鱼和熊掌兼得!这些应用是如何使用 Material Design 的?
在任何产品团队看来,应用构建的速度、美学还有可用性常常是不可兼得的。但是现在,凭借最新版本的 Material Design,团队可以在不牺牲质量的情况下 “兼得鱼和熊掌”。自从我们在 2014 年推出 Material Design 以来,我们就一直在与 Google 内部以及世界各地的团队们合作,以便更好地了解设计师和开发者的需求,至今我们已经进行了数百次设计评审和几乎同样多的冲刺设计。之前我们邀请 Lyft,Genius,NPR,Pocket Casts 和 Zappos 提前体验全新的 Material Design,他们给出的设计结果让我们眼前一亮。
我们的目标始终是帮助您轻松而系统地进行设计和开发,现在您可以使用定制的 Material 主题来使您的产品与众不同,使用不断扩大的可定制组件库,以及使用 Gallery 来进行团队协作。一套设计系统只有在用户手中才能活起来,每次触摸、点击和交互都会将某些人的体验带到屏幕之外,进入日常生活。大家可以通过深入了解这些 Material 合作伙伴开发出来的交互,来了解 Material 的新组件、新交互以及由此所带来的全新表达能力。
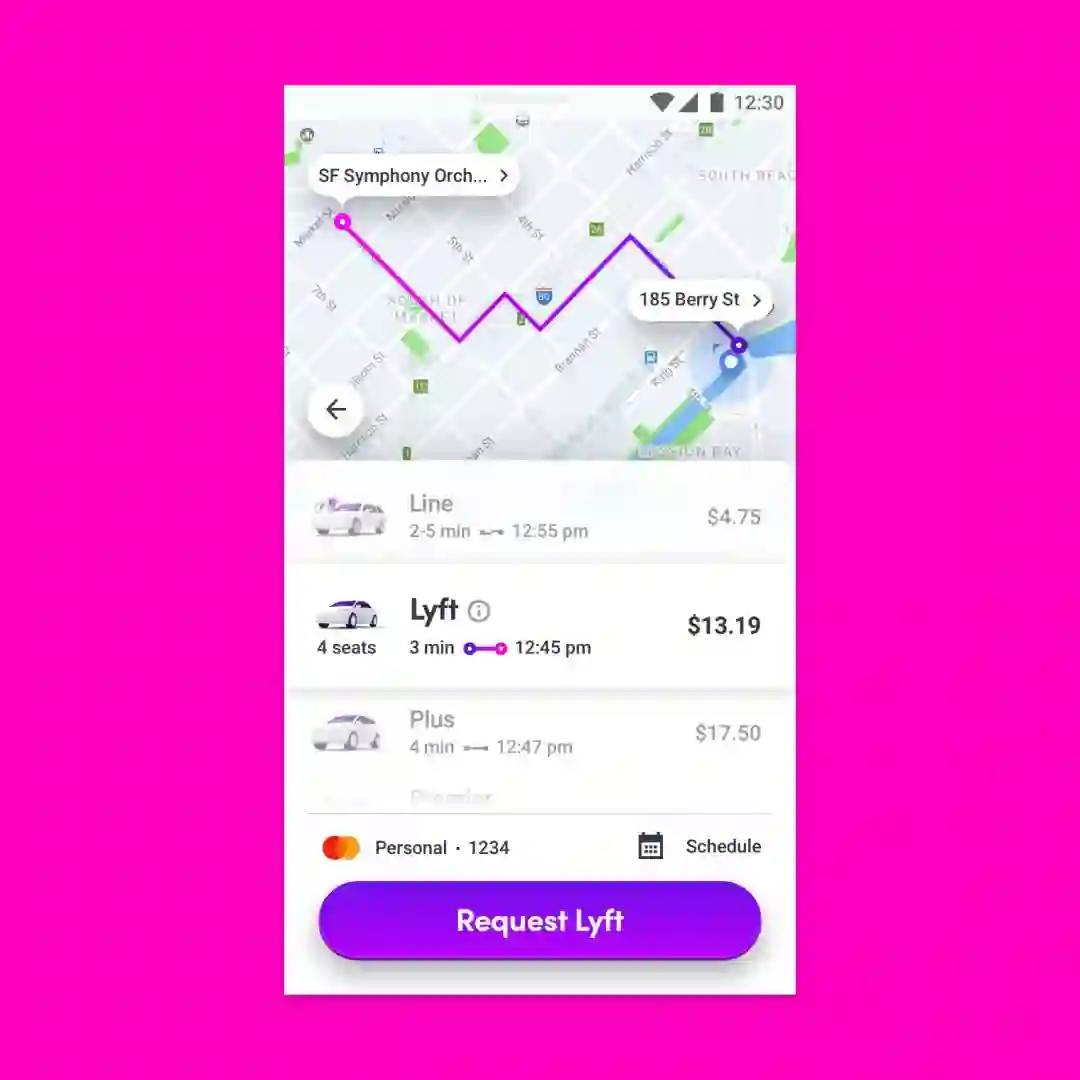
Lyft: 用扩展的 FAB 来进一步强调指引
△ Lyft 通过扩展的 FAB 组件,以及引入醒目的渐变来进一步邀请点击
“我们是一个刚刚开始考虑设计框架的新团队,所以使用 Material 这样功能强大的设计语言,更可以让我们可以从中学习,并进一步实现定制,这些都让我们对自己正在做出的决策感到更加自信。 ”
—— Linzi Berry,Lyft 设计负责人
作为共享出行服务,Lyft 希望尽快让人们从 A 点到达 B 点。这种对效率的关注是应用移动体验的核心,并体现在其主要操作中:预订车程。挑战在于,要使这一行动迅速而简单,同时在乘客选择、申请和确定 Lyft 车程的时候恰好传达出乘客需要了解的内容。
应用团队将过去的圆形悬浮动作按钮 (FAB) 更换为 Material 的新扩展 FAB,实践证明这样做是有益的,并且解决了团队发现的一些关键问题。该组件就像一张画布,很好地定义了 Lyft 充满活力的品牌身份 —— 其中包含颜色、字体和形状,同时提供了功能上的好处。扩展 FAB 可以轻松容纳短文案或长文案,比单独使用图标更具描述性。在 Lyft 的案例中,这些文案会针对某人选择的出行类型,例如 Lyft 或 Lyft Line 来进行适配特定市场的本地化,或者在翻译成其他语言时容纳额外的字符。扩展的 FAB 在界面中的突出视觉则确保了应用的主要操作 —— 预订车程,是醒目且易于发现的,因此用户可以在不假思索的情况下进行预订。
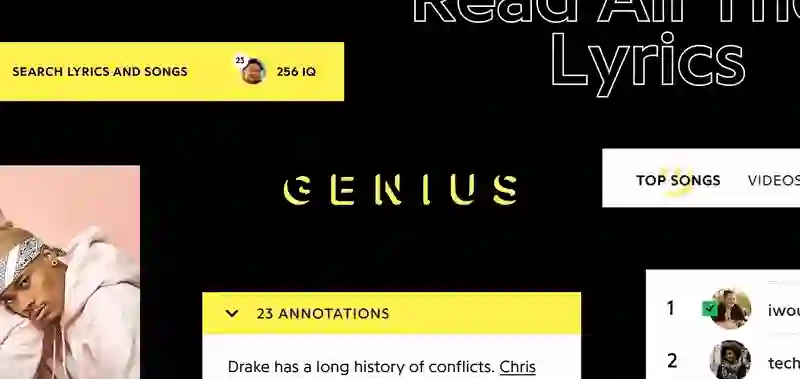
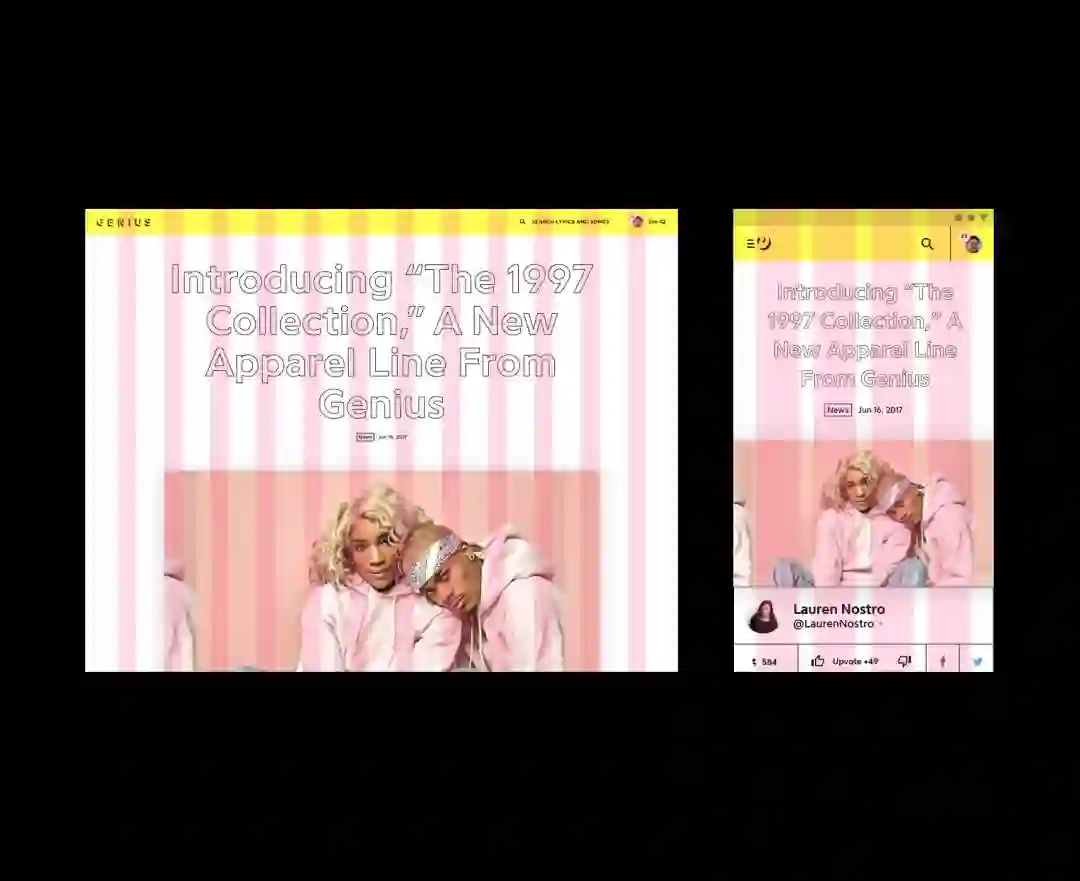
Genius: 创建响应式布局网格
△ Genius 使用 Material 创建了统一的响应式布局网格
“我们用 Material 开发了一套响应式网格结构,为在整个品牌内部创造一致的体验铺平了道路。”
—— Allie Ball,Genius 艺术总监
响应式设计并不总意味着调整内容的尺寸和堆叠内容。Genius 是一个社区驱动的平台,用于注明和解释音乐歌词,它采用了独特的方法来在移动和桌面体验之间切换。Genius 的移动用户更有可能在手机上查找歌词和艺术家,而桌面用户则倾向于更多地参与评论和注释。这两种体验是互补的,也是由所在平台决定的,但以往应用的布局网格并不总能像界面的其余部分一样无缝切换。为了更好地适应用户在不同场景下的需求,Genius 最近根据更新后的 Material 指南统一了跨平台布局网格,使其在设备以及场景间切换时具有更好的响应性。
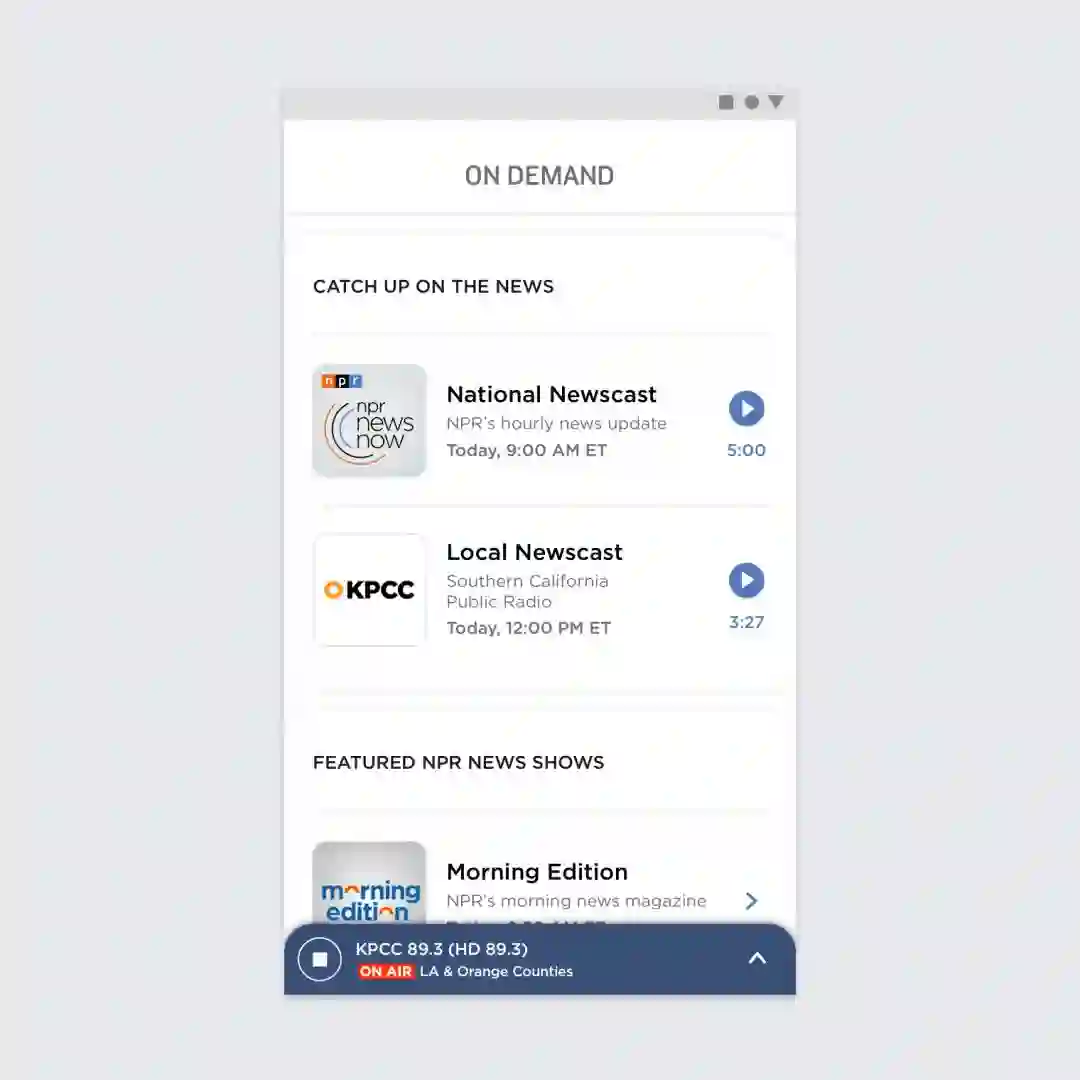
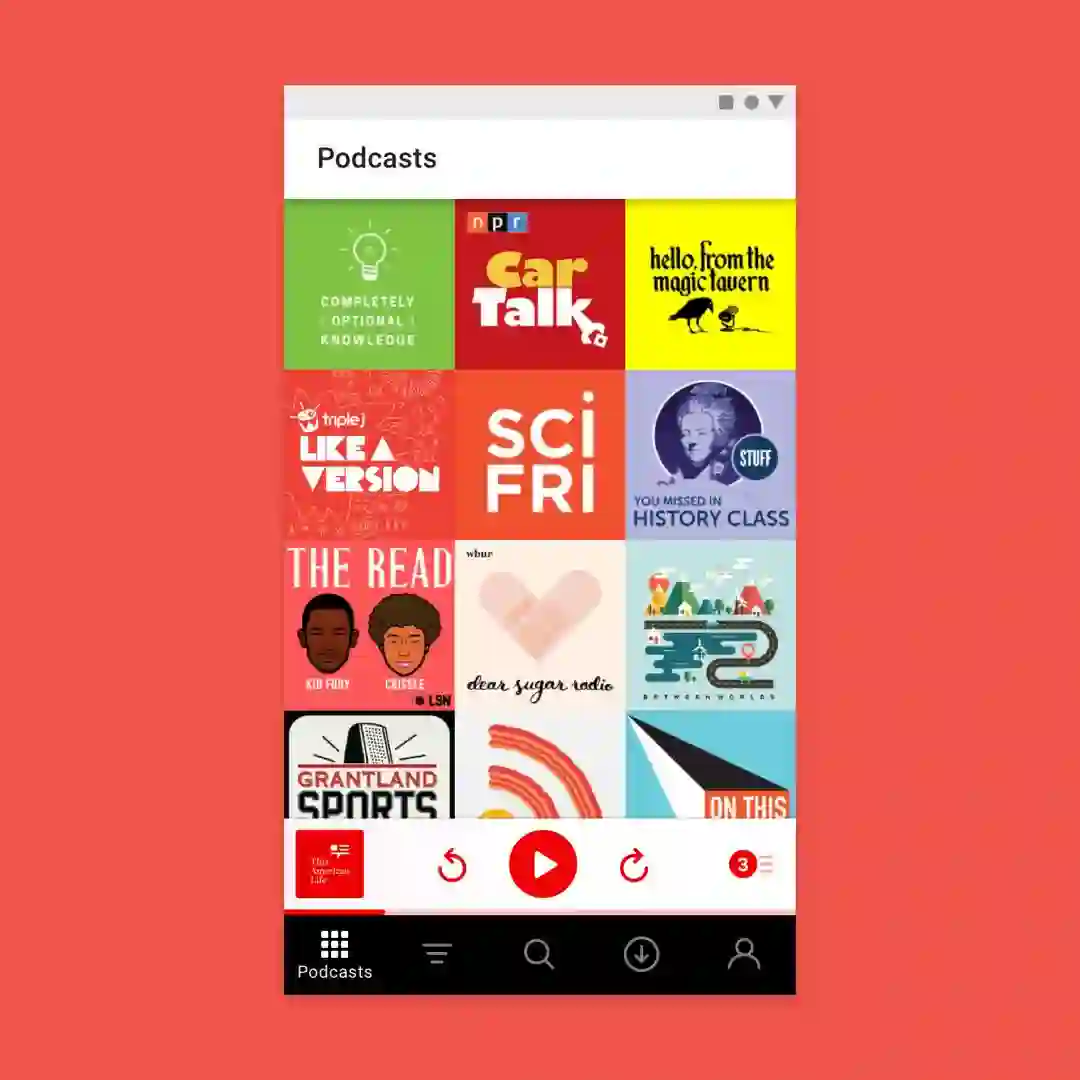
NPR: 使用卡片组织体验
△ NPR 使用卡片、列表和颜色来组织和简化其内容呈现
“我们正在努力以更直观,更有条理的方式向听众传达他们正在寻找的东西。”
—— NPR 高级产品设计师 Libby Bawcombe
NPR 的 On Demand (点播) 屏幕将来自不同来源的多种类型内容组合到一个界面中,以便人们通过阅读或收听精选信息来快速获取最新消息。以前,所有内容都包含在一个列表中,并且各种媒体之间没有明显的区别,新闻广播、播客和直播广播被各自划分到各自的栏目中。这会使得内容难以浏览和发现,并对 NPR 和应用用户都带来了体验上的挑战。
NPR 需要创建一种更灵活、扩展性更强的方法来对应用中的内容进行分组和显示,从而使用户轻松地进行视觉解析,并且使内容维护者易于管理内容。解决方案是创建定制的 Material 卡片。位于极简白色背景上的白色卡片构建出了一种化繁为简的视觉结构,每张卡片投射出的阴影进一步传达出了各组内容的边界。应用团队还创建了一个使用宽阔圆角的品牌外形系统。自定义外形体现在迷你播放器中,用于节目和出版物的封面以及卡片本身。每张卡片内部的 Material 列表组件会在需要时展开以容纳相关内容。微妙的蓝色着重勾勒出关键操作按钮,突出显示屏幕底部的迷你播放器以及其他可播放内容的入口。
Pocket Casts: 构建更好的播放器
△ Pocket Casts 简化了色彩,构建了更好的播放器,提供更丰富的互动内容
“我们发现,切换屏幕的方式似乎还可以再优化。我们得到了 Google 的动效专家的协助,帮助我们确定了一些新的、有趣的过渡方式,而并不仅仅依赖于我们过去使用过的圆形显示方式。”
—— Pocket Casts 设计师 Chris Martin
播客播放器 Pocket Casts 的目标是更新和优化其现有界面。团队从 Material 更新中汲取灵感,在进一步精简交互的同时更新并加强了品牌表达,并改进了应用对颜色和动效的使用。特别值得一提的是,播放器组件现在包括更多控件和更丰富的行为模式。当用户打开播放器时,应用的其他部分,包括底部导航栏,会干净利落地过渡到视线之外。播放器控制按钮 —— 播放、暂停、回放、快进,通过编排出现在恰当的位置,从而保证有足够的空间留给 “下一曲” 队列和其他聆听选项的控件。
为了在表达自身品牌个性和适应播客节目多彩的封面图之间取得平衡,Pocket Casts 还对其色彩用法进行了微调。从播客封面图片中提取的颜色被保留并用于交互式组件和播放进度条,与此同时,来自相同调色板的细微渐变色会对各种表面 (如折叠后的播放器) 进行填充,从而实现灵动而低调的美学效果。
Zappos: 使用背景图来建立情景和上下文
△ Zappos 采用背景图创建了清晰有效的心理模型,用于在应用中查找和管理内容
“移动平台是提供个性化体验的最佳平台之一,甚至可以说就是最好的平台。通过使用背景图,我们可以为用户提供简单的工具,以便他们找到和他们更相关的产品。”
—— Zappos 个性化和移动产品主管 Andrew Nguyen
Zappos 一直关注在应用中展现搜索结果,但还是希望使用 Material Design 重新构想并简化搜索和精选交互操作。他们的目标是更好地强调用户正在寻找的项目,而不牺牲用户想要随时使用的控制按钮 (比如搜索)。团队探索了 Material 新背景的用法,它可以在应用中建立强大的心理模型,让用户明白,只需一次点击,即可在底部图层中的一个专用并随时存在的表面上使用搜索和过滤功能。同时,前景会显示出结果和精选后的产品。用户可以很快了解如何使用过滤功能,并同时关注该应用始终强调的精选个性化内容。
下一个精彩的设计,也许就出自你的手笔!
我们致力于提供资源、工具,来帮助产品团队更加无缝地协同工作,而这仅仅是个开始。请密切关注我们正在进行的月度发布和更新。
>> 了解 Material Theming 的详细信息请访问以下链接:
https://material.io/design/material-theming/

推荐阅读:
相关内容
Material Design Guidelines