中文视频教学 | 在 iOS 中使用 TensorFlow Lite
本期我们为大家带来如何在 iOS 中使用 TensorFlow Lite 的教学视频:
TF Lite for iOS 展示
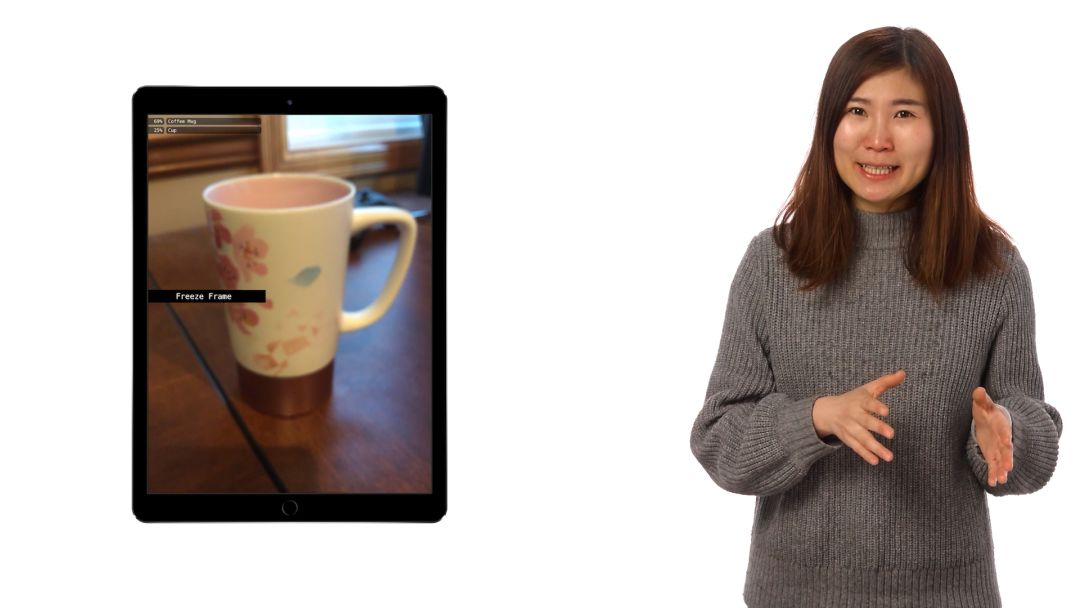
这是一款运行在 iOS 平台的 App,你可以打开它,然后移动你的设备,观察屏幕上给出的判断信息。比如:
我们看到它这部手机给判断成了 iPod。
嗯,不错,它正确认出了这个马克杯。
为什么会出现这样认错物品的情况呢?回想一下我们是怎样得到这个模型的?这个模型是在一些现实数据的基础的上训练出来的。所以如果给它看的图片里如果没有这样的手机,那么它怎么会认识呢?自然就只能认作是相似的 iPod 啦(可能在样本中出现过几次)。如果想让它识别更多的新物品,比如最新款的 Google Pixel,用这些新的图像去训练就好啦!
模型
这个 App 用到的仍然是 MobileNet 模型,这个模型的特点就体积小、速度快(延迟低)、能耗低。并且它专门为了一些移动设备常见应用场景而特殊设计。
关于模型的介绍,来看看上期文章吧!
环境搭建
你需要用到 Xcode 来使用众多命令行工具,也需要 Homebrew 作为你的包管理器。有了这些还不够,还需要用 Homebrew 安装 automake 与 libtool。
brew install automake
brew install libtool
然后,将仓库克隆到本地:
git clone htps://github.com/tensorflow/tensorflow
进入到目录:
tensorflow/tensorflow/contrib/lite/
去执行脚本:
./tensorflow/tensorflow/contrib/lite/build_ios_universal_lib.sh
它会帮助你在本地安装好 Universal iOS 的库。
接着,你需要切换到这个文件夹:
tensorflow/tensorflow/contrib/examples/ios/camera
找到刚才的 Demo 应用的源代码(需要在此目录执行 pod install)。
运行
注意,请一定使用真机编译运行,不能够使用模拟器。
使用 Xcode 打开刚才的项目,我们的模型在 data 目录下,扩展名是 .tflite。当然,这是一个压缩过的,你可以用之前下载好的模型替换它。
在使用 TensorFlow Lite for iOS 时,我们需要用 API 引入解释器,然后让解释器处理输入数据。
为什么在一开始展示 Demo 的时候,左上角出现了多个标签呢?这是因为 App 运行时会从照相机获取一帧一帧的图象数据,然后使用模型来处理。解释器输出结果后,会给出一系列的可能性。App 会使用可能性最高的结果来输出。
回顾
本期是 Coding TensorFlow 系列中文视频的最后一篇,截止目前,我们共计发布了四条跟 TensorFlow Lite 有关的中文视频,欢迎大家点击回顾,如果有任何问题,欢迎留言提出!
视频播单
YouTube:
https://www.youtube.com/playlist?list=PLwv-rHS37fS9bHahBZazFW5fNFrYceXcH
Youku:
https://list.youku.com/albumlist/show/id_51775215.html
Bilibili:
https://www.bilibili.com/video/av24940369/