携程开源RN开发框架CRN
经过近两个月的准备,携程无线平台研发团队正式将内部的React Native开发框架 - CRN 实现开源。CRN对原生的React Native框架进行了大量架构简化、性能和稳定性调优的工作,能大幅降低RN技术的应用成本。
背景
携程从2016年年中正式引入React Native,至今已将近3年,现在逐步稳定,并成为内部首选的跨平台开发方案。
先简单回顾下ReactNative在携程的发展轨迹
2016年,RN 0.30.0版本,试验期
少数对性能和动态性都有要求的业务模块使用,其它大多选择流量小的业务流程做尝试;
完成了打包Bundle拆分、框架预加载等核心性能瓶颈的优化;
配套文档、发布系统建设;
2017年,RN 0.41.0版本,大面积使用期
携程旅行App各业务线都有接入使用,大量原先使用传统Hybrid技术开发的业务,切换到CRN;
为解决复杂业务的首屏渲染性能问题开发LazyRequire方案;
配套的发布监控、异常监控、性能报表系统建设;
2018年,RN 0.51.0版本,爆发期
业务大规模接入,大多是主流程、全流程使用,现在大家使用的携程旅行App中有超过一半的页面都是RN开发的;
集团内其他核心App (智行、Trip.com、携程商旅等) 全部接入使用;
Android平台的稳定性大幅提升;
2019年,RN 0.59.0版本,稳定期
刚升级完成,本次开源也是基于该版本;
为什么开源
分享我们对RN框架的性能优化方案
期待业内使用RN技术的同行通过开源社区与我们进行更深入的交流
开源内容
CRN作为一个整体解决方案,涵盖了从开发框架、工具、文档、测试、发布到运维全研发生命周期的支持,与大量内部系统打通,并定制了适合携程研发组织结构的开发流程。
本次开源基于ReactNative 0.59.0, react 16.8.3版本, 开源的主要是性能优化部分, 也是规模化使用RN进行业务开发必须要做的优化。
CLI
工程创建、调试和运行
打包时拆分框架和业务代码
打包时生成一套打包产物 (可同时运行在iOS和Android平台)
打包时支持增量编译 (同一JS模块多次编译模块ID不变,便于差分更新)
LazyRequire, 按需加载
Runtime
打包出的框架代码后台预加载
业务代码缓存策略 (提升业务首屏二次打开速度)
稳定性增强
首屏渲染性能统计
适用场景
纯RN App
因为启动就是RN业务,首页无法享受框架预加载带来的加载提速
如果有多个业务包,CLI的拆包可以减小包大小
使用CRN开源的Runtime(iOS/Android native代码)可以增强RN的稳定性
混合型 App
CRN的优化是针对该场景,所有功能点都适合
改造优化
举例介绍其中两个重要的优化场景:
首屏加载性能
运行Demo工程中的Tester模块 (为RN官方提供的测试模块)
在iPhone 7Plus、iPhone 6、Samsung S6 Edge+ 三款机型上测试
分别采用CRN和标准RN两种模式加载
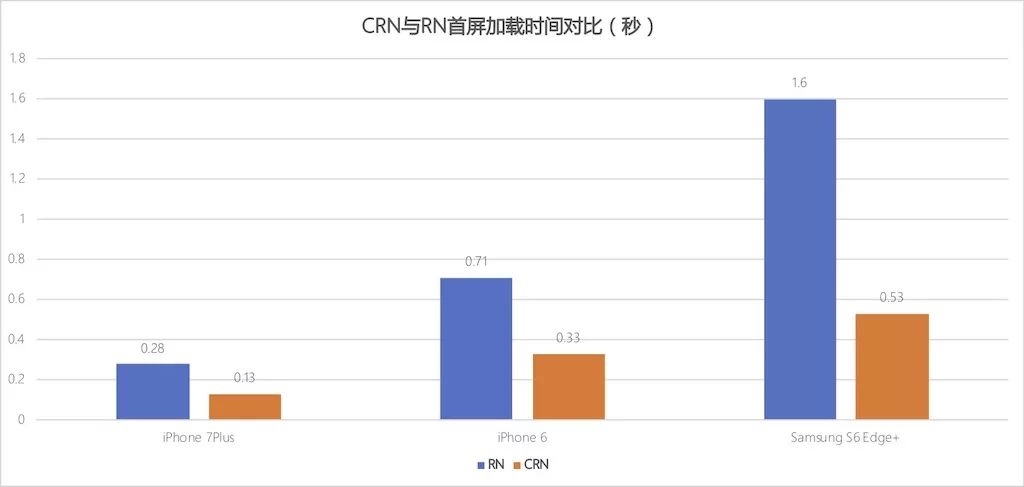
统计页面的首屏加载时间,对比图如下:
可见CRN优化后的页面首屏加载时间与优化前RN官方的方式相比在iOS上减少了50%左右,Android上减少了60%左右,优化效果明显。
框架和业务代码拆分
以RNDemo工程为例(仅包含一个类似于HelloWorld的页面)
官方命令打包出的main.js 624KB
CRN打包业务代码js-modules目录2KB,common_ios.js 615KB
如果大量业务模块使用RN开发,CRN打包方案,只有一份框架代码common_ios.js, 可以大幅减小安装包体积。
CRN工程介绍
CRN的开源项目地址:https://github.com/ctripcorp/crn
有分析过react-native仓库源码的同学应该会对项目工程结构感到很困惑,因为整个项目很庞大,涉及到Native Runtime、Component、Tool、Tester代码,还有不少的第三方依赖和组件管理工具的配置,结构也不是太清晰,所以官方现在进行了Lean Core的项目,目的就是对工程结构进行梳理,将非核心功能都移动到独立仓库。
React Native涉及的技术栈比较广,包括iOS/Android native开发、React组件开发、nodejs开发、还有大量的C++库,能同时能掌握这么多技术栈的工程师不多,CRN对RN的runtime,打包脚本都做了调整,为了能尽可能降低理解和接入成本,我们对CRN的开源工程做了大量简化,提供开源代码的同时,也将对应的CLI发布到了npm上,方便大家使用。
开源代码主要包括两部分
Runtime
分为iOS和Android两个目录,内部包含CRN修改的RN代码
默认带了CRNDemo工程,IDE中可以直接运行
CLI
和ReactNative的开源工程类似,开源的代码直接使用起来比较繁琐,所以提供了类似于react-native的CLI以简化使用
CLI的使用参考GitHub中文档
如何上手
为了方便接入,首先安装crn-cli, 执行 npm install -g crn-cli 即可
现有App如何接入?
Native Runtime接入
将iOS/Android目录下的Runtime代码替换RN官方代码,具体参考项目README文档
启动逻辑中添加webapp目录代码物拷贝到工作目录,可参考CRNDemo工程源码
启动时调用框架预加载代码
//iOS - CRNBridgeManager.h
- (void)prepareBridgeIfNeed;
//Android - CRNInstanceManager.java
public static void prepareReactInstanceIfNeed()JS代码接入
在现有JS入口文件如
index.js中添加一行模块导出代码,示例如下:AppRegistry.registerComponent(appName, () => App);
module.exports = App; //添加一行模块导出代码即可使用
crn-cli pack命令打包,并将打包产物拷贝到Native工程的webapp目录
全新App如何接入?
crn-cli init <project-name>初始化工程,里面包含iOS、Android、JS代码crn-cli run-ios,crn-cli run-android运行RN工程,进行开发调试crn-cli pack打包,并将打包产物拷贝到Native工程的webapp目录
总结
CRN是经过携程大规模生产验证的RN开发框架,我们通过对原生RN框架的改造,实现了更低的RN技术应用成本,同时解决了众多面对线上场景的工程技术问题。
未来我们将尽量保持开源版本与内部版本的一致,并开源更多工程和效率相关的模块与组件,期待同行在GitHub上向我们提出关于RN技术的想法和反馈意见。
作者简介
赵辛贵,携程无线平台研发部开发总监。2013年加入携程,主要负责App基础框架研发相关工作,曾参与Native、Hybrid和React Native框架设计、工程模块化、Android插件化等项目。目前重点关注React Native技术在公司的推广和研发支持、无线框架和工程架构升级。
相关内容
目前业务主要为:机票(国内/国际)、酒店(国内/海外/惠选/团购)、度假(旅游/票务/租车/邮轮)、商旅(企业商旅)、铁友网(动车/高铁)、订餐小秘书(订餐/婚宴)、社区(驴评网)、松果网、古镇网、途家网、鸿鹄顶级旅游、携程自由行杂志