2019 年谷歌开发者大会参与感
本文由 IMWeb 首发于 IMWeb 社区网站 imweb.io。点击阅读原文查看 IMWeb 社区更多精彩文章。
导语
本文尽量以『前端开发者』的身份去思考和描述问题。当然范围不限于前端本身,技术本身是没有边界,思考和意识也一样。这次去上海最大的感受就是 :不要给自己设限。
正文
分享的视频 Google 搜索就可以找到。内容不在一一介绍了。今年谷歌开发者大会的主题是:更好赋能开发者! 这里,我写一些我看到的、听到的以及思考的一些观点,对于未来趋势的展望和判断,不一定全部都是成熟和正确的观点,仅仅是给大家一个参考。最后,欢迎交流,没事吃个饭,探讨一下技术,聊聊生活,是一件令人开心的事情。
趋势 1:Web 技术进入了平稳发展的时期
综述:技术推广上面依旧是 PWA、AMP 、 Lighthouse 的延续,Web.dev 的推出也进一步标识了技术发展已经到了从 技术型开发,转型成应用开发的事实。前端井喷的红利时代已经过去了!
1) PWA 和 AMP 这里就不做技术介绍了,大部分同学都应该了解或者实际开发过。
Workbox 已经很棒了,结合业务做工程化就好了。AMP 对腾讯来说?嗯,我们就是流量的分发方。也许以后出去创业的时候,可以多关注一下。尤其是在面对国际化市场的时候,价值还是很大的。
等待着 APP Store 和 应用市场的搜索支持,WebApp 的时代会随着桌面应用的离线化安装的普及而持续爆发。当这 2 个能力支持的时候,前端的价值会被真正放大!这就像,安卓和苹果变成了微信,而前端就像在开发小程序一样。这会让前端开发的价值最大化,降低开发 App 的成本。
当然,在此期间 类 flutter 的技术方案,依旧也可以让客户端同学继续发光发热。Web 的发展不会取代客户端,只会让行业更加繁荣,Native 会有 native 的价值,Web 也有 web 的繁荣。也许,最终真的会朝向大前端的方向发展,技术的本质是惊人的相似。无论什么方案,转了多少圈,最后发现,它们的去处是一样的。
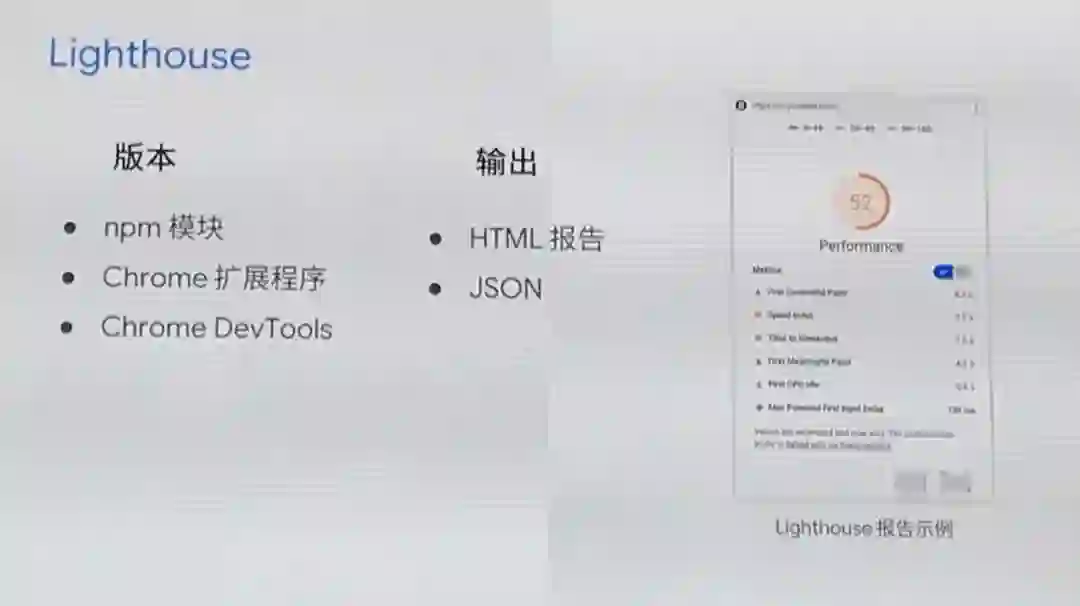
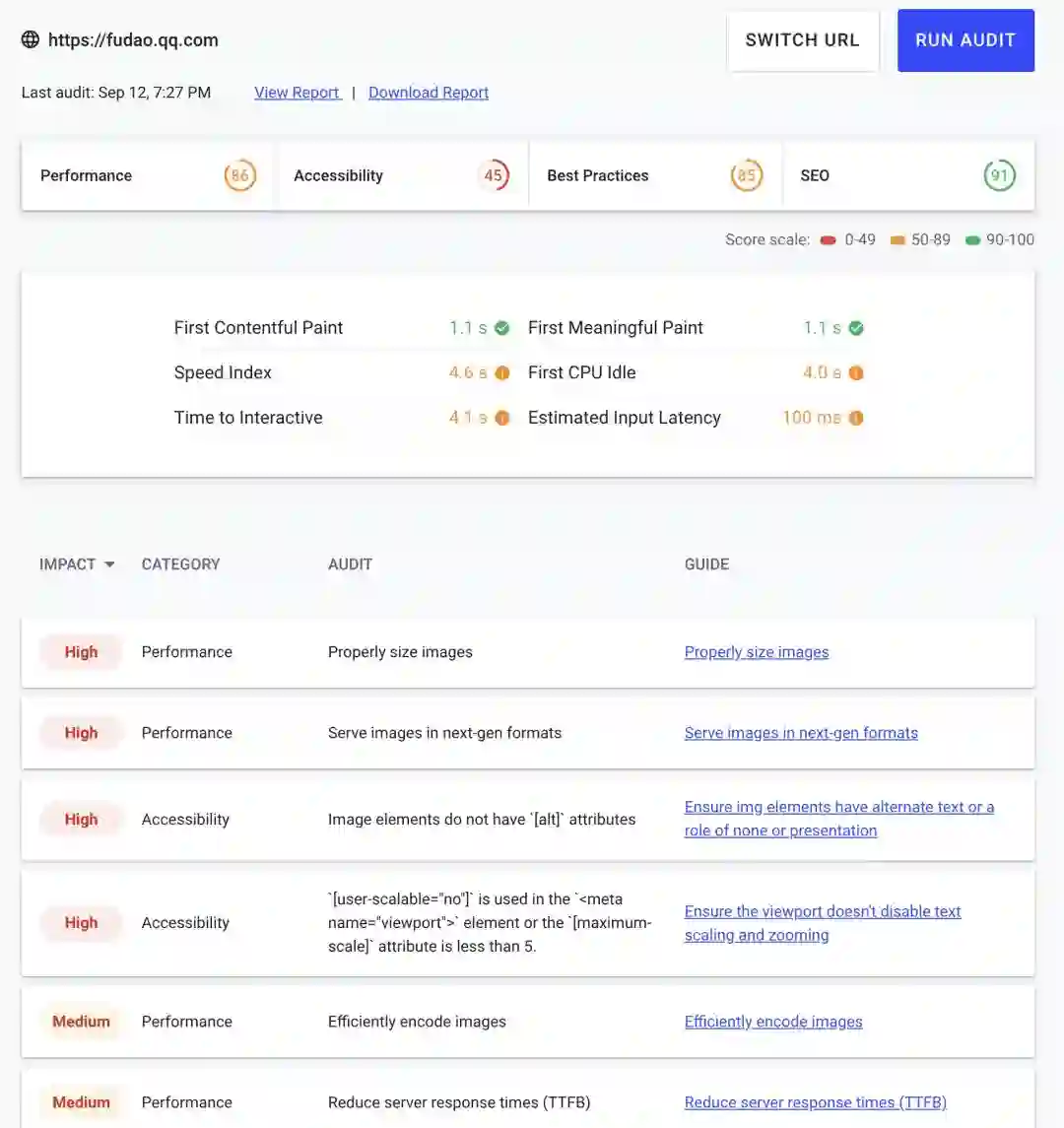
2) Lighthouse 内置到 Chrome 开发者工具中,方便开发者对页面性能进行检测和打分。
今年又新增了 web.dev;https://web.dev/measure 它可以测量您的页面评分。让您对网站的性能有进一步的思考。
Lighthouse 和 web.dev 还是有很多用处的,可以作为我们工程化的一部分,可以解决一部分简单的测试和对优化提出一定建议的问题,比如资源文件缺失,页面改进措施。它的标准不一定完全适应业务,未来我们也可以进行一些定制化的优化,一起去共建社区。
3)Web 能力的 Native 化
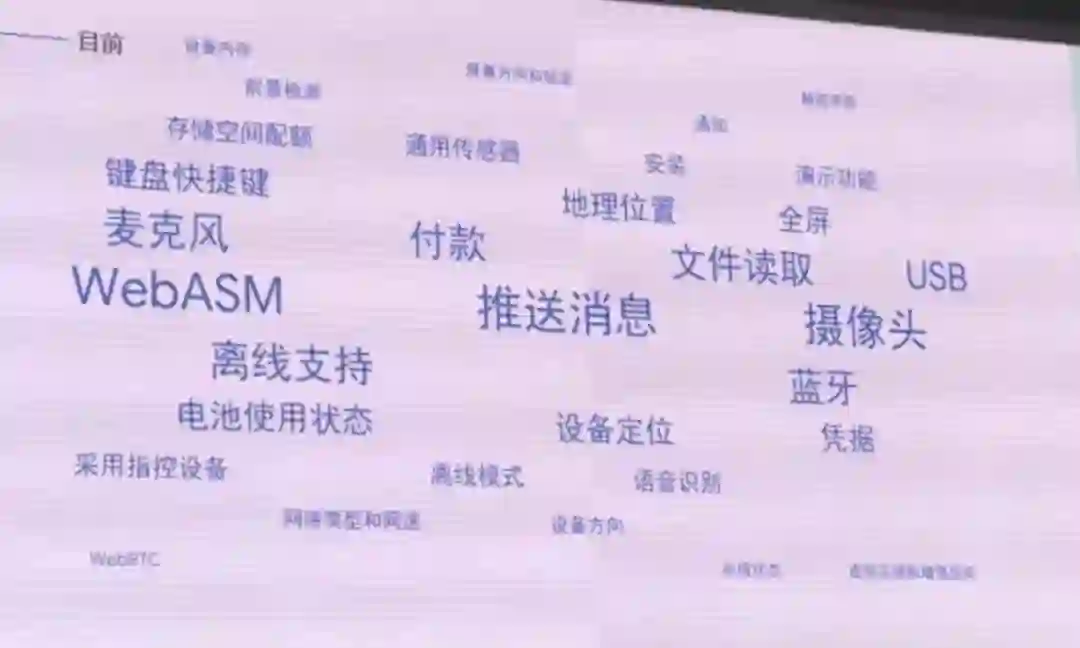
今年的谷歌开发者大会前端新技术更多是介绍一些新增的 API、分享、文件系统,更多是增强型 API。而未来,Web 的能力,会越来越接近 Native 的能力。因为 Nodejs 的存在,很多团队把前端当成了后台开发来用,比如我入职第一年的时候,就是一个后台开发。那么问题来了。为什么前端不能当成 Native 开发来用呢?其实是没问题的。下面您看到的这些名词,其实,在未来的 Web 都有可能被支持。这样,也就意味着 Web 越来越接近 Native 了。
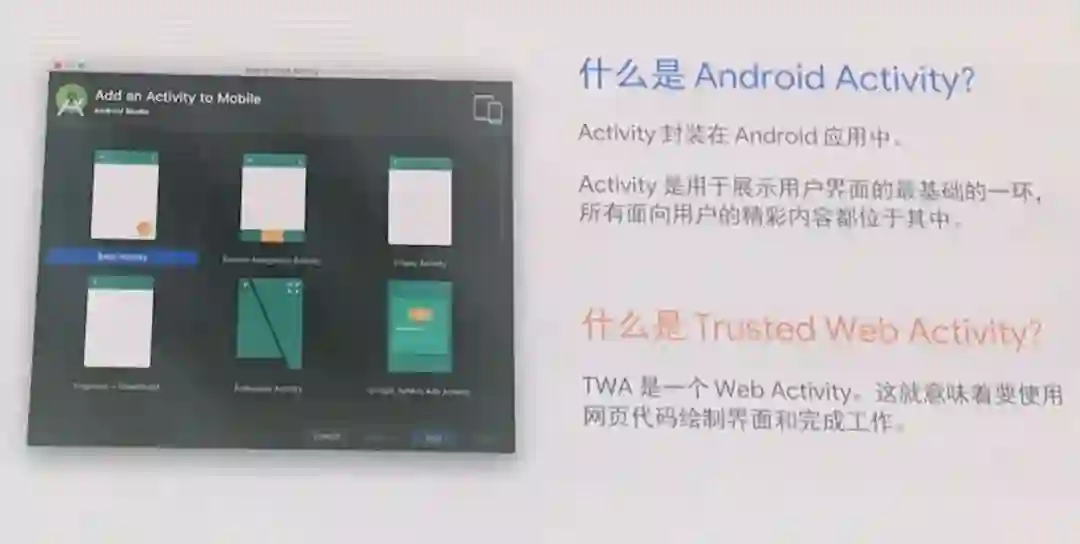
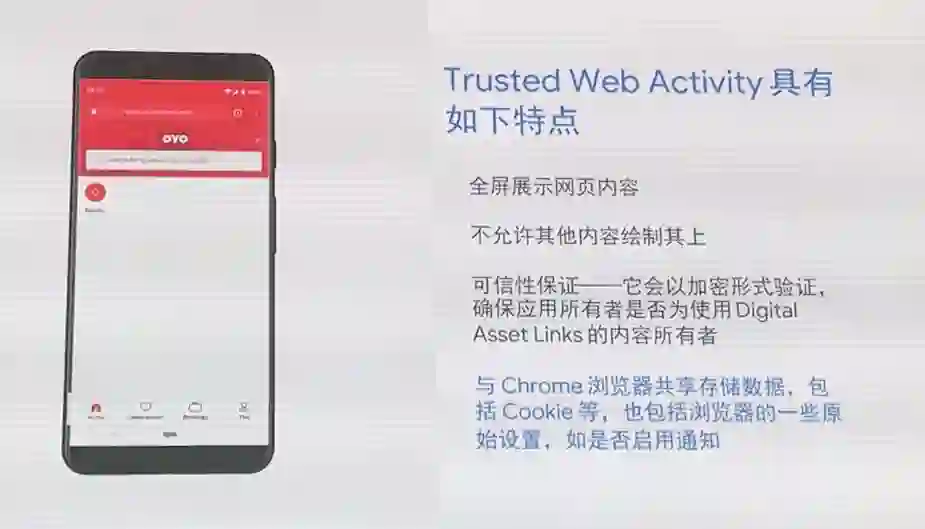
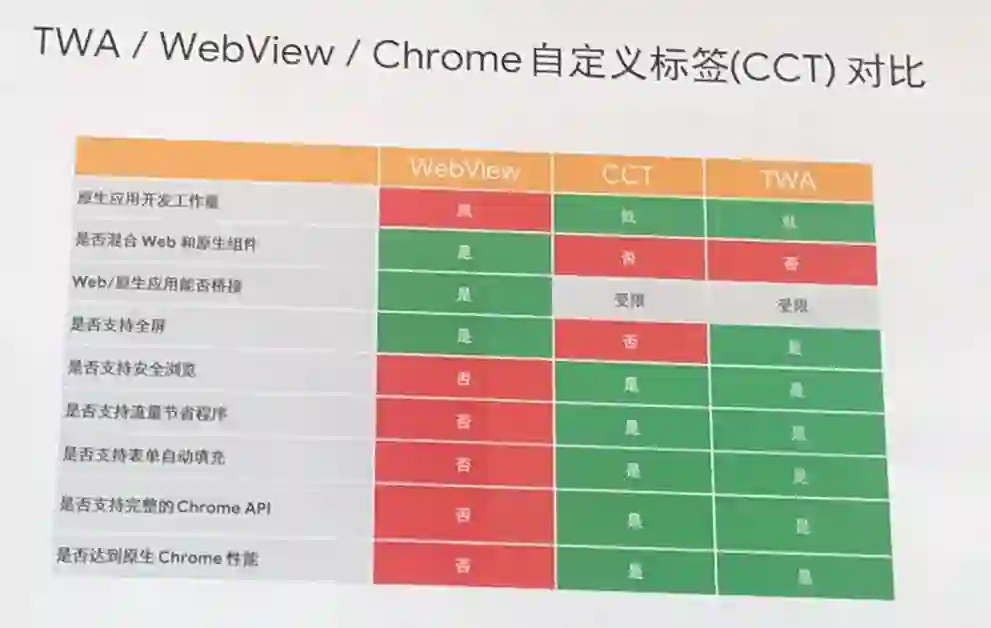
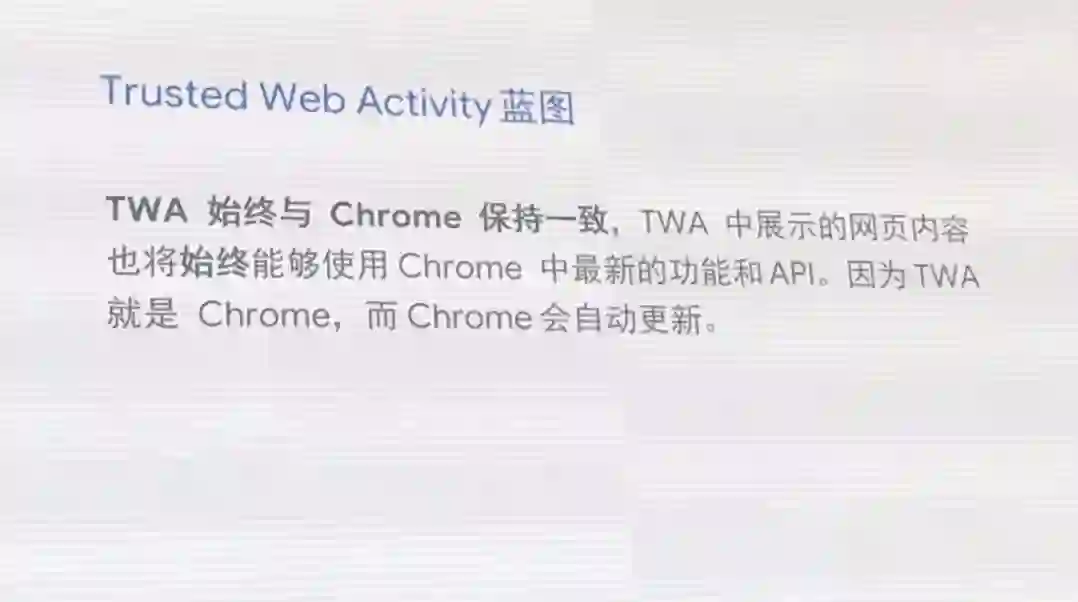
4)TWA 一件令人兴奋的事情!
下面介绍了 TWA 是什么、TWA 具有哪些特点,以及 TWA 的优势。
TWA 结合 PWA,在未来就会是正式的 WebApp 雏形了。当支持 Google Play 和 App Store 搜索的 TWA 出现时,就是一个全新 Web 时代的开始。当然这一切还需要时间。
趋势 2:回归原生应用的谷歌,以及收紧动态化的苹果,是否能够给原生开发者带来更多的信心
也许您会发现团队中的 IOS 和 安卓开发人员的正在萎缩,尤其是过去非常成功的产品,对应的 APP 团队,如今也面临着极大的压力,这是行业面临的通用性问题。是的!因为 Web 的持续发展,类 RN 和 类小程序方案的成熟,以及整个 Nodejs 生态体系的完善,前端人才的稀缺性体现出来了。而人才本身也会向着有生命力的技术方向去流动,这也是必然的趋势。
但是这能说明 前端 大于 客户端的价值嘛?肯定不能,只能说是:行业内人才密度的稀缺性是 前端 大于 客户端。前端能取代客户端吗,当然也不行!但是 dart 的出现,又给了客户端一次突破自己的机会,而前端,也迎来了新的机遇和挑战。谁会在这项领域内得到更多的空间,谁在未来就有更多影响未来技术趋势的可能。
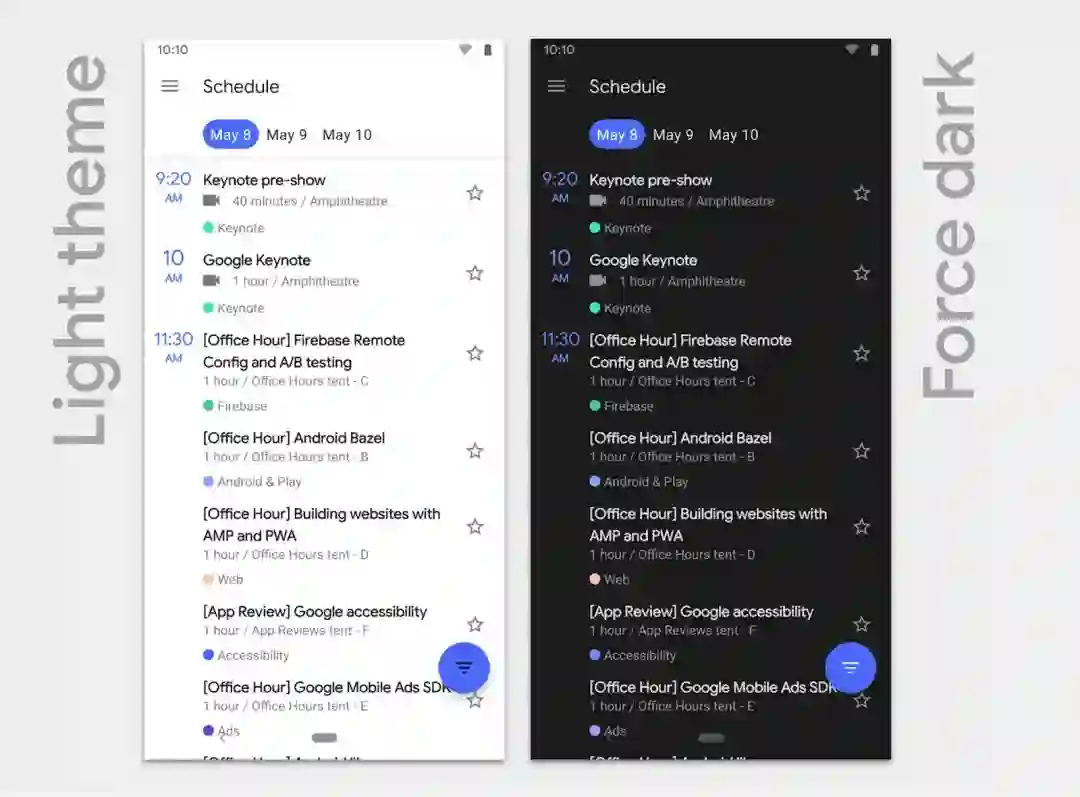
回到今年的主题是 :Android 10 !—— 聚焦于隐私可控、手机自定义与使用效率!详细 Android 10 highlights 请看这里!吸引比较大的是 暗黑的主题和全局收拾操作。这是您能在 Android 10 中看到的最直观的变化。
用户启用后,屏幕底部便不会再出现虚拟按键和导航栏,只会剩下一个指示条,上滑返回主屏、侧滑返回上一层的操作逻辑也均和 iOS 保持一致。这其实也说明了一点: 不仅设计风格是趋于相似化的,用户体验趋势也开始慢慢变得同质化了!
今年 Kotlin 讲的很少,更多是 Flutter 方向的宣传。Koltin 作为 谷歌的战略语言的定位,再想想如今 Go 的如火如荼,相信未来的 Kotlin 还是值得期待的。不过,相比于 Kotlin 的低调蓄力,短期内 Flutter 确实是更加值得期待。Flutter to Web 正式合入了 Master,确实对大前端领域是有很大冲击。RN 的解决方案是不是真的要退出历史舞台了, 这是一个很有意思的问题。
简单描述一下 Flutter 的设计:
整体设计师分层设计,依次为:1)Embedder 是操作系统适配层,实现了渲染 Surface 设置,线程设置,以及平台插件等平台相关特性的适配。2)Engine 层主要包含 Skia、Dart 和 Text,实现了 Flutter 的渲染引擎、文字排版、事件处理和 Dart 运行时等功能。3)Framework 层则是一个用 Dart 实现的 UI SDK,包含了动画、图形绘制和手势识别等功能。而 AOT 和 JIT 是 Dart 本身的精髓之一,确实比较牛逼。
Flutter 的设计也借鉴了 RN 的组件化的方式,而 Widget 是 Flutter 的基石!GDD 大会 Flutter 正式发布了 1.9 版本 合入了 2Web 的能力。现在您 checkout Flutter 的 Master 版本,您就可以体验一下 Flutter 2 Web 的开发了。下面是一个简单的无线列表的例子。如下面两张图所示,构建出来的还是 DOM 节点;压缩之后的文件大小在 1.3M 左右,可以接受,做为业务 backup 的方案,还是可以接受的。至于更细节的 CSS 属性转化、事件的代理监听,后面实践之后,再跟大家同步更详细的分享。
上面 2 张图 是基于 Flutter To web 构建 一个无限循环列表 的 Demo
Flutter 的工业化的推进速度依旧是非常快,开发体验非常爽。不过,Dart 语言对于前端开发来说,可能会有一些学习成本。但有兴趣致力于跨平台开发的团队,可以 All In 了。在大前端时代怎么能少了终端开发者的身影,无论是 Google 推出的 Kotlin,还是 Apple 推出的 Swift, 包括现在的 Flutter,都恰逢其时的出现在我们的面前。终端开发者还是要站在大前端领域的浪潮之巅,推动着行业的繁荣。
前端的迅速发展,很大程度上得益于 Chrome 构建前端服务的基础和标准,在客户端领域内,目前还缺少着一个可以释放大家生产力的工具。无论是 Swift 还是 Kotlin,都是在解决一端的问题,我有一种预感,在不久的将来,*Flutter 的方案可能会成为第二个 Chrome *!成为行业真正的 『跨平台解决方案』!类似小程序,但是又不是小程序。这也许还挺有意思的方向。行业最近也推出了 MiniApp 的标准,但确实有点举步维艰。
趋势 3:TensorFlow 和 ARCore 产品化的加速落地
在大会上,Google 的 ARCore 团队介绍了滴滴打车基于 AR Core 打造导航功能,运动跟踪和环境理解,复杂场景中进行地图导航;美图则使用增强脸部 API 打造相机功能,帮助用户拍摄更好玩有趣的图片;京东开发了一款教育软件,利用增强图像 API ,通过字母生成 3D 动态模型,帮助小朋友更具象进行学习等。而 5G 时代的到来,找到更多可以实际落地场景了。
今年没有选择去听 TensorFlow 。去年倒是听了很多。这位小姐姐的汉语听起来跟去年相比,并没有多少进步。但是,依旧可以表达的非常清楚,很厉害!
在国内 TensorFlow 已经很出名了,但其实在行业内 类似于 TensorFlow 的解决方案,还有不少。如果我问问您,如果单纯站在一个前端开发者的角度,不了解机器学习和深度学习领域,估计也没办法说出同类型的几款产品。比如 Theano、Caffe、keras 等等。这些名词其实不重要,但是,您大概率都知道 TF !估计您的团队想做个什么方案,就会尝试一下 TensorFlow,看他是否已经具备了这样的能力。GDD 给 TF 安排了一天的 Topic,确实也是下了大力气推广了。得益于谷歌强大的技术推广能力 ,TF 确实 已经很大程度上在国内深入人心了。所以,当我们某一天要做技术推广的时候,学习一 TF 的全球推广计划是有必要的。
趋势 4:隔离的文化和技术边界,未来持续会被打破
很诧异的一点,有一个 Topic 居然讨论了 《当科技遇上艺术与文化》 ,确实有一点吃惊。您说一家科技公司,跟您聊文化,可不可怕!当然艺术和文化落地的结合点是机器学习。科技它即可以改变生活,也可以影响生活,还可能主宰生活。可以开放的拥抱他,但也确实是也有一种隐约可见的束缚。
在开发者大会中,跟他们技术开发者进行了很长时间的沟通,发现他们并不完全了解中国开发者。也不完全知道我们想要什么。但是他们愿意沟通,也喜欢倾听,也希望我们参与到他们服务于全球开发者的目标当中。未来的一段时间,会有越来越多的中国开发者参与到技术全球化的过程当中,去年的时候,我还没有这么强烈的感觉,但是今年再去的时候,已经明显感觉到有这样的机会了,这些离腾讯的开发同学已经不远了。
趋势 5:前端技术人才的发展趋势
A 型人才观 {
技术型、产品型、业务型
}
"A 型人才观" 是我自己想的一个词。解释一下为什么要提出 A 型人才的观念。左侧是技术,右侧是产品,中间是业务!前端开发相比于后台开发,更多的优势是,我们离用户更进,可以将产品和体验带给用户。即便未来智能化的模型可以实现代码功能的自动化编译生成,也依旧需要人去进行个性化的需求开发,完全代替人的时代,还是很远的。虽然智能时代,很快就要来了。
技术平稳期,前端开发的价值又在哪里呢,这个问题其实有点奇怪!也许,过去 2 年的前端开发,可以收割过去 10 年前端开发人员的综合技术积累。我很庆幸,才工作 3 年。十年前积累在行业里面的人,他们赶上了互联网产品化的红利,但是没赶上技术积累的红利。行业的高速发展,是他们当年成功的保证。而今天,已经相对稳定的互联网增长环境,随着人才大量的积累和超级 App 的出现,很难再像过去一样,有那么多的空间给大家进行跑马圈地了。因此今天的每一项成功产品的背后,偶然因素降低了很多,更多是必然结果和匠心独运的设计,那么,这个时候考察的就真是能力和价值,而不是运气了。
那么,未来如何选择,如何提升自己的综合能力,对每个人都充满了挑战和抉择,这确实是一个有意思的命题,我自己也一样困惑。应届生的技术价值,即将要超越我这种工作三年的开发人员。尤其是那些跟我说 : "我 13 岁就开始写代码了。到大学毕业我已经写了 10 年了." 这样的同学,未来会越来越多, 随着他们的成长,我们又该何去何从?
技术的发展和迭代,也导致了技术本身的落后!尤其有些的技术债已经沉重的迈不开步子,这些开发同学的成长,可能真的是一件令人恐惧的事情。那我们,工作多年以后,又能留下什么自己的核心价值,这又变的让人迷茫了。没有在贩卖焦虑,焦虑不是用来贩卖的,是要去面对的。那么,回到问题本身,我们能看到【技术 + 产业 】可以塑造开发者的护城河。当然,其他如 管理、演讲、责任心、等等诸多能力模型,跟技术方向本身是无关的,是一个人的通用能力的体现。那么,如何面临技术平稳期的产品迭代和自己未来成长的危机,就成为了下一代前端同学需要思考和面临的核心问题了。
站在您的角度上,面对"A 型人才" ,您应该如何选,怎么选,欢迎留言讨论!
总结展望
作为 web 开发者,技术的平稳期已经到来了,2019 年也是一个新阶段的开始,我们也可以展望一下未来一段时间的 Web 技术的发展。大环境随着人口红利的结束,All In 移动的时代也慢慢结束了,多端并行的时代正式的开始了。更多注重产品实际体验的打磨,专注细节开发。
从技术角度, PWA 已经进入了平稳期,后面会是基础能力的补齐,比如 Push、离线化。而在桌面应用 NW、Electron 也会逐步侵蚀掉传统客户端开发的领域,既省时,又省力,并且可以统一技术栈。今年开发者大会并没有提及 WebAssembly,但 wasm 在确实是可以让 WebGl 和音视频在未来有更多的发展空间。跨端领域对于 Flutter 未来的发展依旧非常看好,它也许就是下一个 Chrome,是移动端跨平台的终极解决方案。语言层面 TS 、Dart、Go 也都进入了前端开发的视野。最后,不得不提的三大框架 和 小程序,在向着标准化和 web Components 看齐。
看似繁荣的前端世界,有太多眼花缭乱的选择,确实是一件有趣的事情。这是一个盛世时代,还是虚假繁荣,亦或开发者的自娱自乐,您自己评判!
关注我们
IMWeb 团队隶属腾讯公司,是国内最专业的前端团队之一。
我们专注前端领域多年,负责过 QQ 资料、QQ 注册、QQ 群等亿级业务。目前聚焦于在线教育领域,精心打磨 腾讯课堂、企鹅辅导 及 ABCMouse 三大产品。
社区官网:
http://imweb.io/
加入我们:
https://hr.tencent.com/position_detail.php?id=45616
扫码关注 IMWeb前端社区 公众号,获取最新前端好文
微博、掘金、Github、知乎可搜索 IMWeb 或 IMWeb团队 关注我们。
👇点击阅读原文获取更多参考资料