手把手教你怎样用 5 天完成一款 MVP 产品
作者丨Titus Decali
译者 | 王强
策划 | 万佳
本文最初发布于 Better Programming 博客,经原作者授权由 InfoQ 中文站翻译并分享。
过去一年,我发布了几款产品。从最初的构思到最终发布,每款产品都需要 3-6 个月的时间。当时,我认为这个节奏很快了,但投入这么多时间后,所有项目的总利润都徘徊在 500 美元以下。
这些项目的实践让我的编程经验和知识均有所增长。但是,我还是希望换一种做事方式。即使失败,也要失败地更快些。
在这一次,我采取了一种不同的方法。
对于构建一款怎样的产品,我有了想法,但是直到目标受众说他们真有需要时,我才会确定下来一个概念。
项目的早期阶段,我的目标是建立一个受众群体并开始与他们对话。对我而言,目标受众是像我一样的前端开发人员。
我没有试图从一开始就树立具体的愿景,而是先把想法约束起来,直到找出一个基本的价值要素。这可能会是一个最小产品,它能允许我为特定的目标用户传递价值,并让他们定期与站点互动。
有时候,我们将其称为“小可爱产品”(Minimal Lovable Product)。
我明白,只要先建立一个对我免费提供的产品感兴趣的社区,那么我就有了持续的交流渠道,然后就能专门针对他们的需求去开发产品。最好围绕你的长期目标创建最小产品。但是,它不一定是你终极想法的低配版本。它只需为你的最终目标客户群提供价值即可。
下面这个例子阐释了我是怎样从一个基本价值要素入手,制定长期产品目标的。
许多开发人员都在很多完整的项目和 UI 组件上投入好几周的时间,之后再也不用它们做任何事情了。在我看来,许多产品都可以卖上价,但实际上并不存在一个专门针对这一需求的市场。
因此,我的长期目标是打造一个允许开发人员买卖自己创建资源的场所。
我有了一个初步的想法,但是它随时都可能改变或转向,并且我不会冒险花费大量时间去开发一个功能齐全的平台。
我仍然不知道在这个细分市场中,我的最终产品将是怎样的形态,也没必要搞清楚这个问题。我的社区将会帮助我决定下一步的构建方向,具体走向将根据数据和市场的直接反馈来确定。
我能做的就是从项目的基本价值要素入手:开发人员可以在这里为他们的下一个项目找到精选资源。
本质上,这个概念与我最初的想法是一样的,只是没有那么多繁琐功能。虽然平台本身不会有买卖交易,但我至少应该能评估人们对此类产品(即精选资源)的兴趣,并看看人们对哪种资源表现出最大兴趣。
没有数据库
没有登录系统
没有用户个人资料
没有付款整合渠道
没有文档(条款和条件或指南)
没有让项目花费超过一周时间才能开发出来的功能
我认为自己有策划展览的天赋,尤其是在设计和开发资源方面特别熟练。正是出于这种想法,我决定创建一个精选的前端资源平台。尽管市面上也有类似的存储库,但我想要做一些独特的事情。
我想要一系列框架,专注于质量而非数量。每项资源在发布前都经过精心挑选和周密考虑。我决定只发布自己会去使用的东西。
我已经保存了一大堆书签,并在 Medium 上就我收集到的资源写了一些文章,因此我认为这是个不错的起点。我首先要决定为哪些框架展示资源,最后,我只选择了那些自己亲身使用过的框架。
我花了半天时间在 Sketch 中创建 UI 线框。我参考了其他类似网站,并将最佳思路汇总成一个两页的站点。
我喜欢在设计阶段添加额外细节,但这次我强迫自己把尚未准备好在接下来的几天内构建的那些元素都删掉了。另外,因为我是第一次做设计师,所以也不在乎网页的外观是不是精美。这一阶段用黑白色调就已足够,其他颜色或元素设计都会在今后加入进来。
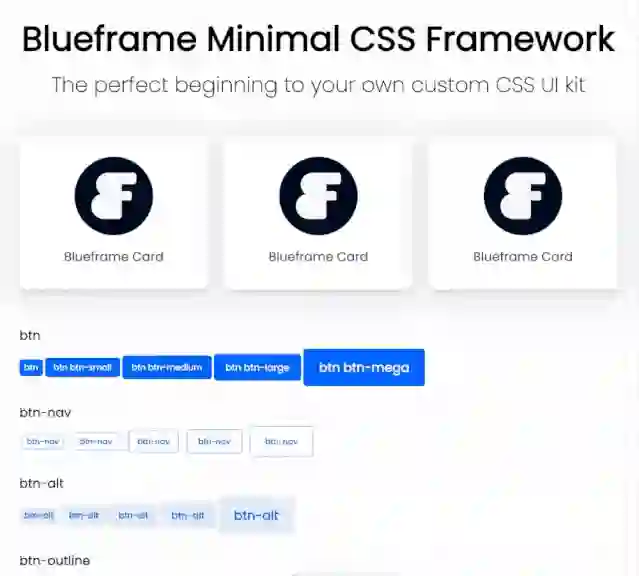
虽然我可以选择现成的 CSS 框架(如 Bootstrap 或 UI 套件),但我最近为另一个项目构建了自己的最小 CSS 框架,所以决定改用它。
它非常小,仅包含浏览器重置、按钮、表单、导航栏和卡片之类的基本元素,因此非常适合我的 MVP 项目。我更喜欢没有网格的框架,因为这段时间我很喜欢使用 CSS Grid。如果你要自己构建一个基于卡片的网站,请学习 Grid 的基础知识(它顺滑的卡片布局太棒了)。总的来说,针对这个项目调整,我的 CSS 框架花费不到一天的时间。

如今,我构建的大多数 Web 应用用的都是 Vue,这个站点也是如此。
我首先粗略绘制出各个组件(基于我的 Sketch 线框)、路径以及一个详细的卡片元素,后者用来放各项资源。你可能会注意到,我发现了几种进一步简化 UI 的方法,这是在我开始对着线框写代码时找出来的。
我发现,与其使用一个 modal 组件为每个资源显示下载 / 查看按钮,不如让人们通过在卡片上的悬停覆盖来访问这些 UI。这也是坚持使用线框的一个很好理由,因为我最后甚至没有使用这种设计(节省更多时间)。这个悬停叠加层也能在移动设备上使用,点击卡片即可。
最后做出来的用户界面体验更好,用户可以更快地访问资源。如果以后需要扩展功能(如 modal),那么到时也能轻松添加它们。完成所有页面、组件和应用程序逻辑大约需要整整两天的时间。
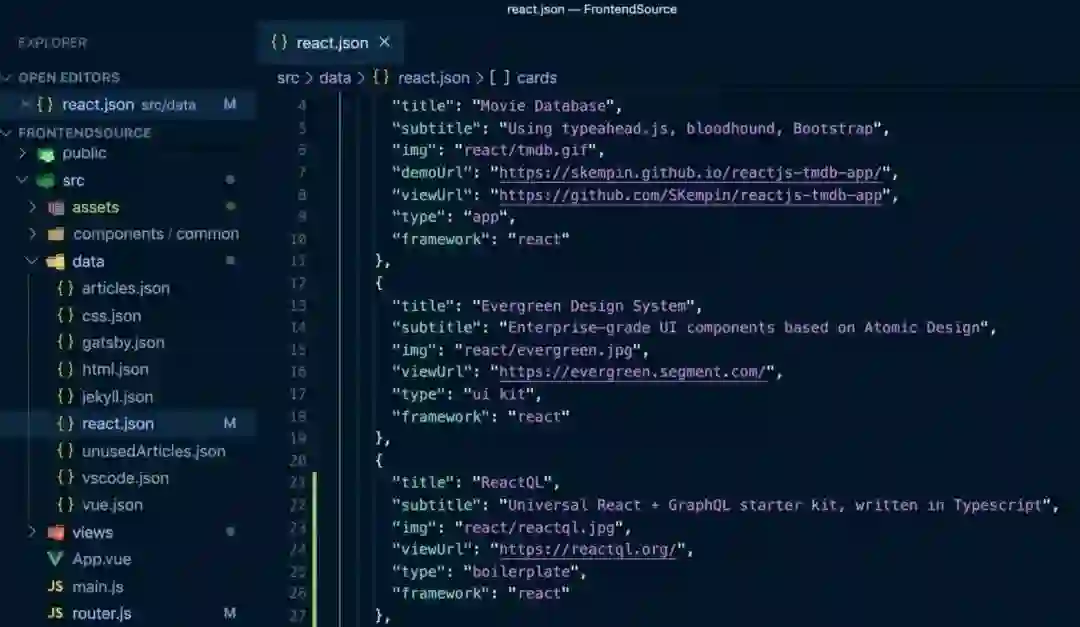
我按框架分离了.json 数据文件,这样以后添加起来会更容易。我还决定将它们保留在项目文件中,而不是使用外部数据库。这样,如果我改变主意要换一个数据库来用,也无需更改一堆代码来适配新的数据库(如你在第 5 步中将看到的,这是一个明智决定)。
确实,收集资源是工作中最耗时的部分,尤其是我需要手动优化每张图像。总而言之,这一步花了整整两天时间。
网站准备就绪后,我决定在 Netlify 上发布它,因为我听说过它的好处。尽管部署过程很容易,但是我在图像加载方面遇到大问题。
虽然我手动优化了每张图像(减小宽度、通过多个图像优化器「如 Ezgif 等」处理它们),但一些大约 300kb 的文件仍需要花费一分钟多的时间才能由 Netlify 加载完毕。经过一整天的故障排除后,我决定将网站完全移至 Firebase,看看这是否能缩短加载时间。
两个小时后网站迁移完毕,DNS 记录已传播,我的站点突然就飞起来了。如果我把自己困在某个数据库选项的话,发布过程就可能遇到严重延迟。现在我舍弃掉复杂事物,只构建自己需要的东西,这样就节约了时间和精力,最后还获得了最佳结果。
我本可以更快上线网站,但是处理这些问题浪费了我至少一天时间。
到这个时候,我已经准备好发布了。
我增加了一些资源和一些便利功能(例如用来在搜索字段中清除文本的按钮),但没有添加任何主要改进。为了准备在 Product Hunt 上发布,我在 Sketch 中创建了 12 个单独的框架,然后将它们上传到了 ProductHuntGif ,这个站点立刻就将它们变成了适合我产品页面的 gif 尺寸。发布准备过程需要不到半天时间。


对于其他图像(包括本文顶部的 GIF),我使用了 GIF Brewery 3 来快速捕捉和调整产品预览的大小。截至目前,这是我发现的用于快速在线创建 GIF 的最佳工具。
我不知道这个产品会怎样走下去,但我知道,这一次我在产品开发过程中迈出最好的第一步。至少,我将建立一个社区,并利用这个社区来获取有关下一步工作的反馈。
现在,我打下了一个基础,可以吸引早期用户并进行交叉推广,而非启动一个全新平台。
无论是要做资产精选、一个简单的工具还是电子邮件模板,我们都有许多免费的产品可用,它们可以让你花费很少时间或金钱来开发并上线。作为企业家,我们必须首先为市场带来价值,然后我们才能弄清社区需要怎样的产品。
英文原文:
https://medium.com/better-programming/i-designed-built-and-launched-an-mvp-platform-in-5-days-c06fa629adb9
InfoQ 读者交流群上线啦!各位小伙伴可以扫描下方二维码,添加 InfoQ 小助手,回复关键字“进群”申请入群。大家可以和 InfoQ 读者一起畅所欲言,和编辑们零距离接触,超值的技术礼包等你领取,还有超值活动等你参加,快来加入我们吧!
点个在看少个 bug 👇