Android 与 Chrome OS 中针对大屏幕设备的更新

请继续阅读,查看 Android 系统和 Chrome OS 对大屏幕设备的支持的更新!
如果您更喜欢通过视频了解此内容,请在此处查看:
△ Android 与 Chrome OS 中针对大屏幕设备的更新
Bilibili 视频链接
https://www.bilibili.com/video/BV1aL4y1b7nt/
Android 12L
如下图所示数据可以发现,用户对更大屏幕空间的需求在不断增长,仅 2020 年一年 Android 平板电脑的销量增加 1 亿台,Chrome 操作系统增加超 92%。目前在使用的大屏幕 Android 设备超过 2.5 亿,所以这就需要应用针对这类设备进行相应的适配。为了能够适应日益增长的设备数量和用户需求,我们推出了针对大屏幕设备的 Android 12L (下文简称 12L)。

△ 大屏幕设备正在逐步成为主流
1 亿新增 Android 平板电脑数据来源: 2021 年第二季度: IDC 单季度个人计算设备跟踪
多任务处理
自行渲染界面元素或需要特定的窗口尺寸;
应用需要访问独占硬件设备,比如摄像头和麦克风。
多窗口模式

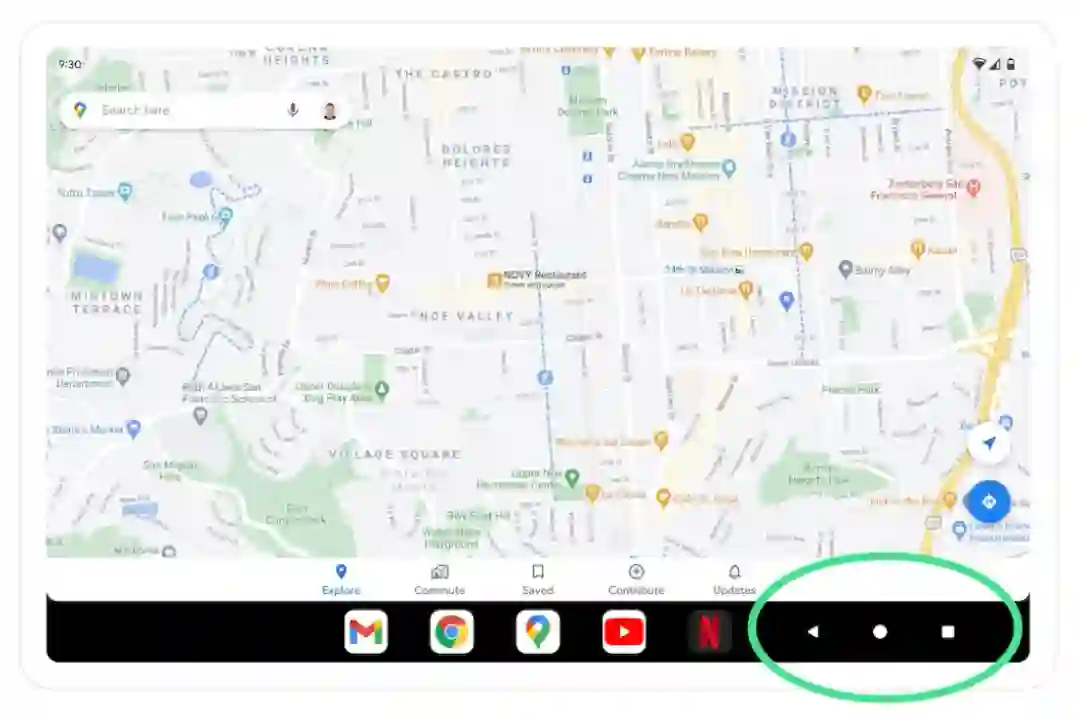
导航按钮

△ 三按钮导航相较之前更易访问
在屏幕较大的设备上,任务栏可以很方便地将应用转为分屏模式或者多窗口模式。这是因为所有应用无论是否声明尺寸可切换,都可以在分屏模式或者单独窗口下运行,所以有必要更新您的应用以适配尺寸变化,同时避免应用重启或者进入兼容模式。任务栏还将三按钮式导航栏移至屏幕一侧,以方便用户手持大屏幕设备操作。

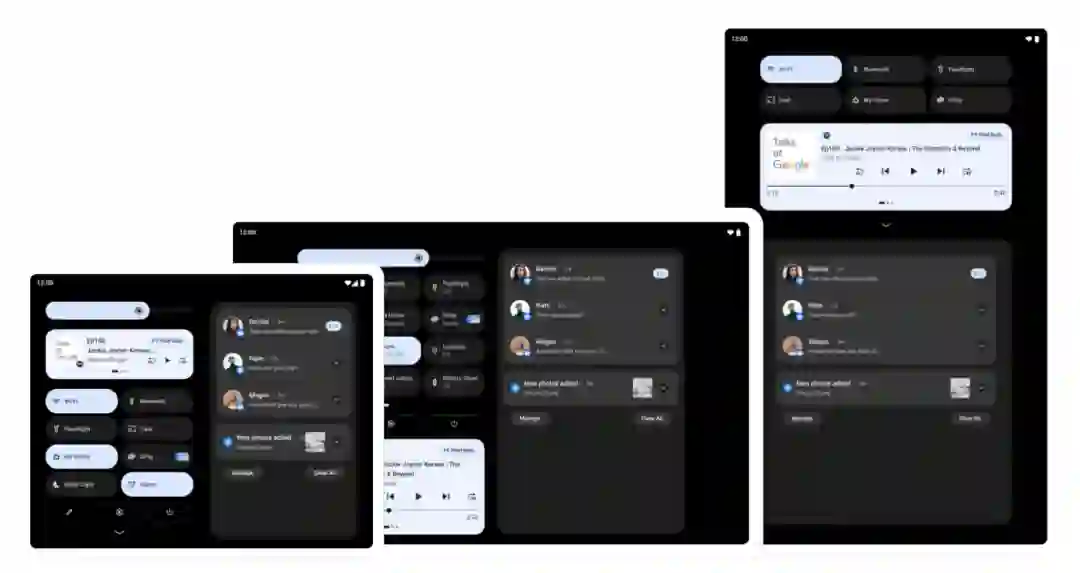
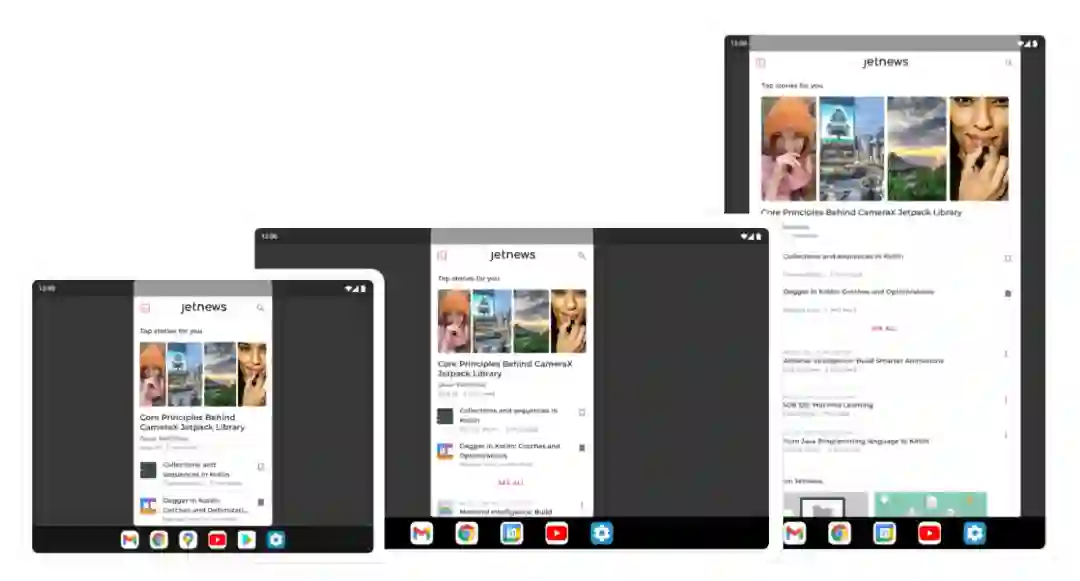
改进的任务栏

△ 优化体验后的任务栏 — 为了更好的应用切换体验
兼容模式

△ 兼容模式 — 稳定性和视觉提升
如果您的应用锁定为横向或者纵向模式,并且无法调整大小,那么当用户进入分屏、打开折叠设备,亦或是在 ChromeOS 那样的多窗口环境下,应用也能以兼容模式显示。从而确保应用外观和功能能够按照最初的效果呈现。
我们正在更新功能和兼容模式下的样式和呈现效果,虽然这些可以使用户继续使用那些不可改变尺寸的应用,并且也能够和系统相契合,但是仍然无法提供理想的用户体验,而是否对应用做出优化的决定权在您手上。

如需要更多资料,请参阅如下文章:
-
大屏幕应用质量指南 https://developer.android.google.cn/docs/quality-guidelines/large-screens-app-quality

△ Android 12L/可折叠模拟器
developer.android.google.cn/12L
12L 功能投放包含全新 API 以及新的 SDK 级别,即 32 级,方便您快速定位新功能。请注意,Play 商店每年增加目标 SDK 的要求,仅适用于 Android 12,即 SDK 31,不会强制要求您升级为 32。
今天就开始测试这些新功能和 API 吧,获取 Android 12L 开发者预览版,让您的应用准备好迎接即将发布的公开版本。您也能在 Android Studio 模拟器中使用 12L 系统映像,尝试分屏、折叠和旋转事件。确保应用在整个用户使用过程中都能保持美观。
Android 12L 开发者预览版
https://developer.android.google.cn/about/versions/12/12LAndroid Studio 模拟器
https://developer.android.google.cn/about/versions/12/12L/get
很快大家就能使用 Lenovo P12 Pro、Samsung Galaxy Z Fold 3 测试这些功能。12L 功能的更新振奋人心,我们也期待着在今后的 Android 版本中加入更丰富的功能以及对大屏幕设备更多的支持,我们将继续努力让 Android 成为更好的操作系统,为用户和开发者提供更优质的服务。
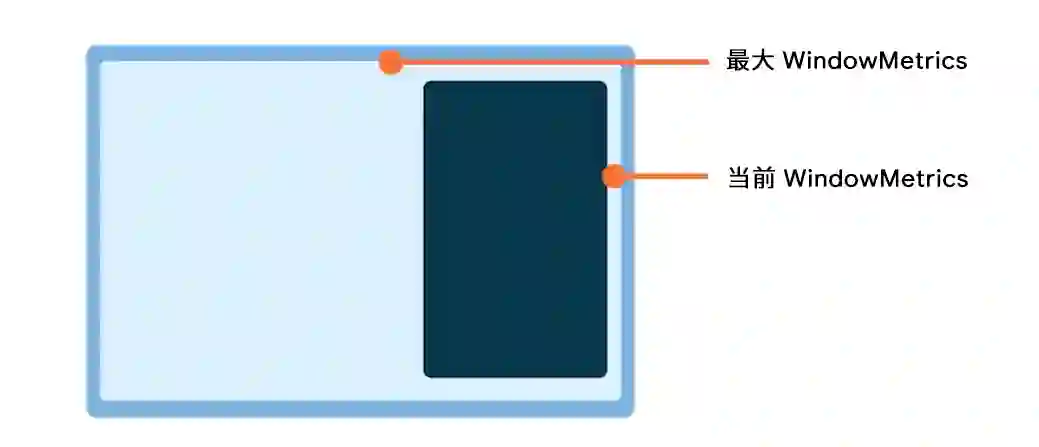
Jetpack WindowManager

class MyActivity : Activity() {override fun onConfigurationChanged(newConfig: Configuration) {super.onConfigurationChanged(newConfig)val windowMetrics = WindowMetricsCalculator.getOrCreate().computeCurrentWindowMetrics(this)}}

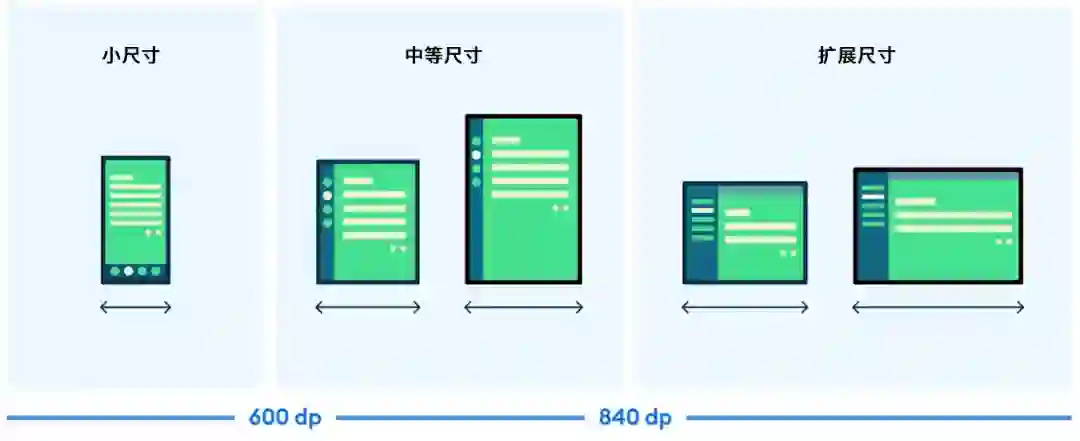
WindowSize 类
https://developer.android.google.cn/guide/topics/large-screens/support-different-screen-sizes#window_size_classes
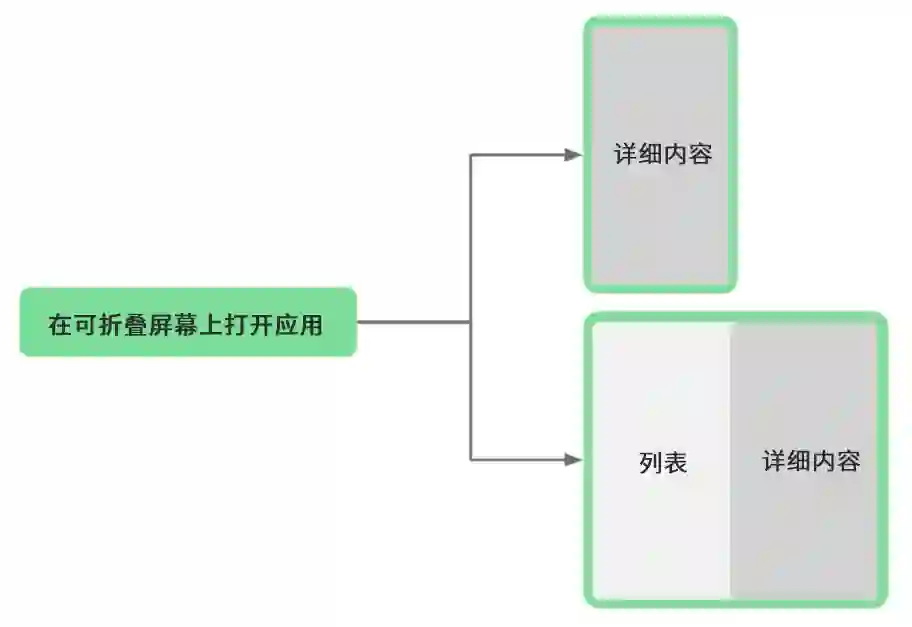
可折叠屏幕

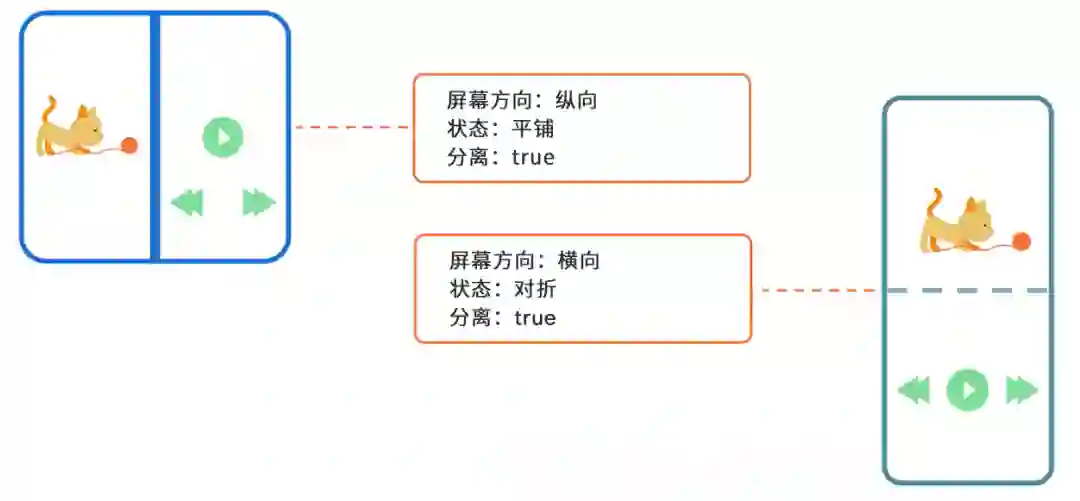
FoldingFeature

△ FoldingFeature
val windowInfoRepo = windowInfoRepository(){{windowInfoRepo.windowLayoutInfo{ newLayoutInfo ->updateCurrentState(newLayoutInfo)}}}
private fun isTabletopPosture(foldFeature: FoldingFeature) =foldFeature.state == FoldingFeature.State.HALF_OPENED &&foldFeature.orientation == FoldingFeature.Orientation.HORIZONTAL
https://developer.android.google.cn/guide/topics/large-screens/learn-about-foldables
测试 WindowManager
val testFeature = FoldingFeature(activity: Activity,center: Int = -1,size: Int = 0,state: State = HALF_OPENED,orientation: Orientation = VERTICAL,)= WindowLayoutInfo(listOf(testFeature))
private val activityRule = ActivityScenarioRule(TestActivity:class.java)private val publisherRule = WindowLayoutInfoPublisherRule()public val testRule: TestRuleinit {testRule = RuleChain.outerRule(publisherRule).around(activityRule)}
public fun testMyFeature() {val feature = WindowLayoutInfo(emptyList())publisherRule.overrideWindowLayoutInfo(feature)activityRule.scenario.onActivity { activity ->//应用相关测试}}
Activity 嵌套
ActivityEmbedding
https://developer.android.google.cn/guide/topics/large-screens/activity-embedding
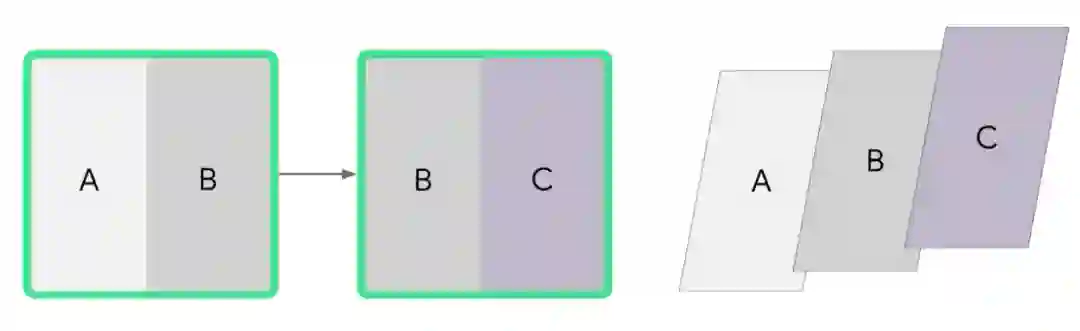
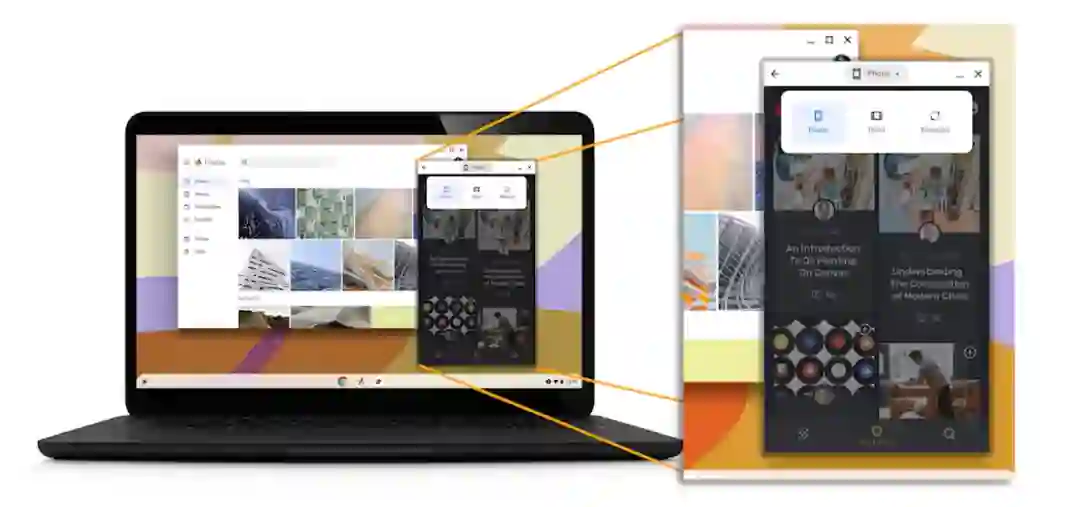
并排显示的 Activity

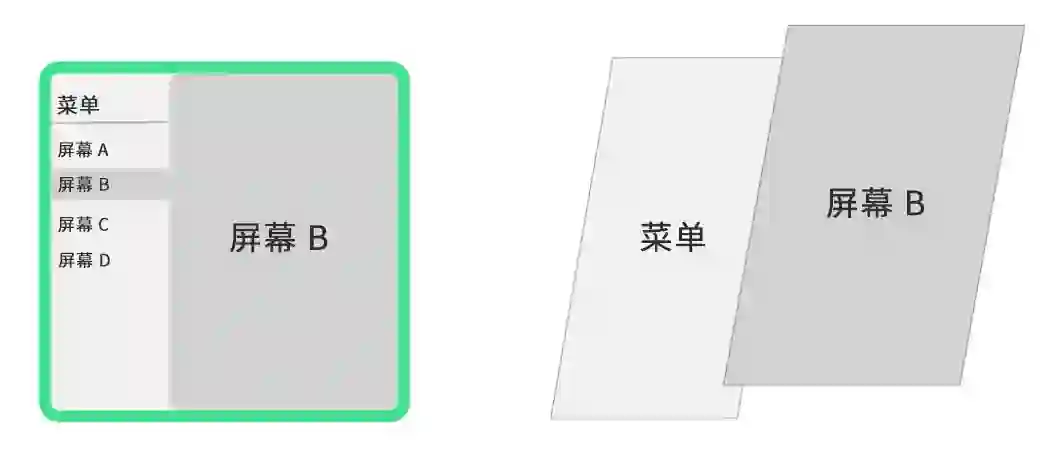
△ Jetpack WindowManager 中的 Activity embedding

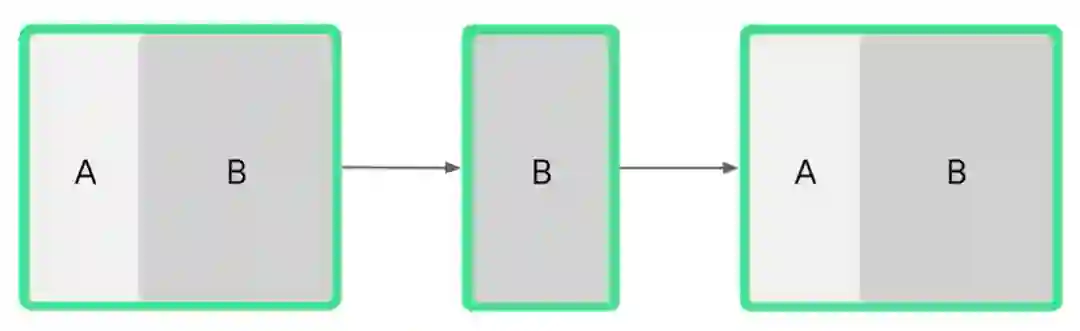
Activity 堆栈
△ Activity 堆栈
我们还会遵循应用中 Activity 的现有排序,识别每个分块中的主副、两个容器或 Activity 堆栈。副容器始终位于主容器之上。如果屏幕空间较小 Activity 堆栈还与平常一样;但如果空间足够,两个堆栈就可以并排显示。
下面通过示例展现如果副容器中有多个 Activity,会发生什么状况?



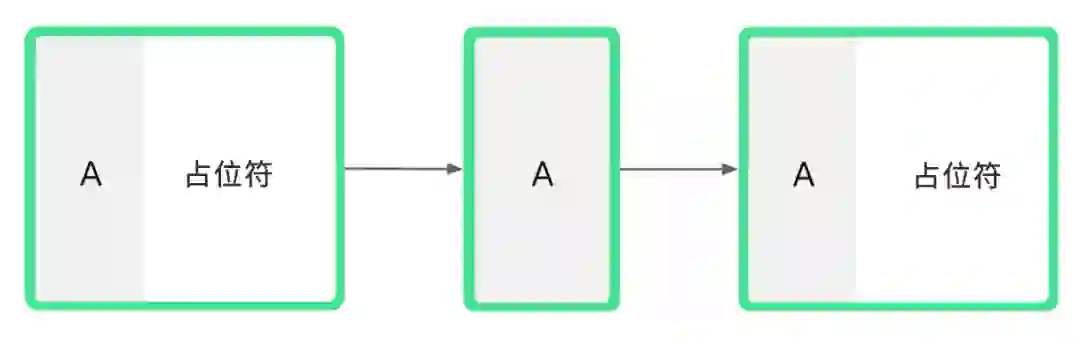
这是另一个不同的用例,我们称之为「占位符」。有时应用会在主页显示顶级导航列表,用户做出选择前没有辅助内容可显示。然而,为了充分利用可用空间,也出于一致性考虑,应该在应用开启后立刻显示分块,此时辅助内容大部分留空。同时,如果在较小的屏幕上开启应用,并且在设备折叠之后,我们不希望在顶部显示空白页。
我们在库中添加了一个专门的选项来支持占位符的使用场景,来一起看一下如何在应用中集成该功能。
<SplitPairRule><SplitPairFilterwindow:primaryActivityName=”.ActivityA”window:secondaryActivityName=”.AcitvityB” /></SplitPairRule>
首先,在构建文件中声明库依赖;然后,在 assets 中创建一个 XML 文件并提供规则定义: 哪些 Activity 应该分块,以及分块的属性。
此示例中,当 B 在 A 之后被打开的时候,我希望把 Activity A 和 B 放入分块中。为了实现这一点,我使用默认配置添加了一个单独的分块配对规则,再加入一个过滤条件用于匹配 Activity 组件名称。Activity B 从 A 中启动后,会核对并匹配过滤器,并且库会自动创建新的分块。
我们针对不同的场景提供了不同类型的规则,从而给您一定的灵活性。您可以在我们的文档中找到更多的相关信息,另外,也可以使用运行时 API 按需添加或移除规则。
配置
<providerandroid:name=”androidx.startup.InitializationProvider”android:authorities=”${applicationId}.androidx-startup”android:exported=”false”tools:node=”merge”><meta-dataandroid:name=”example.SplitInitializer”android:value=”androidx.startup” /></provider>
Jetpack AppStartup
https://developer.android.google.cn/topic/libraries/app-startup
class ExampleWindowInitializer : Initializer<SplitController> {override fun create(context: Context): SplitController {SplitController.initialize(context, R.xml.main_split_config)return SplitController.getInstance(context)}override fun dependencies(): List<Class<out Initializer<*>>> {return emptyList()}}
要设置规则,可向 SplitController.initialize 提供 XML 资源 ID 和定义。
大功告成!库将会追踪在您的代码库中不同位置启动的 Activity,检查所用到的 intent 以及启动这些 Intent 的 Activity,如果找到匹配规则,会创建新的分块,并由库进行管理。
在最新版的 WindowManager Jetpack 扩展的大屏幕设备上会提供该功能。
后侧屏显示模式

△ 后侧屏幕显示模式
Chrome 操作系统


android:supportsPictureInPicture=”true”pipButton.setOnClickListener {enterPictureInPictureMode(new PictureInPictureParams.Builder().build())}
override fun onUserLeaveHint() {enterPictureInPictureMode(new PictureInPictureParams.Builder().build())}
override fun onPictureInPictureModeChanged(isInPictureInPictureMode: Boolean,newConfig: Configuration) {if (isInPictureInPictureMode) {// 画中画功能实现} else {// 返回常规界面}}
http://github.com/chromeos/low-latency-stylus

兼容性模式

△ 兼容性模式

-
为不同的设备类型提供合适的大屏幕布局。 -
测试应用,确保应用能够处理折叠事件、旋转,能够移入分屏,能够自由调整大小。类似 ViewModel 等 Jetpack 组件简化了维护状态,并为用户提供符合预期的效果。一定要在真实设备或模拟器中测试不同的布局可能性。 -
根据应用需求妥善处理触摸、键盘、鼠标、触控板输入以及触控笔、游戏控制器等更为专业的输入方式。
Android 开发者峰会
https://developer.android.google.cn/events/dev-summit告知我们
https://chromeos.dev/l/app_optimization
总结
相信大家对 12L 对于大屏幕和应用设计上的一些新特性有了一定的了解。欢迎通过使用模拟器下载 12L 开发者预览版探索 12L 中的全新 API。
12L 开发者预览版
https://developer.android.google.cn/about/versions/12/12L
可以尝试使用 JetpackWindowManager 优化应用,根据精确的窗口尺寸调整显示区域,启用姿态探测等新功能。在新的版本中可以利用 Activity 内嵌和测试 API 进而简化大屏幕布局维护。
JetpackWindowManager
https://developer.android.google.cn/jetpack/androidx/releases/windowActivity 内嵌
https://developer.android.google.cn/guide/topics/large-screens/activity-embedding
别忘了加入美观的大屏幕布局,并添加键盘、鼠标和其他输入支持。希望大家能够顺利完成对于大屏幕设备的应用改造来拥抱新的终端交互模式。
推荐阅读