Mac 端 Flutter 的环境配置看这一篇就够了
点击上方蓝字“Cocoa开发者社区”共同成长
作者 | CoderSpr1ngHall
前言
最近Flutter已经疯狂的刷屏了各个技术博客、技术网站,完全有一统天下的气势。所以最近也决定开始尝尝鲜,从零开始一步步的来探索Flutter的世界。就从环境搭建开始,记录一下自己探索Flutter的过程。
安装Flutter
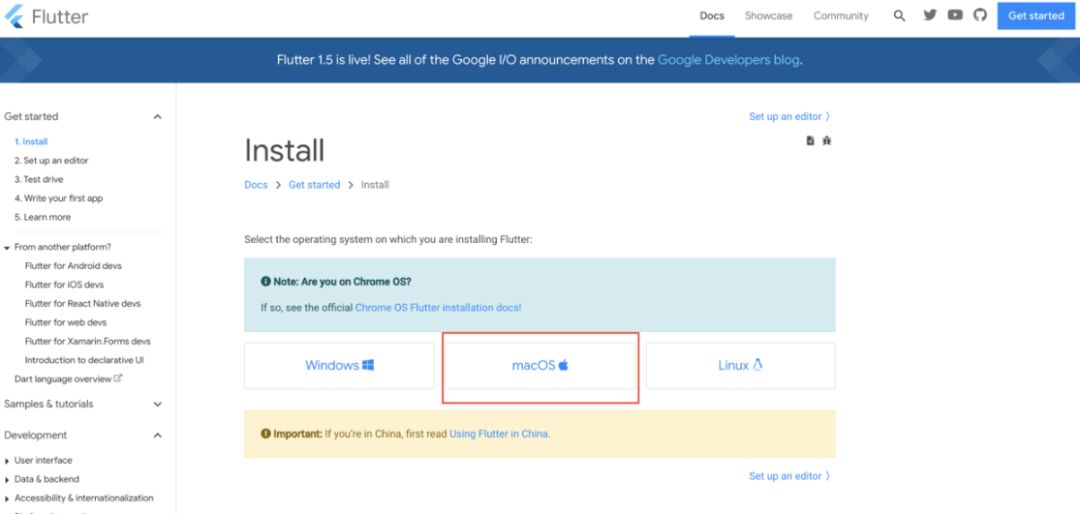
首先我们可以在Flutter官网上面看到一些配置环境的步骤。这里就直接开干了,走起。
1、配置HomeBrew
我们在去配置Flutter的环境之前,需要先检查一下HomeBrew是不是最新的。
$ brew update
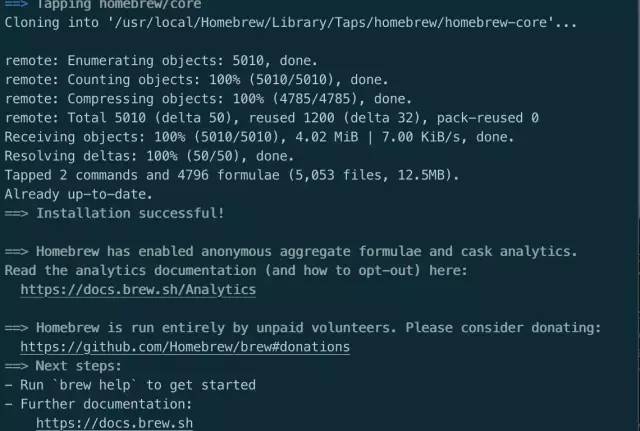
如果没有brew的话,可以去HomeBrew官网自行下载。这里就不赘述了,这里如果重新下载的话,看到下面的打印信息就说明下载完毕了。
2、下载SDK
接下来就是去官网下载SDK了。注意,这里下载SDK有两种方法,一是直接git clone -b beta https://github.com/flutter/flutter.git下载,二是自己在官网下载下来,如下图
这里我两种方法都试过了一遍,第一种方法实在是太慢了,在经历了耗费一个半小时下载到94%,最后提示失败了的过程之后,我决定还是用第二种方法,整个过程只用了3分钟的样子,相当满意。下载完之后,是一个名字叫flutter_macos_v1.5.4-hotfix.2-stable.zip的压缩包。然后我们解压这个zip包,把解压出来的flutter文件放到根目录下即可。
3、配置环境变量
因为Flutter的SDK中包含了很多的命令行工具。我们就需要配置环境变量,所以我直接就安装到了根目录下了。
配置镜像
因为Flutter在运行的时候,就需要去官网下载一些需要的资源,但是因为天国特色的wall的原因,我们就需要镜像服务器,这个在官网上面有写的很明白,而且这是一个临时的镜像,后面还要以官网的镜像地址为准。
我们跳转到根目录
cd ~
就能找到这个.bash_profile隐藏文件,我们用vim打开这个文件
vim ~/.bash_profile
然后需要输入就把A键按一下进入编辑模式,把下面三个环境变量配置进去
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
export PATH=/Users/xueliheng/flutter/bin:$PATH
注意下,第三个环境变量这里/Users/xueliheng是我的根目录,然后/flutter/是我们刚刚解压的的zip包里面的flutter文件夹。上面两个环境变量是两个镜像地址,上文中也有说过。接着shift+::然后输入wq保存并退出vim。输入如下命令:
source ~/.bash_profile
最后我们就可以验证一下flutter环境有没有配置成功了。输入:
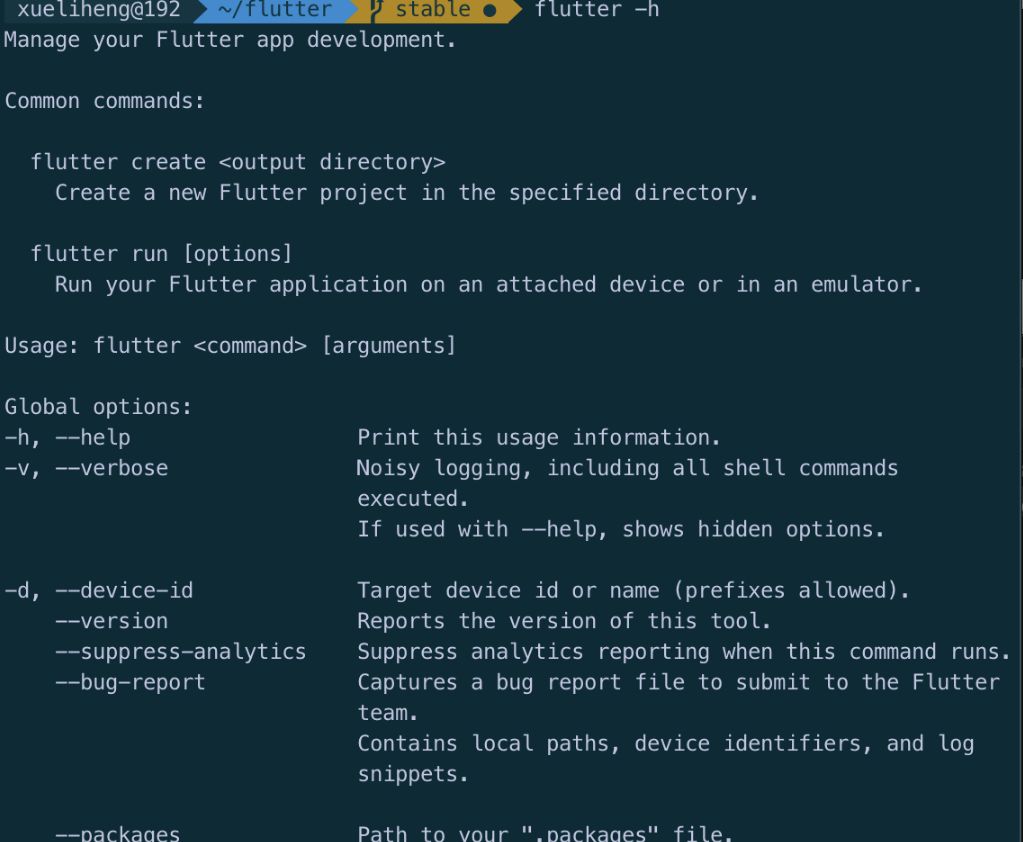
flutter -h
看到如下如的打印信息就是配置成功了
4、配置Android Studio
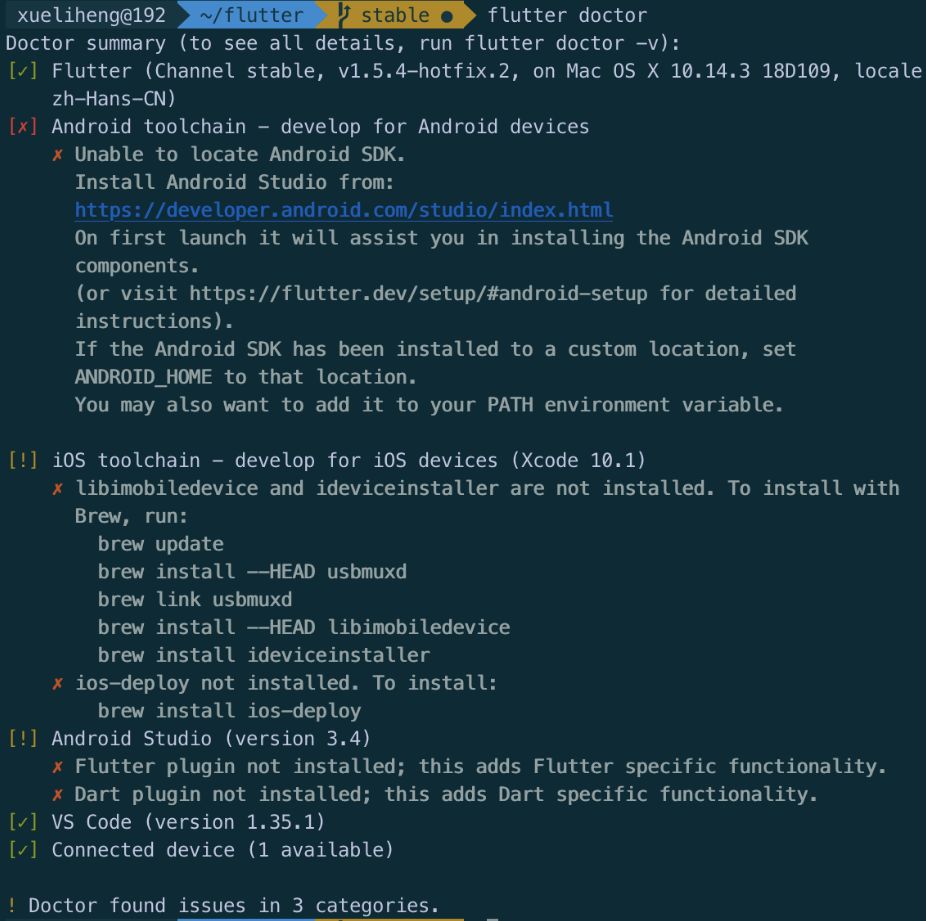
如果没有下载Android Studio的话,就去官网去下载一下。我们用flutter doctor命令去检查一下flutter的环境配置,我们可以看到如下打印
这里的每个✗都是我们要去解决的问题。不过他有告诉你应该怎么做。比如第一个提示:
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
这就是让你去下载Android Studio。我们在下载完成之后,打开AS让他去下载一些应该下载的东西。如果这里有提示你
[✗] Android toolchain - develop for Android devices (Android SDK version 24.0.2)
✗ Flutter requires Android SDK 28 and the Android BuildTools 28.0.3
这就是在提示让你去升级一下SDK,然后命令如下
"/Users/xueliheng/Library/Android/sdk/tools/bin/sdkmanager" "platforms;android-28" "build-tools;28.0.3"
注意一下,这个地方的升级是需要”科学上网“的,如果有的小伙伴没有这个条件的话,我这边百度云上面给大家准备了一个链接,提取码: e48c,大家可以下载下来。下载下来之后解压到/Users/Library/Android/这个文件夹。把原先的SDK直接覆盖就行了,就已经是最新的SDK了。
接下来我们配置一下安卓的环境变量,还是在根目录下找到.bash_profile文件,并在其中添加四个环境变量
export ANDROID_HOME=~/Library/Android/sdk
export PATH=${PATH}:${ANDROID_HOME}/emulator
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-tools
分别是:
安卓sdk的路径
安卓的模拟器路径
安卓tools路径
安卓平台工具
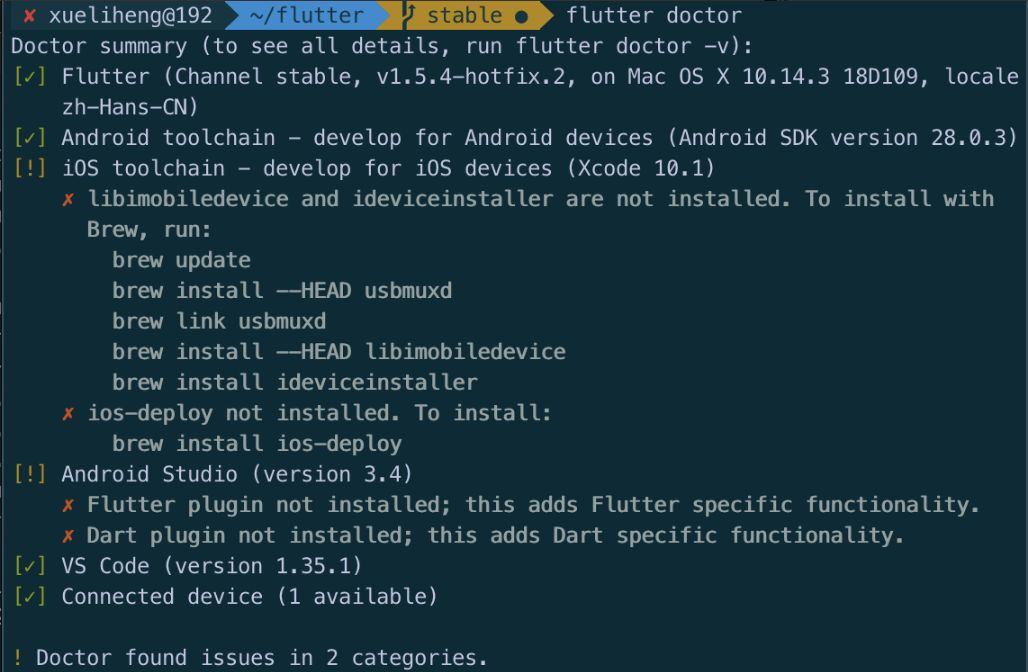
接下来我们再用flutter doctor检查的时候,显示的信息如下图
意思就是让我们去下载iOS的相关环境,我们先暂时放放,下面还有一个关于Android Studio的没有解决完
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
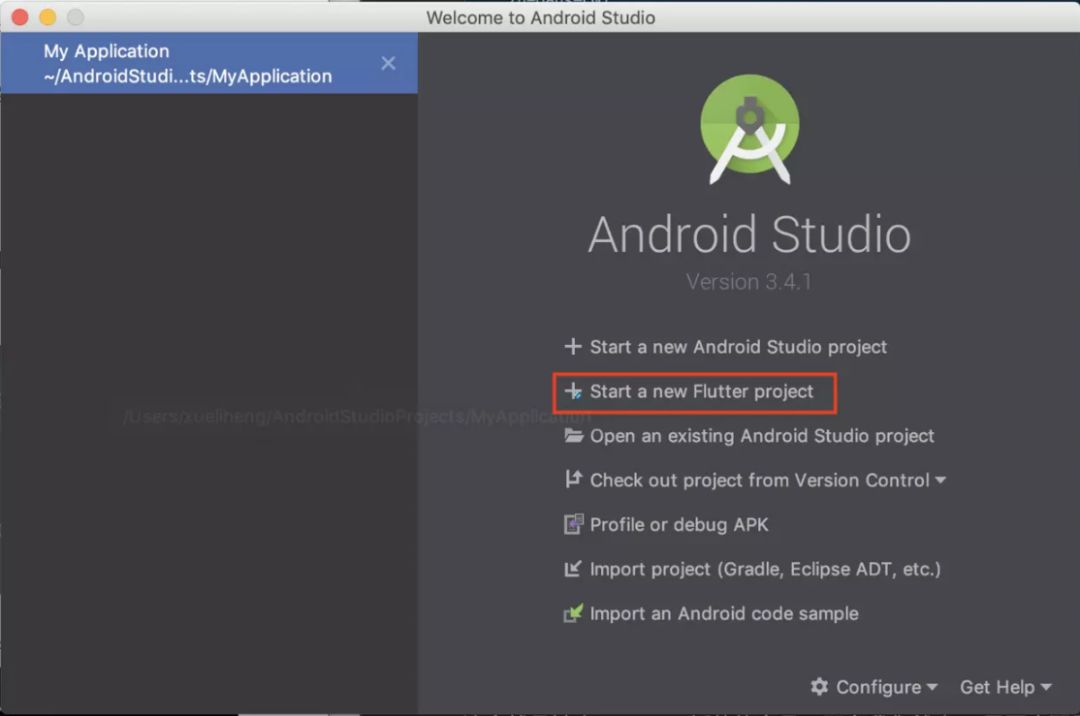
这个就是缺少Flutter插件的意思,那么我们就去AS里面去配置一下好了。打开AS的Preferences,点击Plugins,在搜索栏中输入flutter,找到相应的插件,然后Install。当跳出安装Dart插件的提示界面时,记得点击Yes进行安装。安装完毕之后restart IDE重启AS。重启之后就能看到多了一个这个东西
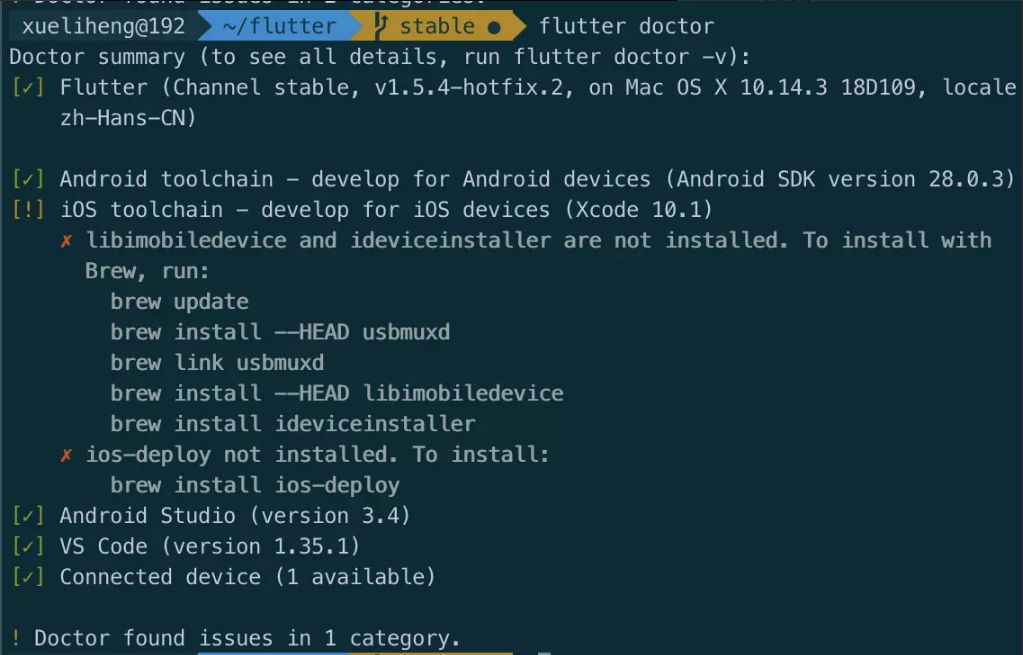
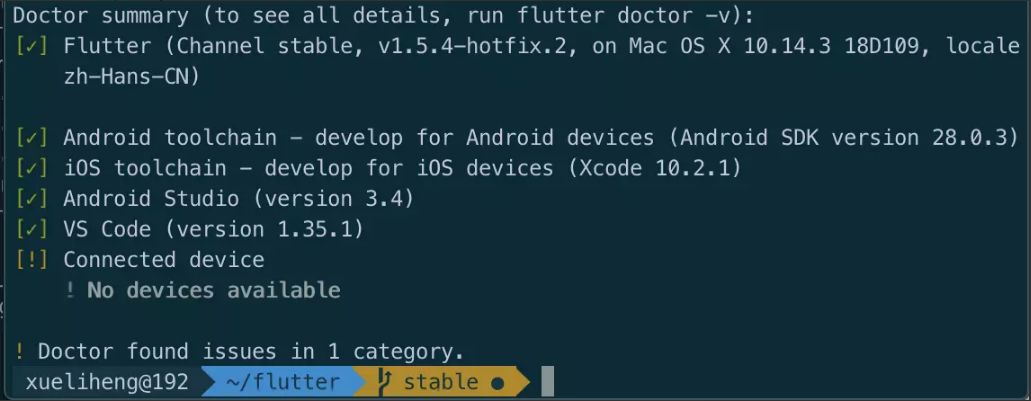
我们再用flutter doctor检测一下
现在终于ok了。我们看到[✓]Android Studio说明,安卓的环境基本上配置成功,接下来我们就配置一下安卓的模拟器就好了。
5、安卓模拟器配置
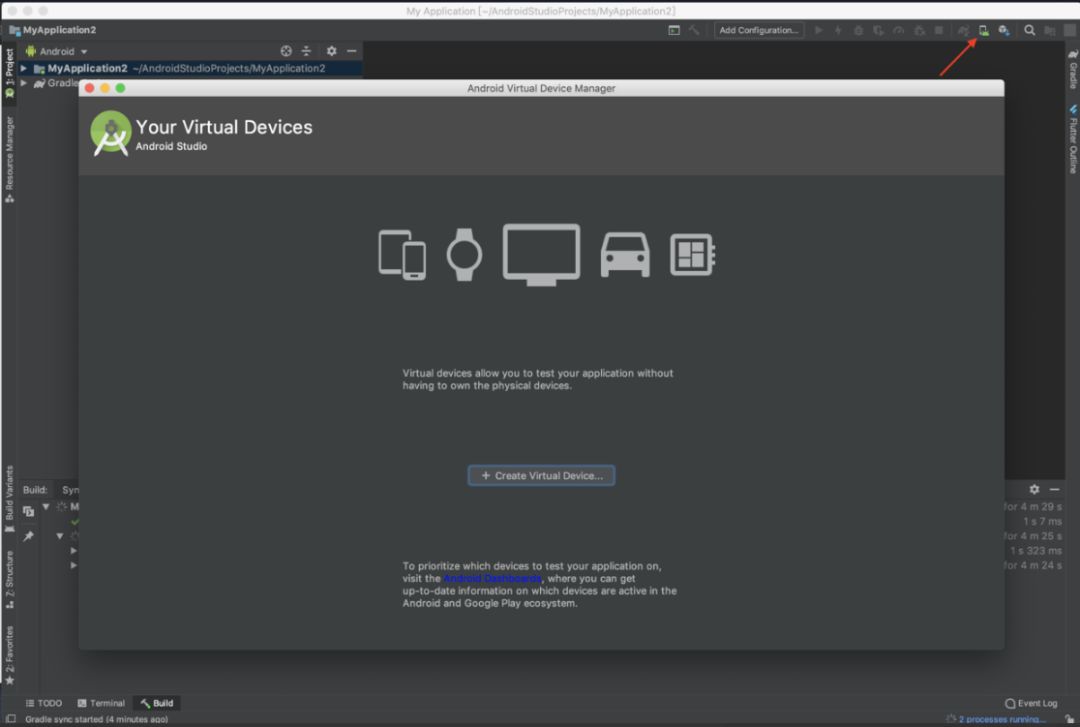
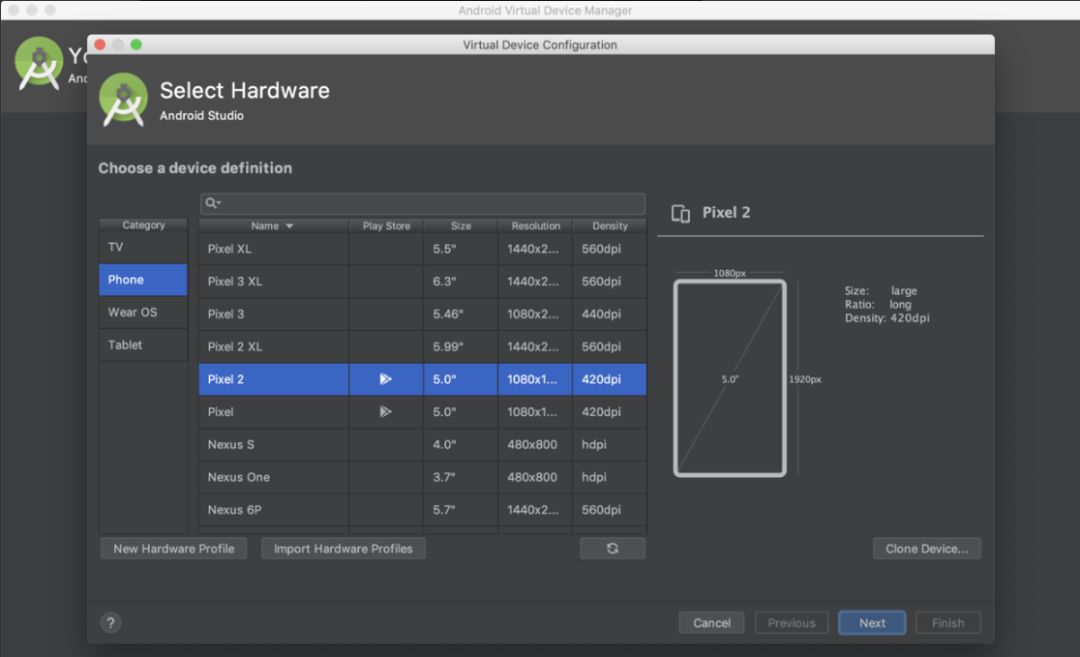
在AS中找到模拟器配置如下图并选择
接着就创建设备,选择设备
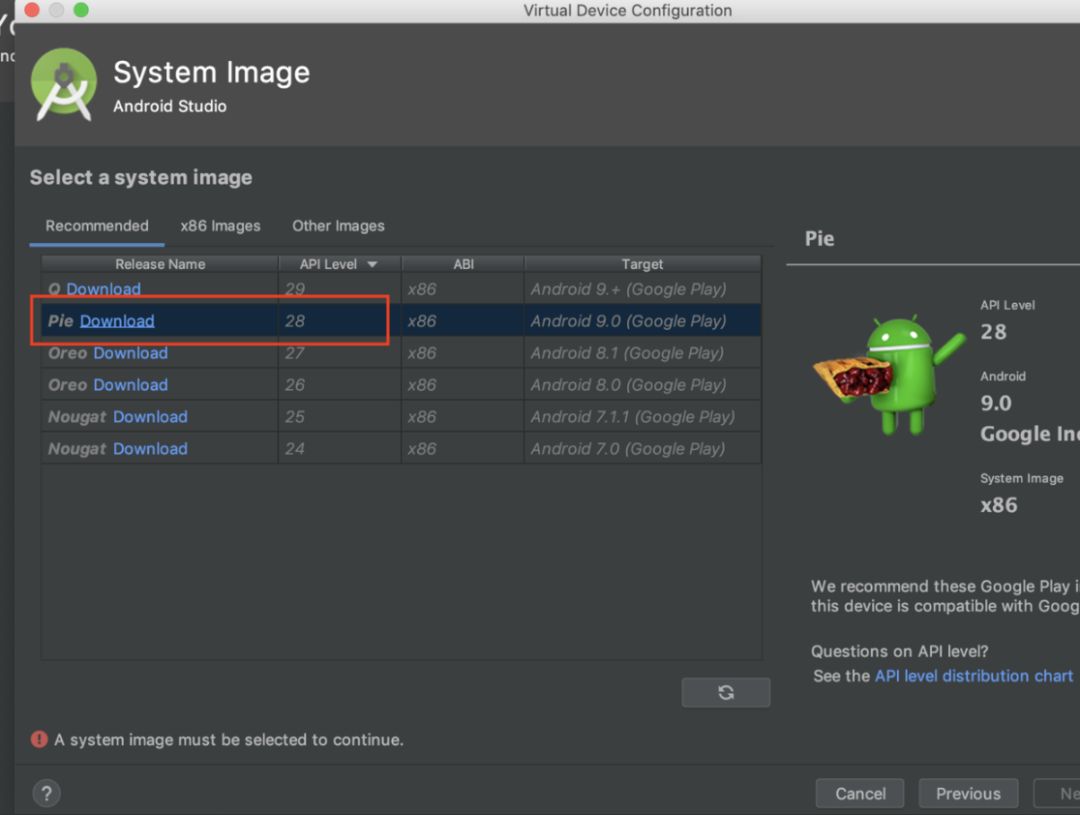
选择系统
最后点击下载就完成了。
6、配置iOS环境
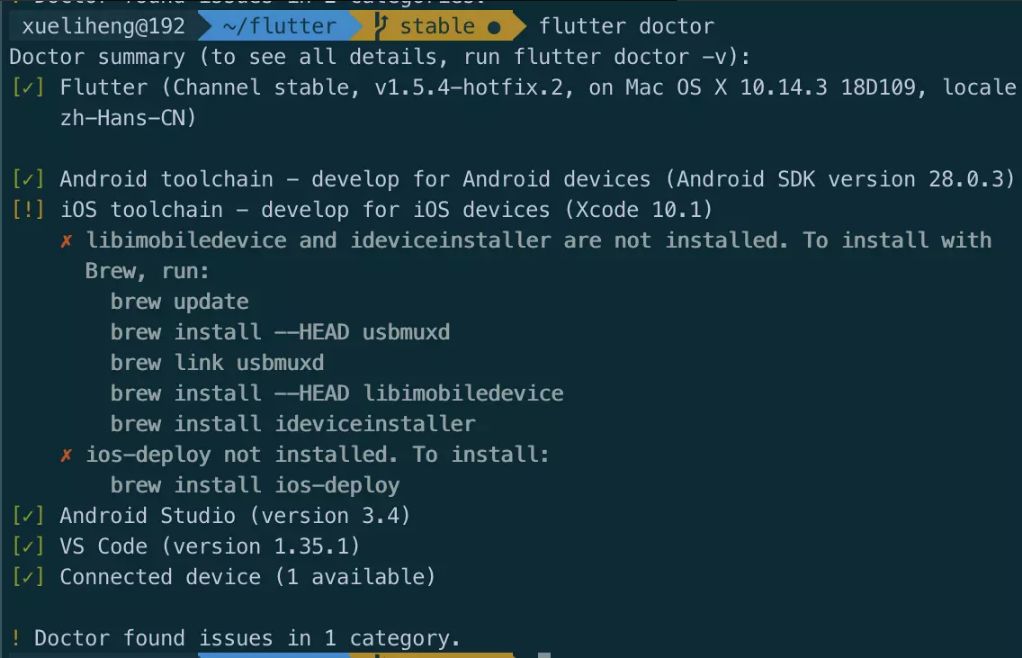
我们配置完了安卓的环境,再来flutter doctor检测一下。
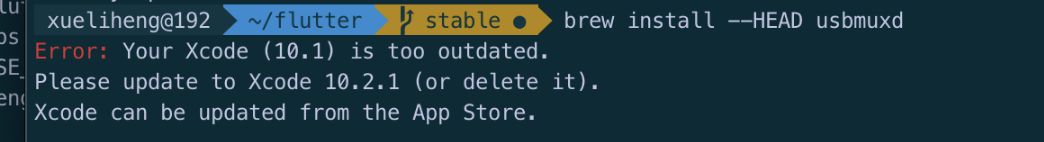
情况是这样的。目前1.5.4版本的Flutter需要匹配新版本的Xcode10.2.1。按照他提示的来试试,提示我Xcode版本太低了,需要升级Xcode
更新到最新的之后,继续走下面的步骤依旧会报错。那么我们可以试试下面的这个办法:
$ brew link pkg-config
$ brew install --HEAD usbmuxd
$ brew unlink usbmuxd
$ brew link usbmuxd
$ brew install --HEAD libimobiledevice
$ brew install ideviceinstaller
这些执行完之后执行一下flutter doctor
最后还真是没错,全部配置完成了!那么我们就把iOS的也配置完毕了。
7、VSCode的使用
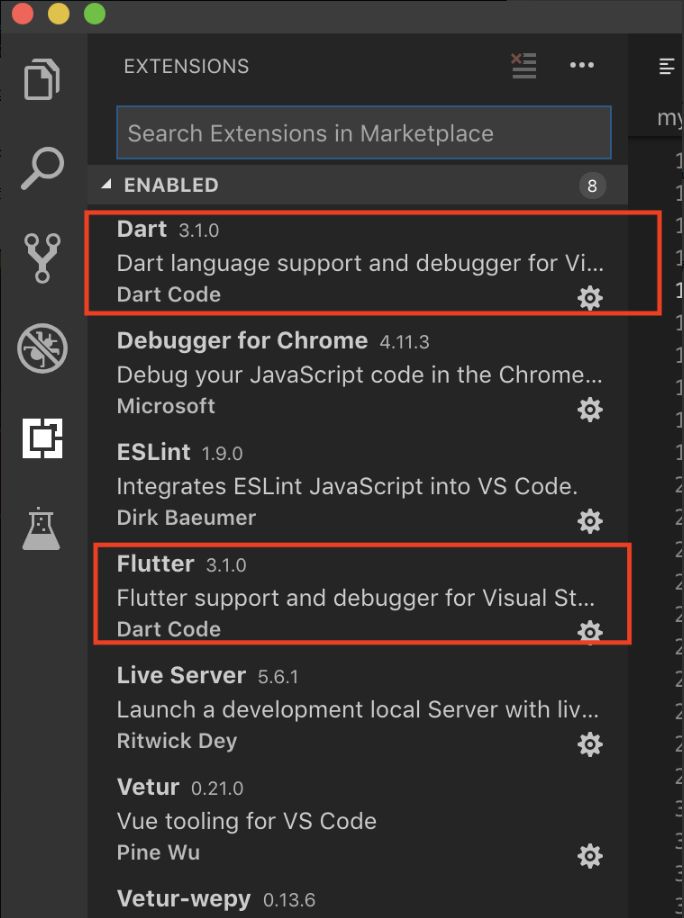
VSCode上面使用的话,就简单多了,这里我就简答的赘述一下。只需要将Dart和Flutter插件都下载下来
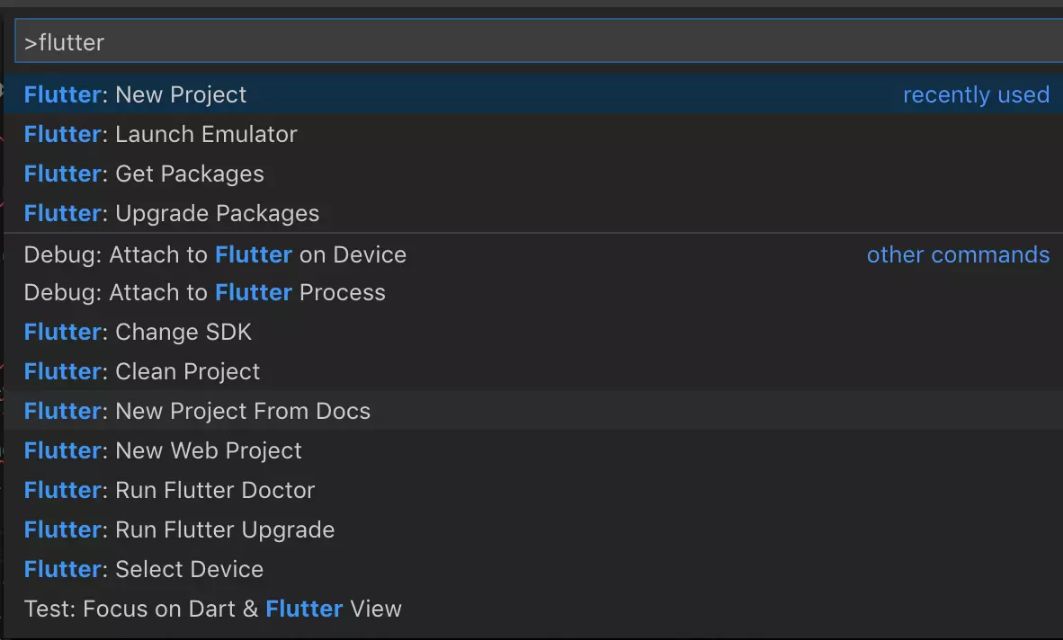
然后command+shift+p输入flutter,选择Flutter:New Project
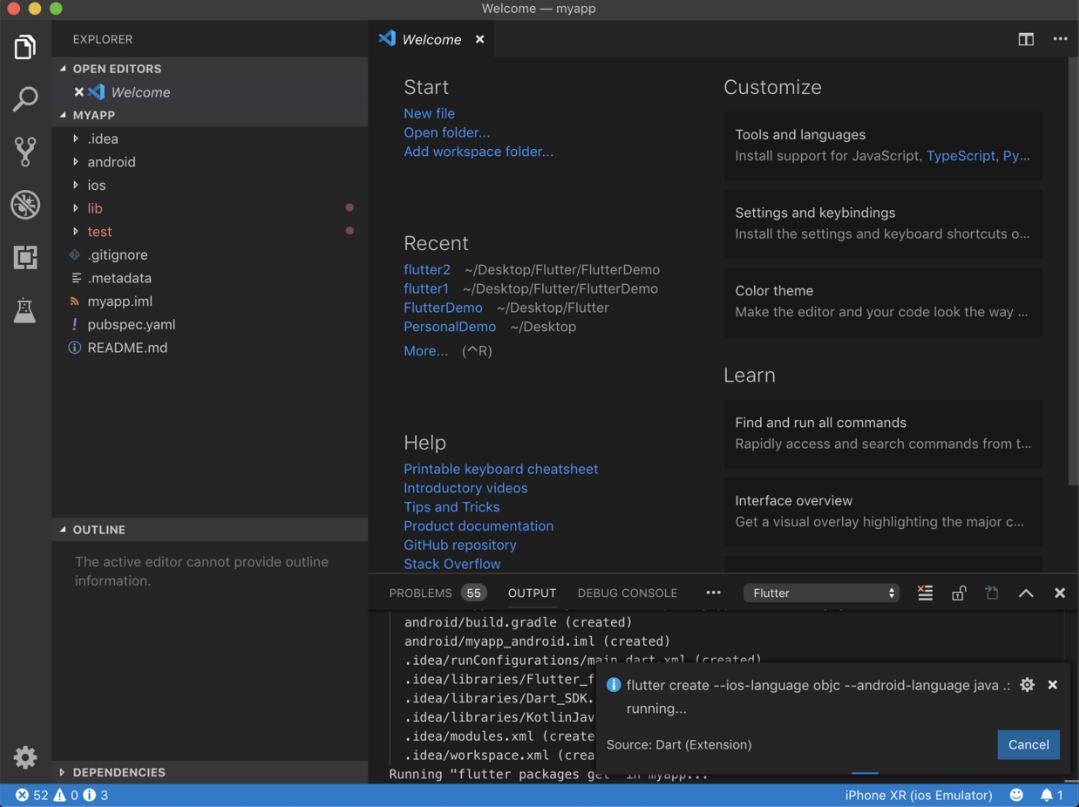
输入要创建的项目的名称和存放项目的地址。如果提示需要指明flutter的SDK的路径,那就选择根目录那个经过解压得来的flutter的文件夹就好了。接下来是这样一个界面
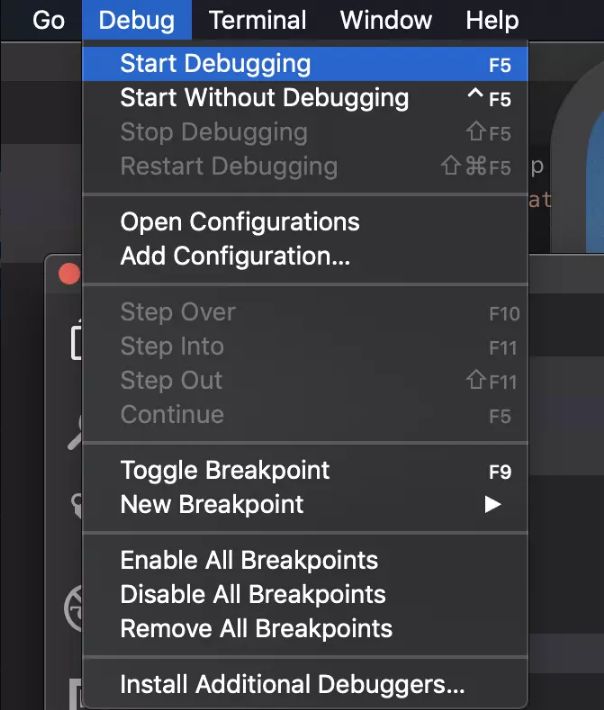
接下来我们选择View->Start Debugging来运行项目。
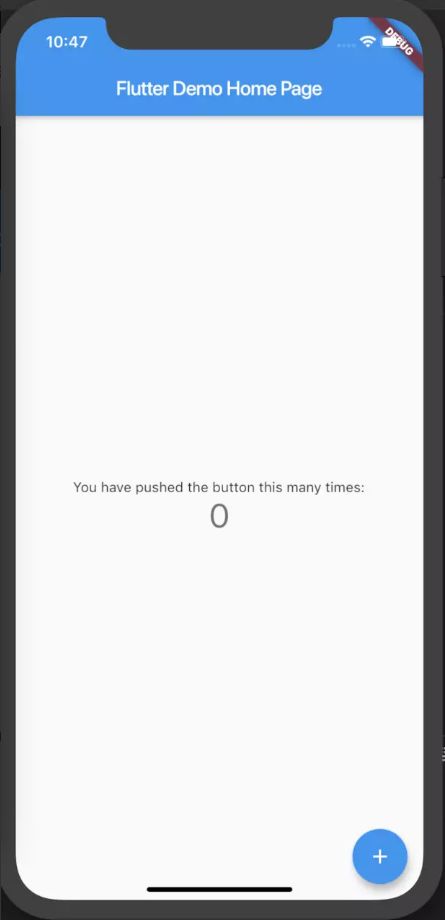
当然这个过程需要你把Xcode的模拟器打开。运行完之后就能看到这个界面,也就是你的第一个Flutter工程啦!
8、Hot reload的使用
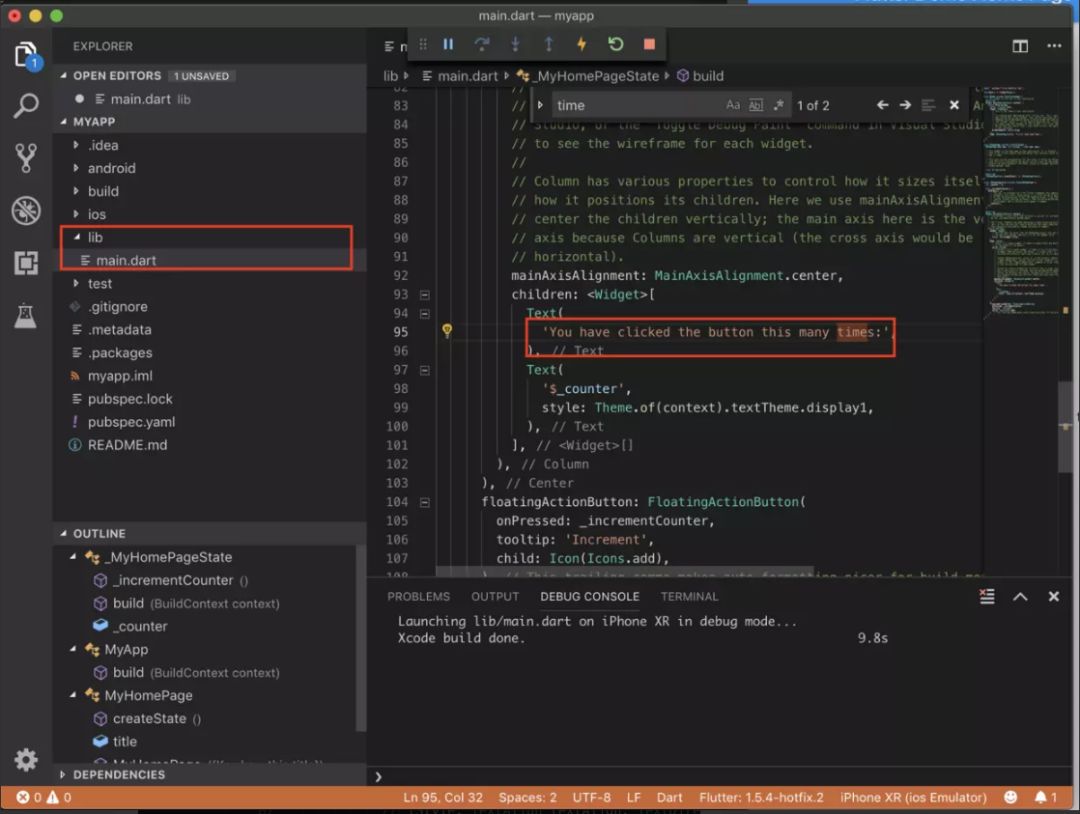
我们打开lib/main.dart文件,然后在其中找到
You have pushed the button this many times:
并把这个改为
You have clicked the button this many times:
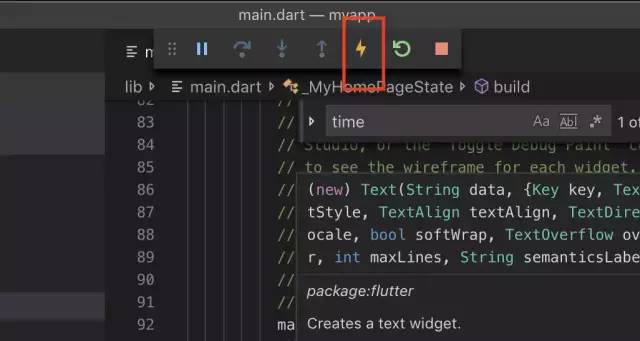
那么我们就能看到界面上多了一个小闪电
我们现在如果command+s保存一下更改的话,就能很快的在模拟器上面看到相应的更改,不需要再重新去编译一遍。这一点简直是太棒了!解决了iOS开发者一个大痛点啊!!!
结语
至此,flutter的环境搭建工作基本上就进行完毕了,整个过程大概耗时接近2个小时,这期间包括采坑、查资料、下载、科学上网...等等很蛋疼的事情。当然网速基本上是最大的障碍,浪费了很多的时间。所以也是需要一定的耐心来完成的。后面的文章也会持续的更新,最近有点懈怠,OpenGL系列的文章有点拖更的节奏,这个后面会补起来。Flutter我也才刚刚接手,也是慢慢的来采坑,也会以此来记录自己的学习经历,也希望能多多跟大家交流。
-END-

基于 JS 的高性能 Flutter 动态化框架 MXFlutter