如何实现自动化前端开发?

作者 | Nicolus Rotich
译者 | 弯月,责编 | 郭芮
出品 | CSDN(ID:CSDNnews)
以下为译文:

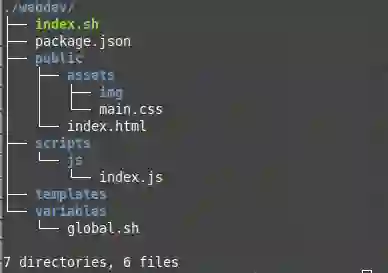
global_vars=./$prName/variables/global.sh
(
cat << globals
#!/bin/bash
dec="<!DOCTYPE html>" # document type declaration
html="<html lang=\"en\">" # html opening
head="<head>" # head opening
deah="</head>" # head closing
body="<body>" # body opening
dybo="</body>" # body closing
lmth="</html>" # html closing
globals
) > $global_vars上述代码的输出是一个名为 global.sh 的脚本,你可以根据需要使用这个脚本。脚本的内容如下:
#!/bin/bash
dec="<!DOCTYPE html>" # document type declaration
html="<html lang=\"en\">" # html opening
head="<head>" # head opening
deah="</head>" # head closing
body="<body>" # body opening
dybo="</body>" # body closing
lmth="</html>" # html closing我们还需要通过同样的方式创建一个文件来存储需要经常修改的变量。我们称其为 local.sh ——表示局部变量。
local_vars=./$prName/variables/local.sh
(
cat << locals
#!/bin/bash
read -r -d '' meta <<- EOM
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
EOM
read -r -d '' links <<- EOM
<link rel = "stylesheet" type = "text/css" href = "./assets/main.css" />
EOM
read -r -d '' title <<- EOM
<title>
Title will go here
</title>
EOM
read -r -d '' bodyContent <<- EOM
<div id="nav"></div>
<h1>Custom application will go here</h1>
<div id="app"></div>
<div id="footer"></div>
EOM
read -r -d '' scripts <<- EOM
<script src="./scripts/js/index.js"></script>
EOM
locals
) > $local_vars同样,上述代码的输出是脚本 local.sh,内容如下:
#!/bin/bash
read -r -d '' meta <<- EOM
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
EOM
read -r -d '' links <<- EOM
<link rel = "stylesheet" type = "text/css" href = "./assets/main.css" />
EOM
read -r -d '' title <<- EOM
<title>
Title will go here
</title>
EOM
read -r -d '' bodyContent <<- EOM
<div id="nav"></div>
<h1>Hypertext Variables Language (HTVL)</h1>
<div id="app"></div>
<div id="footer"></div>
EOM
read -r -d '' scripts <<- EOM
<script src="./scripts/js/index.js"></script>
EOM每当你需要添加外部链接时(比如bootstrap的CDN链接),只需将链接复制粘贴到它所属的位置。外部脚本和元数据也是如此。最后,我们来看一看创建主页的脚本。通过上述步骤,应用程序文件 $appName.sh 的内容应该如下:
#!/bin/bash
# Import external script sources like this
source ./variables/global.sh
source ./variables/local.sh
indexFilePath=./$prName/public/index.html
cat > $indexFilePath <<- _EOF_
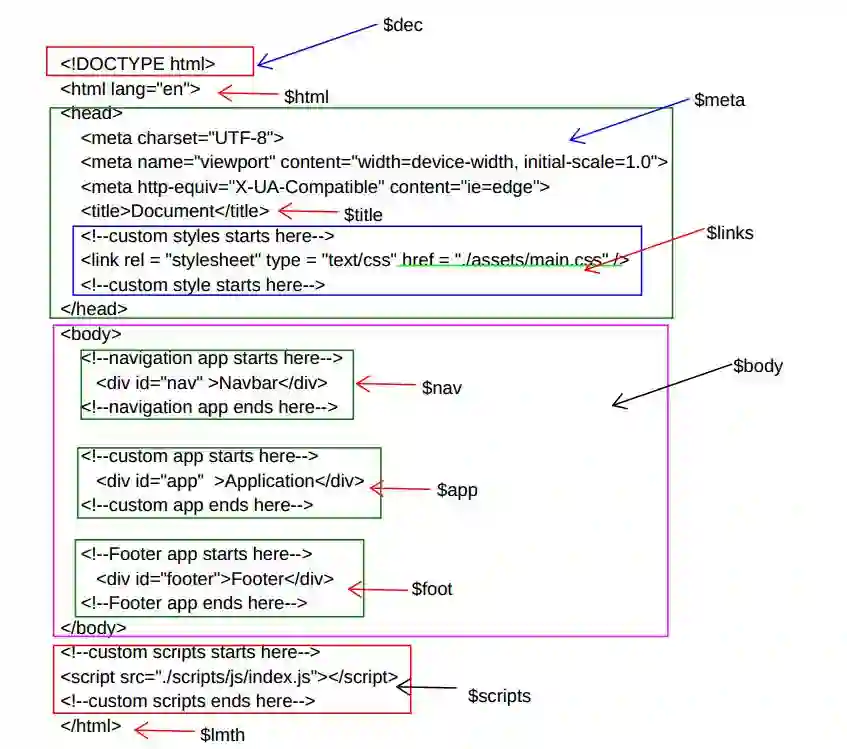
$dec
$html
$head
${meta[@]}
${links[@]}
${title[@]}
$deah
$body
${bodyContent[@]}
$dybo
$lmth
_EOF_现在,你只需简单地运行三个终端命令,就可以看到前端开发开始自动执行,如果你打开本地服务器的8080端口,就可以看到完整的网站,其中包含主页、登录、注册、以及找回密码等页面。
热 文 推 荐
☞漫话:如何给女朋友解释为什么一到年底,部分网站就会出现日期混乱的现象?

登录查看更多
相关内容
Arxiv
3+阅读 · 2018年2月20日