这是用 Windows 的人都得知道的技巧,让你有更棒的显示体验
如何改善 Windows 的字体渲染是一个亘古不变的话题,长期以来大家都有这样的一个印象:Windows 上面的字体渲染相比 macOS 没有那么细腻清晰。实际上,也确实是这个样子,由于 Windows 世界中参差不齐的硬件和向前兼容的「历史包袱」,Windows 新 UI 和新的渲染模式需要去兼容老旧的程序,往往也正是因为这些程序,给 Windows 用户「字体渲染模糊不清」的体验。
但是随着近几年 Windows 系统本身的更新,以及 Windows 市场中高分辨率屏幕的愈加普及,在 2019 年的今天,Windows 字体渲染已经有了很大的改善。很多时候,我们并不需要诸如 MacType 等等这类类似于外挂的字体渲染程序来改善 Windows 本身的字体渲染引擎,就可以达到比较理想的字体渲染效果。
下面这几个小技巧值得试一试。
▍购买电脑前
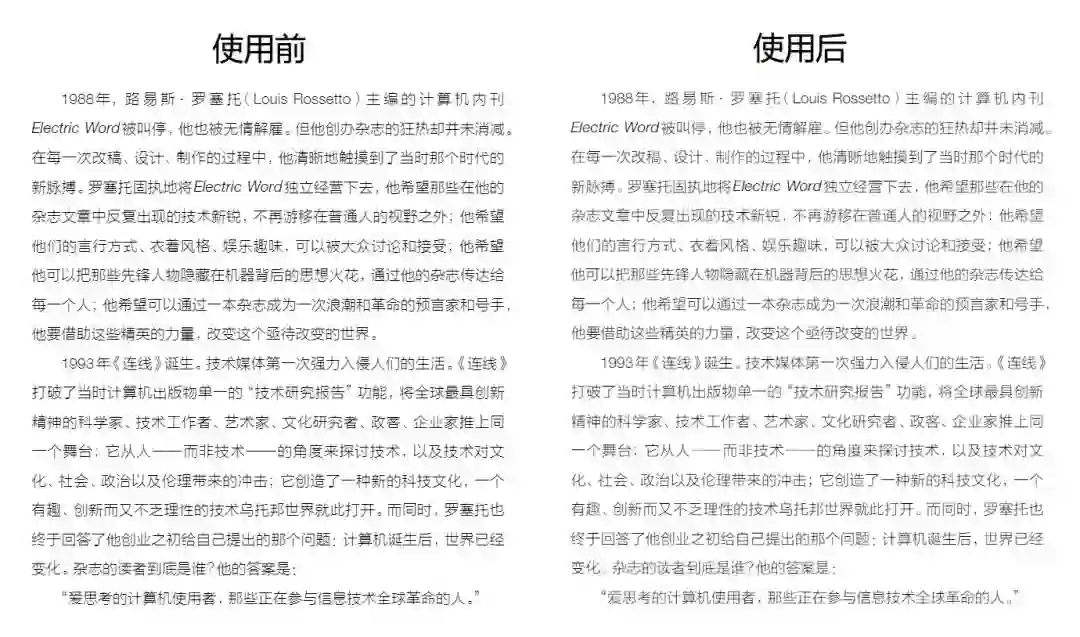
不得不承认的是,目前在中文环境下 Windows 系统默认的微软雅黑字体本身的 hinting 并不理想,正因为这一限制,让 Windows 在 1920*1080 分辨率以下的屏幕上渲染字体有着很大的模糊感。但是在高分辨率的屏幕下,Windows 的字体渲染还是耐看许多的。在这里「高分辨率屏幕」是指:在日常使用的时候,你的系统显示缩放与布局中的缩放比例在 100% 以上,系统 UI 的字体才不会显得太小的屏幕。
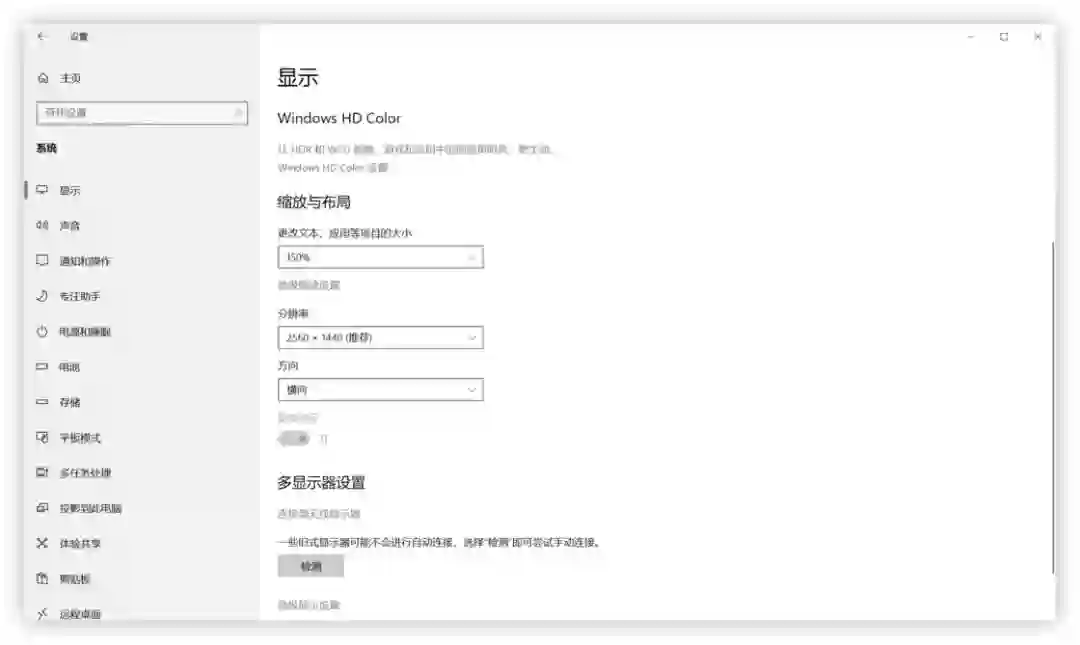
我的电脑是 2560*1440 分辨率 OLED 屏幕,日常使用 150% 缩放比例
因此,在选购电脑前,尽量购买带有 1920*1080 分辨率以上屏幕的笔记本,或选购 2K 分辨率以上的显示器。
▍系统选择
虽然听起来令人诧异,但是 2019 年的今天依旧有相当一部分人在系统上选择 Windows 7,甚至是更古老的 Windows 版本。在 Windows 10 的第一个版本已经发布了三年有余的今天,真的,别用除了 Windows 10 以外的 Windows 系统版本了。
处于生命周期支持尾部的 Windows 7 和 Windows 8.1
随着技术的更新迭代,新系统带来的不仅是稳定性的提升,还有诸多新特性的加入(我们当 1809 无事发生过)👻。去年 DirectWrite 字体渲染引擎随着 Windows 10 Creators Update 的发布也更新了新特性,这也意味着高分屏可以更好的显示 DirectWrite 渲染的字体了。
总之,Windows 10 在改善字体渲染上做了很大的努力,我们要好好利用。
▍软件使用
开头我提到了,Windows 平台由于要兼容老旧的客户端,而做出了很多牺牲。与此同时,很多时候我们所说的 Windows 字体渲染糟糕,实际上是由于这些客户端的默认字体是「中易宋体」所导致的。我们为了更好的字体渲染,可以尝试下面两种办法来解决这个问题。
多多使用 UWP 版本的程序
首先,UWP 应用由于直接采用了 DirectWrite 渲染引擎,会比古老客户端在字体渲染效果上有很大的提升(不是所有在 Windows Store 上面上架的应用程序都是 UWP 版本的)。并且,UWP 默认的 UI 字体是非衬线体,因此理论上,UWP 版本的程序都有着不错的字体显示效果。
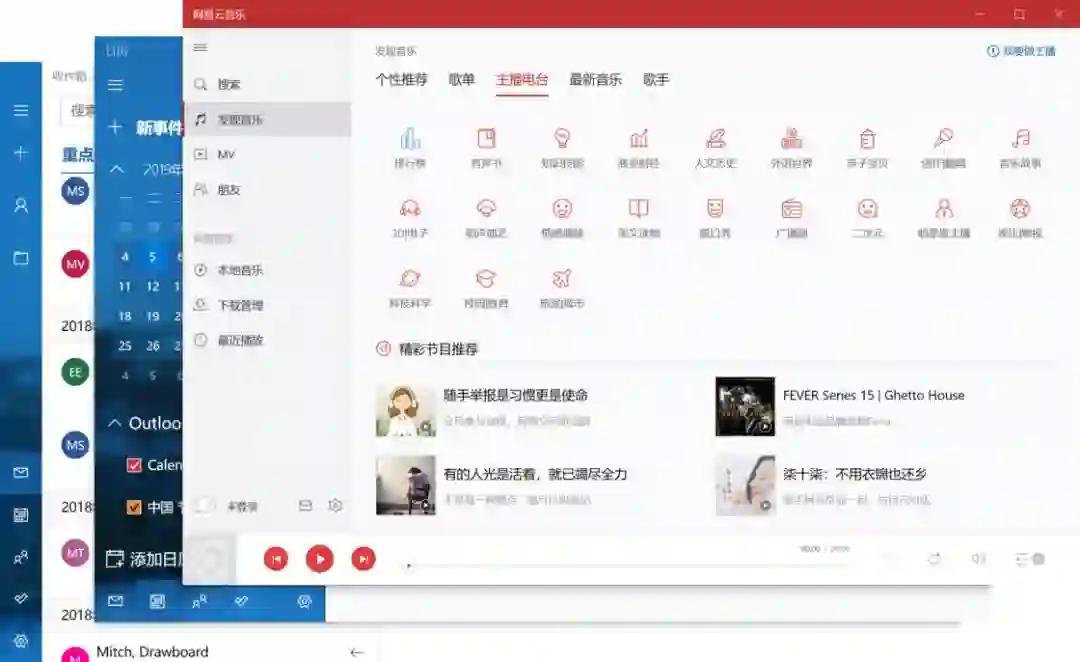
Windows 10 的邮件、日历和 UWP 版本的网易云音乐
善用 Chrome 的网页版本应用程序
通常情况,网页端应用程序渲染字体都很好,同时我们也更加方便修改相应程序所使用的字体(毕竟修改相应的 CSS 就可以)。利用上面链接文章中的介绍的第一种方式,我们可以方便的利用 Chrome App 制作一个网页版本的桌面应用,不仅有着不输原生客户端的功能,还有更好的字体选择。
值得注意,我们需要将 Chrome 中默认的三类字体(Standard、Serif 和 Sans-serif)全部替换为有着更好渲染效果的字体。我这里推荐这个字体:Sarasa Gothic / 更纱黑体 / 更紗黑體 / 更紗ゴシック。更纱黑体是一个在 100% 缩放比例下同样有着优秀的显示效果的字体。安装之后会得到几个字体,其中我们需要的就是「更纱黑体 UI SC」,即「Sarasa UI SC」。(SC 代表 Simplified Chinese,简体中文。)
关注少数派,在后台回复「字体」下载到最新的 ttf 字体。
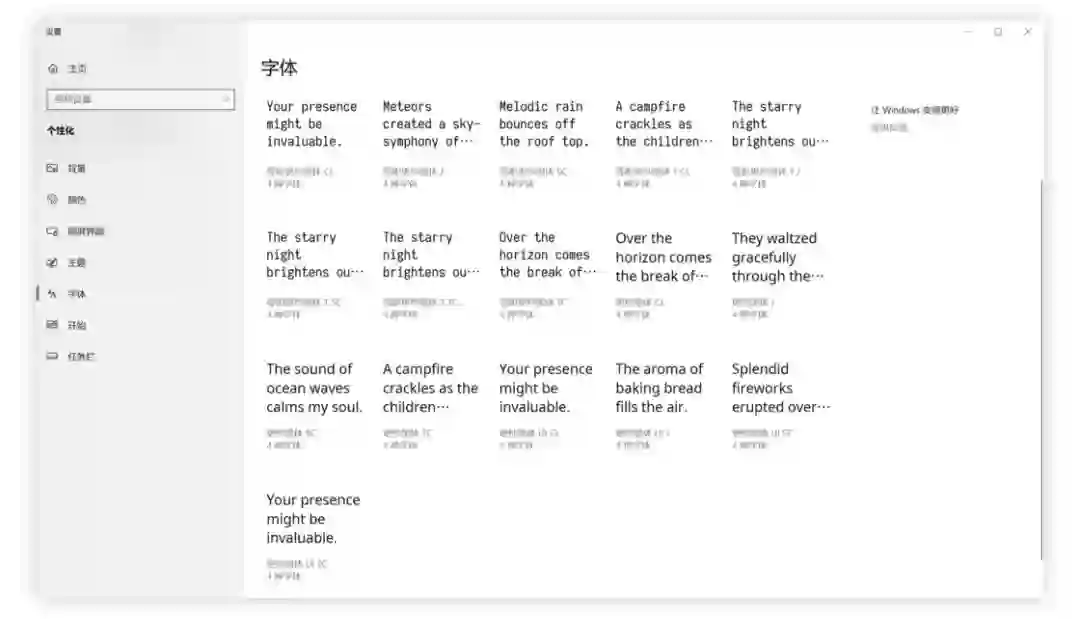
安装之后的更纱黑体家族
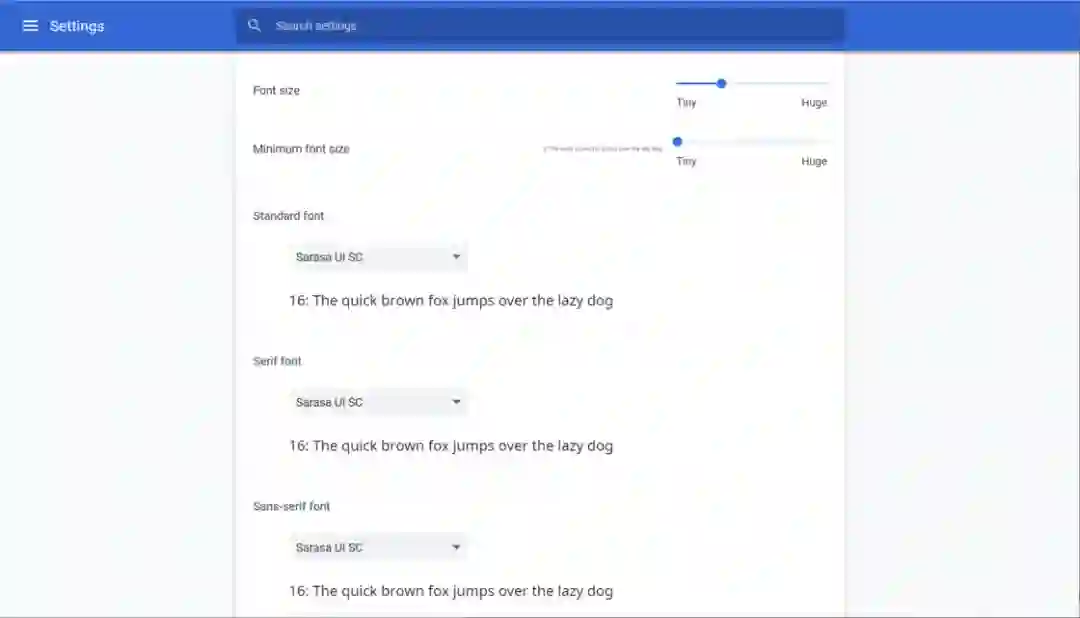
之后,在 Chrome 的设置界面,将默认字体中的三个选项全部更换为「Sarasa UI SC」,就可以了。
在 Chrome 设置里将字体全部换成更纱黑体
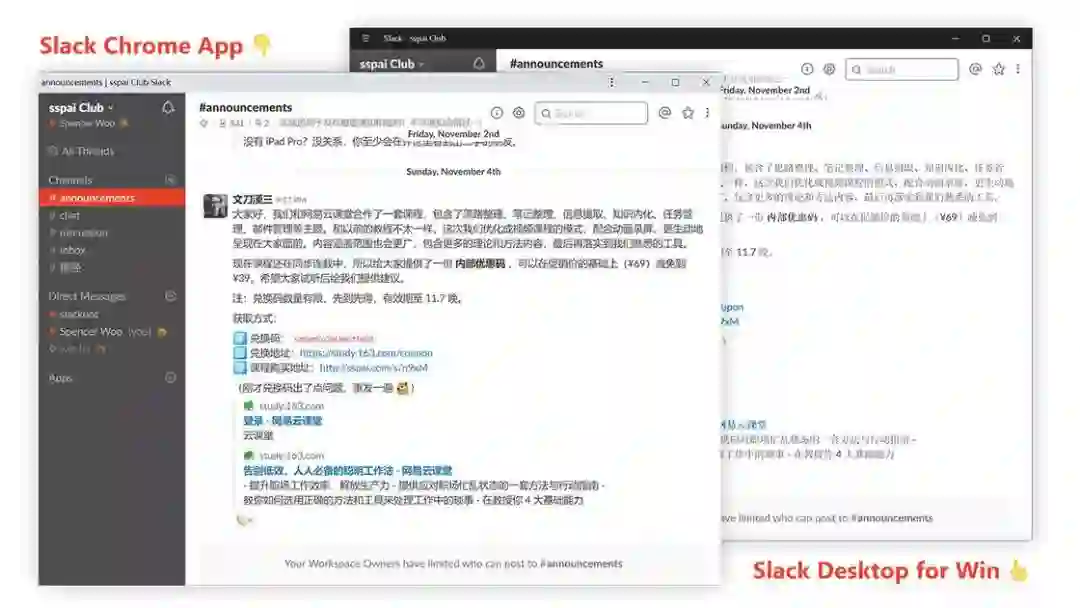
举个我在上面链接文章中同样提到的例子:Slack。
Slack Chrome App 和 Slack Desktop 的对比
跟来自微软商店的 Slack 版本进行对比:左侧利用 Chrome App 制作的客户端的 UI 不仅是正常的非衬线字体,显示效果也要比右侧的好上不少。令人愉悦!
▍替换字体
当然,上面的措施都有可能没办法彻底解决 100% 缩放比例下,依旧兼容 Windows XP 的老旧客户端字体的渲染,这时候选择一个合适的字体来全局范围内替换微软雅黑就比较重要了。全局替换 Windows 字体是一件麻烦且风险巨大的事情,选择不合适的字体和字符集都有可能导致某些不兼容的程序出现乱码,因此接下来你要清楚,你即将做的事情有着极大的风险。
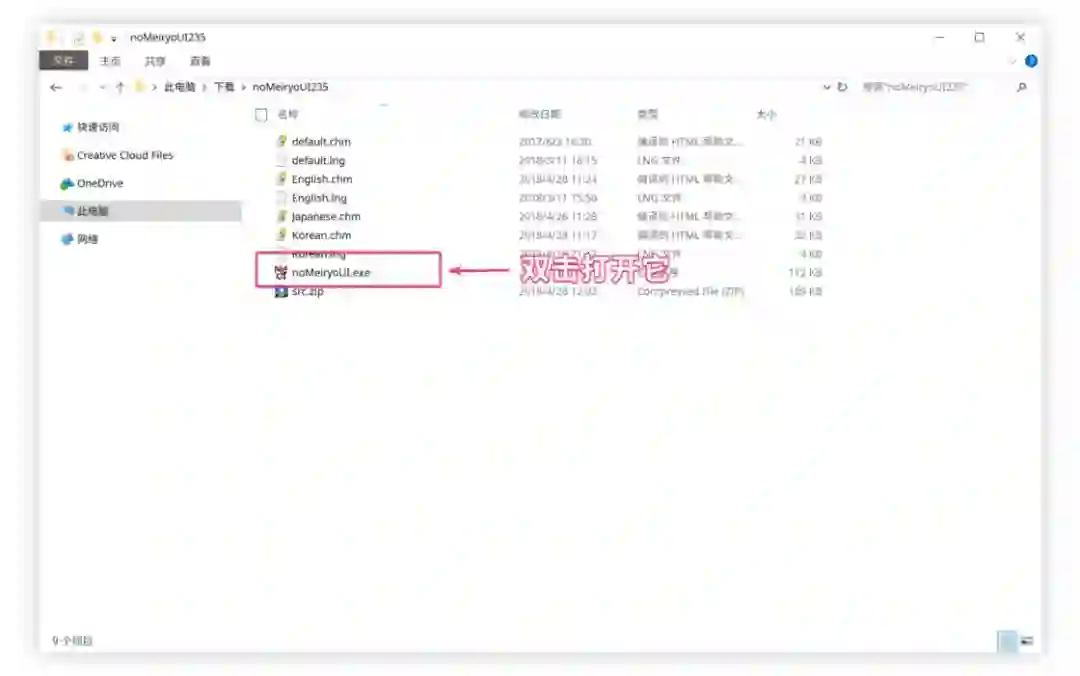
noMeiryoUI 是一个由日本友人开发的开源 Windows 字体替换工具,下载之后,解压缩,你会得到这样的一个文件目录:
关注少数派,在后台回复「字体」即可获得下载链接。
noMeiryoUI 下载解压后的目录文件
其中我们要运行的就是那个 exe 文件。点击运行程序,然后我们将默认的微软雅黑替换为刚刚安装好的更纱黑体「Sarasa UI SC」:选择「Select...」菜单,在「Font Selection」中选择「Sarasa UI SC」,然后选择「OK」;之后在主页面选择「Set all」,稍等片刻,主页面中全部选项就设置为更纱黑体了,然后我们点击「Set」,这样就完成了我们字体的替换。
noMeiryoUI 字体替换界面
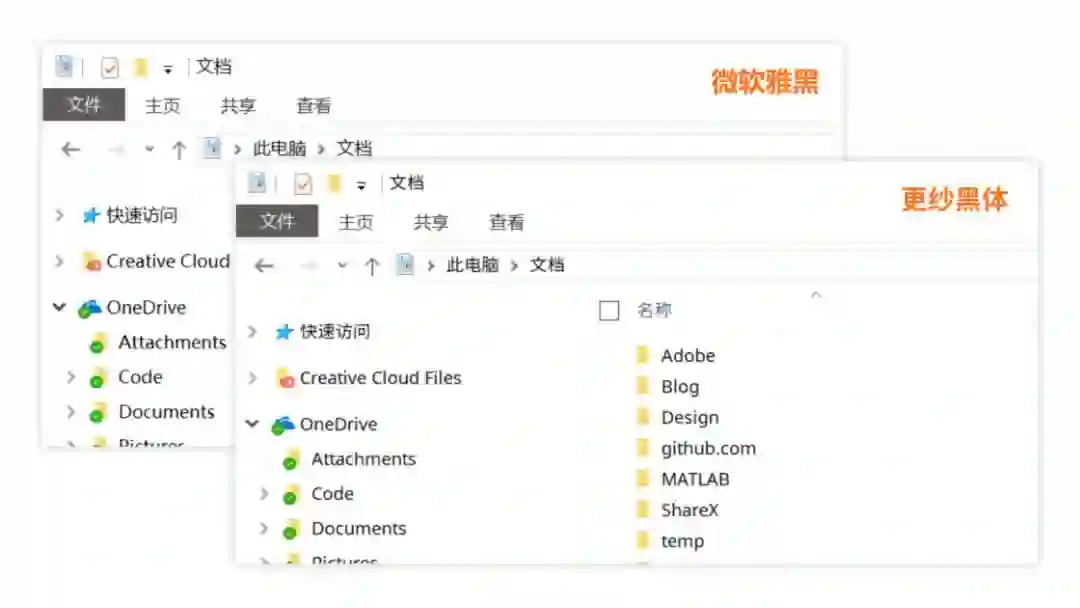
经过这样的操作,我们可以看到包括 Windows 资源管理器、右键菜单等等一系列地方的字体都被替换成了更纱黑体。
微软雅黑和更纱黑体的对比(文件资源管理器界面)
上图是一个对比,不过因为我电脑是 2K 分辨率的屏幕,其对比并没有很明显,更多是字型上的差别,但是如果我将电脑外接 1080p 分辨率的显示器的时候,两种字体的显示效果差别就很是明显了。总之,更纱黑体相比微软雅黑在 100% 缩放比例下的显示效果确实要好上一些。
但是需要注意的是,采用 DirectWrite 渲染引擎的 UWP 应用程序并不受我们这个方法字体替换的影响。当然,UWP 由于 DirectWrite 的存在,已经有很大的字体渲染进步,因此我们也就不强求咯。
优化 Windows 字体的步骤大概到这里就结束了。如果你还记得某个 Windows 版本里面引入了「新微软雅黑」,那个新字体就是 Windows 平台中文(或者更广义的:CJK 文字内容)字体的终极解决方案了,让我们共同期待新字体的上线。
最后,希望这篇文章可以帮助你更好地在享受 Windows 平台生产力的同时,也有着精致的用户界面体验。