做可交互的统计图表,这套图形语法不容错过
选好可视化
“一图胜千言”,是最直观的数据可视化魅力。以图表来传达和沟通信息,其效率远超枯燥乏味的数据表达。
有需求就有市场。数据可视化崭露头角后,各个厂商出备的产品、解决方案,开发者自研的可视化工具、操作平台都如雨后春笋般冒了出来。
受众不同,个人的选择就会不同;需求不同,特色的选择就会不同。但选择繁多,很多开发者和企业就会头疼:有数据可视化的需求,但工具到底该如何选择?
AntV-G2是阿里巴巴2018年推出的开源项目,是一套基于可视化编码的图形语法,具有高度的易用性和扩展性。无需关注繁琐的实现细节,一条语句即可构建出各种各样的可交互统计图表。它具备以下特性:
简单、易用:从数据出发,仅需几行代码就能轻松获得想要的图表展示效果
完备的可视化编码:以数据驱动,提供从数据到图形的完整映射
强大的扩展能力:任何图表,都可以基于图形语法灵活绘制,满足无限创意
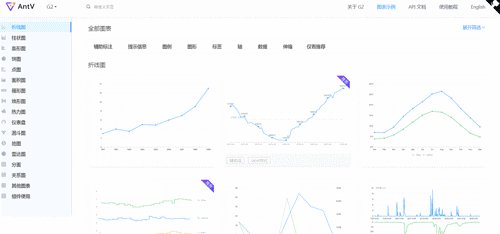
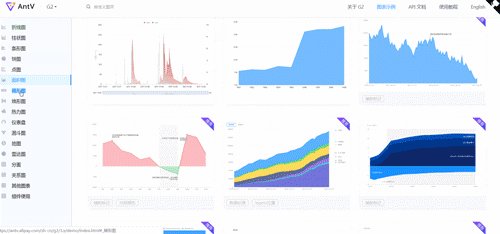
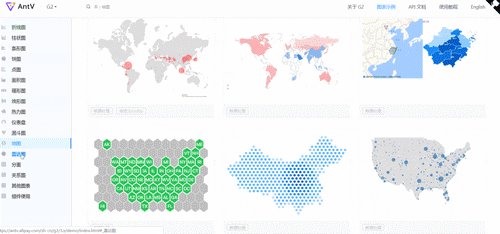
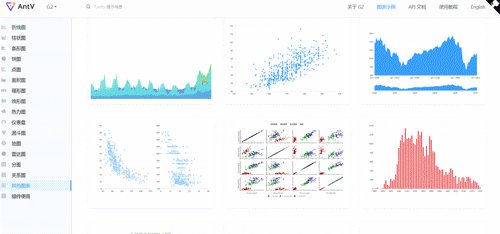
作为一个非常全面的图表库,AntV G2库有折线图、柱状图、条形图、雷达图、箱体图、面积图、饼图、热力图、仪表盘… …几乎满足了所有基本的图表类需求。
另外,G2还是一个使用WebGL/canvas技术实现的基础图表库,因此既可以在原生js环境下使用,也可以使用任意的js框架。基于G2封装的组件框架有BizCharts和Viser,所以如果使用angular、react、vue的话可以直接使用其封装的组件,和自行动手封装G2组件是一样的效果。
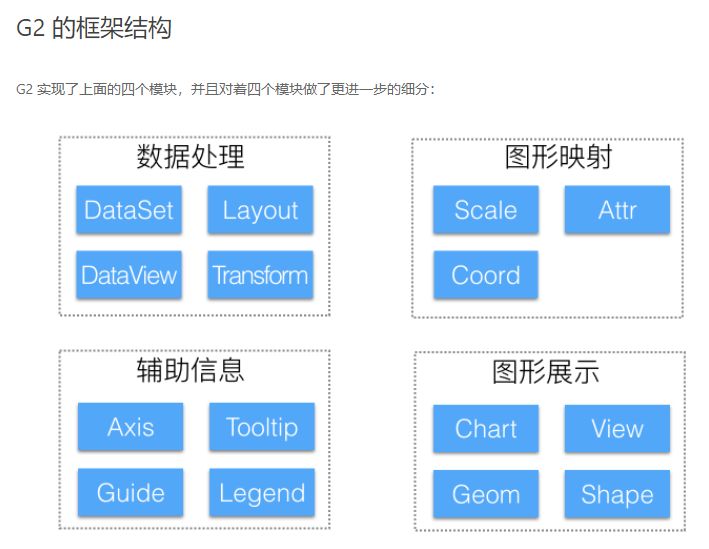
G2的构成
一个可视化框架需要四部分:
数据处理模块,对数据进行加工的模块,包括一些数据处理方法。例如:合并、分组、排序、过滤、计算统计信息等
图形映射模块,将数据映射到图形视觉通道的过程。例如:将数据映射成颜色、位置、大小等
图形展示模块,决定使用何种图形来展示数据,点、线、面等图形标记
辅助信息模块,用于说明视觉通道跟数据的映射关系,例如:坐标轴、图例、辅助文本等

在数据处理模块上,dataSet主要通过state状态管理多个dataview视图,实现多图联动,或者关联视图。dataView则是对应的是每一个数据源,通过connector来接入不同类型的数据,通过tranform进行数据的转换或者过滤。最后输出我们理想的数据,dataSet是与g2分离的,需要用到的时候可以加载;
在图形映射模块上,度量 Scale,是数据空间到图形空间的转换桥梁,负责原始数据到 [0, 1] 区间数值的相互转换工作,从原始数据到 [0, 1] 区间的转换我们称之为归一化操作。我们可以通过chart.source或者chart.scale('field', defs)来实现列定义,我们可以在这对数据进行起别名,更换显示类型(time,cat类型等);
辅助信息,就是标记数据,方便理解数据;
图形展示chart图表是一个大画布,可以有多个view视图,geom则是数据映射的图形标识,就是指的点,线,面,通过对其操作,从而展示图形。
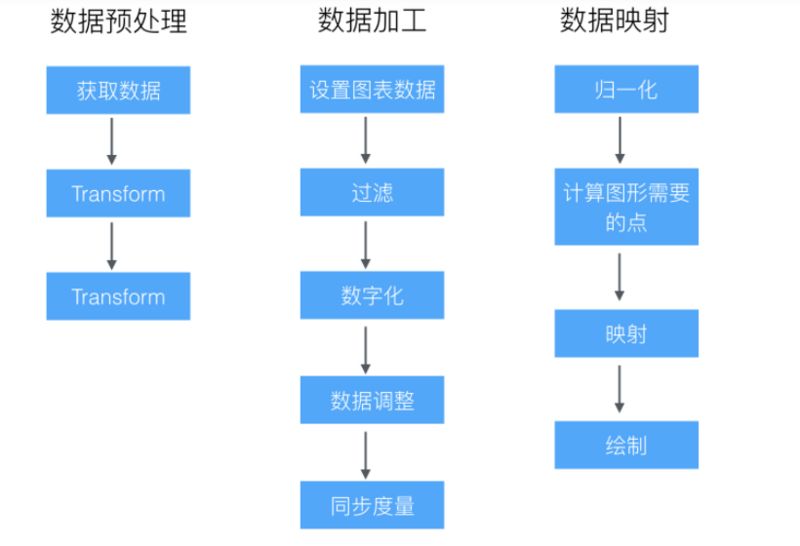
大体步骤如下:

G2 经典新生
目前AntV-G2已更新到3.4版本。通过这次升级,G2往经典的“图形语法”理论注入了新的生命,为大家带来“交互语法” — 一套简洁高效的交互式可视化解决方案。同时,G2的底层渲染进行了升级,实现 SVG 和 Canvas 自由切换。
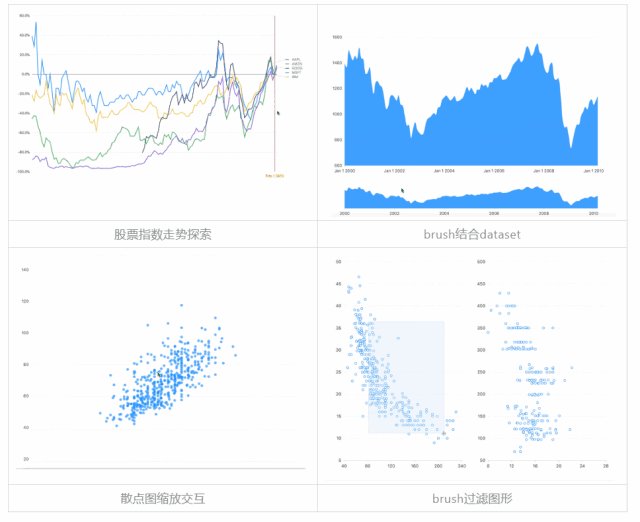
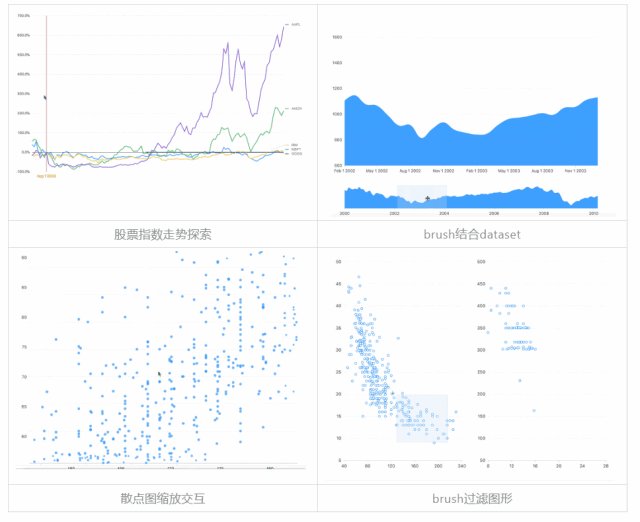
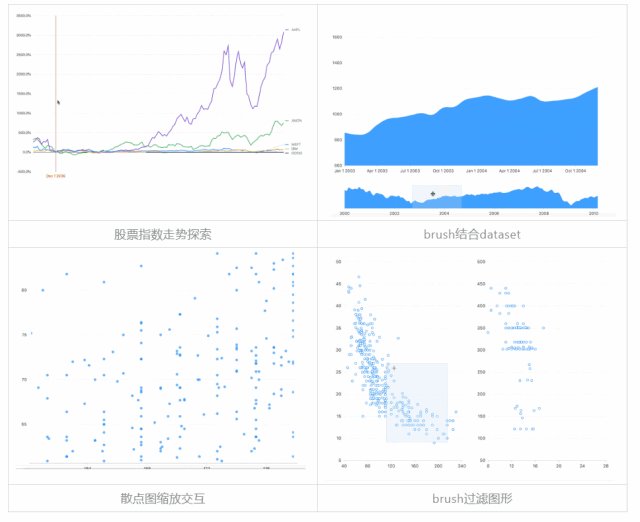
简洁灵活的交互语法
G2将经典的图形语法理论扩展为“交互语法”,一方面开放 220+ 种交互事件,支持定制最小粒度的图表元素交互,另一方面封装了各类复杂的、常用的交互场景,使丰富灵活的图表交互仅需一行代码实现。

渲染引擎自由切换
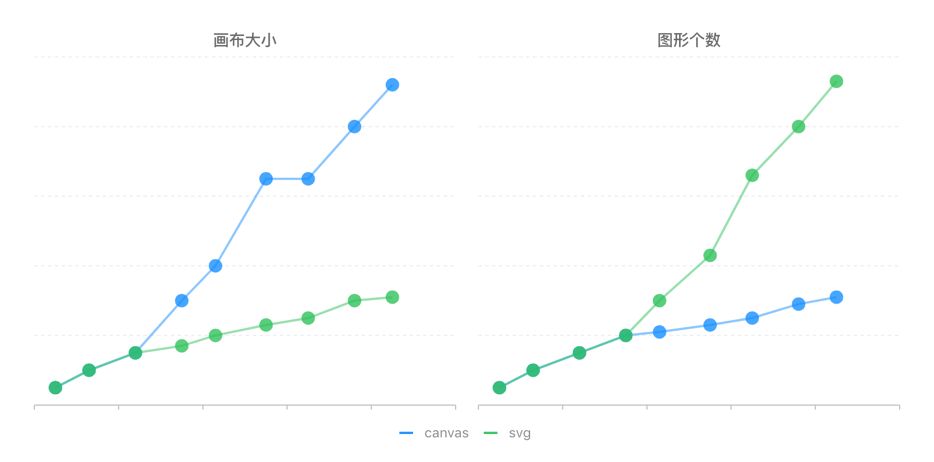
G2的绘图引擎开始支持 SVG 和 Canvas 双引擎,以适应更多业务场景。并在拾取、动画管线、碰撞检测等方面进行了优化,G2的绘图能力变得更自由、更流畅。

两种引擎在不同场景的性能对比
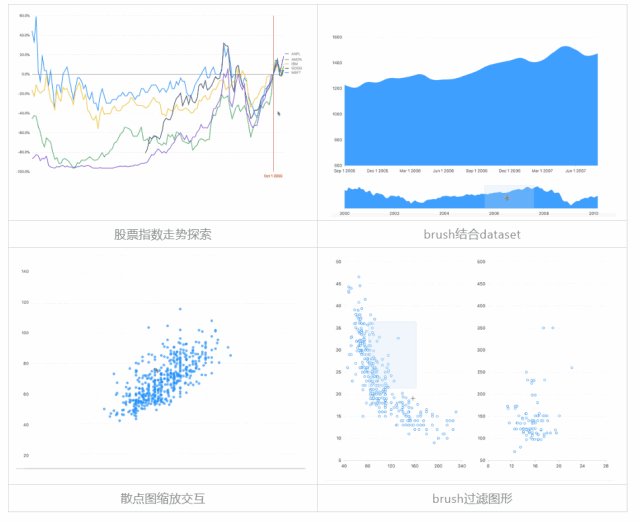
256+58的试炼
通过256 plots计划和58+业务模板计划,来向用户提供更丰富的场景,也由此检验G2图表的数据表达能力。
通过256 plots计划,G2挑战了d3.js、R语言社区等经典图表绘制,检验并刺激了G2框架图形能力的更新。

58+业务模板源自真实的业务,由基础的线、柱、饼图表改造而起,进而辐射到分面、迷你图等更复杂的场景,能更好的帮助用户找到理想的可视化解决方案。
DataV数据可视化
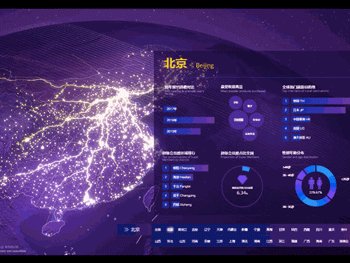
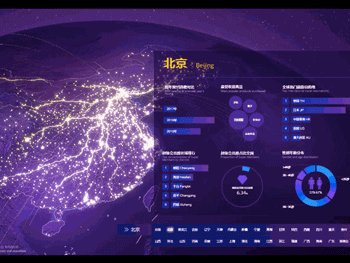
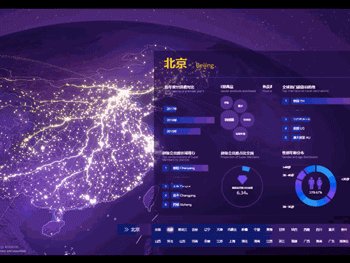
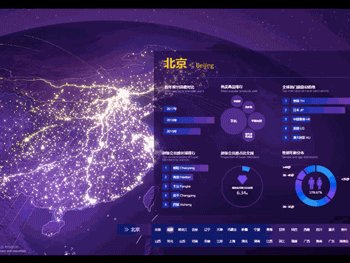
AntV-G2功能虽然强大,但对于需要开箱即用、直接适用业务的企业而言,距离可视化还缺少一个成熟的产品。幸运的是,阿里云.DataV数据可视化完美承担了这样的一个角色。DataV只需通过拖拽式的操作,使用数据连接、可视化组件库、行业设计模板库、多终端适配与发布运维于等功能,就能让非专业的人员快速地将数据价值通过视觉来传达。
DataV具有丰富的图表库,并外接有国内两大第三方图表组件库——Echarts和今日的主角:AntV-G2。在强大的图表库支持下,DataV可以制作出丰富多样的可视化页面,随心所欲自由搭配图表来做组合。

更多精彩
阿里云高级技术专家张毅萍:我眼中的边缘计算
蚂蚁金服首席架构师何昌华:开源SQLFlow是牛刀初试,实时大数据系统才是未来基石
10分钟-使用阿里云函数计算构建你的OCR智能识别云端小程序
如果觉得本文还不错,点击在看一下!
点此阅读作者更多好文!