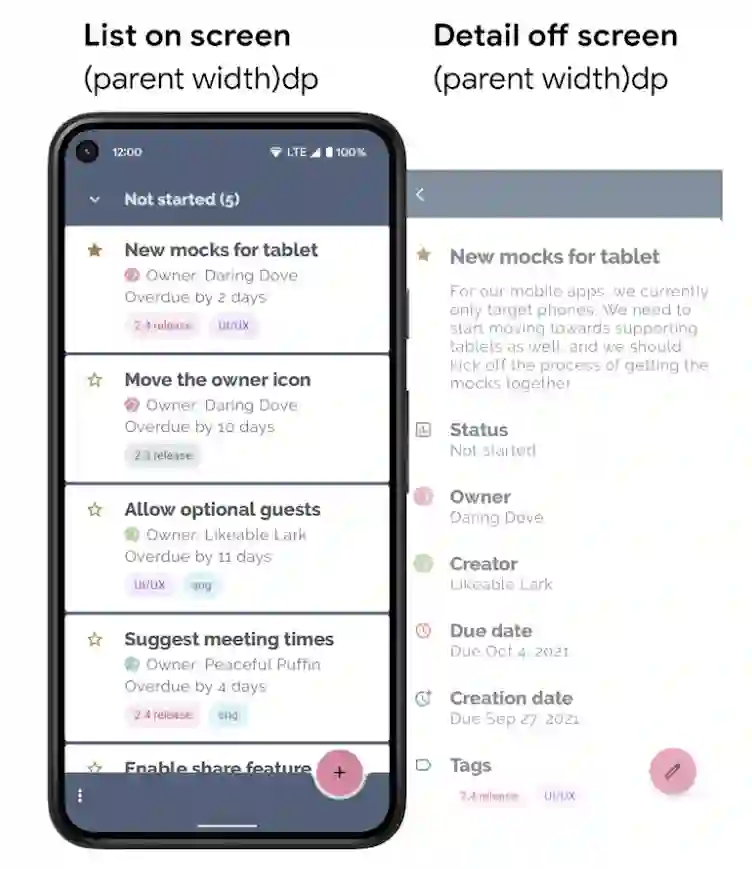
规范布局提供了一系列通用布局方案,对设计大屏幕应用非常有帮助。第一种是列表/详情,或列表网格视图的简单组合,同时在开始展示内容的屏幕起始侧,设置/不设置导航容器。

△ 列表/详情布局
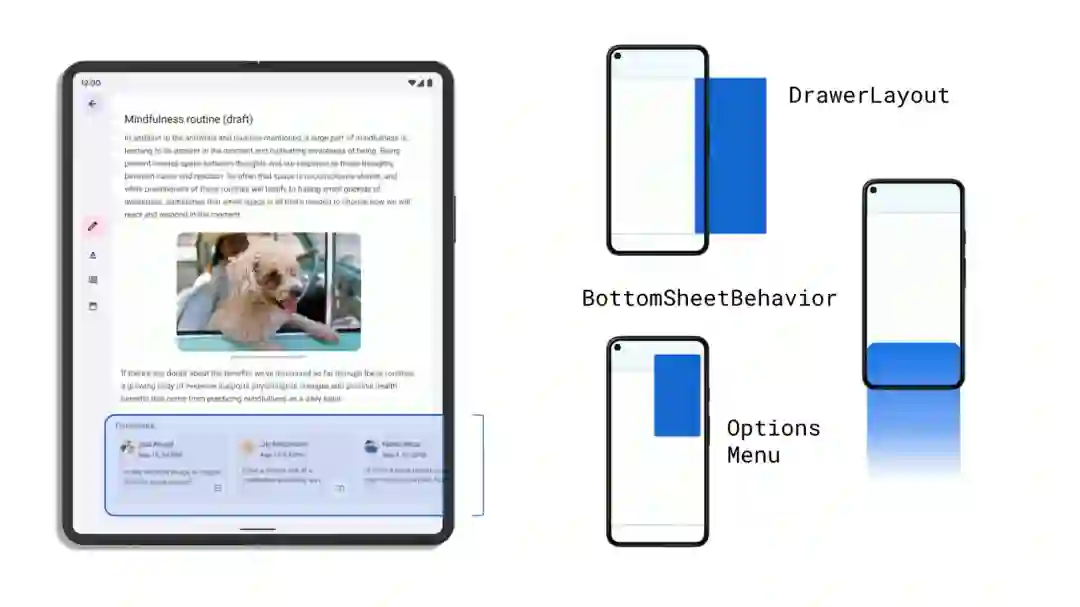
支持面板可用于人们需要集中精力的体验中,例如文档。在屏幕尾侧或底部添加一块面板,以便于使用工具或上下文控件。

△ 支持面板
信息流是新闻或社交类应用中的常见模式,模板采用图块 (Tile) 的形式来吸引用户发现更多内容。这种交互与移动手机一样——打开一项即表示打开一个新页面,但这种体验更具沉浸感,而且专为大屏幕尺寸而设计。

△ 信息流
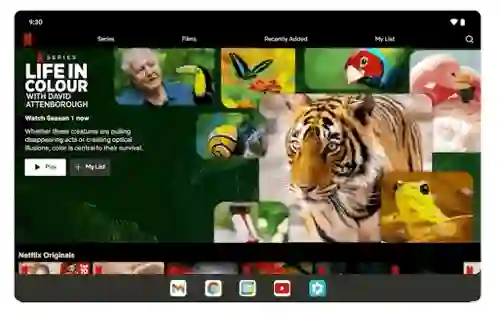
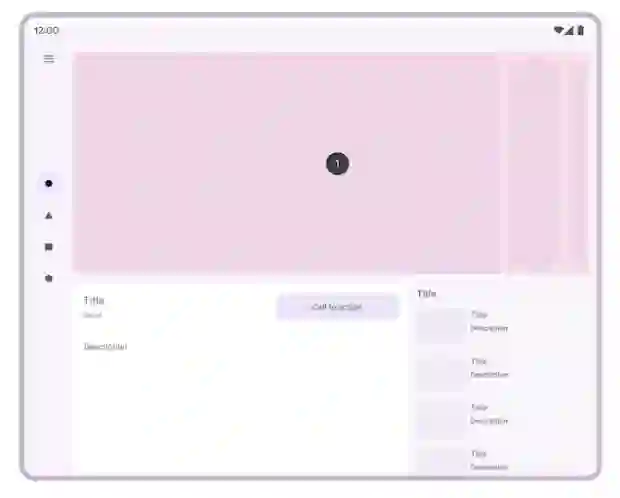
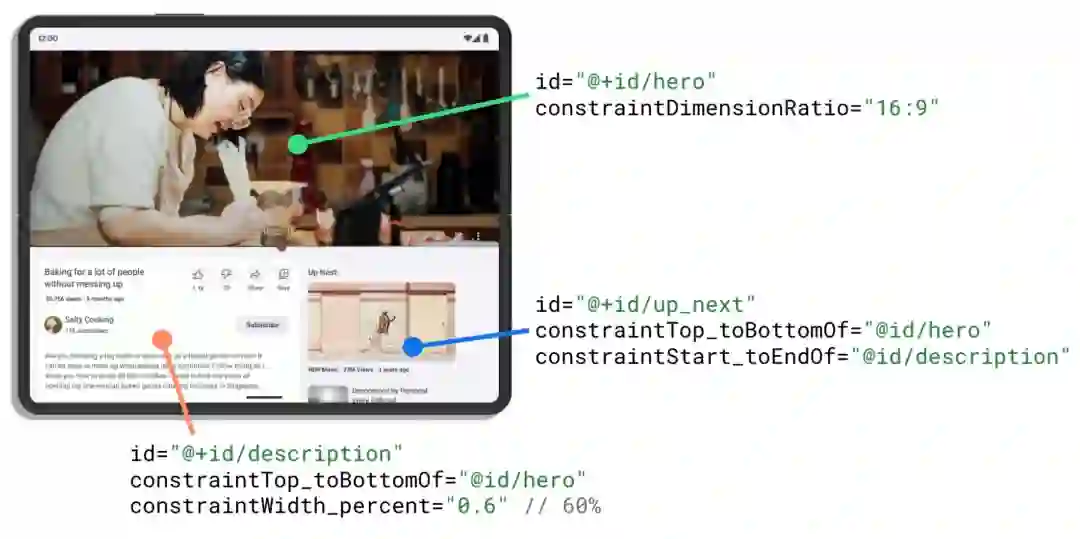
主页横幅优先将内容排列在屏幕顶部,并在内容周围和下方设计了支持元素,这对以媒体为中心的应用来说,是非常棒的体验。

△ 主页横幅
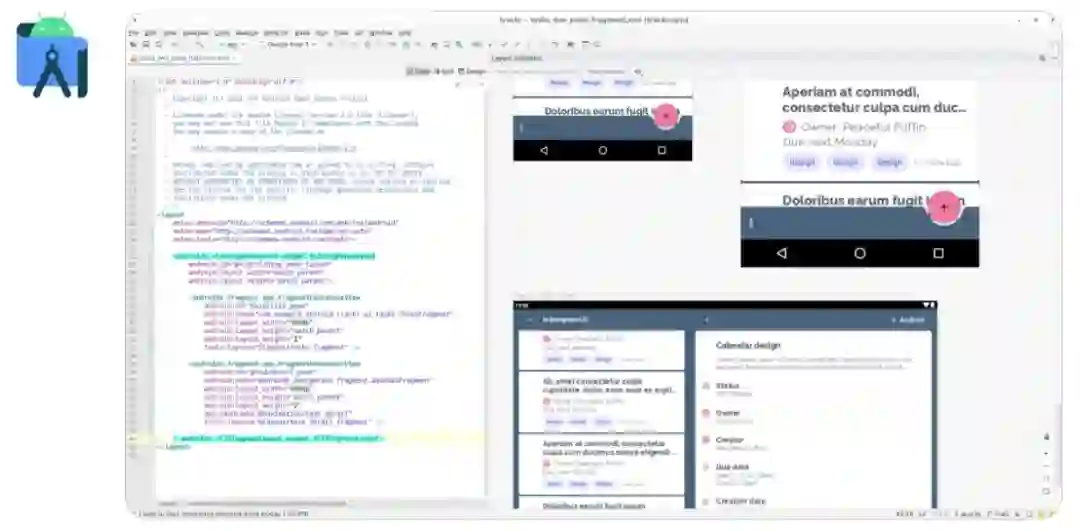
规范布局实践

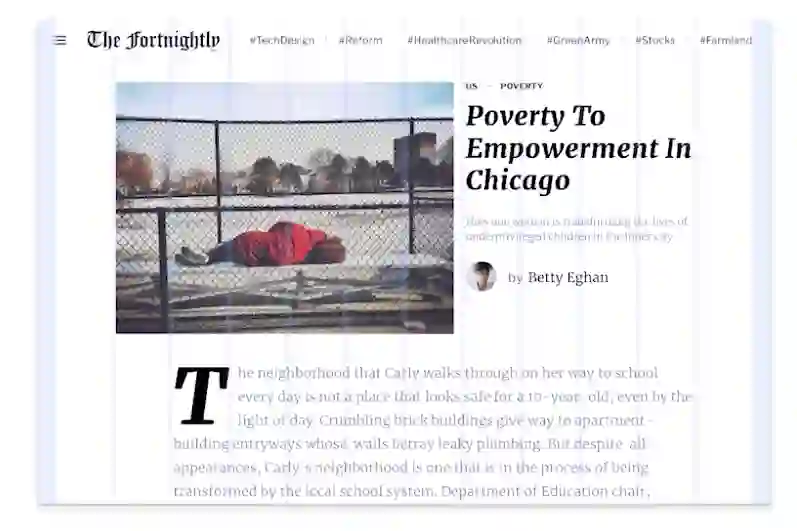
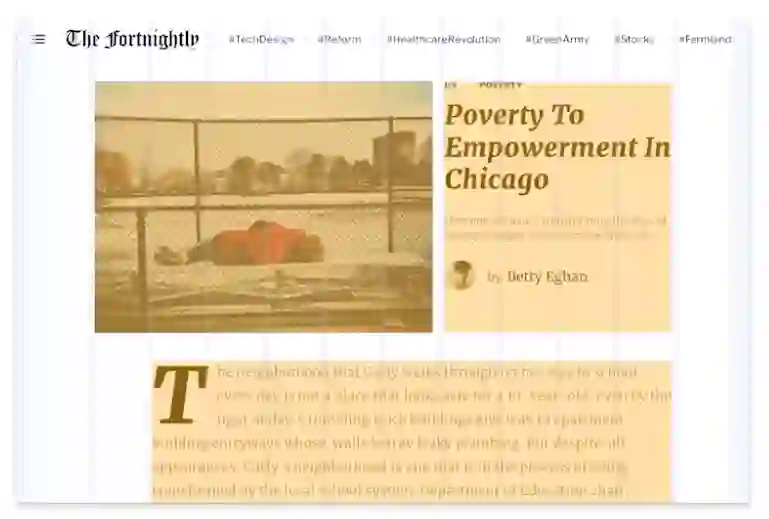
△ 响应式界面可根据屏幕尺寸变化而调整内容布局
设想一下,当您调整浏览器窗口大小时,如果浏览器回退了一个页面,或者重定向到另一个页面,又或者修改了历史记录,这种体验非常奇怪。因此,每个页面都应足够灵活,而且应当能够在尺寸过渡期间保持状态不变,这个时候规范布局就能发挥重要作用。针对每个页面,您可以思考一下,当屏幕尺寸变大时,可以添加什么内容。当屏幕尺寸变小时,可以删除哪些内容。然后再选择合适的策略。这可能意味着您需要重新审视导航图,尤其是当您目前的设计以手机为主时更应如此。
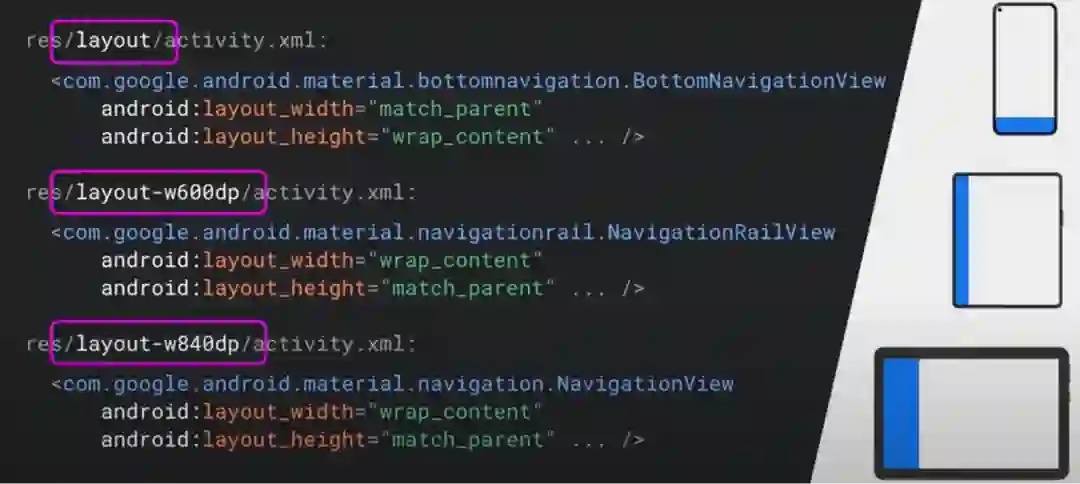
如需构建响应式界面,我们应该优先考虑界面中长驻元素的位置,例如导航元素。遵循 Material 指南,我们可以根据宽度的尺寸类别提供替代布局,将导航调整到最方便使用的位置。例如,小屏幕采用底部导航视图,中等屏幕采用 Navigation rail,大屏幕采用完整导航视图。请大家注意,这些布局采用的是宽度限定符 "-w",而非最小宽度限定符 "-sw"。剩余空间用于排列内容,我们可以在这些空间应用规范布局。

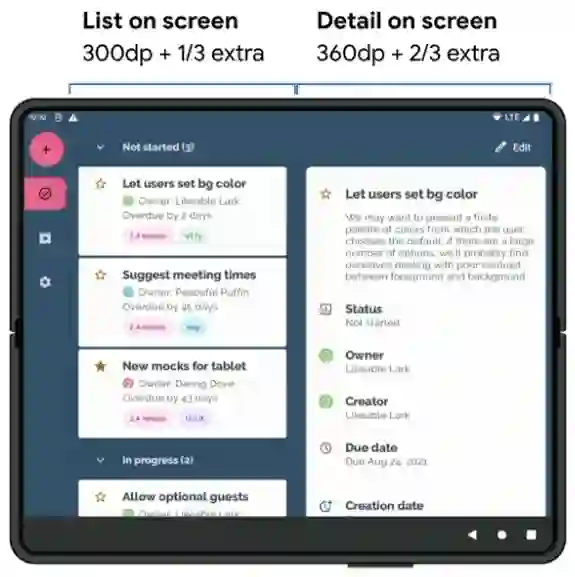
列表/详情
…><FragmentCOntainerViewandroid : id=”@+id/list_pane”android : layout_width=”300dp”android : layout_weight=”1”/><FragmentCOntainerViewandroid : id=”@+id/detail_pane”android : layout_width=”360dp”android : layout_weight=”2”<SlidingPaneLayout …>
△ SlidingPaneLayout 布局示例


viewModel.selectedItemFlow.collect { item ->// 更新详情窗格的内容detailPane.showItem(item)// 将详细信息窗格滑动到视图中// 如果并排放置两个窗格// 并不会产生实际效果slidingPaneLayout.openPane()}
Trackr 应用
https://github.com/android/trackr创建双窗格布局
https://developer.android.google.cn/guide/topics/ui/layout/twopane
信息流
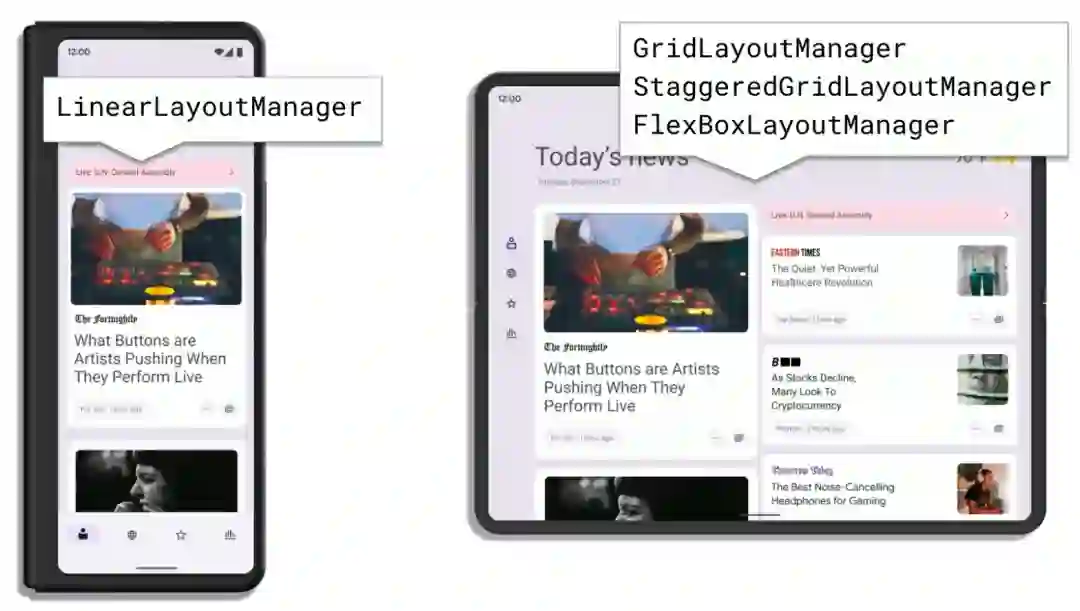
△ 通过更换 RecyclerView 的 LayoutManager 来改变其展现形式


适配可折叠设备
与其他大屏幕设备一样,我们需要多想想用户会怎样握持未折叠设备?如平板电脑,部分屏幕区域难以用大拇指触及,用户也很难腾出整只手来自由操控屏幕。用户轻易就能触及屏幕的底部角落,但可能无法触及屏幕最顶端,尤其是在竖屏模式下。这意味着如果您使用 Navigation rail 这类组件,将导航按钮居中或固定在屏幕底部,这会更便于用户的操作。

△ 大屏设备中的用户操作热区

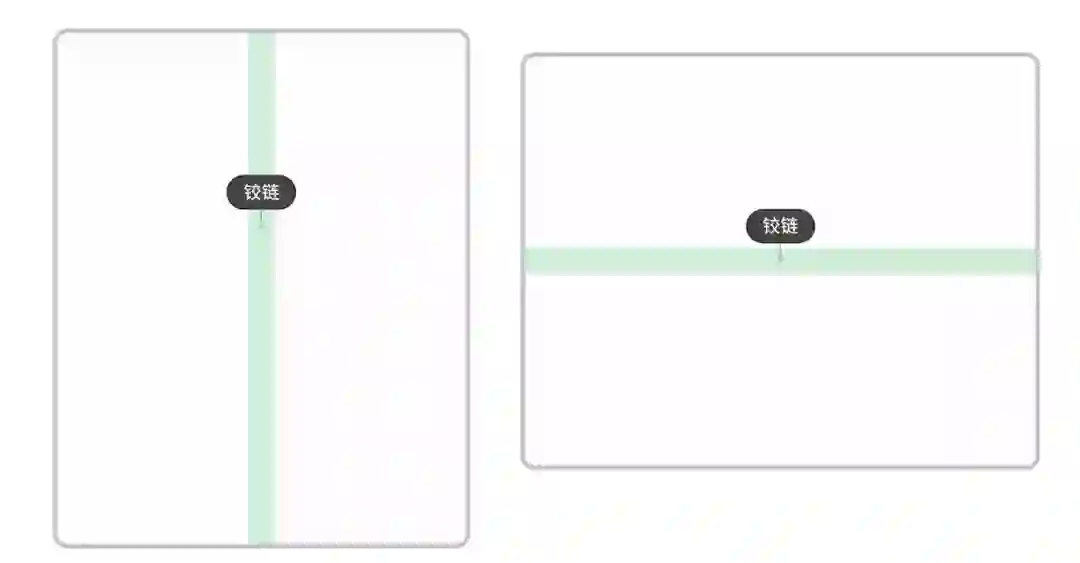
△ 铰链区域
当设备从折叠模式转换到非折叠模式时,有两种主要的技术方案可用于设计布局。第一种是扩大屏幕,该方案采用了一种简单的响应式布局,在该布局下应用会扩展内容并填充到屏幕上。通常情况下,我们会根据前面提到的 Material 指南来扩展栏式网格:
第二种是增加另一个页面,根据您构建的应用不同,可以采用与列表/详情或者以另一个面板补充主面板功能相同的方案。
在这两种情况下,根据 material.io 的指南,您需要创建一个平均分布在铰链区域两侧的八栏网格,当添加 Navigation rail 等导航容器时,屏幕起始侧会被压缩以容纳导航容器。
适配示例
现在我们来看如何在运行期间利用好折叠状态。Jetpack Window Manager 库提供了相应的 API,可以检测应用窗口是否存在折叠。任何 Activity 都可以获得一个 WindowInfoRepository 实例。然后,在 Started 和 Stopped 这两种生命周期状态之间,我们可以安全地从窗口布局信息流中收集信息。每当流发射一个值时,我们都可以检查 displayFeature,然后有针对性地寻找 FoldingFeature。
override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)val windowInfoRepo = windowInfoRepository()// 在 STARTED 和 STOPPED 这两种生命周期状态之间安全地从 windowInfoRepo 中收集数据lifecycleScope.launch(Dispatchers.Main) {lifecycle.repeatOnLifecycle(Lifecycle.State.STARTED) {windowInfoRepo.windowLayoutInfo.collect { info ->for (feature in info.displayFeatures) {val fold = feature as? FoldingFeature ?: continue// 使用 FoldingFeature}}}}}
△ 识别折叠姿态
// 书本模式是半打开的垂直折叠模式fun FoldingFeature.isBookMode() =state == FoldingFeature.State.HALF_OPENED &&orientation == FoldingFeature.Orientation.VERTICAL// 桌面模式是半打开的水平折叠模式fun FoldingFeature.isTableTopMode() =state == FoldingFeature.State.HALF_OPENED &&orientation == FoldingFeature.Orientation.HORIZONTAL
fun getFoldBoundsInView(foldingFeature: FoldingFeature,view: View): Rect? {// 获取视图在窗口坐标空间中的边界val viewLocation = IntArray(2)view.getLocationInWindow(viewLocation)val (viewX, viewY) = viewLocationval viewRect = Rect(left = viewX, top = viewYright = viewX + view.width, bottom = view + view.height)…//显示功能的边界已经在窗口的坐标空间中// 检查 view 的边界和显示功能的边界是否相交val featureRect = Rect(foldingFeature.bounds)val intersects = featureRect. intersect (viewRect)if (featureRect.isEmpty || ! intersects)return null}// 将功能的边界坐标转换为 view 的坐标空间featureRect.offset(-viewX, -viewY)return featureRect}
△ 获取折叠的位置信息
测试
private val publisherRule = WindowLayoutInfoPublisherRule()private val activityRule = ActivityScenarioRule (MyActivity: :class.java)val testRule = RuleChain.outerRule (publisherRule) .around(activityRule)fun testDeviceOpen_TableTop(): Unit = testScope.runBlockingTest {activityRule.scenario.onActivity { activity ->val feature = FoldingFeature (activity, HALF_OPENED, HORIZONTAL)val testWindowInfo = WindowLayoutInfo.Builder( ).setDisplayFeatures (listOf (feature)).build()publisherRule.overrideWindowLayoutInfo(testWindowInfo)}// 编写基于桌面模式的断言}
△ 测试折叠状态
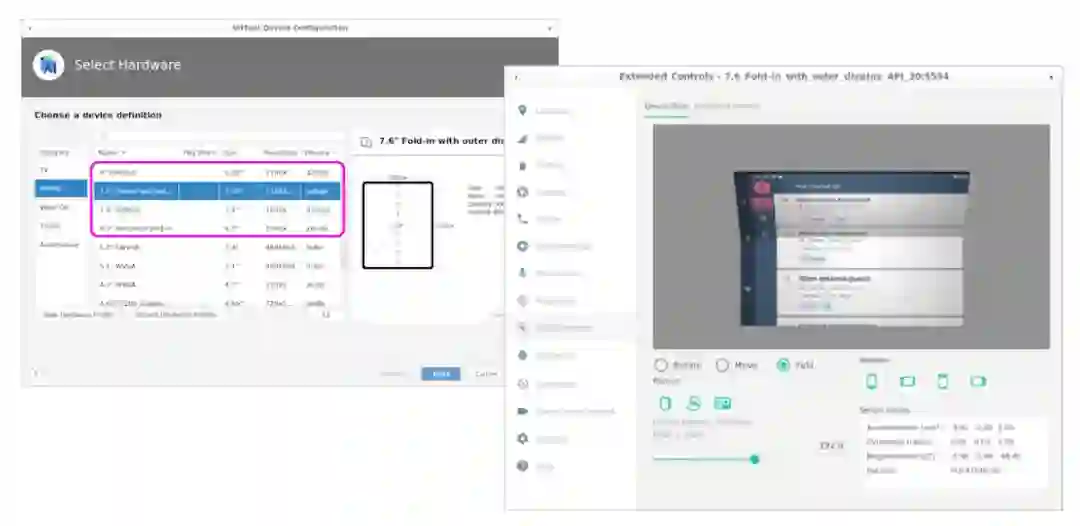
界面测试存在一定难度,因为有些测试须在特定设备上进行。为此,Android Studio 正在增加对 Gradle 托管的虚拟设备的支持。您可以使用 7.1 及以上版本的 Android Gradle 插件来体验该功能。
在应用级的 build.gradle 文件中的 testOptions 模块下,指定虚拟设备配置文件,就像您平时在 Android Studio 管理和运行虚拟设备那样。例如,这里使用的是 Pixel C 平板电脑镜像,接下来 Gradle 会创建能够在指定设备上执行测试的目标,甚至还能根据需要下载设备镜像。
android {testoptions {devices {pixelCapi30 (ManagedVirtualDevice) {device = "Pixel C" // 平板电脑设备apilevel = 30systemImageSource = "aosp" // 如需 GooglePlay 服务,使用 “google”abi = "x86”}}}}#Gradle target = {device name} + {build variant} + "AndroidTest"./gradlew pixelCapi30debugAndroidTest
为便于区分哪些测试是针对哪些设备的,我们将创建自定义注解 LargeScreenTest,并用该注解来标记测试函数。运行前面的 Gradle 命令时,我们会为 AndroidTestRunner 添加一项参数,确保只运行具有此注释的测试。若您不使用注释,也可以使用 TestRunner 的其他过滤选项,比如运行特定类中的测试。将这些特性加以组合,我们可以为测试设置一致运行配置。
annotation class LargeScreenTestclass MyActivityTest {fun largeScreenDeviceTest() {// 在平板电脑设备上测试界面}}# 只运行带有指定注解的测试. /gradlew pixelCapi30debugAndroidTest \-Pandroid.testInstrumentationRunnerArguments.annotation=com.mypkg.LargeScreenTest
△ 使用自定义注解为指定设备编写测试
更多信息
除了让屏幕上的内容看起来更大之外,大屏幕还带来了一些其他机会,帮助您的应用大放异彩。在多窗口模式下,您的应用可以与其他应用并排使用,除了响应式调整之外,还可以考虑如何让应用在这种模式下发挥更大作用,比如支持拖拽等。这种小功能可以提高用户的工作效率,用户便更乐意使用您的应用。
-
多窗口模式
https://developer.android.google.cn/guide/topics/ui/multi-window
除了通过触摸进行交互外,大屏幕设备还支持其他交互形式。设备的屏幕尺寸越大,用户就越有可能使用键盘、手写笔、鼠标、游戏手柄或其他外接设备。如果您想提高应用在这些情况下的易用性,可以计划支持其中一些输入方式,如需了解更多详情,请参阅文章《是时候为各式设备适配完善的输入支持了》。
在如此多样化的硬件生态系统中,您可能很难拥有各种形状和尺寸的设备,如今 Android SDK 为可折叠设备提供了模拟器图像,这些模拟器允许您随时将折叠状态更改为铰链的角度。即将推出的 Android Studio Chipmunk 也会配备可调整尺寸的模拟器,允许您自由改变应用窗口的尺寸,每个开发者都可以在几乎任何类型的设备中试用他们的应用。

△ Android Studio Chipmunk 中的可调整尺寸的模拟器
-
Android Studio Chipmunk
https://developer.android.google.cn/studio/preview

大屏幕的应用质量指南
https://developer.android.google.cn/docs/quality-guidelines/large-screens-app-quality
推荐阅读
 点击屏末 | 阅读原文 | 即刻了解可折叠设备更多详情
点击屏末 | 阅读原文 | 即刻了解可折叠设备更多详情