iOS 微信和支付宝的最新整理(客户端和后台两种demo)
一.微信支付
前提:在微信开发者平台注册APP这样的事一般的是经理给你做好的,这个可以忽略,如果需要做的话,可以参考别人的这篇文章,微信支付没有想象的那么困难,下面我会写两种:一种在客户端(app)完成,一种在后台完成
开发前你需要看看微信开发的文档和微信的app开发步骤
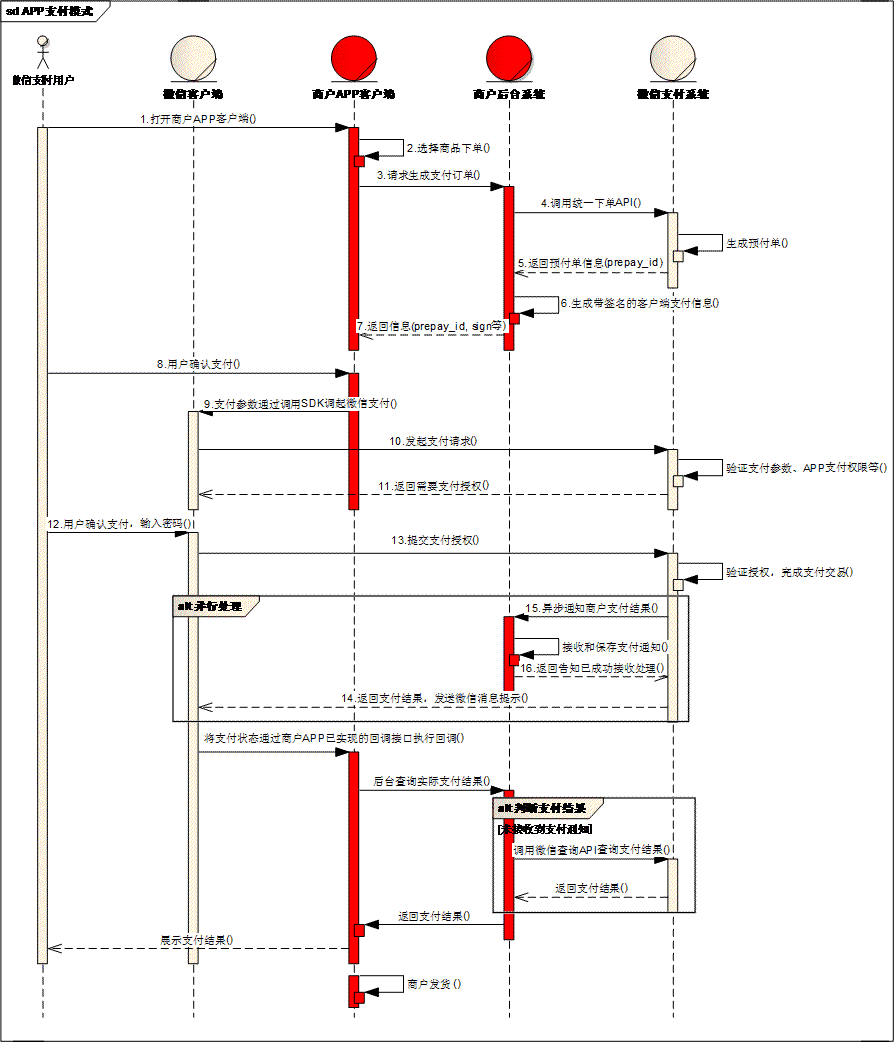
微信的支付交互图
微信的支付交互图
2.先要理清楚支付的流程(下面的过程虽然复杂但是支付时很简单,稍后会采用客户端和后台的两种方式去讲解,也会有demo展示):
1.用户使用APP客户端,选择商品下单。
2.商户客户端(就是你做的APP)将用户的商品数据传给商户服务器,请求生成支付订单。
3.商户后台调用统一下单API向微信的服务器发送请求,微信服务器生成预付单,并生成一个prepay_id返回给商户后台。
4.商户后台将这个prepay_id返回给商户客户端。
5.用户点击确认支付,这时候商户客户端调用SDK打开微信客户端,进行微信支付。
6.微信客户端向微信服务器发起支付请求并返回支付结果(他们之间交互用的就是prepay_id这个参数,微信的服务器要验证微信客户端传过去的参数是否跟第三步中生成的那个id一致)。
7.用户输入支付密码后,微信客户端提交支付授权,跟微信服务器交互,完成支付
8.微信服务器给微信客户端发送支付结果提示,并异步给商户服务器发送支付结果通知。
9.商户客户端通过支付结果回调接口查询支付结果,并向后台检查支付结 果是否正确,后台返回支付结果。
10.商户客户端显示支付结果,完成订单,发货。
3.客户端需要做的是调用支付,显示支付结果
客户端需要做的是调用支付,显示支付结果
4.下面开始讲解集成微信支付
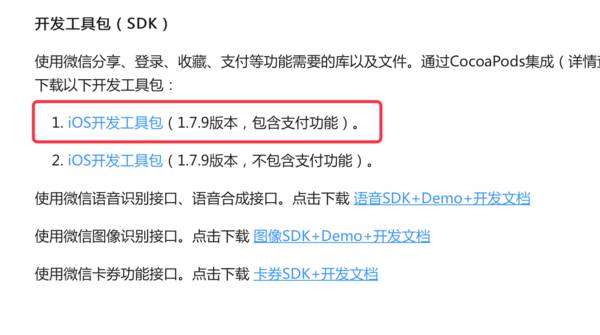
1.先对微信SDK的下载拖进工程
微信SDK的下载
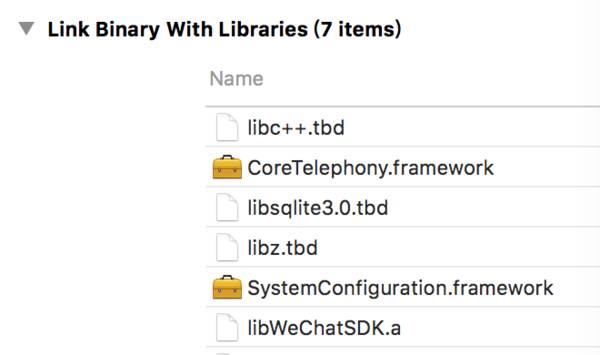
2.导入微信支付SDK库
在Target —> BuildPhases —> Link Binary With Libraries— 点击+号 -> 搜索你需要的系统库。
SystemConfiguration.framework
libz.tbd
libsqlite3.0.tbd
CoreTelephony.framework
QuartzCore.framework
导入微信支付SDK库
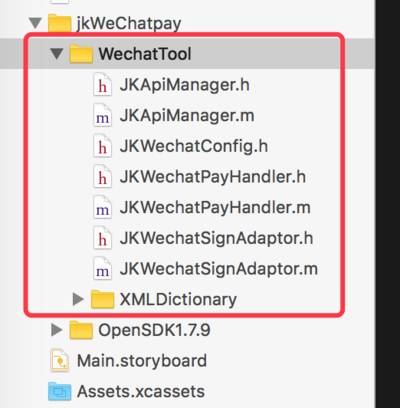
3.导入WechatTool
导入WechatTool
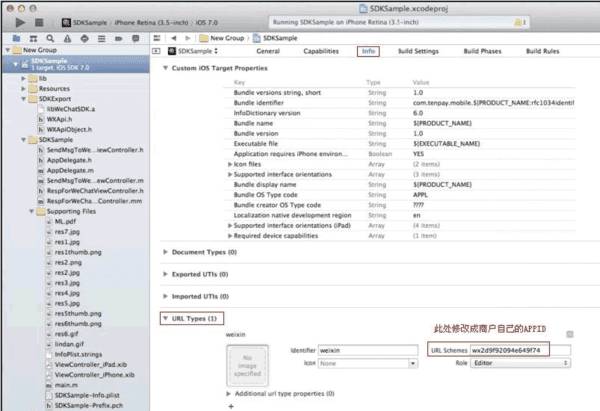
4.设置URL Scheme
设置URL Scheme
5.在Appdelegate中注册APPID
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[WXApi registerApp:MXWechatAPPID];
return YES;
}
// NOTE: 9.0以后使用新API接口
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options
{
if ([url.host isEqualToString:@"safepay"]) {
NSLog(@"这里做支付宝的操作");
}else{
return [WXApi handleOpenURL:url delegate:[JKApiManager sharedManager]];
}
return YES;
}
#pragma mark - 微信支付回调
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
return [WXApi handleOpenURL:url delegate:[JKApiManager sharedManager]];
}
6.在使用的地方调用(你需要把一些参数传进去6个)
调用微信支付前,需要下单、签名等操作,以便获取微信支付所必要的参数。为了提高安全性,下单、签名操作一般是在后台完成,在前台做的话被捕获改信息就不开心了。。。。。
JKWechatPayHandler类里面需要的参数包括:appid、partid(商户号)、prepayid(预支付订单ID)、noncestr(参与签名的随机字符串)、timestamp(参与签名的时间戳)、sign(签名字符串)这六个。
//发起微信支付
[JKWechatPayHandler jumpToWxPay];
7.下面开始讲解后台来做操作给我们生成上面的六个参数以及新的调用
1.遵守协议WXApiDelegate
2.在AppDelegate里面调用
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[WXApi registerApp:MXWechatAPPID];
return YES;
}
// NOTE: 9.0以后使用新API接口
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options
{
if ([url.host isEqualToString:@"safepay"]) {
NSLog(@"这里做支付宝的操作");
}else{
/*
* 后台生成六个参数调用时
*/
// return [WXApi handleOpenURL:url delegate:self];
/*
* app自己生成六个参数调用时
*/
return [WXApi handleOpenURL:url delegate:self];
}
return YES;
}
#pragma mark - 微信支付回调
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
/*
* 后台生成六个参数调用时
*/
// return [WXApi handleOpenURL:url delegate:self];
/*
* app自己生成六个参数调用时
*/
return [WXApi handleOpenURL:url delegate: self];
}
//微信SDK自带的方法,处理从微信客户端完成操作后返回程序之后的回调方法,显示支付结果的
-(void) onResp:(BaseResp*)resp
{
//启动微信支付的response
NSString *payResoult = [NSString stringWithFormat:@"errcode:%d", resp.errCode];
if([resp isKindOfClass:[PayResp class]]){
//支付返回结果,实际支付结果需要去微信服务器端查询
switch (resp.errCode) {
case 0:
payResoult = @"JK支付结果:成功!";
NSLog(@"%@",payResoult);
break;
case -1:
payResoult = @"JK支付结果:失败!";
NSLog(@"%@",payResoult);
break;
case -2:
payResoult = @"JK用户已经退出支付!";
NSLog(@"%@",payResoult);
break;
default:
payResoult = [NSString stringWithFormat:@"JK支付结果:失败!retcode = %d, retstr = %@", resp.errCode,resp.errStr];
NSLog(@"%@",payResoult);
break;
}
}
}
3.在使用时调用
/*
* 自己写的支付
*/
- (void)WXPay{
在这里把价格和商品的信息发送给服务器,服务器会生成上面的6个参数(我们后台生成的是一个字典,里面是6个键值,对应的是6个参数值)在此调用下面的方法传到下面去
}
-(void)payDictionary:(NSDictionary *)dict{
//需要创建这个支付对象
PayReq *req = [[PayReq alloc] init];
//由用户微信号和AppID组成的唯一标识,用于校验微信用户
req.openID = [NSString stringWithFormat:@"%@",dict[@"appid"]];
// 商家id,在注册的时候给的
req.partnerId = [NSString stringWithFormat:@"%@",dict[@"partnerid"]];
// 预支付订单这个是后台跟微信服务器交互后,微信服务器传给你们服务器的,你们服务器再传给你
req.prepayId = [NSString stringWithFormat:@"%@",dict[@"prepayid"]];
// 根据财付通文档填写的数据和签名
//这个比较特殊,是固定的,只能是即req.package = Sign=WXPay
req.package = @"Sign=WXPay";
// 随机编码,为了防止重复的,在后台生成
req.nonceStr = [NSString stringWithFormat:@"%@",dict[@"noncestr"]];
// 这个是时间戳,也是在后台生成的,为了验证支付的
NSString * stamp = [NSString stringWithFormat:@"%@",dict[@"timestamp"]];
req.timeStamp = stamp.intValue;
// 这个签名也是后台做的
req.sign = [NSString stringWithFormat:@"%@",dict[@"sign"]];
//发送请求到微信,等待微信返回onResp
[WXApi sendReq:req];
}
4.支付成功与否在AppDelegate里面会有微信的回调可以看出支付成功还是失败
5.下面奉上两个demo,里面有运行调试的说明,在图片里面有说明
微信的两种支付方式demo 密码: tp8q
6.你可能遇到的问题
1.如果支付完成后,一直留在微信,那就检查下URLType中的Scheme设置问题。
2.能够打开微信客户端,但是打开后只有中间一个白色的 “确定按钮”,点击后会回到客户端上,如果是这样,那应该是prepayid 参数的问题,过期了,或者不是真实的id。代码没有问题的。特别注意的是,微信要两次签名
3.微信支付的单位是分
4.如果APP里面使用了友盟或者ShareSDK做分享,那就不用再导入SDK了,否则会出现一些诡异的问题,例如无法调起手机微信客户端、无法调起微信客户端web页面,调起了但是一闪而过。。。这都基本上都是因为分享的SDK里面已经包括了微信的SDK。所以如果出现诡异的错误了看看是不是两个冲突了!
二.支付宝支付
1.支付宝的问题大家可以参考我的另外一篇文章支付宝的集成以及详解
2.于此同时奉上支付宝的两个demo,一个是客户端(app做操作的),一个是后台对订单加密签约等等做操作的,不懂得可以加群群号:584599353或者私信我一起交流成长
客户端和后台的两种操作的demo 密码: djgu
作者:JoanKing
链接:http://www.jianshu.com/p/b73be8ce1616
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
壹周精选
Weekly Selection
CocoaChina
全球最大苹果开发中文社区