欢迎体验 | Wear OS 版 Compose 开发者预览版
在今年的 Google I/O 大会上,我们宣布将 Jetpack Compose 的优秀特性引入 Wear OS。在顺利发布多个 alpha 版本之后,Wear OS 版 Compose 现已推出开发者预览版。
Compose 能简化并加速 UI 开发,Wear OS 版 Compose 也是如此,借助内置的 Material You 支持,您可以用更少的代码构建更精美的应用。
简化并加速 UI 开发
https://developer.android.google.cn/jetpack/compose/why-adopt#less-code
除此之外,您在使用 Jetpack Compose 构建移动应用的经验,也可以直接运用在 Wear OS 版本上。就像在移动设备上一样,欢迎您立即着手测试,我们也希望在发布 Beta 版前,将您的反馈纳入库的早期迭代中。
反馈
https://issuetracker.google.com/issues/new?component=1077552&template=1598429&pli=1
依赖项
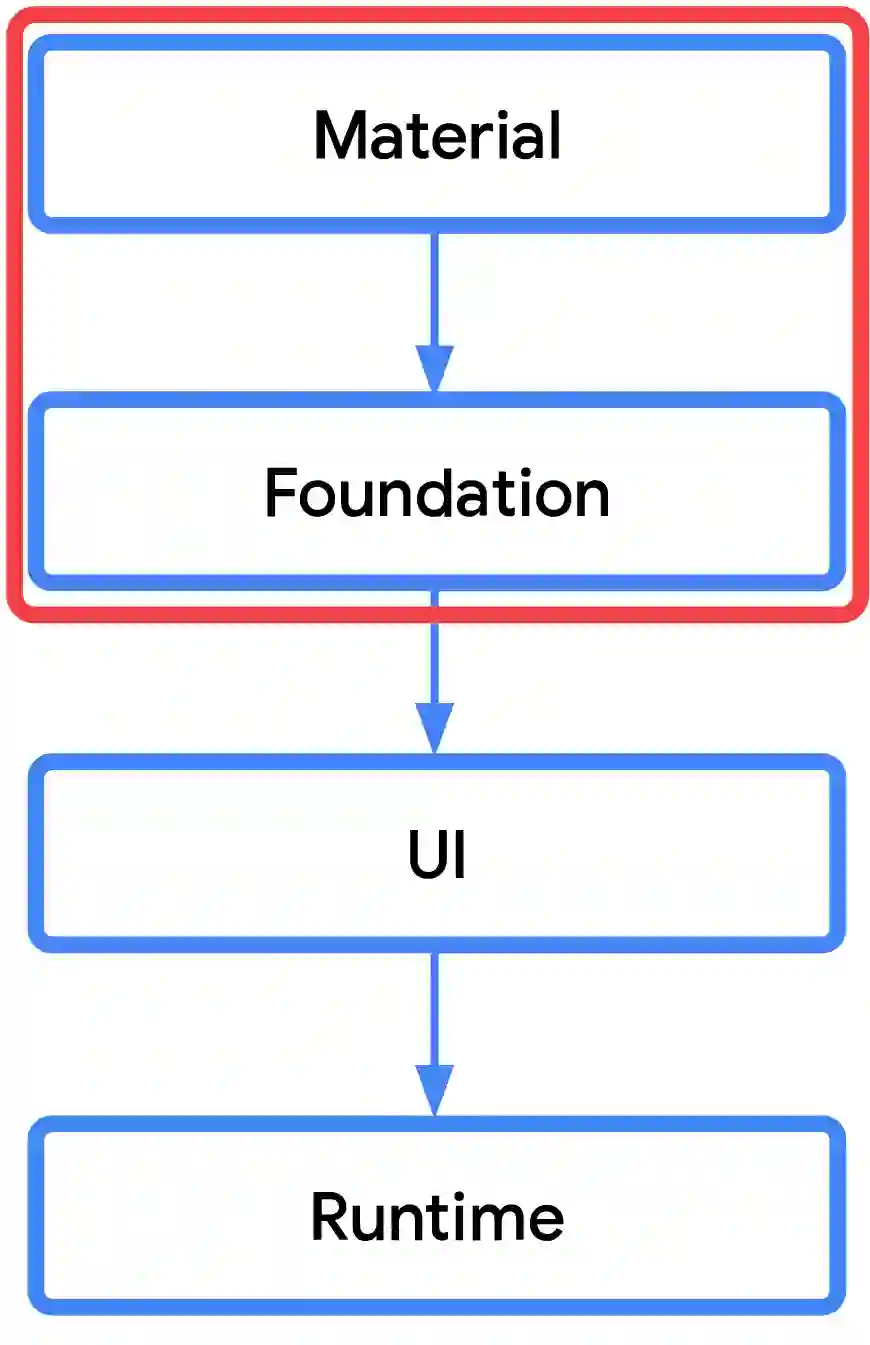
架构分层
https://developer.android.google.cn/jetpack/compose/layering
Wear OS 依赖项 (androidx.wear.*) |
对比 | 移动依赖项 (androidx.*) |
| androidx.wear.compose:compose-material | 替换 | androidx.compose.material:material¹ |
| androidx.wear.compose:compose-navigation | 替换 | androidx.navigation:navigation-compose |
| androidx.wear.compose:compose-foundation | 额外添加 | androidx.compose.foundation:foundation |
1. 开发者可以继续使用其他与 Material 相关的开发库,如 Material 涟漪和通过 Wear Compose Material 开发库进行扩展的 Material 图标。
androidx.wear.compose:compose-material
https://developer.android.google.cn/reference/kotlin/androidx/wear/compose/material/package-summaryandroidx.wear.compose:compose-navigation
https://developer.android.google.cn/reference/kotlin/androidx/wear/compose/navigation/package-summaryandroidx.wear.compose:compose-foundation
https://developer.android.google.cn/reference/kotlin/androidx/wear/compose/foundation/package-summary
注意: 我们将在未来版本中添加更多 Wear 可组合项。如果您认为有任何遗漏, 欢迎与我们分享 : https://issuetracker.google.com/issues/new?component=1077552&template=1598429&pli=1
// Example project in app/build.gradle filedependencies {// Standard Compose dependencies...// Wear specific Compose Dependencies// Developer Preview starts with Alpha 07, with new releases coming soon.def wear_version = "1.0.0-alpha07"implementation "androidx.wear.compose:compose-material:$wear_version"implementation "androidx.wear.compose:compose-foundation:$wear_version"// For navigation within your app...implementation "androidx.wear.compose:compose-navigation:$wear_version"// Other dependencies...}
可组合项
我们来了解一些可以立即着手使用的可组合项。
一般来说,许多相当于移动版本的 Wear 可组合项可使用相同代码。样式颜色、排版及使用 MaterialTheme 的形状的代码亦如此。
样式
https://developer.android.google.cn/jetpack/compose/themesMaterialTheme
https://developer.android.google.cn/training/wearables/components/theme
Button(modifier = Modifier.size(ButtonDefaults.LargeButtonSize),onClick = { /*...*/ },enabled = enabledState{Icon(painter = painterResource(id = R.drawable.ic_airplane),contentDescription = "phone",modifier = Modifier.size(24.dp)= Alignment.Center),)}
ButtonDefaults
https://developer.android.google.cn/reference/kotlin/androidx/wear/compose/material/ButtonDefaults#DefaultButtonSize()

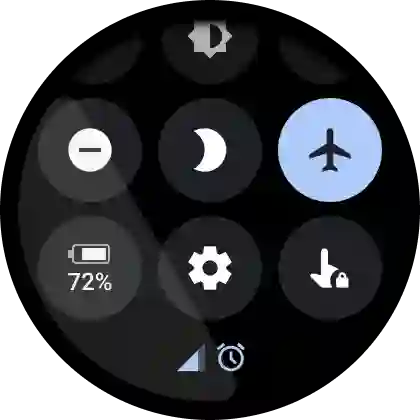
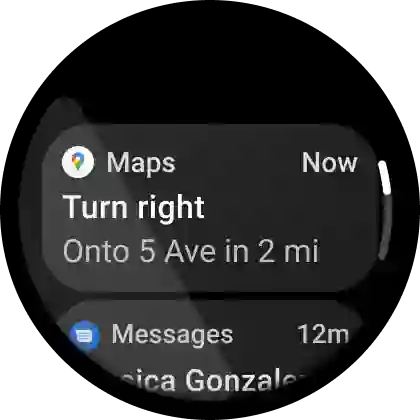
按钮

卡片

图标

文本
按钮
http://link.gevents.cn/RDjku4卡片
http://link.gevents.cn/Dsm9aB
图标
http://link.gevents.cn/fbj8q9
文本
http://link.gevents.cn/pHJN8d

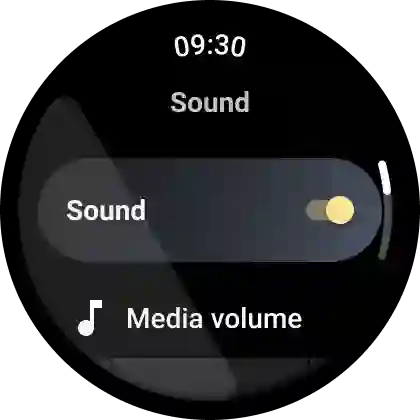
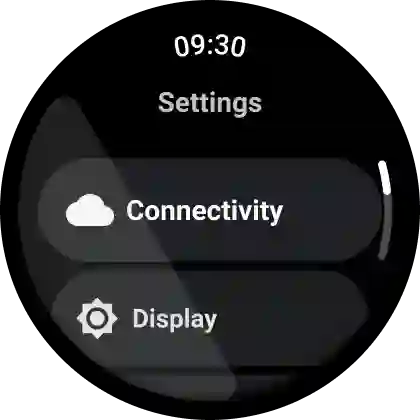
Chip

ToggleChip

BasicCurvedText

TimeText
Chip
http://link.gevents.cn/LqEeU5ToggleChip
http://link.gevents.cn/XPLrAd
BasicCurvedText
http://link.gevents.cn/LtbPDG
TimeText
http://link.gevents.cn/wW7n2v
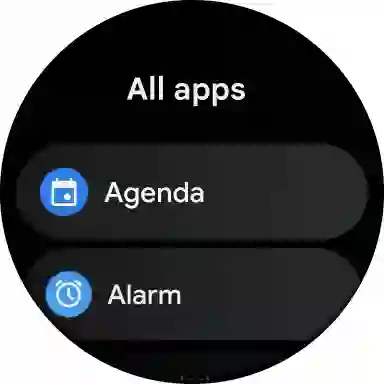
ScalingLazyColumn
http://link.gevents.cn/QE5L4A
查看代码,您可看到代码与 LazyColumn 相同,只是名称不同。
val scalingLazyListState: ScalingLazyListState =rememberScalingLazyListState()ScalingLazyColumn(modifier = Modifier.fillMaxSize(),verticalArrangement = Arrangement.spacedBy(6.dp),state = scalingLazyListState,{{ message ->{ /*...*/ }}item {{ /*...*/ }}}
滑动关闭
Wear 有自己的 Box 版本,即 SwipeToDismissBox。此版本添加了对开箱即用的滑动关闭手势的支持 (类似于移动设备中的返回按钮/手势)。
下面是代码的一个简单示例:
// Requires state (different from Box).val state = rememberSwipeToDismissBoxState()SwipeToDismissBox(modifier = Modifier.fillMaxSize(),state = state) { swipeBackgroundScreen ->// Can render a different composable in the background during swipe.if (swipeBackgroundScreen) {/* ... */Text(text = "Swiping Back Content")} else {/* ... */Text( text = "Main Content")}}
-
SwipeToDismissBox
http://link.gevents.cn/AtvYxn

导航
最后,我们还提供了导航可组合项 SwipeDismissableNavHost,该可组合项与移动设备中 NavHost 的工作原理很像,不过也支持开箱即用的滑动关闭手势 (实际在后台使用 SwipeToDismissBox)。下面是一个示例 (代码):
SwipeDismissableNavHost
http://link.gevents.cn/ZYTGDZSwipeToDismissBox
http://link.gevents.cn/AtvYxn代码
http://link.gevents.cn/dH2yzC
Scaffold
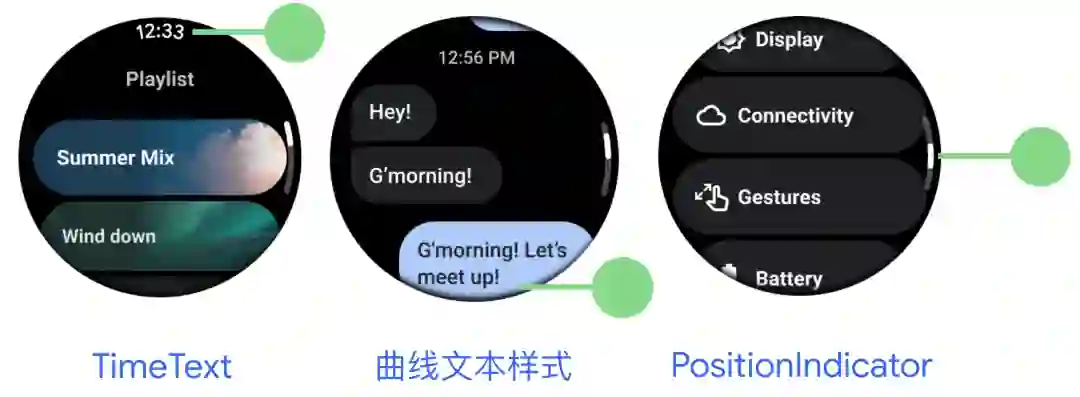
Scaffold 提供了布局结构,以帮助您像移动设备一样,用常见模式排列屏幕,但并非应用栏、悬浮操作按钮 (FAB) 或抽屉式导航栏等模式。Scaffold 可支持 Wear 专属布局,并提供时间、曲线文本样式及滚动/位置指示器等顶层组件。
Scaffold
http://link.gevents.cn/QguBSZ

TimeText
http://link.gevents.cn/wW7n2v曲线文本样式
http://link.gevents.cn/DhFVDwPositionIndicator
http://link.gevents.cn/str7dQ
这部分代码与您在移动应用上使用的代码十分相似:
http://link.gevents.cn/dH2yzC
开始使用吧!
您的反馈有助于我们在开发者预览版中增加和改进 API,欢迎您向我们分享您的反馈,或加入 Slack #compose-wear 频道与我们分享!也欢迎您持续关注 "谷歌开发者" 微信公众号了解更多最新内容。
-
分享您的反馈
https://issuetracker.google.com/issues/new?component=1077552&template=1598429&pli=1 加入 Slack
https://surveys.jetbrains.com/s3/kotlin-slack-sign-up
欢迎您通过下方二维码向我们提交反馈,或分享您喜欢的内容、发现的问题。您的反馈对我们非常重要,感谢您的支持!
推荐阅读