为什么 PWA 还没有“干掉”原生应用?
摘要:PWA 即渐进式网页应用,是 Web 应用的一种,具有安全、渐进式、响应式、无需网络、类应用程序、保持最新、可检测、可重新接入、可安装、可分享这 10 个要素,但 PWA 至今仍没有成为应用的默认格式。
原文链接:https://kevinbasset.medium.com/why-havent-pwas-killed-native-apps-yet-29beca4425fa
声明:本文为 CSDN 翻译,未经授权,禁止转载。
作者 | Kevin Basset
从理论上讲,PWA 是原生应用的完美替代:只需管理一个代码库,即时更新无需审核,而且应用内的购买也不会被抽成。何乐而不为?
尽管PWA(Progressive Web App,渐进式Web应用)经历了漫长的发展,但时至今日仍然无法完全取代原生应用。
那么,到了2022年,PWA还缺什么?为什么它们还没有成为应用的默认格式?
人们对PWA的看法
很多人认为PWA只不过是二流的应用,还有人甚至认为PWA根本算不上应用。
现如今,我们习惯于通过苹果或Google的应用商店寻找应用。然而实际上,直接通过网站安装应用既快捷又方便。但是,如果没有专门的提示和推广元素,用户仍然不习惯这种方式。
问题的关键在于信任。通过第三方下载应用的前提是,第三方能够证明应用可以安全下载。
然而,PWA并不需要苹果和Google的批准,因为它们本身就是安全的。PWA 无法读取手机上的联系人、代表主人发送SMS消息,或访问任何可能暴露私人信息的功能。
应用商店有着双重的价值主张:分发(在用户设备上安装应用)和宣传(让更多人发现你的应用)。很多人认为,应用商店的宣传工作并不理想。而PWA的安装可以嵌入到浏览器内。
如今看来,整个应用商店范式都是多余的。
iOS 推送通知
在万众翘首以待多年之后,苹果终于宣布iOS将于2023年推出推送通知的功能。这是一个好消息。截止到目前为止,你只能向Android/Windows/macOS 用户发送通知,但不能向 iOS 用户发送通知。
对于许多开发人员来说,这意味着无法依赖推送通知向用户传递重要的信息。尽管Web推送通知是一个很好的额外功能,但它并不是产品工作流程的关键部分。
如果苹果以正确的方式(即遵循W3规范)实现Web推送通知,那么这种情况即将发生变化。你可以轻松地通知 Android 和 iOS 上的用户,而无需通过苹果或Google的应用商店发布你的应用。
话虽如此,Web 开发人员滥用Web推送API的现象很多(例如,新闻网站会在用户第一次访问时请求推送通知的授权),以至于人们越来越讨厌这类提示。结果导致,在某些情况下,Chrome(以及其他浏览器)会自动阻止推送通知请求,这也导致合理使用的开发人员也很难获得该功能的使用授权。
我个人最大的心愿之一便是 PWA 在安装后能被授予比普通网站更高的权限(但没有原生应用多)。人们安装你的PWA证明他们信任你的应用,而不只是在偶然的一次机会下发现了你的网站。
下面是一些需要更高权限的例子:
已安装的 PWA 可以自动被授予访问Push API的权限。
严格限制只有已安装的PWA可以访问Push API。不允许任何常规网站访问Push API。杜绝垃圾邮件。
将多个浏览器API的访问权限打包,显示在安装提示中。例如,在安装后,PWA 可以自动获得Push API、Geolocation API 或 Microphone API等的访问权,用户可以通过一个按钮来切换是允许还是禁止每个API的访问。
当PWA请求访问权限时,Chrome不应该简单地阻止推送通知。
iOS上的原生安装提示
目前,在iOS上安装PWA应用需要打开共享面板,并单击按钮“添加到主屏幕”。虽然安装本身没什么问题,但不如安装原生 iOS 应用那么直观。
如果Safari支持beforeInstallPrompt事件,那么整个体验就可以进一步精简。或者至少,苹果可以将按钮的文本修改成“添加到主屏幕以安装应用”,Android在几年前就做了改动。
尽管当前的安装流程也不错,但还是会产生一些影响用户和开发者体验的问题。
例如,真实的 Safari(包含按钮“添加到主屏幕”)和 SFSafariViewController 视图(没有这个按钮)之间没有任何区别。现在的状况是,许多应用内浏览器都使用了后者,例如推特 iOS 应用。
因此,你别无选择,只能显示自定义的说明,即便有时连自定义说明都无法显示。绝大多数的用户都对背后的技术没兴趣,因此他们会觉得有点困惑。
同样,我希望有一天,PWA开发人员不再需要生成 25 多个单独的初始屏幕图像文件来支持每部 iPhone 和 iPad。
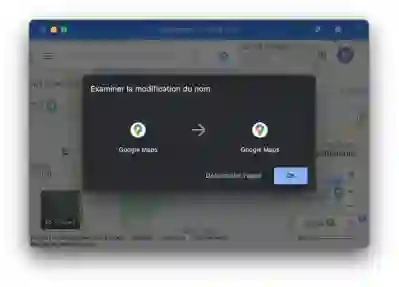
安装完毕后更新清单文件
为了提高PWA应用的竞争力,我们应该允许开发人员能够在安装后更新清单文件(图标、名称、启动屏幕等)。
关于这个话题,Google曾出过一篇文章(https://web.dev/manifest-updates/),一句话总结:你想要修改的属性统统无法修改。因此,一旦安装完毕,你就无法更新用户主屏幕上的显示效果。
至少,直到最近都是如此。
幸运的是,该领域出现了一些有趣的发展。如今,桌面版Chrome 支持在安装后更改应用的名称。它甚至还会显示一个反网络钓鱼提示(虽然有点迷惑),以方便用户选择允许修改清单文件或卸载应用。
范围管理
PWA真正的亮点在于,创建程序化的应用。
我有一位客户做了一款商业化的摄影师软件。摄影师可以利用该软件为自己的客户创建独特的婚礼相册。
每个相册一个单独的应用,有自己的名字(新婚夫妇的名字)和图标(这对夫妇的照片)。这样的相册应用数量高达1万多个,任何其他方式根本无法管理。
然而,该软件也有一些瓶颈和缺陷。
虽然我们希望将每个PWA托管到自己的子域上(例如 pwa1.example.com 和 pwa2.example.com),但这通常是不可能的。在这个例子中,退而求其次的解决方案是将每个PWA托管到自己的目录中(例如 example.com/pwa1/ 和 example.com/pwa2/)。
由于末尾斜杠的问题,范围的管理有时是非常违反直觉的。简而言之,example.com/pwa1/ 是一个有效的范围,而example.com/pwa1(请注意末尾少一个斜杠)则不是。
如果你使用后者,则浏览器会认为范围是example.com/(根域),而且关键在于浏览器不会显示错误消息或警告。
我希望浏览器能更加智能一点,自动处理scope字段中的斜杠,即将 example.com/pwa1 自动更正为 example.com/pwa1/。根据我的经验,如果开发人员实际的意图是采用后者,那么使用前者(没有末尾斜杠)的访问就一定会导致错误。
iOS上的范围也应该改进。打开某个来自Android第三方应用PWA范围内的链接,就会安装该PWA。但是,在 iOS 上,它会打开 Safari。
桌面截图
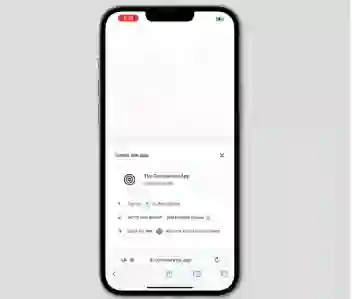
毫无疑问,更丰富的安装 UI 有助于弥补原生应用与 PWA 之间的差距。为了展示应用,开发人员可以在安装提示中显示一个截图,这样从外观和感觉上就像一个标准的应用商店界面。
我们的应用除了将工具集成到产品本身之外,还提供了一个免费的设计这些屏幕截图的工具。因此,客户可以通过一个界面设计、管理、编辑、本地化和上传屏幕截图。
目前在桌面版中,应用清单的 screenshots 属性没有任何作用,但有一个提议是在桌面版的Chrome上显示这些屏幕截图。你可以通过--enable-features=DesktopPWAsDetailedInstallDialog进行测试。
原生功能
PWA是否应该访问你的联系人?查看你的日历?发送短信/彩信?设置闹钟?我个人的看法是:无论到什么时候都不应该!
PWA的范围很有限,这恰恰证明了它们很安全。绕过浏览器的限制会增添一些危险,结果必然是通过第三方(即应用商店)来审核应用,这是人为创造的需求,根本没有必要。
当然,有些应用确实需要访问这些功能。那么,对于这些人来说,也许原生是唯一的出路。
但是,对于绝大多数不需要访问这些功能的应用程序来说,PWA 不仅可以成为一个很好的选择,而且有可能成为最佳选择。
我们努力的方向是利用 Bubble、Softr 和其他无代码平台构建更多应用。在我看来,这对开发人员、用户和整个网络世界来说,都是一个好消息。