你真的会用 iOS 的 Safari 浏览器吗|付费试读
从 2003 年随 Mac OS X Panther 发布,到 4 年后在 iPhone OS 搭载,直至如今的全平台支持,Safari 浏览器随着 Apple 的成长,逐渐成为主流浏览器之一。
在 iOS 端,Safari 一直承担着网页浏览的主要角色,这一方面归功于系统级优化带来的流畅体验,另一方面也是内核的限制导致第三方浏览器一直发挥不了功力所致。而现在,iOS 15 中 Safari 不仅有了新一轮交互的改进,更引入了对扩展的支持。
在这篇文章中,在这一篇文章中,将介绍 Safari 的功能与使用。
▍初始设置
如果一直将 Safari 作为默认浏览器,为了在设备间同步书签、密码等,需要在 Apple 设备 设置 > Apple ID > iCloud 中登录 iCloud 账户,并在 iCloud 列表中勾选 Safari 浏览器和钥匙串。具体可查阅 iCloud 章节。
除了通过 iCloud 让设备间打开的标签页、书签、历史记录和阅读列表等内容在所有设备上保持最新,建议在 通用 > 隔空播放与接力 中进一步打开接力设置,这样一来,即使切换设备,也能无缝地继续访问同一份内容。
Safari 新开标签页时默认会跳转到起始页,在 iOS 15 中,起始页允许用户与桌面端 Safari 编辑相同的内容,将起始页拖动到底部,可修改的个性化设置包括:
个人收藏
经常访问的网站
与您共享
隐私报告
Siri 建议
阅读列表
iCloud 标签页
背景图像
以上所有项目均按序在起始页面展示,可拖拽按优先级上下排序。其中,个人收藏、阅读列表、iCloud 标签页建议保持打开,方便将用户在不同平台的书签和阅读列表进行同步,与您共享、隐私报告、Siri 建议则由 Safari 自动展示对应内容,用户可自行根据需要决定开关。
需要注意的是,要在所有设备间同步起始页设置,请打开「在所有设备上使用起始页」设置。
▍浏览
地址栏搜索
从一次网页浏览开始,我们需要先在网址栏输入搜索内容或键入 URL,点击前往网页。通过地址栏搜索前建议先在 设置 > Safari浏览器 > 搜索引擎 中进行切换搜索引擎,比如切换为国内中文搜索结果更佳的百度或搜狗引擎等。
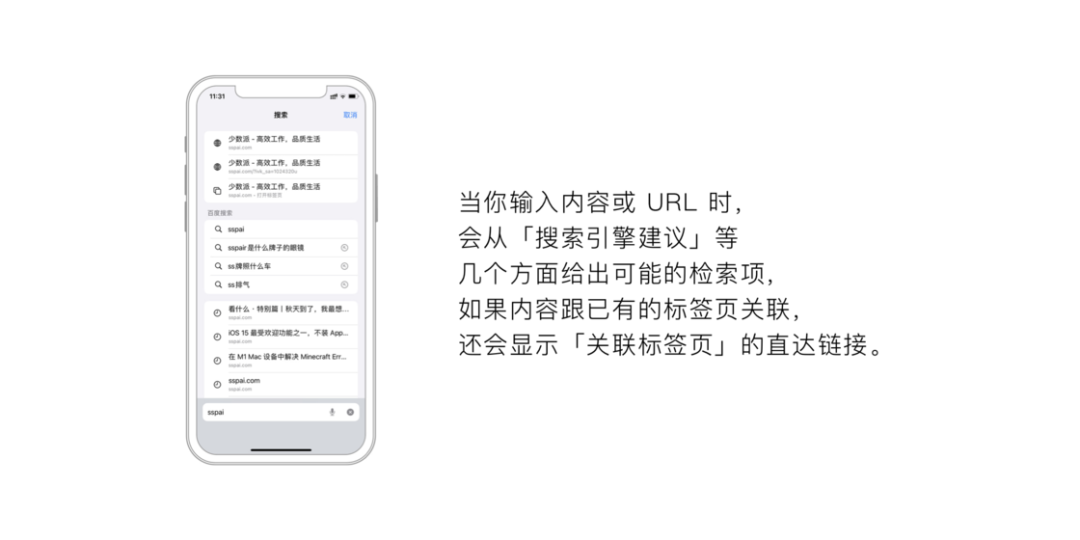
如果你有所留意,会发现 Safari 的搜索栏集成的内容比第三方浏览器更为规整和丰富,当你输入内容或 URL 时,会从「搜索引擎建议」「Safari 建议」和「书签和历史记录」等几个方面给出可能的检索项,如果内容跟已有的标签页关联,还会显示「关联标签页」的直达链接。
除了文字输入搜索,通过语音搜索网页的功能也很方便。点击地址栏右侧的麦克风,然后开口说出搜索内容,即可直接检索并跳转到结果网页。
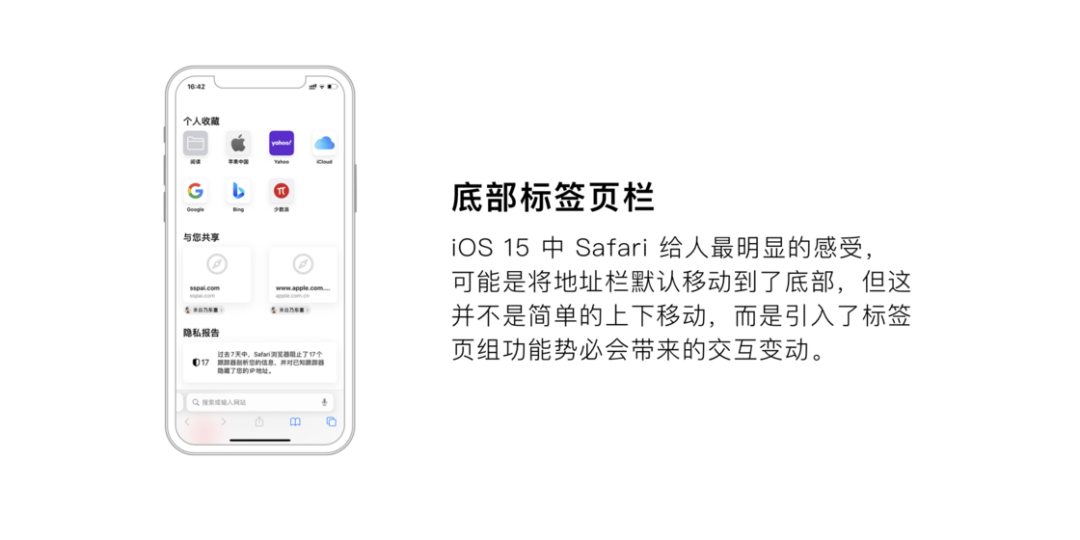
底部标签页栏
iOS 15 中 Safari 给人最明显的感受,可能是将地址栏默认移动到了底部,但这并不是简单的上下移动,而是引入了标签页组功能势必会带来的交互变动。
不同于先前需要点击右下角的「标签页概览」按钮,才能对标签页进行切换和总览,现在直接对底部标签页栏进行左右滑动的手势操作,即可标签页的切换。
与此同时,向上轻扫即可查看所有已打开的标签页,顶部下拉即可刷新当前网页,新增的优化非常符合 iOS 一贯的交互逻辑。当标签页栏左滑到底时,继续滑动可以直接新增一个空白标签页,这比之前必须点击右上角 + 的操作更加简单和符合交互直觉。
值得一提的是,标签页概览的视觉效果也从原先的纵向立体式的卡片变成了网格视图模式,这样的展示更靠近桌面端,也更容易查看和点击。
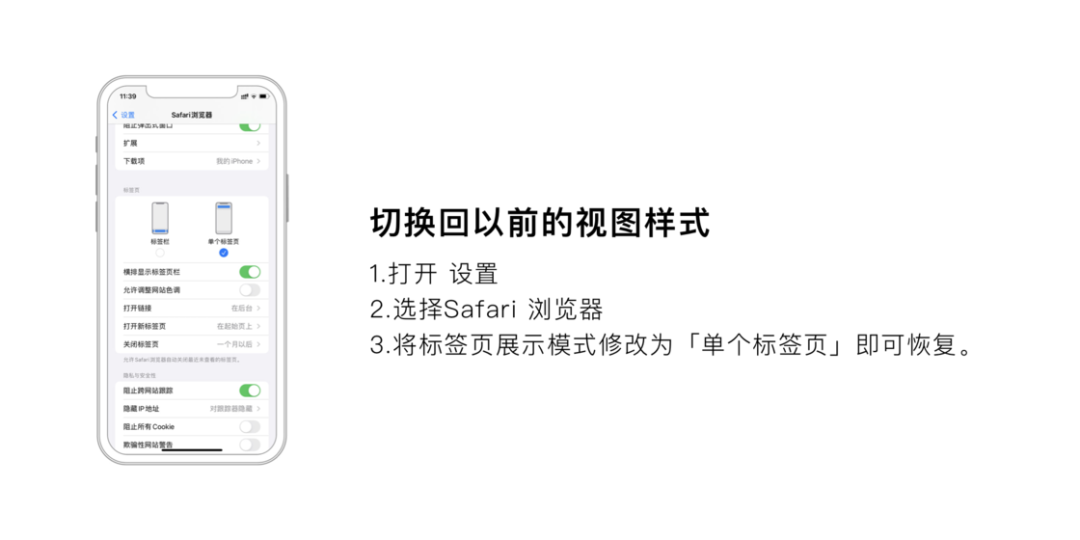
如果一番使用后,依然不太适应底部标签页栏带来的视觉和交互变动,可以在 设置 > Safari 浏览器 将标签页展示模式修改为「单个标签页」即可恢复。除此以外,在浏览中也可以很方便地切换两种模式,点击「大小」按钮切换为显示顶部地址栏 / 底部标签页栏即可实现。
▍网站设置
既然提到「大小」按钮的配置,就不得不提到菜单里的网页缩放、翻译、网站设置等几个实用的功能。
当个别网页文字适配不合适的时候,可以通过调节文字大小来进行百分比的变更;当移动端网页使用功能受限时,可以请求桌面版网页进行访问。这样一来,当遇到未进行移动端适配或效果一般的网站,比如部分疏于维护的政府网站时,可以点击「请求桌面网站」访问桌面端的网站,结合放大网页文字功能来阅读网站内容。
iOS 14 带来了网页全文翻译功能,入口同样在地址栏左侧「大小」菜单处。通过点击网页翻译一键打开全文翻译功能。长按并选中文字,弹出菜单中允许用户查询词语以及指定内容翻译。在此之前,用户只能通过扩展来调用谷歌或微软的第三方功能实现。
点击网站设置,允许针对网站进行默认访问设置,例如针对 Apple 网站默认请求桌面网站、自动使用阅读器模式,开启后下次会在网站默认打开时就加载设置。针对权限来说,相机、麦克风、位置的权限也都可以单独授予。设置完毕后,在设置 > Safari 浏览器网站设置菜单中可以看到针对所有网页的设置总览。
标签页组
当一次访问多个标签页面时,移动端的网页访问体验迅速降低,对此,上文提及的「底部标签页栏」模式方便了标签页的各种操作,是对此类场景的优化使然。有了底部标签页栏模式,标签页组功能才能更友好地加入进来。
标签页组是为了实现以下功能:当不同主题的标签混杂在一起时,读者需要按照主题来区分标签页的分布,实现分类浏览,或借助组的切换来实现不同工作性质内容上的显示分割。
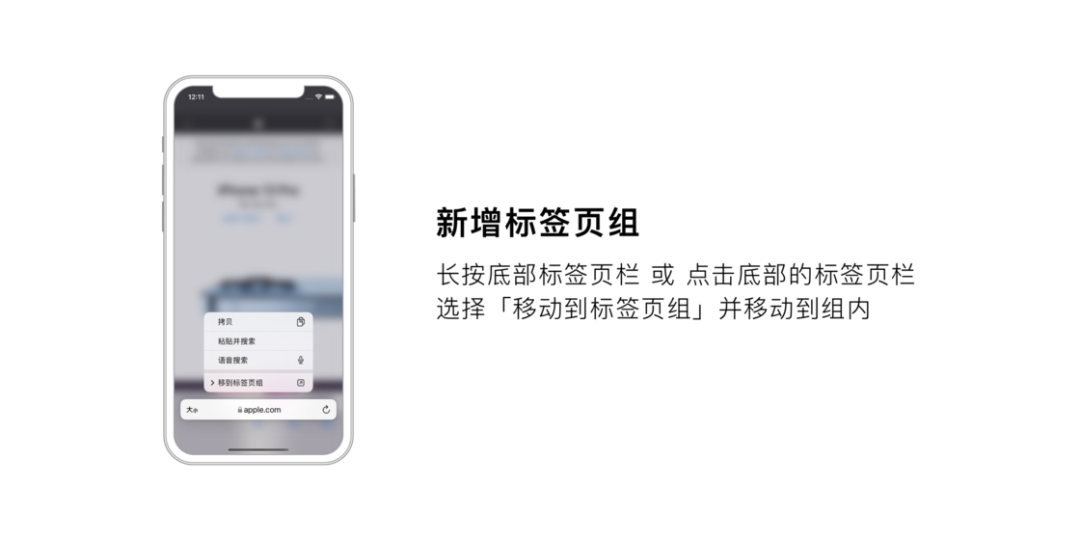
新增标签页组
新增标签页组的操作方式主要有两种:
一种是在底部标签页栏长按,点击「移动到标签页组」,在二级菜单中选择已有的标签页组移入,或新建标签页组并移入;
另一种是点击右下角的「标签页概览」按钮,再点击底部的标签页栏,打开几乎相同的界面进行操作。
删除和修改标签页组
第二种方式下,已有的标签页组支持各项修改操作。
在标签页组的修改查看界面中,左滑标签页组即可看到重命名标签页组、删除标签页组两项操作。
点击左上角的编辑按钮,即可查看到标签页组的编辑界面,通过点击更多按钮也可以实现删除和重命名标签页分组的效果,同时该页面还支持对标签页的顺序进行重排。
标签页设置技巧