张小龙「跳一跳」都玩到 6000 多分,是时候掌握微信小游戏高级开发了
点击上方“CSDN”,选择“置顶公众号”
关键时刻,第一时间送达!
作者 | 凌华彬、王哲
责编 | 徐威龙
【CSDN 编者按】今天,在 2018 年度微信公开课 PRO 上,张小龙以 967 分和一句“今天没有发挥的很好,我最高纪录有 6000 多分”开启了微信的年度盛事。
在现场,张小龙分享了前不久上线「跳一跳」的初心及其漂亮的数据。“这个游戏发布以后,其实它的效果有点超出我们的预期,我们自己开玩笑说,这个游戏突然变成了有史以来可能用户规模最大的一个游戏,因为它的 DAU(日活跃用户数)大概到了 1 点几亿”。
为什么我们会说玩一个小游戏才是正经事?对我来说,它是一个很放松的方法,我也很期待这样一个小游戏,因为它简单到让你可以有一个面对自己,一个最个人的时刻。大家在微信上的时间,可能会有很多的消息要处理,朋友圈里有很多信息要你去点赞、评论,可能还有很多工作的信息也夹杂在里面。这个时候玩这样一个小游戏,反而是一个非常正经的事情。
当然我们也期待有更多的小游戏能像跳一跳这样,跳一跳不是我们刻意做的游戏,它只是我们小游戏平台的一个实验,我们希望有更多的第三方游戏能够像跳一跳这个游戏一样得到用户的喜爱。
基于张小龙对于高质量小游戏的召唤,我们已经分享过由 Cocos 两位专家凌华彬、王哲主笔撰写的「微信小游戏开发上手」和「小游戏文档解读」两篇文章,从框架到 API,从原理到使用都有覆盖,也聊到了市场展望和小游戏渠道特性等话题,相信大家对小游戏环境和开发都有比较深入的了解了。今天,将继续讨论一些相对进阶的话题:小游戏调试、资源管理、第三方库的移植,希望能够帮助所有有志于开发小游戏的开发者们早日“上分”。
以下为正文:
一、小游戏调试
调试是游戏开发的必经阶段,一个好的调试环境和调试工具也会大大提升开发效率。不过在小游戏开发环境中,调试层面的体验还不够完美,下面就给大家介绍一下目前小游戏的调试环境以及如何更好得完成调试工作。
微信开发者工具
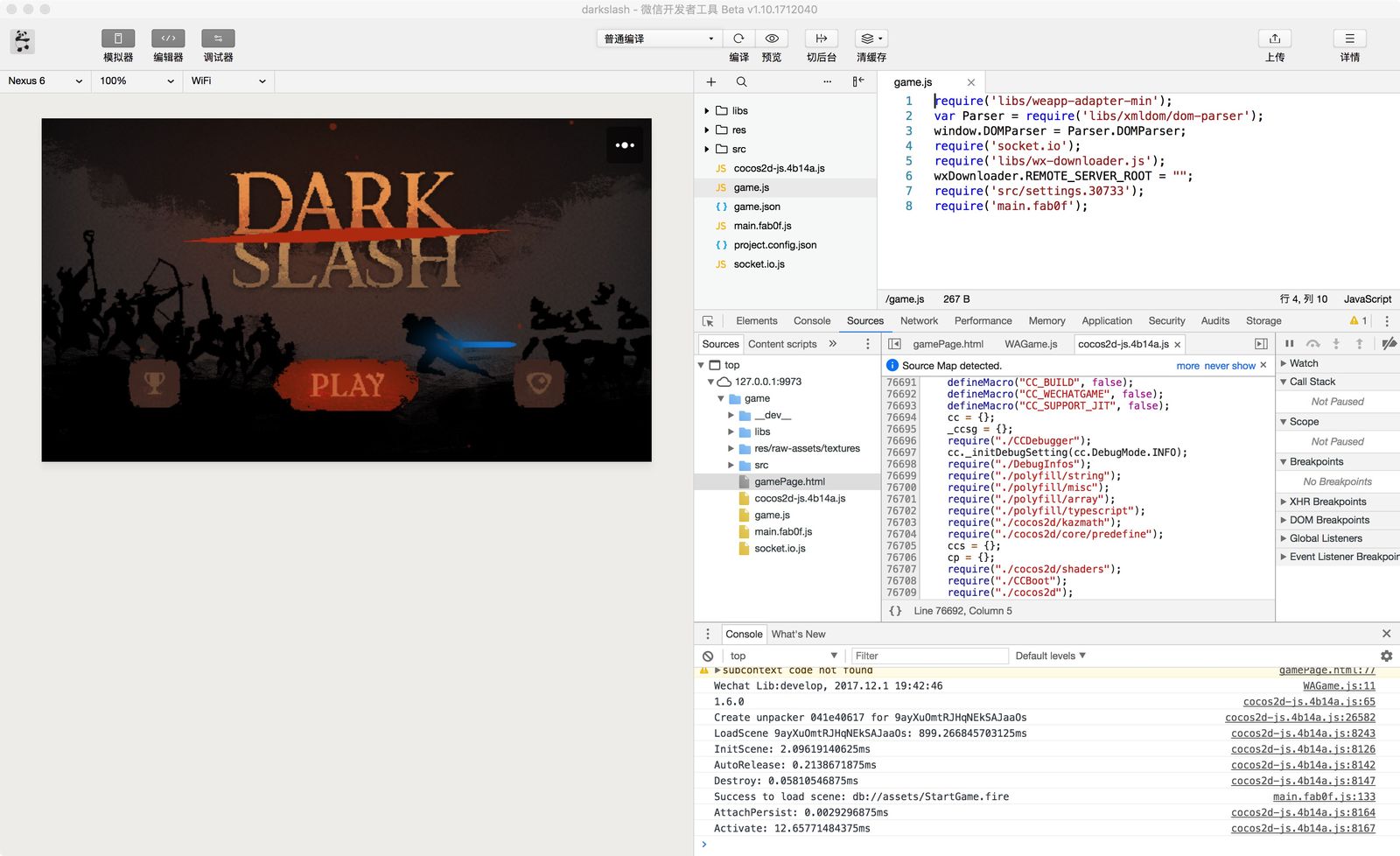
首先大家接触到最直接的调试工具就是微信开发者工具,这个工具集成了模拟器、代码编辑器、调试器。其中调试器使用的就是 Chrome Devtools,做过 HTML5 开发的一定不会陌生,是非常强大的运行时调试工具。代码编辑器可以帮助你在定位问题时修改代码,模拟器可以直接看到运行结果,所以已经是比较完整的一个调试工具了。
虽然根本上是基于 Chrome 内核及其调试工具,不过微信开发者工具与浏览器调试环境有几大区别:
开发者工具包含小游戏环境的微信 API,这些 API 在浏览器中不支持;
开发者工具模拟了小游戏的加载,以 game.js 作为入口,而不是 HTML 文件;
开发者工具提供了小游戏的各种配置与便捷的编译、预览。
对于依赖 HTML5 游戏库或基础模块,在开发者工具中直接编写代码的开发者来说,这样的开发体验其实是足够的。不过很多开发者都会使用游戏引擎来开发游戏,可能会遇到问题。以 Cocos Creator 为例,开发者打包过程中引擎会将游戏代码压缩为单一文件,如果选择发布模式,还会进一步混淆并合并代码。这样就会导致调试过程中无法正确使用原始用户脚本进行调试,会加大调试的难度。
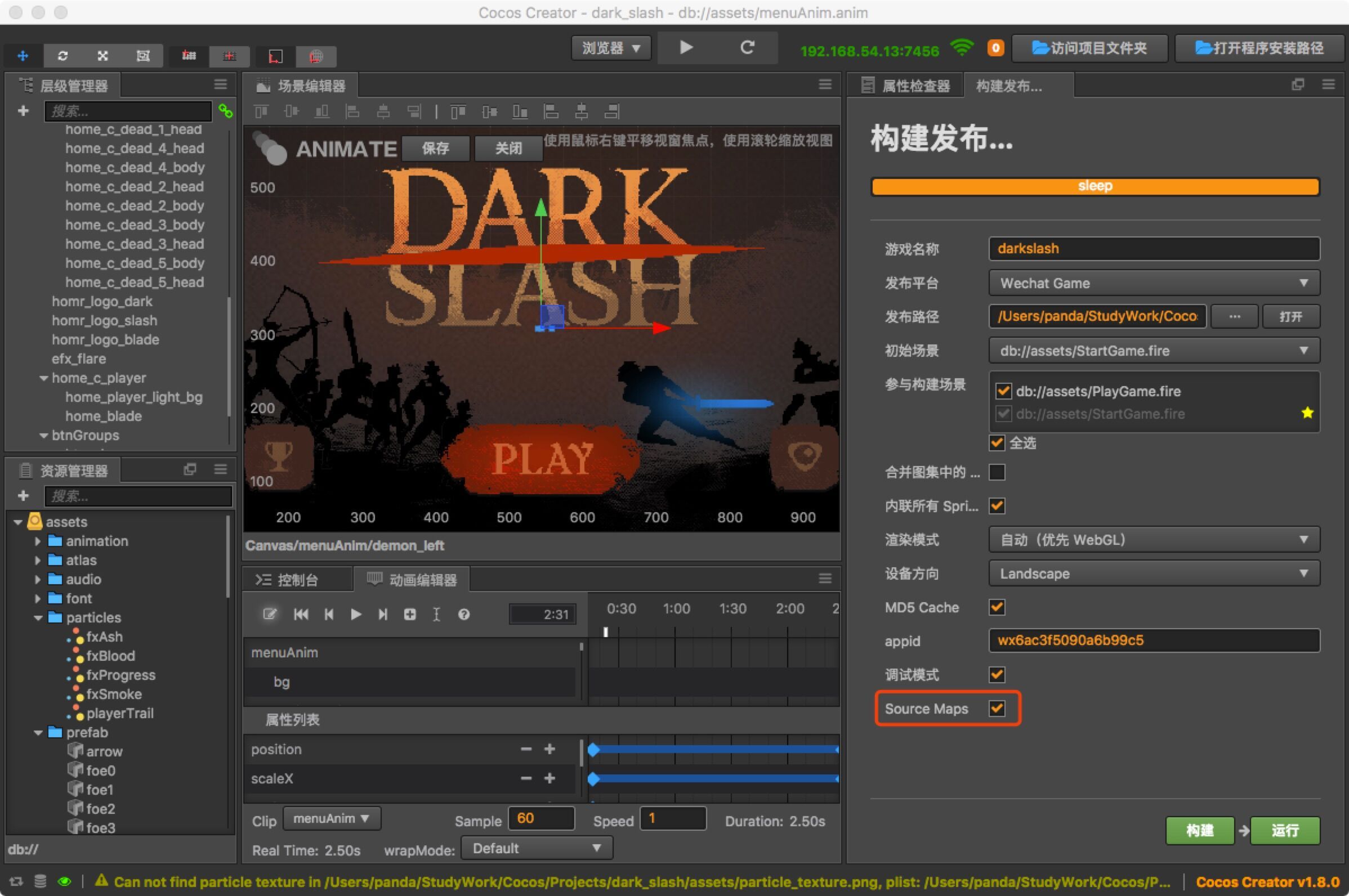
Cocos Creator 引擎中避免此问题的办法就是在打包时生成 source map:
构建面板中勾选 Source Maps 选项
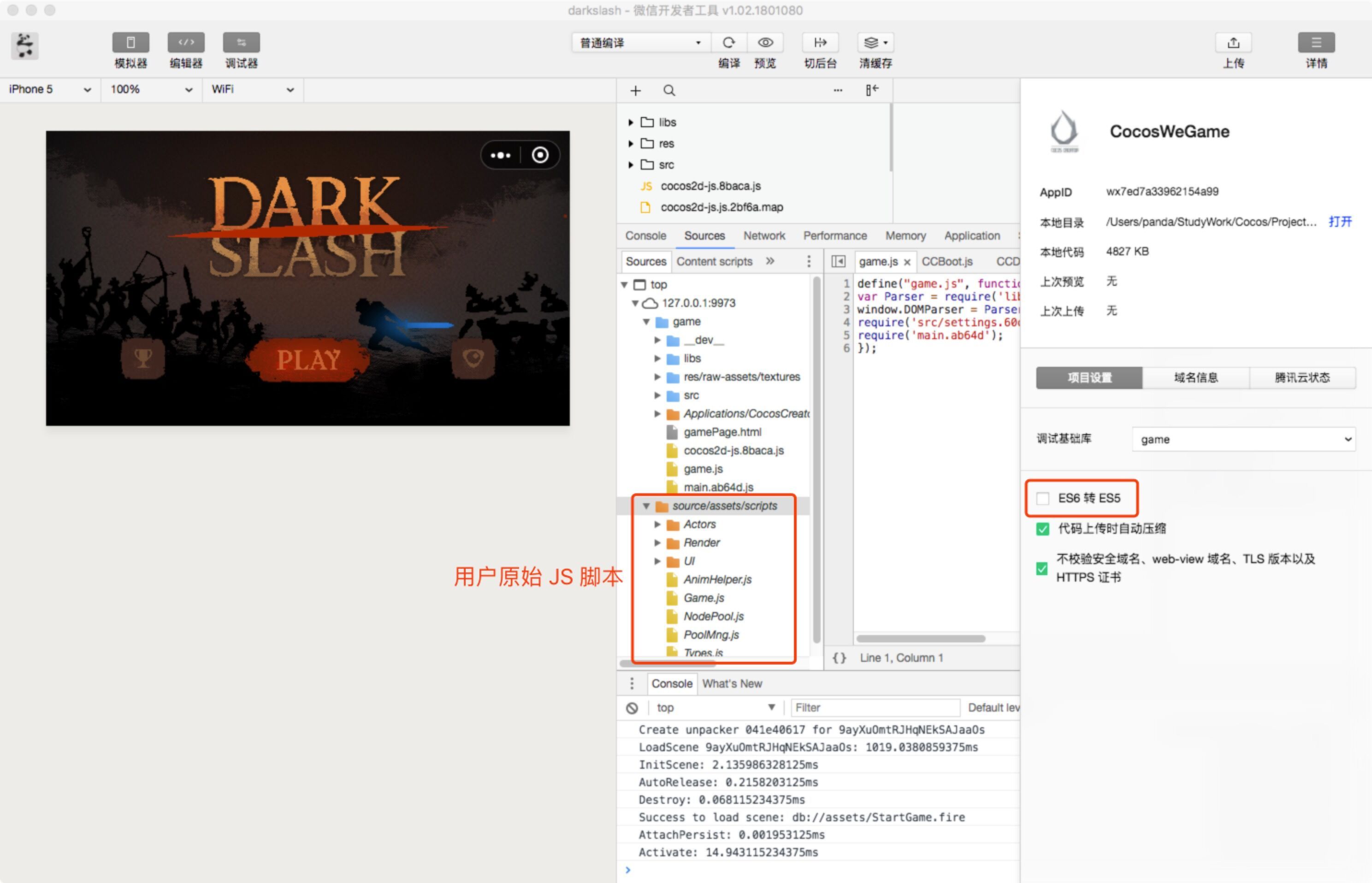
同时,还要注意,必须将微信开发者工具中的 ES6 转 ES5 选项给去掉,否则开发者工具会在原始脚本内容上多包一层闭包,你之前生成的 source map 也就失效了。
详情页面中取消勾选 ES6 转 ES5 选项
真机调试
尽管开发者工具比较好用,但是我们必须面对它的一大问题,它的模拟器运行环境和微信小游戏的真机运行环境并不完全相同。在 API 层面,微信的开发者尽可能将他们做到了一致,但是模拟器依然是由浏览器来驱动的,而微信小游戏的真机环境是原生环境 + 绑定 API构成的,我们再回顾一下第一篇中的框架图。
小游戏基础运行框架
也就是说,有可能出现真机环境中的 Bug 在模拟器环境中无法重现的问题。
上面这个消息不算是个好消息,然而还有个更糟糕的消息等着你:小游戏真机运行环境目前无法进行远程调试。
。。。
好了好了,别哭,其实也没那么糟糕,微信团队正在非常努力得解决这个问题,他们也希望尽快将远程调试功能带给大家。在此之前,其实还有一个 vConsole 可以用来输出 log 进行调试,所以也算是一点慰藉。好在真机环境中出现问题而模拟器没问题的情况比较少见,一般游戏逻辑不会引起类似的问题。如果大家真的遇到,可以尝试用 log 的方式定位,也可以反馈给你使用的引擎提供方,看看能不能帮助你解决问题。
vConsole 地址:https://mp.weixin.qq.com/debug/wxagame/dev/tutorial/usability/debug.html?t=2018110
使用游戏引擎调试
在使用 HTML5 游戏引擎制作小游戏的过程中还有一个好处,就是可以先发布 HTML5 版本,在浏览器中调试游戏逻辑,然后再发布到小游戏环境中进行兼容性测试。当然,你可能需要在 HTML5 版本中隔离微信小游戏的 SDK 代码,以 Cocos Creator 为例,可以使用下面的判断代码:
if (cc.sys.platform === cc.sys.WECHAT_GAME) {
// wechat exclusive logic
}二、小游戏的资源管理
除了前两篇中提到的 API 级别的差异以外,小游戏环境和浏览器环境的另一大差异就是资源管理了。
资源加载
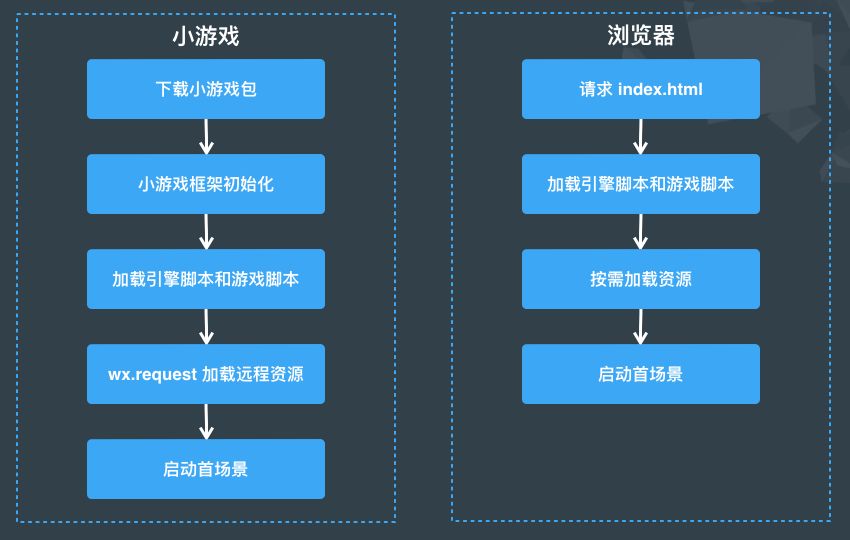
首先是资源加载的差异,我们通过首场景加载的流程来展示这种差异:
在浏览器中始终遵循按需加载的原则,执行到加载的标签或者脚本,才会去作出网络请求加载内容。而在小游戏中,会首先下载你提交的完整游戏包,再运行 game.js 来启动游戏。所谓完整游戏包,也就是开发者在微信开发者工具中所导入的资源,不管你是否需要这些资源,在玩家打开你的小游戏时,都会被完整下载。所以为了首场景加载的体验,我们应该尽可能减小自己的小游戏包体,将可以按需加载的资源,放在远程服务器上,用脚本进行加载。微信团队也考虑到了首场景加载体验,所以将小游戏包体限制在了 4mb。下面是具体的小游戏包体方面的限制:
小游戏的包内体积不能够超过 4mb,包含所有代码和资源,额外的资源必须通过网络请求下载;
对于小游戏包内资源,小游戏环境内并不是按需加载的,而是一次性加载所有包内资源,然后再启动页面;
不可以从远程服务器下载脚本文件。
基于这些限制,我们给出的建议就是,将所有引擎和游戏脚本,放在小游戏包内,同时可以将首场景资源或者预加载场景资源放在包内。其他资源都应该放在远程服务器上。
缓存与更新机制
资源管理上的第二点差异我们在第二篇文章中也提到过,对于从远程服务器下载的文件,小游戏环境没有浏览器的缓存以及过期更新机制。
众所周知,浏览器对于用户已经访问过的资源,会进行缓存,再次访问时,会优先从缓存获取,而不是发送请求给服务端,这样可以尽可能减少网络使用,优化页面响应速度。微信小游戏环境所提供的接口则是更为基础的文件系统接口:
wx.downloadFile:下载文件到缓存文件
FileSystemManager.saveFile:保存缓存文件
FileSystemManager.access:判断文件/目录是否存在
FileSystemManager.readFile:读取本地文件内容
FileSystemManager.unlink:删除文件
基于以上接口来实现浏览器的缓存方案当然是可行的,但是对于普通开发者来说,太过于繁琐,所以我们为开发者提供了更完整的资源管理方案。
Cocos Creator 的资源管理方案
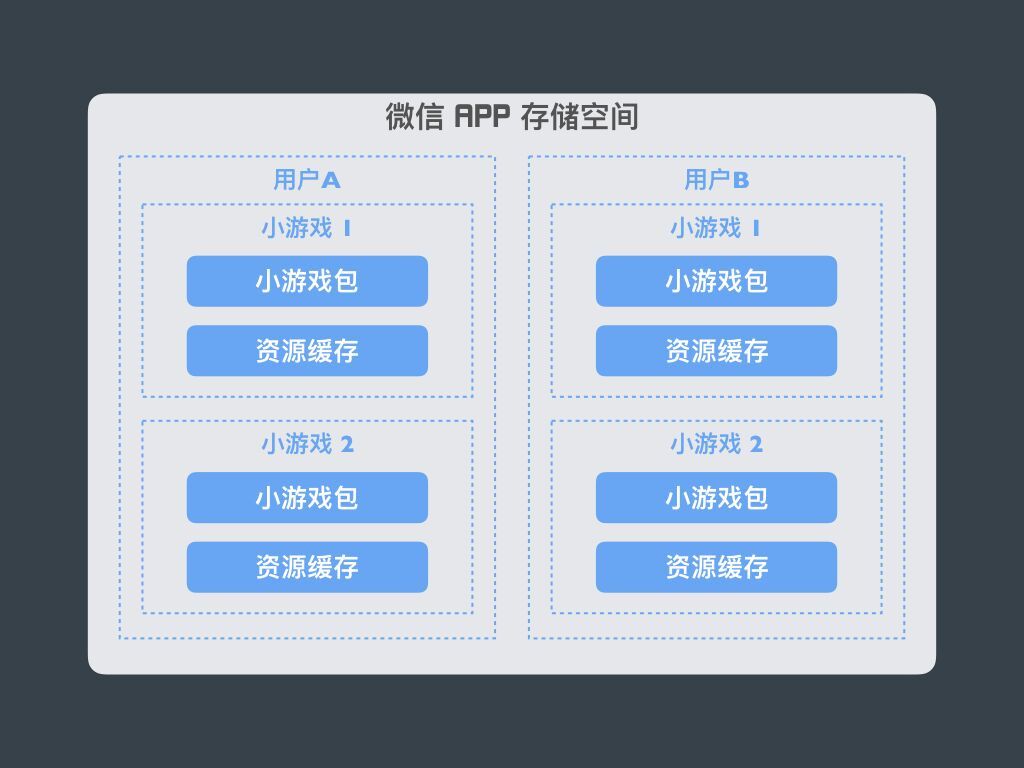
首先,微信内将小游戏的文件存储空间按照用户和游戏来划分。所有文件系统接口,都是在独立的文件沙盒环境中执行,所有的文件目录也是相对于沙盒环境的,所以不用担心不同小游戏或者不同用户之间的文件冲突。
在这个沙盒环境之下,Cocos Creator 为小游戏环境提供了一个 wxDownloader 对象用来加载远程资源。当用户给它设置 REMOTE_SERVER_ROOT 属性后,资源的加载流程就变成了下面这样:
检查资源是否在小游戏包内;
不存在则查询本地缓存资源;
如果没有缓存就从远程服务器下载;
下载后保存到小游戏应用缓存内供再次访问时使用(按照资源相对路径保存)。
只要用户保证 wxDownloader.REMOTE_SERVER_ROOT 路径下的资源相对路径与 Cocos Creator 发布的资源相对路径一致,那么再次访问同一个资源时,就会在小游戏的文件沙盒环境中找到对应的文件。这样就足够支撑游戏资源的加载和缓存需求了。
那么我们如何做到资源的更新呢?假设服务端资源内容更新了,而 URL 没有变化,那么我们还是会优先使用缓存中的资源,岂不是就没有得到更新?的确如此,我们解决问题的思路,并不是从资源文件内容是否变化来判断,而是一旦内容变化就修改文件的 URL。这点就依赖于 Cocos Creator 打包时的 md5Cache 功能,这个功能会在打包时给所有资源文件的文件名附加 md5 后缀,比如 example.png 变成 example.23j8s1.png,一旦文件内容变化,它的 md5 后缀自然会发生变化。而所有资源文件的相对路径,实际上是在运行时由 AssetLibrary 从 settings.js 中解析出来的。
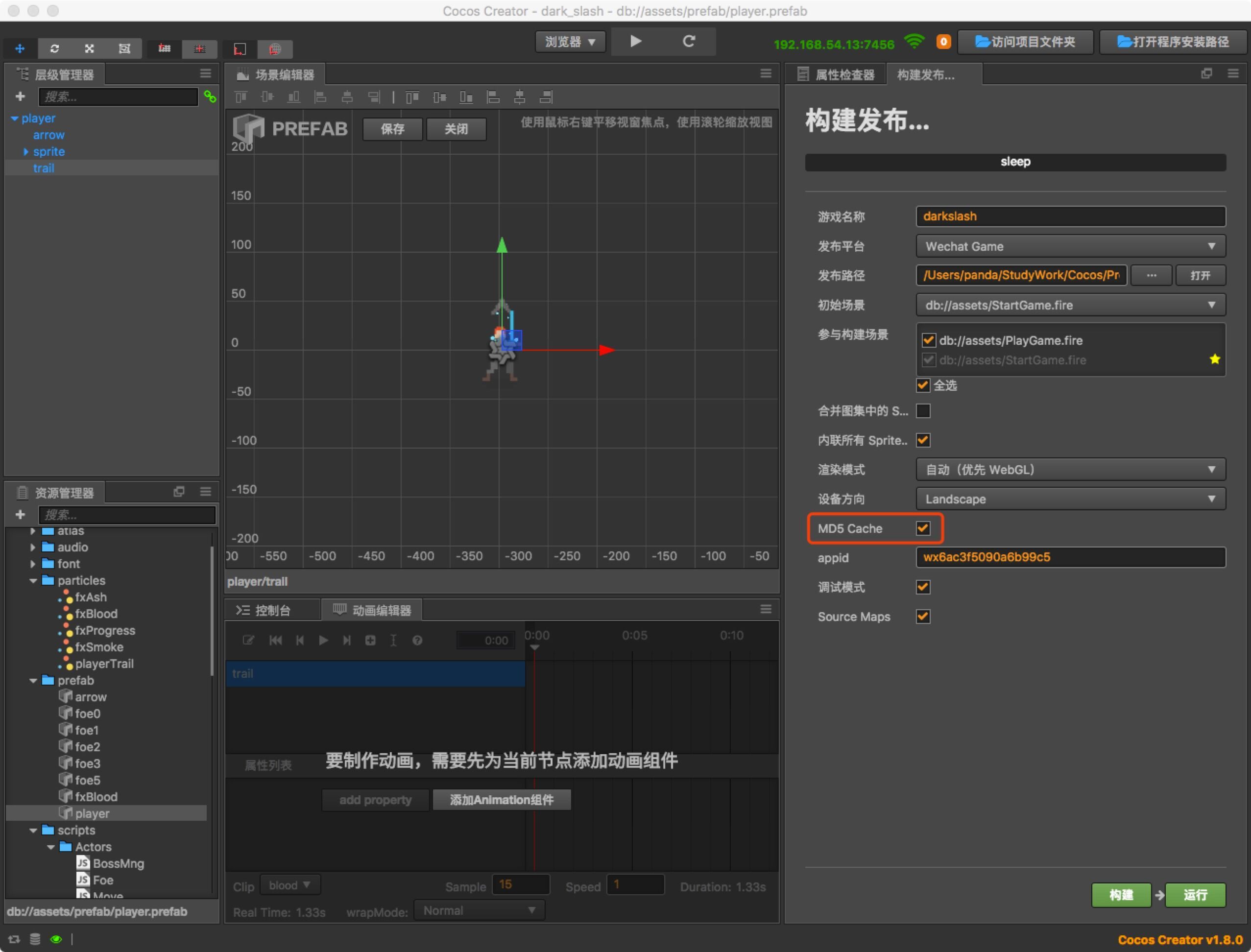
在构建面板中勾选 MD5 Cache 选项
所以开发者只要更新了新的小游戏包,包含最新版本的 settings.js,那么所有资源的路径就得到了更新,自然会从服务端请求最新版本的资源。由此还可引申出多版本共存的方案,就是不同版本的游戏,指向不同的 wxDownloader.REMOTE_SERVER_ROOT 服务器路径,可以保障不同版本都可以访问,并且不会出现资源的冲突或缺失。
最后,如果想要在本地或非正式服务器上测试远程加载功能,需要在详情页面中勾选“不检验安全域名、TLS 版本以及 HTTPS 证书”。
至此,Cocos Creator 对小游戏资源管理中,远程资源加载和更新就解释清楚了,虽然我们不希望用户感知到浏览器和小游戏环境的差异,不可否认的是,资源管理方面,用户仍然需要了解更多的细节,才能够更好保障自己的小游戏所带来的用户体验。
三、第三方库的使用
目前部分第三方库已经发现有很多不兼容小游戏环境了,这里可以分享一个判断原则,如果是纯 JS 库,那么是没问题的,但是如果第三方库使用到了 DOM API,多半是无法支持。举几个例子:
lodash:纯 JS 库,可以放心使用。
jQuery:此类对 DOM API 有强依赖的第三方库肯定是无法支持的,也无法通过适配来支持。
SocketIO:支持,但是需要取消勾选 ES6 转 ES5 避免闭包的运行环境被改变,这点适用于很多 node module。
protobuf.js:protobuf.js 已经被验证是会出现问题的,因为它包含了加载的逻辑,这部分逻辑需要适配到微信小游戏的 API 才可以使用。
四、总结
三篇系列文章到这里就正式完结了,感谢所有读者的耐心和关注。在 Cocos Creator 与微信官方团队合作正式支持小游戏之后,我们花费了不少的心血研究微信小游戏框架和环境,只为了对小游戏有兴趣的开发者能尽快上手,加入这个新兴游戏渠道的探索中去。当然,微信小游戏的未来还不明朗;开发者也还无法正式提交游戏;关于盈利方式的问题更是没有定论。不过这些都不影响微信平台的庞大用户量所蕴含的潜力,所以我们相信小游戏的未来还是非常值得期待的。
从开发者角度来说,庞大的潜在用户和便捷的触达方式当然是极好的,但这并不是又一次洗用户的机会,我认为只有真正理解微信的用户,为微信的用户创作游戏,才有可能获得真正的爆发。
从微信的角度来说,相信外界的期待让他们即欣喜又倍感压力,从谨慎得控制小游戏的发布步调中就能看出,我们期待未来能够开放更多的能力解放开发者的创造力,孕育出行业瞩目的游戏产品给广大微信用户。
最后,作为引擎开发商的我们,只有进一步提升易用性、性能,降低开发门槛,努力成为开发者的另一大助力。在这里也预告一下 Cocos Creator 的下一步计划,目前 Cocos Creator 2.0 已经在很紧张的开发过程中了,我们彻底重构了渲染层,精简了引擎的内部框架,并且会在 2.x 阶段开放 Material System 接口。无论是性能还是渲染的能力上,都会再上一个台阶。我们非常期待被赋予新生的引擎能够帮助开发者开发出性能卓越、视效出众的全新游戏体验。
One more thing —— 补遗:常见问题 Q & A
小游戏的盈利方式是什么?有没有支付或者广告 SDK?
目前官方文档中没有提供这两种 API,不过从已发布游戏的体验来看,支付未来肯定是会支持的,广告还没有见到。未来的进展,还需要开发者们持续关注微信官方的消息。
小游戏中的资源是否安全?
小游戏的脚本和资源都会保存在微信的文件沙盒环境中,常规的方式并无法获得其中的内容,所以相对来说比浏览器安全许多。此外,Cocos Creator 打包过程中,如果不勾选 debug 模式,会自动将 JS 脚本混淆,但是并不支持资源的加密。当然,并不是说沙盒环境永远不会被破解,这个世界上没有绝对的安全,不过开发者还是可以更多考虑从服务器的角度来加强安全性。
如果实在需要加密,理论上纯 JS 实现的解密库是可以被用于微信小游戏环境的。Cocos Creator 的开发者也可以通过定制 wxDownloader 实现,完成资源的解密,不过这项功能目前引擎并没有覆盖。
微信小游戏环境中还需要微信 JS-SDK 吗?
微信小游戏环境包含完整的微信 API,不需要任何额外的 SDK 支持。
开发者工具中提示 "未找到入口 app.json" 怎么办?
目前微信公众平台并没有开放游戏类目的申请权限,所以大家只能通过微信开发者工具中体验小游戏的方式来测试小游戏运行环境(或者使用游客 appid:wx6ac3f5090a6b99c5)。同时,请保障开发者工具详情页面中选择的库版本是 game。
至于微信何时会开放游戏类目的申请权限,目前官方的答复仍然是:"尚未开放,敬请期待"
开发者工具详情中找不到 "不检验安全域名、TLS 版本以及 HTTPS 证书" 选项怎么办?
当使用体验小游戏的方式来测试时,在开发者工具详情页面中,会找不到“不检验安全域名、TLS 版本以及 HTTPS 证书”选项,这是开发者工具的 bug,我们已经反馈给微信团队,目前你可以在 project.config.json 中手动设置 urlCheck 为 false。
作者简介:
凌华彬,Cocos Creator 主程、Game Jamer、玩家,曾负责 Cocos2d-JS、热更新框架、JSB 框架,现在主要在负责小游戏发布流程、Cocos Creator 引擎新渲染器架构。
王哲,Cocos 引擎创始人、首席客服。
读完文章,欢迎给作者点赞,如果关于微信小游戏,你还有许多疑问,或者对于文章中有不能理解透彻之处,欢迎留言,作者会不定时溜达到这里进行解答。
————— 推荐阅读 —————
点击图片即可阅读