下个 Android 大版本更新,Google 想为你「众筹」一套图标包
编注:少数派 x Allbirds 特惠活动将于今天结束,如果你还不知道这个「超舒服」的鞋子,可以 点击此处 了解更多。
在 Android 12 中,Google 通过 Material You 为 Android 引入了一套基于壁纸取色的动态主题系统。我们只需更换一张喜欢的壁纸,系统界面和第三方应用便会根据选定的壁纸换上色彩风格一致的主题,不仅让用户的个性化定制需求进一步得到了满足,也让 Android 系统有了更加和谐、统一的视觉观感。

在此前的版本中,基于壁纸取色的主题变化可以影响大部分系统界面:从锁屏到系统设置,从通知中心背景到快速设置面板开关,从小组件到非系统应用的工具栏……唯有桌面图标不在覆盖范围之内。
Android 12 中仅 Google 自家应用支持带主题的应用图标
但「让桌面图标也能跟随壁纸变换主题风格」是一件很酷的事,此前 Google 在 Android 12 中为自家应用保留的带主题的应用图标(themed icons,以下简称「主题图标」)特性,在 Android 13 中终于成为了一项主打功能。
▍形状、秩序与风格
Google 对 Android 桌面图标的设计,经历了从不规则到规则、从强调个性化辨识度到强调整体视觉一致性的过程,这个过程中的「分水岭」,便是 Android 8.0 中自适应图标(adaptive icons)特性的引入。
关于异形图标和规则图标之争,负责 Android 开发者关系同时也是 Google UI 与 JetpackCompose 工程师的 Nick Butcher,当时曾用自己开发的 Plaid 应用进行了举例:
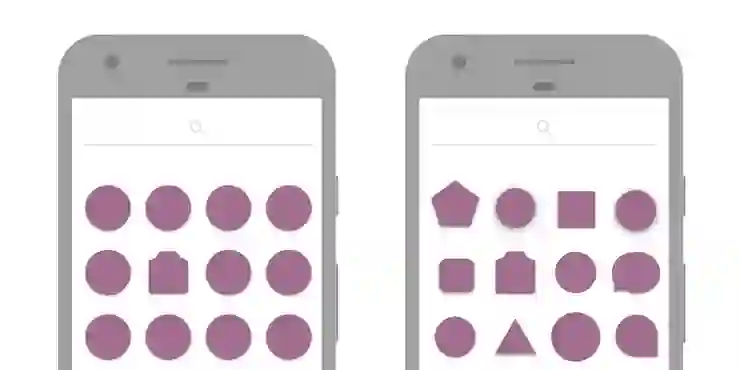
理想(左)与现实(右):大家都独特,放在一起就大家都不独特
理想情况下,异形图标能够让应用图标更具辨识度,和其它应用一起放在 Android 的应用抽屉和主屏上时自然也更好找。但当屏幕上所有的图标都是形状、大小各异的图标时,用户的注意力反而更容易被特定图标的形状和设计细节所分散。
不同形状的自适应图标裁切示意 | 图:Google
相比之下,自适应图标通过保留图标主体、然后用全局遮罩来裁切图标形状的方法,一定程度上保留了应用图标的个性化特质,又让应用抽屉和主屏的整体观感更加和谐。不同厂商也能根据自己的实际需求,选择不同形状的遮罩来获得满足自身品牌设计需要的、形状也更加统一的图标样式。
而如果说 Android 8.1 引入的自适应图标决定了 Android 应用的图标形状,那 Android 13 的主题图标所决定的就是 Android 应用的图标风格。
在 Android 13 中,满足以下条件即可体验到主题图标特性:
-
系统开启了主题图标功能 -
应用本身适配了主题图标 启动器支持展示主题图标
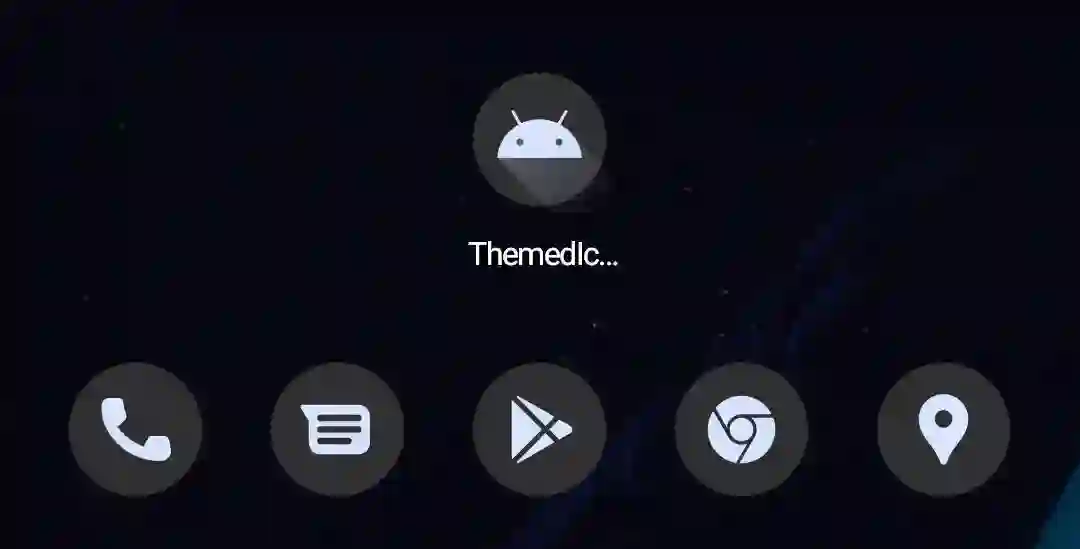
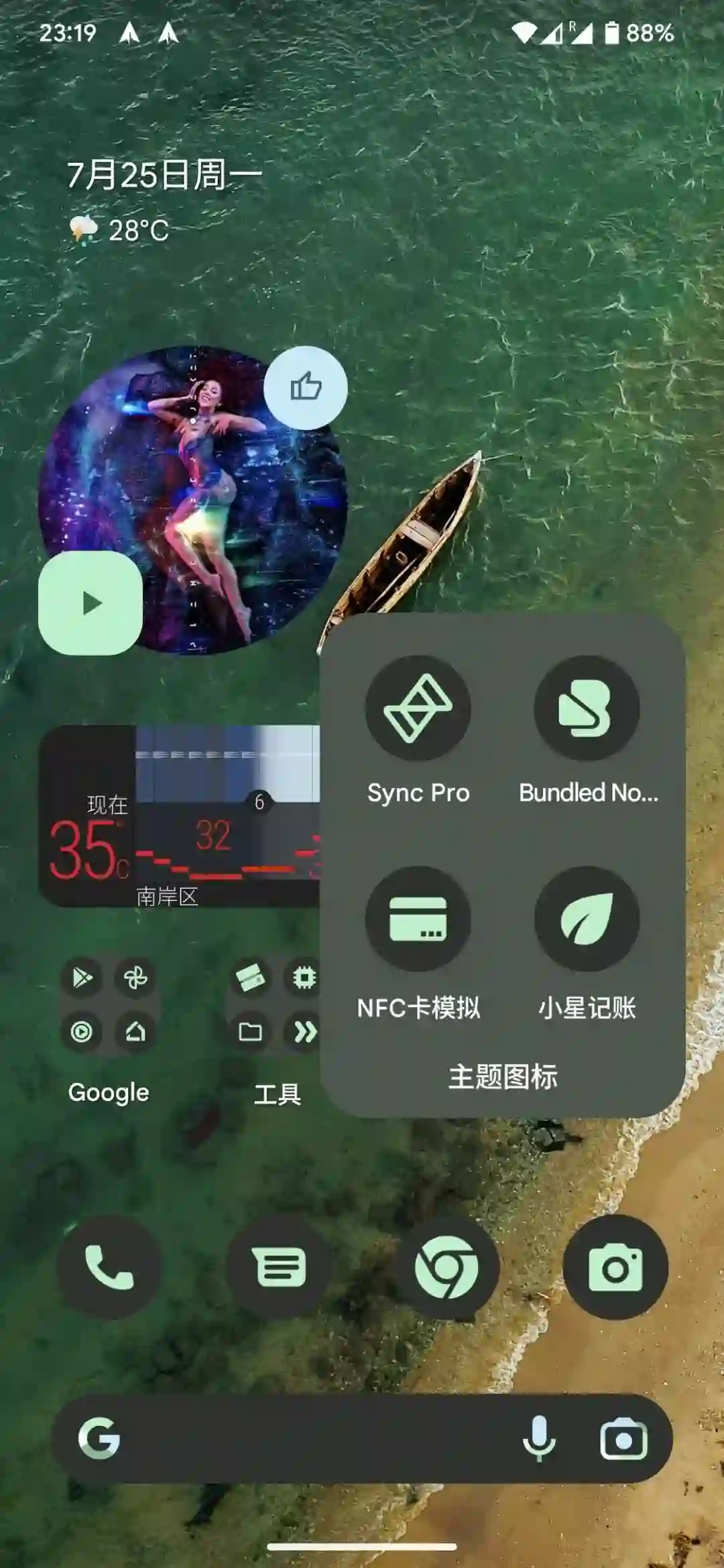
以搭载 Android 13 Beta 的 Google Pixel 为例,只需在 Pixel 启动器桌面上的空白位置长按,然后在「壁纸和样式」设置中即可找到并启用「带主题的图标」
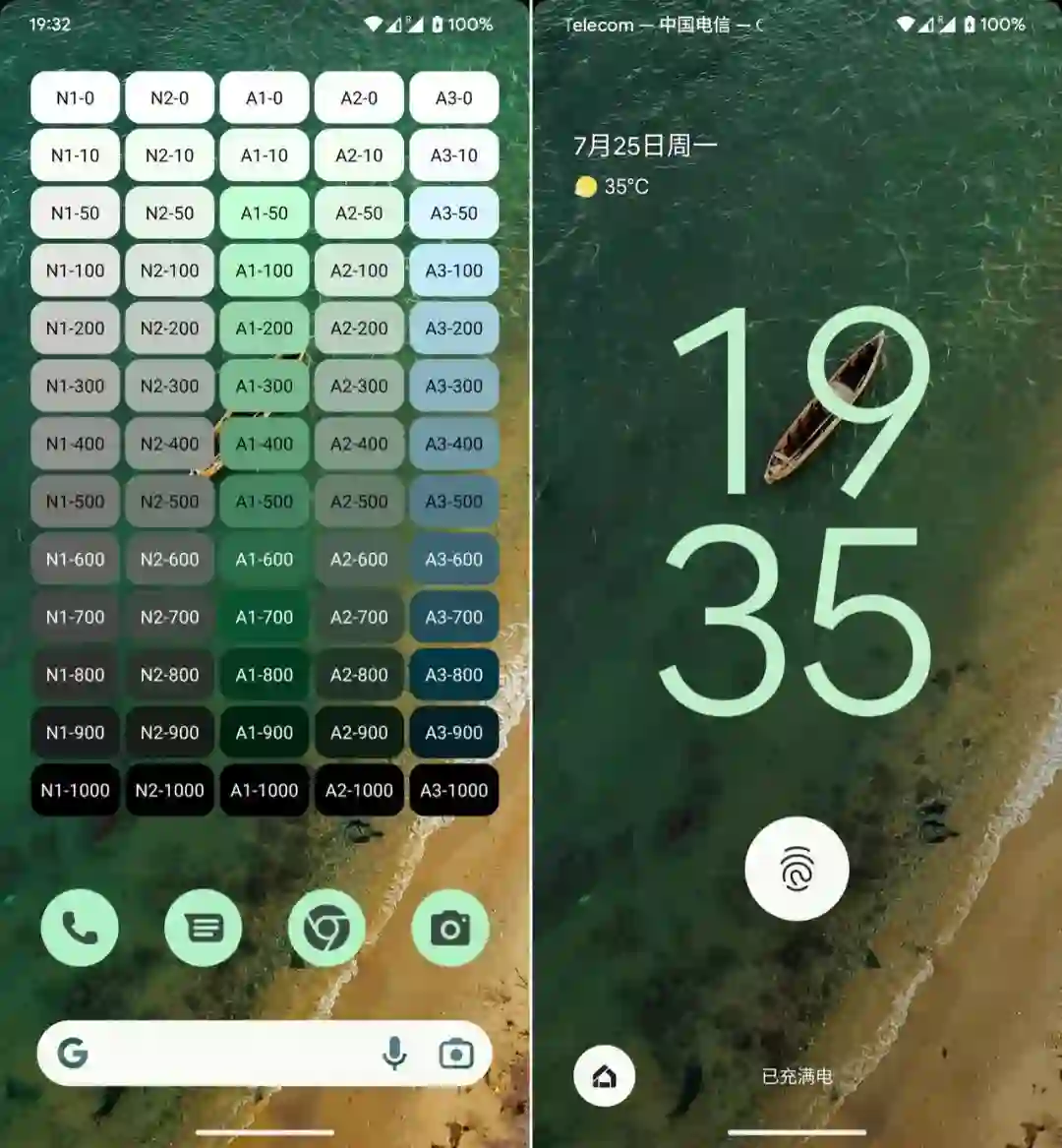
如果将 Android 13 的 Material You 动态取色彩蛋小组件添加到桌面,你会发现主题图标在深色主题关闭时默认提取 A1-100 的色值作为图标背景、N2-700 的色值作为单色图标主体的颜色。其中图标背景的色值和 Android 13 锁屏时间、快速设置面板开关等界面元素选取的色值是一致的。
主题图标的色彩选择参考
而同样一张壁纸在默认取色风格下,深色主题开启后主题图标则会将上面图标主体和图标背景的色值选择反过来,以 A1-100 的色值为图标主体颜色,同时选用更暗的 N1-800 作为图标背景。
如此一来,一套能够根据壁纸变化自动套用相近色彩方案、同时在系统深色主题开启、关闭状态下都能用的主题图标便诞生了。
主题图标开启以及在深色主题下的效果 | 图:Google
▍主题图标如何生成
从 Android 13 开始,Google 开始向开发者正式提供主题图标的适配方法。目前已经公布的开发和适配文档则表明,主题图标与自适应图标还有着远超设计风格上的关联。
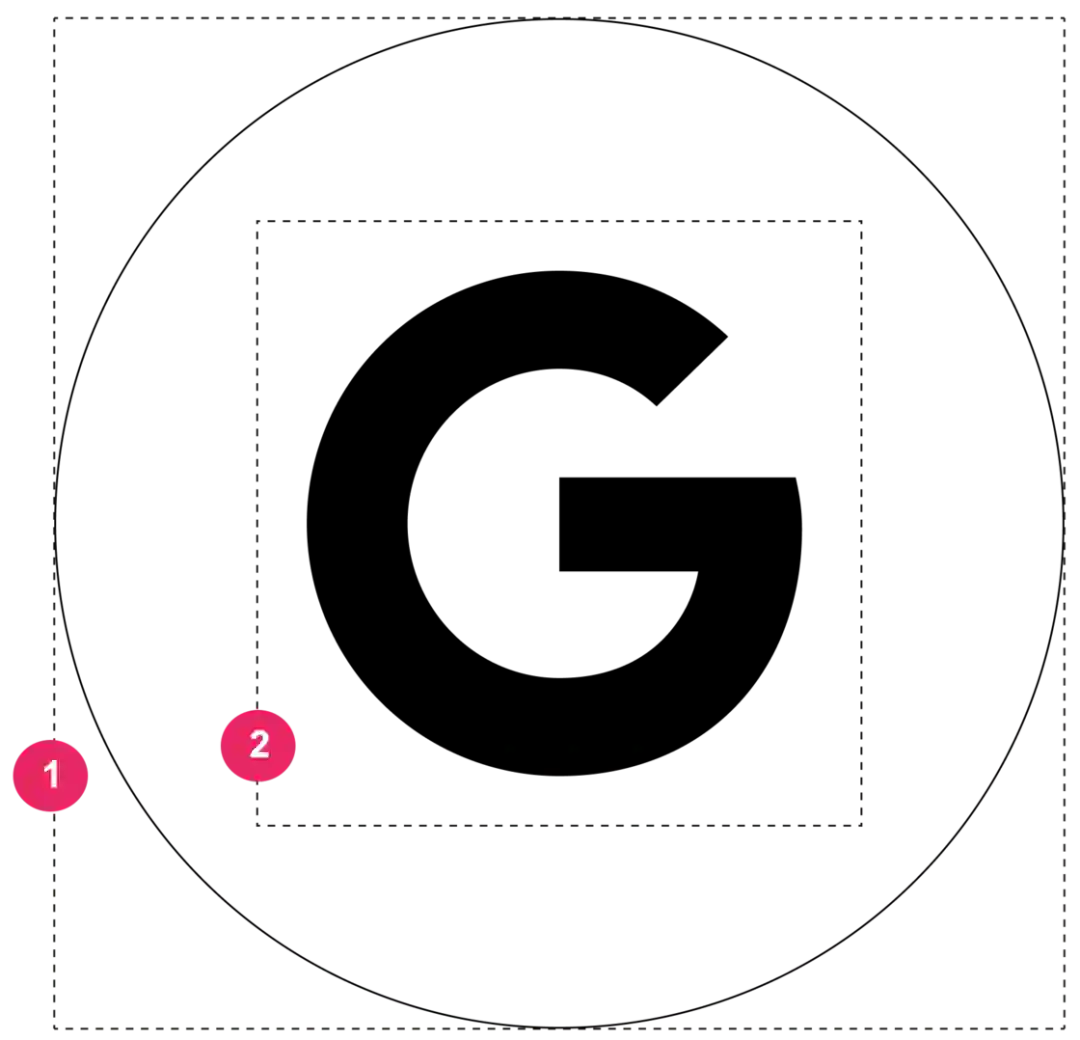
主题图标主要通过在图标主体和图标背景上套用不同的 Material You 动态色彩来实现主题效果。这种将图标一分为二,前景、背景分开处理的方法,与自适应图标的适配方法几乎一致;设计规范方面,主题图标也直接沿用了自适应图标的大小规格,比如主题图标的容器区域尺寸对应自适应图标的背景图层,主题图标的徽标区域则对应自适应图标中未被遮罩掩盖的图标内容区域。
容器区域 (1) 尺寸为 108x108dp,徽标区域 (2) 建议尺寸为 44x44 dp,最大尺寸为 72x72 dp | 图:Google
因为规格要求相近,同时为了保证在主题图标功能关闭和开启状态下都能向用户提供一致的辨识度,目前很多开发者都选择像 Google 那样直接使用现有的自适应图标素材生成 SVG 单色应用图标。适配时,只需同时提供自适应图标和单色应用图标,然后通过清单中的 <adaptive-icon> 元素指向单色应用图标即可。
当然了,应用图标的设计千奇百怪,我们所遇见的应用也不可能都像 Google 应用那样简洁甚至抽象。遇到元素复杂、风格独特的应用图标,直接从原有自适应图标资源生成单色应用图标的做法也可能会带来很多问题:
未经处理的长投影风格图标 | 图:Yahor Urbanovich
因此 Google 一方面建议开发者使用平面、2D 风格的图标设计,另一方面也提供了在主题图标中重现 3D 和层级效果的途径:Alpha 渐变。这里的思路又与 Google 深色主题的设计异曲同工,通过透明度的差异,单色图标也可以像深色主题下的界面元素那样拥有明暗,明暗关系的存在则可以进一步反应层级。
Material Design 通过亮度来表现深色主题下的 UI 层级 | 图:Google
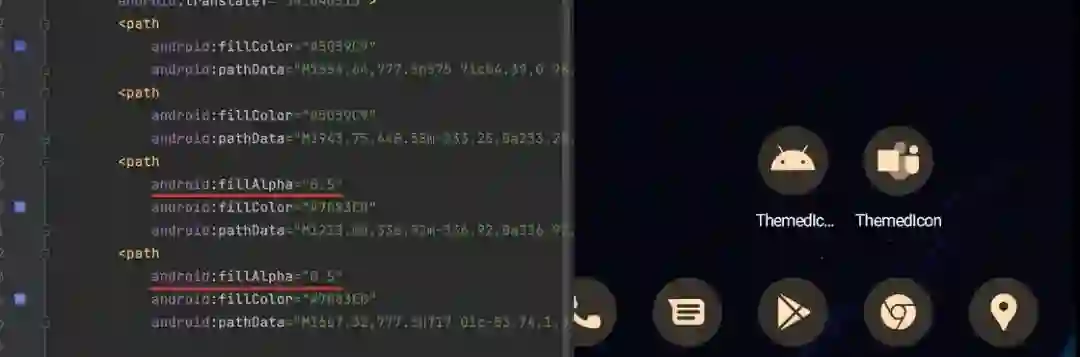
这里开发者 Yahor Urbanovich 举的例子更能帮我们理解主题图标如何处理阴影和层级:以 Microsoft Teams 的图标为例,这个图标的画面元素和层级都非常复杂,如果采用借自适应图标资源直接生成主题图标的方法,最终效果会非常糟糕;
Microsoft Teams 的图标
「偷懒」式适配效果 | 图:Yahor Urbanovich
遇到这种情况,开发者只需通过适当添加不同 Alpha 透明度的方式,就能让图标中的各个元素层级在主题图标中重新得到显现。
添加透明度后的生成效果
▍小结:问题与体验
Android 13 正式版推送在即,主题图标作为其主要功能之一,届时应该也会登陆除 Google Pixel 外的其它 Android 设备,比如三星 One UI 5.0。不过客观来讲,能够体验到这个功能的 Android 用户,最后可能并不会太多。
主题图标很大程度上依赖于自适应图标,二者作为设计规范都为设备厂商提供了足够的定制空间,但 Google 却从未将它们作为强制规范进行落实——自适应图标在 5 个大版本更新后的今天都尚未成为 Android 生态内的「默认标准」,主题图标作为在此基础上的风格延展,依然也需要开发者主动响应号召才能向前推进。
这也就是我们在标题里说的,Google 从自适应图标开始就想组建一套广泛适用的规则图标包,主题图标的推出又为这套图标包带来了千人千面的色彩风格。但这个图标包究竟能够覆盖多少应用,还是取决于有多少感兴趣的开发者愿意参与「众筹」。
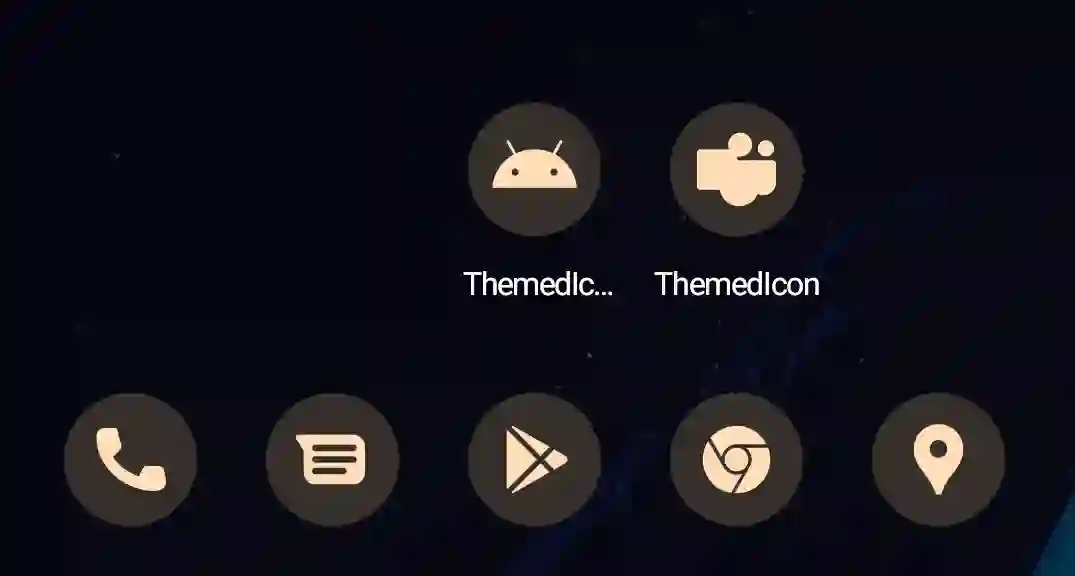
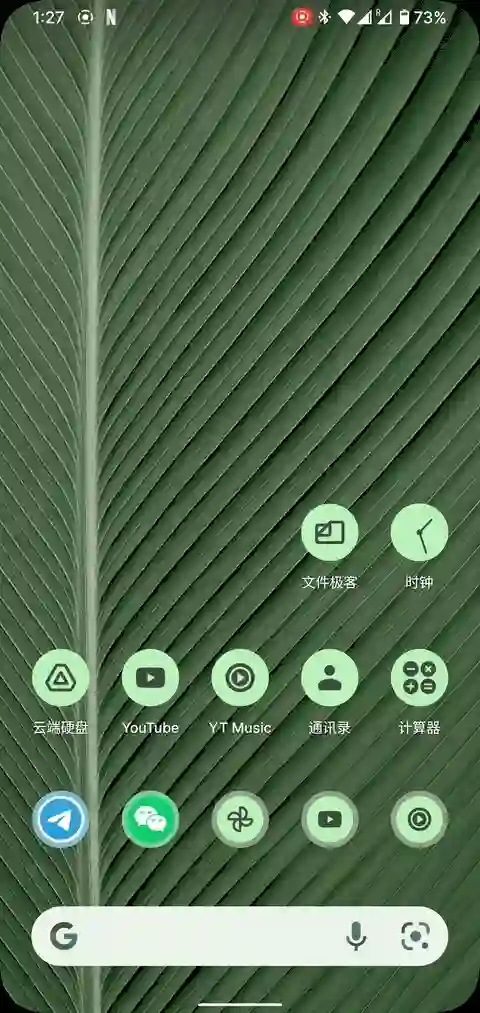
从最新的 Android 13 Beta 测试版体验来看,适配主题图标的中、小等体量应用显然会更多一点。从我自己的使用和收集来看,目前已经有接近 30 款非 Google 系应用进行了适配,其中有用上面提到的透明度来还原图标元素层级关系的(比如 Skit),也有自适应图标和主题图标采用两套视觉方案的(比如 Battery Guru)。
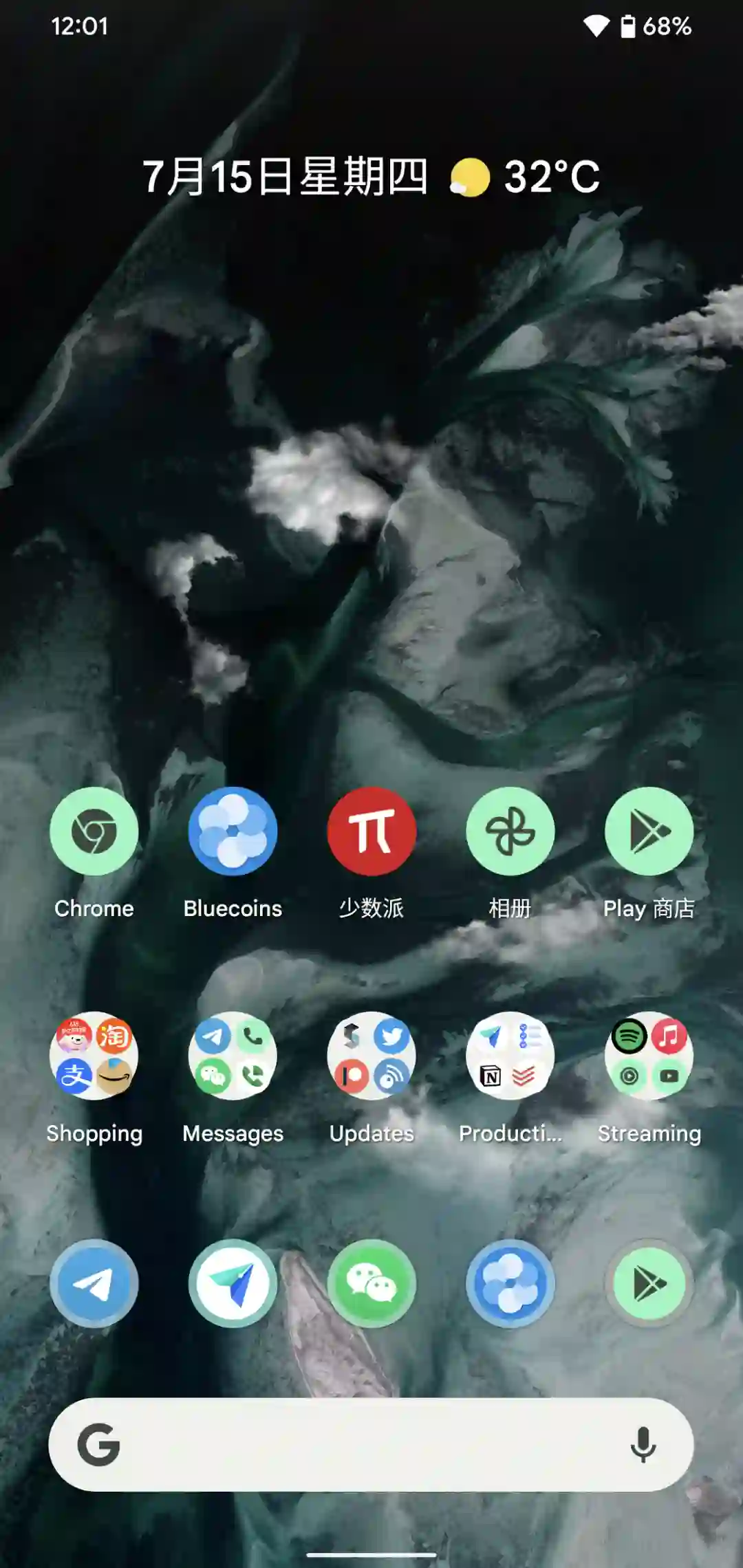
Android 13 开启主题图标的主屏效果
但总体而言,已经适配这一特性的、为数不多的应用中,像 Google 那样巧妙搭配色彩填充动画实现完美「桌面图标 > 开屏动画 > 应用界面」转换效果的不多。
主题图标、开屏动画其实也是可以相互衔接的
我也创建了一份《已适配主题图标的应用清单》(链接见文末),如果你感兴趣,欢迎下载安装清单中提到的应用进行看看效果。如果清单内容仍有遗漏,欢迎在文档评论区进行补充;如果你没有 Pixel 设备但也想测试、体验主题图标特性,不妨阅读我们此前介绍过的 DSU Loader。
应用清单:
https://sspaime.feishu.cn/docx/doxcnLT9yF6BsSP979vwnx6Fd4e
原文链接:
https://sspai.com/post/73603?utm_source=wechat&utm_medium=social
作者:克莱德
/ 更多热门文章 /