如何让 Flutter 应用更好地使用 SVG?
阿里妹导读:SVG 作为一个强大的矢量图标准格式,在图片清晰度的表现力上有着位图无法比拟的优势。那么是否 SVG 就是绝对的首选了呢?事实可能并非如此。本文将带大家了解 SVG 在 Flutter 应用中的性能问题,分享 UC 浏览器内核技术团队在 Flutter 应用中改进 SVG 应用的探索实践。
文末福利:下载《AliFlutter 体系化建设和实践》电子书。






https://stackoverflow.com/questions/34990236/how-to-use-svg-image-in-imageview
https://stackoverflow.com/questions/35691839/how-to-display-svg-image-using-swift
主流 OS 都自带的支持。
基本只能单色。
不用依赖 xml。
由于单色输出,很多图层绘制叠加等等不可控的性能影响要素都被排除。
系统方便做位图缓存管理(我们开发者工具后续可以再研究)。
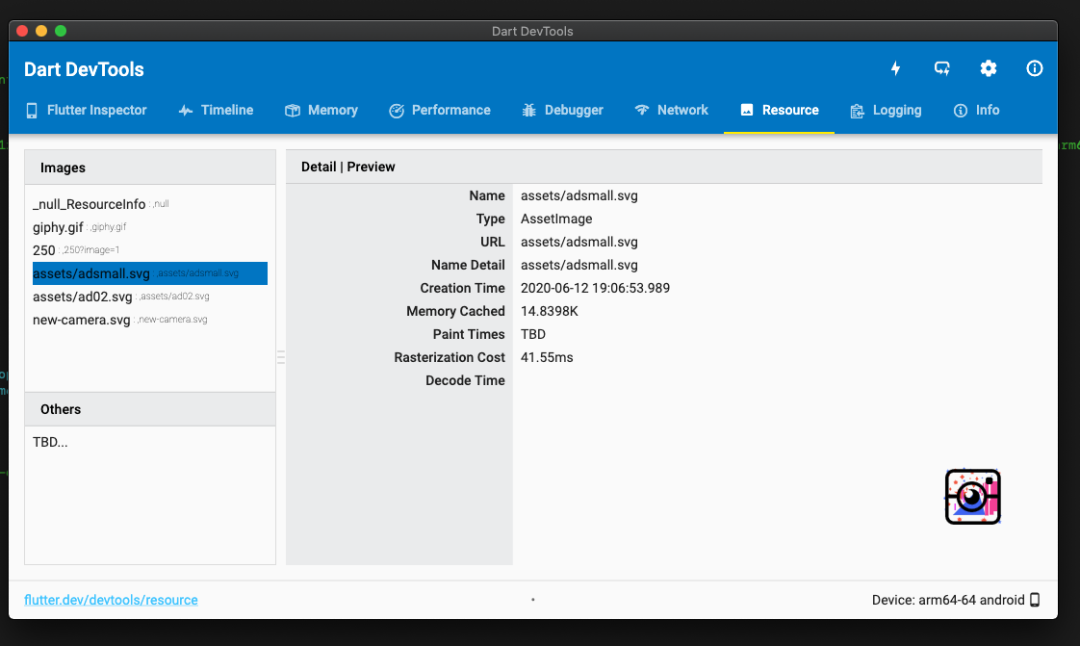
SvgPicture.asset('assets/adsmall.svg',placeholderBuilder: (BuildContext context) => Container(child: const CircularProgressIndicator()),),SvgPicture.network('https://raw.githubusercontent.com/dnfield/flutter_svg/master/example/assets/deborah_ufw/new-camera.svg',placeholderBuilder: (BuildContext context) => Container(child: const CircularProgressIndicator()),),


SvgPicture.asset(String assetName, {Key key,this.matchTextDirection = false,AssetBundle bundle,String package,this.width,this.height,this.fit = BoxFit.contain,this.alignment = Alignment.center,this.allowDrawingOutsideViewBox = false,this.placeholderBuilder,Color color,BlendMode colorBlendMode = BlendMode.srcIn,this.semanticsLabel,this.excludeFromSemantics = false,}) : pictureProvider = ExactAssetPicture(allowDrawingOutsideViewBox == true? svgStringDecoderOutsideViewBox: svgStringDecoder,assetName,bundle: bundle,package: package,colorFilter: _getColorFilter(color, colorBlendMode)),super(key: key);
void _resolveImage() {final PictureStream newStream = widget.pictureProvider.resolve(createLocalPictureConfiguration(context));assert(newStream != null);_updateSourceStream(newStream);}
// in PictureProvider<T>.resolvestream.setCompleter(_cache.putIfAbsent(key,() => load(key, onError: onError),),);

目前,【资源面板】可在阿里内部使用,团队正在争取让 Flutter 主线接受这一改动。欢迎大家探讨交流。
 福利来了
福利来了 


登录查看更多
相关内容
Arxiv
3+阅读 · 2019年6月6日
Arxiv
3+阅读 · 2018年8月20日








