【译】高质量R绘图的10条tips
点击图片,查看课程详情
作者:鲁伟,热爱数据,坚信数据技术和代码改变世界。R语言和Python的忠实拥趸,为成为一名未来的数据科学家而奋斗终生。
个人公众号:机器学习实验室 (微信ID:louwill12)

数缺形时少直观 形少数时难入微
数形结合百般好 隔离分家万事休
——华罗庚
在这篇文章开始之前我想你一定学习了大量如何用R绘制精美的统计图的方法,现在是时候向大家展示你的图形了。你可能会将你的统计图形打印出来,或者是插入到文档中去,或者把它发布到网上,只要你保证最后让大家看到的图别丑到天际就行。这里要跟大家分享10条如何让你的统计图看起来完美无缺的建议。
1. 从脚本中调用正确的设备驱动程序
用软件生成图片后直接点“另存为”某种格式的图片保存方法看起来6得飞起。然而这种快捷方法不能进行图形设置,甚至有些情况下文件格式都是默认的。如果在图形创建完成后再去手动调整图形尺寸的话,你可能会得到一些不期望看到结果(比如说你画出的圆形看起来像是椭圆)。同样的原因,也尽量避免使用 dev.copy 这样的命令,尽管这要节省不少事。
最好的方法是创建一个脚本文件然后用命令调用设备驱动程序(通常是pdf或者png格式),运行绘图代码,然后用一个dev.off() 结束命令。比如说:
png(file = "mygraphic.png", width = 400, height = 350)
plot(x = rnorm(10), y = rnorm(10), main = "example")
dev.off( ) 这样做的好处是不仅能够画出更好的统计图,并且当你忘记如何手动操作绘图时,你会有办法在接下来的时间里重新创建一样的图形。
2. 打印图形请用PDF格式
如果你打算打印图形,则需要使用基于向量的格式。这意味着图形是一个独立的尺度格式表示的,它可以在任何尺寸或大或小的创建不产生锯齿线或像素化文本。这样的图形你在打印机上打印时,即使打印机的图形被放大或缩小,不管打印机的每一点(每英寸点数)高低,线条都会显得平滑,文字也会清晰无比。
PDF(通过pdf()命令)是最好的选择:无处不在的PDF 阅读器让你轻松地在Windows、MacOS以及Linux上面浏览你的图片。另外高质量的PDF图形也几乎可以在任何打印机上打印出来。无论对方是否有高质量的图片要求,用PDF图形格式发送邮件都是最好的选择。
3. 网页显示请用PNG格式
PDF格式不大方便嵌入到网页中去,作为替代你需要使用基于像素的格式。GIF是一直以来广受欢迎的格式,但也有一些局限性(尤其是在使用多种颜色的图形,像图像图在GIF中看起来就不大正确)。这种情形下最好的选择是PNG格式,可以由png()命令生成,大多数浏览器都可以较好地支持PNG图形显示。
使用png()时你需要做的选择是像素图形的尺寸(具体包括指定宽度和高度的参数)。x维度的选择是最重要的:理想的情况是,你希望整个图形立刻在屏幕上全部出现,而不是需要观众拖动水平滚动条来看到整个图形。
现在几乎每个显示器都超过800像素,所以宽度= 800对于全屏图形是一个不错的选择。如果你的图表需要适合一个栏目(比如一个博客条目),你可能想把它缩减到400像素。选择基于你所需的纵横比Y维(见# 6,下同),在大多数情况下我发现选择一个较小的y (约85-90% x)效果很好。
如果你不能提前确定网页上的图形有多大,一个简单的诀窍是提高分辨率(任一方向超过1200像素),并使用height 或者 width = options(无需同时指定,以保存宽高比)为HTML中的img标签缩小尺寸。 这会使你的页面加载速度变慢,但是大多数浏览器在调整图像大小时都能保持图像质量。(生成高分辨率PNG文件时,请参阅#5中的一些注意事项。)
记住:尽管显示分辨率变低使得最终图形中所含细节信息越少,但一些情况我们只需要大尺寸下的效果。
4. 对于文档或者细节,请提高图形分辨率
如果你在Word或PowerPoint之类的文档中插入图形,那么像PDF这样的向量格式图片在理论上是最好的,因为它与尺寸无关。然而,在实践中微软的产品大多不能可靠地处理嵌入式矢量图形:尽管在经过一些努力后,图片在打印时看起来正常,但是编辑或检查包含矢量图形的文档可能会很麻烦(开源的LaTeX处理起来更好,内嵌的PostScript是最好的选择)。
在这种情况下,折衷的办法是使用PNG作为Web示例,但要需要高得多的分辨率。在Word中,你可以调整图形尺寸,高分辨率会使得你在调整尺寸时获得充分的灵活性。我建议在标准打印机的最长边上至少要有1200个像素。如果你的图片正在专业印刷(例如在一本书或海报上),请向你的印刷店咨询他们的建议(他们可能需要一个PostScript或一个非常高分辨率的TIFF文件)。
5. 认真选择尺寸
R一直都有一个以英寸为单位的图形真实尺寸的概念,独立于用于渲染PNG的像素数或实际大小,PDF可以在打印时放大或缩小。当你在图形上使用文本时,维度的选择将会非常重要。
R使用X和Y轴上的图形英寸数来确定页面上所添加的文本的实际宽度和高度。一般而言,随着英寸的图形尺寸变大,文本相对于图形的大小变小;相反,对于较小的图形,文本相对于图形元素变得更大。你可以正确使用cex选项来执行文字绘图命令,但总感觉略微繁琐。
PDF图形是最容易处理的,你可以方便地设置图形宽度和高度。即使你计划在巨幅海报上展示你的图表,最好还是保持7-10英寸的图形尺寸。这是一个适合A4(公制)纸的尺寸。由于PDF是可伸缩的,你可以放缩你的图形,但无论你怎样操作,请保证最后的图片是一个相对舒适的尺寸。
PNG格式就有点恶搞了。R默认每英寸像素大小为72,当你增加图形像素的时候图形尺寸也在增加。这是一个400x350像素默认设置的图形实例:
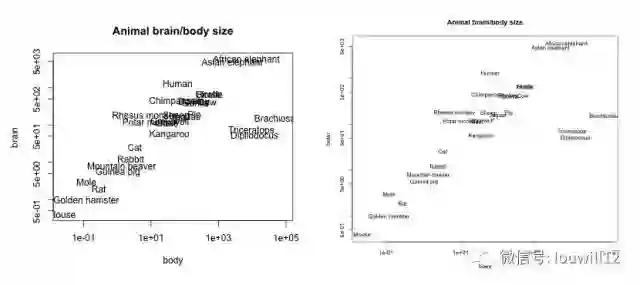
png(file = "animals72.png", width = 400, height = 350, res = 72)
plot(Animals, log="xy", type="n", main = "Animal brain/body size")
text(Animals, lab=row.names(Animals))
dev.off()R假设图的面积是5.55英寸,所以默认的文本大小相对于图本身来说是稍大一点的。你可以将此参数与PNG参数进行更正,PNG指定每英寸像素数。像素越小,以英寸为单位的面积越大,相对于图形的文本越小。让我们看看把这个降到45英寸时会发生什么:
png(file = "animals45.png", width = 400, height = 350, res = 45)
plot(Animals, log="xy", type="n", main= "Animal brain/body size")
text(Animals, lab=row.names(Animals))
dev.off()注意图标题和文本标签都变得很小,图形看起来也不那么拥挤了。我喜欢选择一个在8-10英寸范围内给出x尺寸的分辨率(这里是400/45=8.33英寸)。
6. 考虑图形宽高比
R的PDF图形驱动程序默认情形下会生成一个7x7英寸的方框,所以对于PNG图形而言选择相同X和Y轴的像素分辨率极具吸引力。但有些图形的宽度看起来要比上面的大得多(比如说时间序列图)。
选择PDF或者PNG图形像素时要考虑图形的宽高比,并且选择跟数据相适宜的X和Y轴比率。但不管你怎么操作,都不要把默认值当回事,要及时根据图形大小调整宽高比,不然的话你的图形元素可能会丑到变形。
另外还需要记住,在PDF或PNG调用中设置的图形维度包括图本身周围的所有外部边距,默认情况下,它们在所有方面都不是相同的尺寸。你需要相应地调整图形大小,或者重新设置边距,如下一个tips所言。
7. 图形外部边距不用的尽量删除
R在标题图形的顶部、轴标签的底部和左侧会预留空间。如果你的图形不包含任何这样的标签,那么使用这个空间来绘制一些图形元素是一个不错的主意。这使得你的图形更容易嵌入到一个网页或文档中而不必乱用裁剪。如果你以后需要在更小的尺寸上复制你的图,这就会变得容易很多,其中预留给标签的空间可以占据绘图区域的很大一部分。且看如下例子:
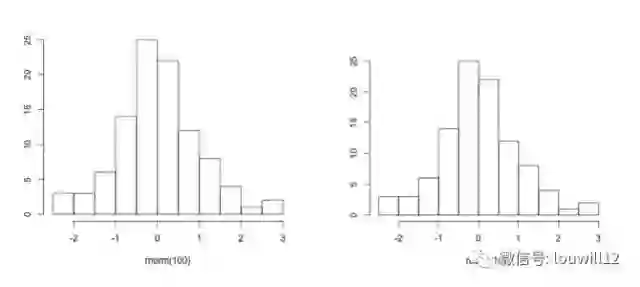
png(file = "notitle.png", width = 400, height = 350)
par(mar = c(5, 3, 2, 2) + 0.1)
hist(rnorm(100), ylab = NULL, main = NULL)
dev.off( )Mar参数中的4个数据分别表示图形下左中右与各自边线的距离,比如顶部边距默认为4.1,我这里把减小到了2.1,生成的柱状图与原图相比就要更紧凑一点了。
8. 图形保真
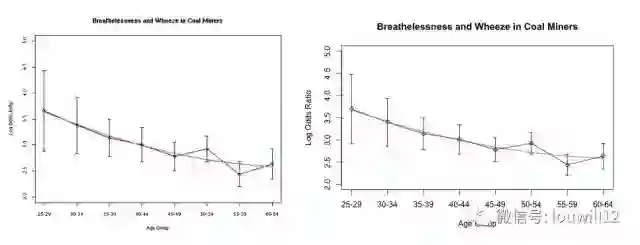
当计算机屏幕上显示对角线时,屏幕上的点与矩形网格会出现不完全对齐的现象。这会使线条看起来像锯齿形的,而不是平滑地上升。图形保真可以避免出现这样的情况,采用自动使用灰色像素线不完全填充屏幕上的像素,可以减少这种锯齿效应使得线条在屏幕上看起来更加平滑。
当你的图形时PDF格式就不用担心这种情况了,PDF会自动处理这一问题。但如果是PNG那就要需要对图形保真处理一下了。下图分别是没有经过保真处理和经过处理之后的图形对比。显而易见的是处理后的图形文本更加清晰并且曲线也很平滑。
9. 永远不要使用JPEG格式
你可能会尝试在Web上使用JPEG(又名JPG)图形格式,但这是一个馊主意。JPEG适用于类似照片的图像,但在典型的R图形中引入了围绕线条和字母的模糊处理过程,这使得另存为JPEG格式的R统计图模糊不堪。将PNG格式转换为JPEG格式或许能为你节省那么几KB的内存,但得牺牲图片质量这样的代价。
10. 要具有创造性
当然,做一张让人称赞的统计图的最重要的建议是:做一个漂亮的图形!定量数据的图形显示在某种程度上比数学推导更具艺术性,但作为一个一般规则,要想让你的数据用图形讲述故事,这需要一段时间和精力的投入。幸运的是,R为你提供了所有的工具,图形所需的任何元素都可以在R中实现完美的搭配。当然了,长时间的尝试与摸索是不可或缺的。
本文翻译自revolution博客
原文链接:
http://blog.revolutionanalytics.com/2009/01/10-tips-for-making-your-r-graphics-look-their-best.html