交互故事地图零基础 DIY 指南
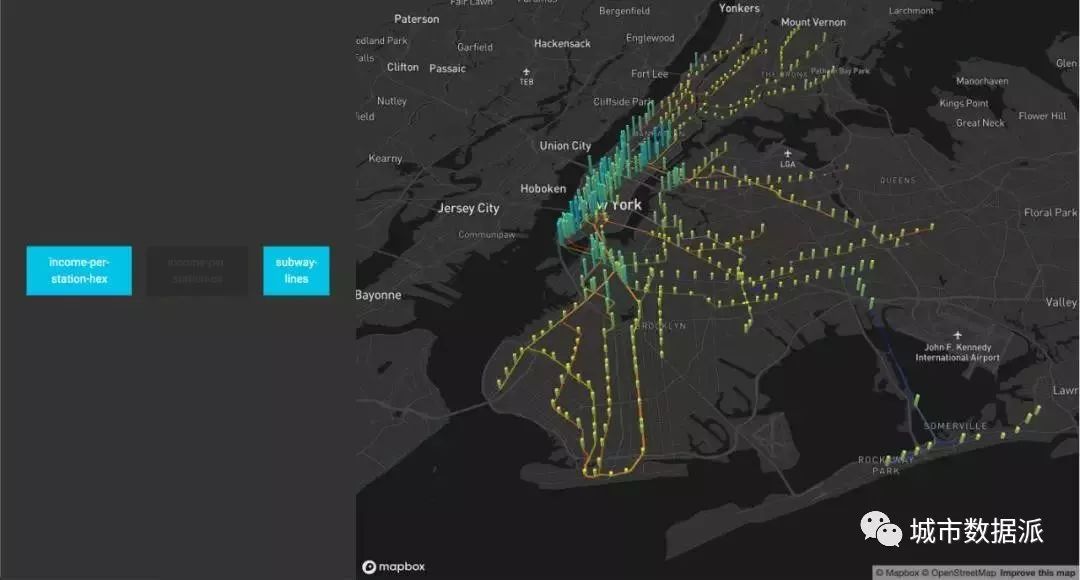
说到交互故事地图,是一种全新的图文内容叙述方式,结合地理位置,不仅仅是图文并茂,还支持在线交互,非常适合做历史文化、事件发展、防灾响应的展示。比如我们分享过很多案例:
可是,怎么做呢?为什么他们能做出这么好看的交互故事啊,我是小白甚至不会编程,有希望吗?
这篇 DIY 指南就是从天而降的小天使,帮助你迈出制作可视化交互故事的第一步!学过本教程,你也可以做出这样的交互故事地图了!
光晕特效、时间线等都不在话下!
指南预期效果
🎈在此献上在线体验入口。在公众号后台回复关键词「交互故事」,即可获得项目源码!
本指南由来自旧金山的 Mapbox 创意开发与技术布道师 LO BÉNICHOU(曾任 WIRED 前端开发工程师) 在 The Craig Newmark Graduate School of Journalism 进行的校园培训翻译而来。
Mapbox 创意开发与技术布道师 LO BÉNICHOU
🚪
课程相关数据和资源准备
Mapbox GL JS 交互地图
在学习的过程中你可能需要的资源和数据 ——
注意:数据已准备好供您使用。本课程不涉及数据清理和地理处理。不要将此数据用于出版。因为它需要进行事实检查,其中一些可能会丢失或无效。此数据仅用于演示数据驱动的样式。
这些是你在学习的时候,可能会需要的更深入的知识 ——
好了,下面就一起开始正式的学习吧。
🚪
数据格式介绍
这是很重要的开始,因为交互故事的内容,数据占到了一大半。而大部分开发者遇到的问题,除了数据源(前面都告诉你啦!),还有就是从网上下载或者自行制作的数据却浑然不知应该如何去使用。
那么下面我们就一个一个介绍一下。
Tileset
Tileset 是一组 Raster Data(以像素方式存储) 或 Vector Data(以点、线、多边形存储),被分为多达 22 个预设 Zoom Level 的均匀网格。在 Mapbox 库和 SDK 中,Tilesets 是地图的核心部分,它们也是我们用于确定 Map View 数量(就是 Pay-as-you-go 付费模式中的地图调用量)的主要机制。
Tilesets 可被高度缓存并快速加载,由矢量切片(Vector Tiles)组成,用于快速缓存,缩放和提供地图。Mapbox Web 和移动端矢量瓦片(Vector Tiles)比栅格瓦片(Raster Tiles)小 75%。这样可以快速,平滑地从地图的世界视图缩放到街道级细节。
顾名思义,矢量切片(Vector Tiles)含有的是矢量数据,而不是渲染图像。它们以紧凑的结构化格式包含了几何形状和元素 - 如道路名称,地名,门牌号码。矢量切片(Vector Tiles)仅在客户端请求时被渲染,例如 Web 浏览器或移动应用程序的请求,且是在客户端进行渲染。
Mapbox 文件类型
1. CSV
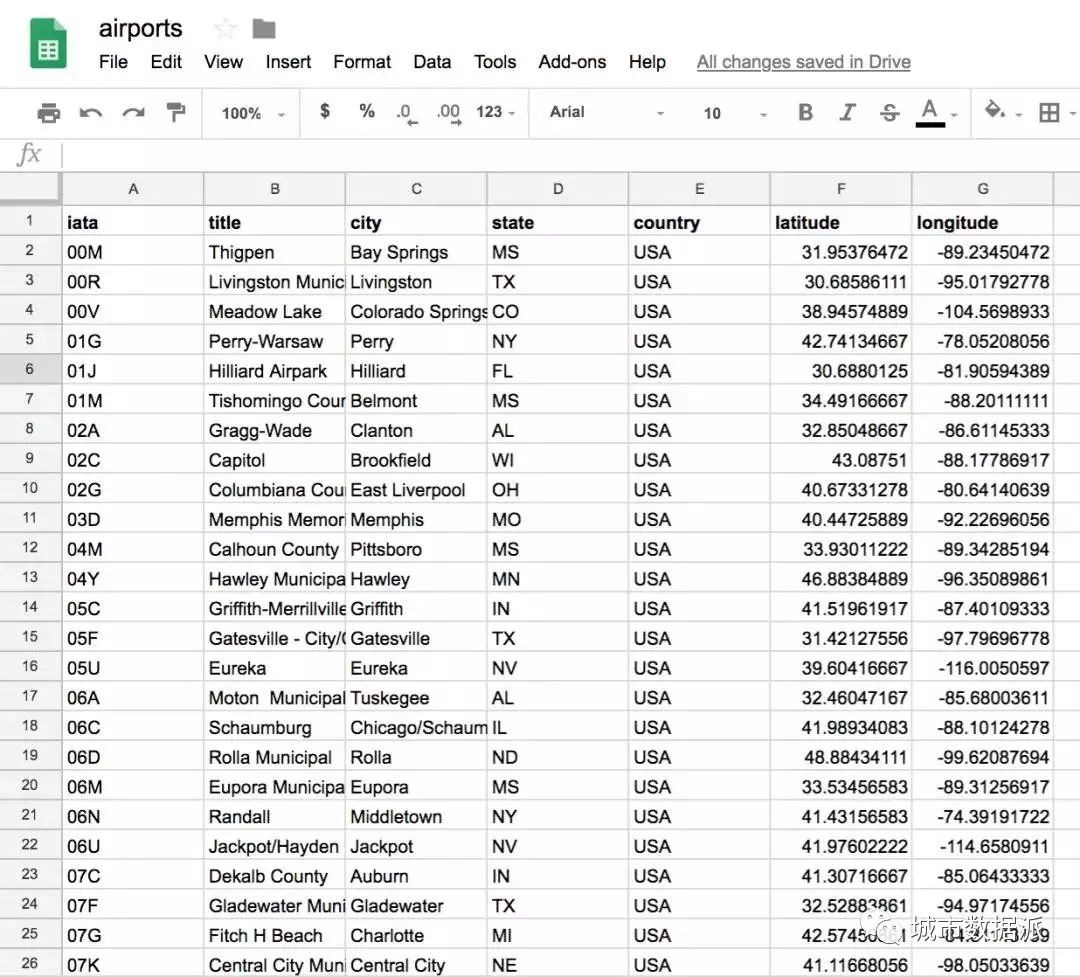
CSV(Comma-separated Value)是一种常见的表格数据,可以在 Excel 中打开,只有在含有坐标的时候,可以被绘制在地图上,比如下面的数据。
在上传 CSV 文件时,请注意以下事项:
查看 Mapbox Upload API Documentation,了解 CSV 文件的大小限制。
CSV 文件必须采用 UTF-8 编码。
在 Mapbox Studio 或 Mapbox Studio Classic 中上传时,CSV 文件必须包含坐标(纬度和经度)。
CSV 文件仅适用于点数据。
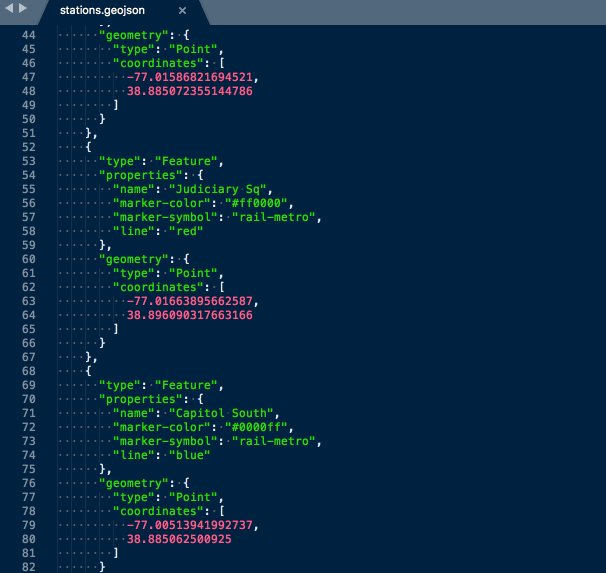
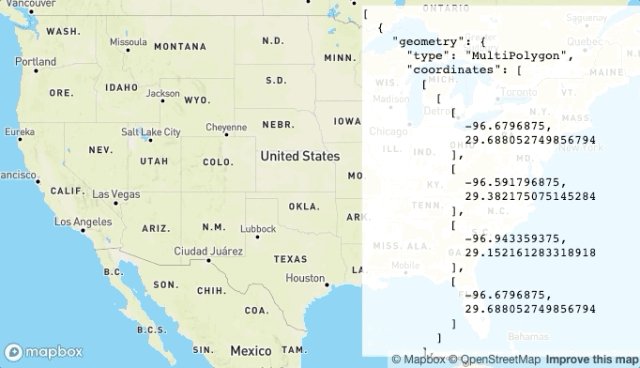
2. GeoJSON
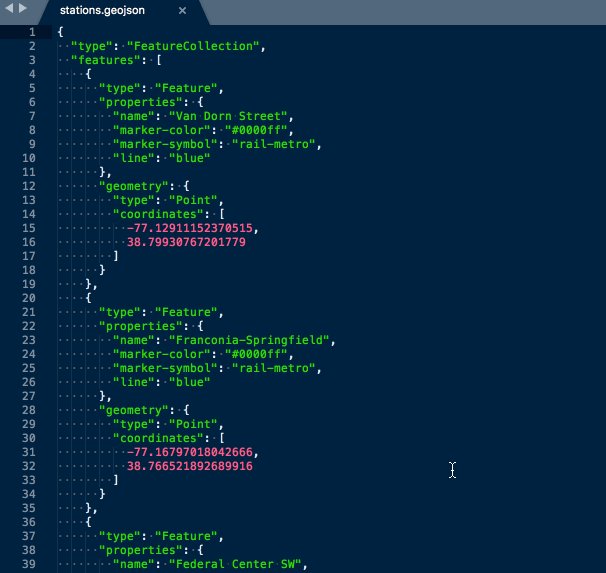
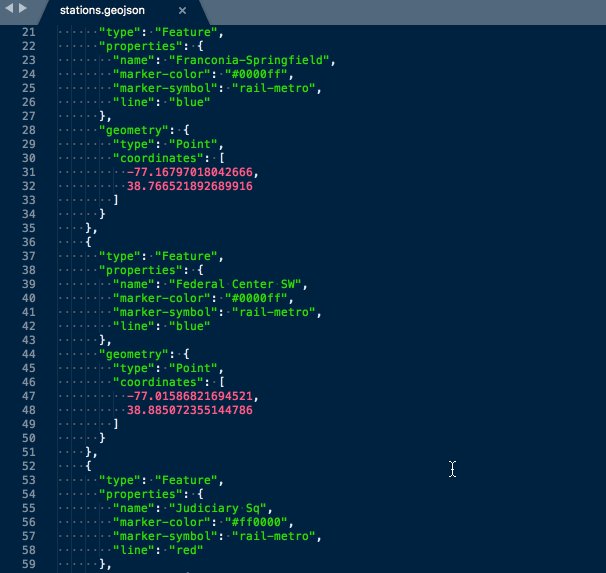
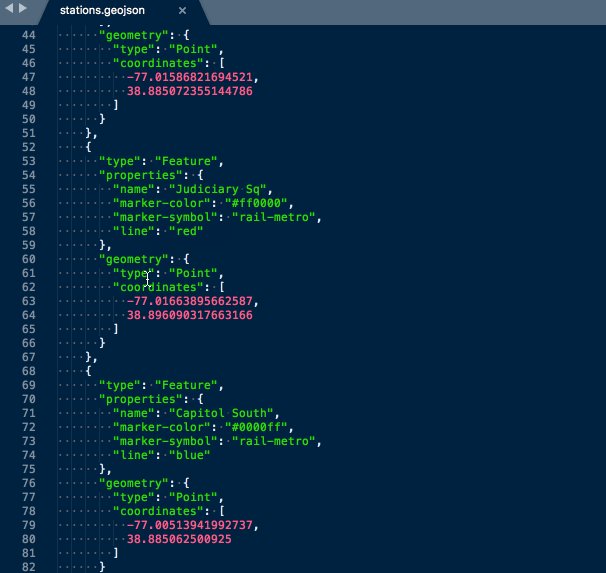
GeoJSON 是 Mapbox Web Service 和 API 支持的地图数据的文件格式。作为 JSON 格式的子集,它可以在现代软件中被解析,并且可以原生支持 JavaScript 语言。
有几种开源工具可用于将其他地理空间数据格式转换为 GeoJSON:
togeojson, 一个用于转换 KML 和 GPX(XML格式)的节点包
ogr2ogr, 无敌强大的 40-in-1 矢量数据转换工具
geojson.io 用来创建、 转换和编辑 GeoJSON
3. MBTiles
MBTiles 是用于存储 Tilesets 的文件格式。它可以帮助您打包组成 Tilesets 的数千个文件,并便于移动,最终上传到 Mapbox 或在 Web 和移动应用程序中使用。MBTiles 是一个开放的规范,基于 SQLite数据库。MBTiles 可以存放 Raster Tiles 或 Vector Tilesets。
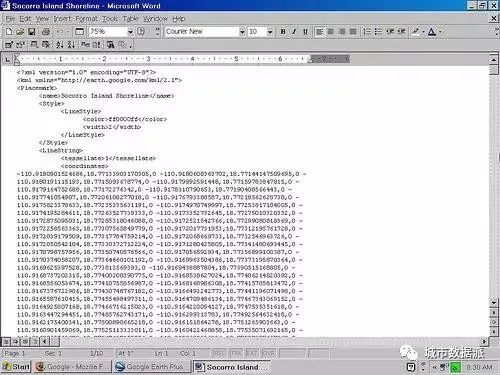
4. KML
KML 是一种类似于 GeoJSON 的文件格式,但在 Google 产品中更常用。相似之处是,与 GeoJSON 一样,它可以存储点,线,多边形和其他矢量数据;与 GeoJSON 不同的是,它基于 XML 而不是 JSON。
上传 KML 时,请注意 Mapbox 不支持任何 KML 扩展件。
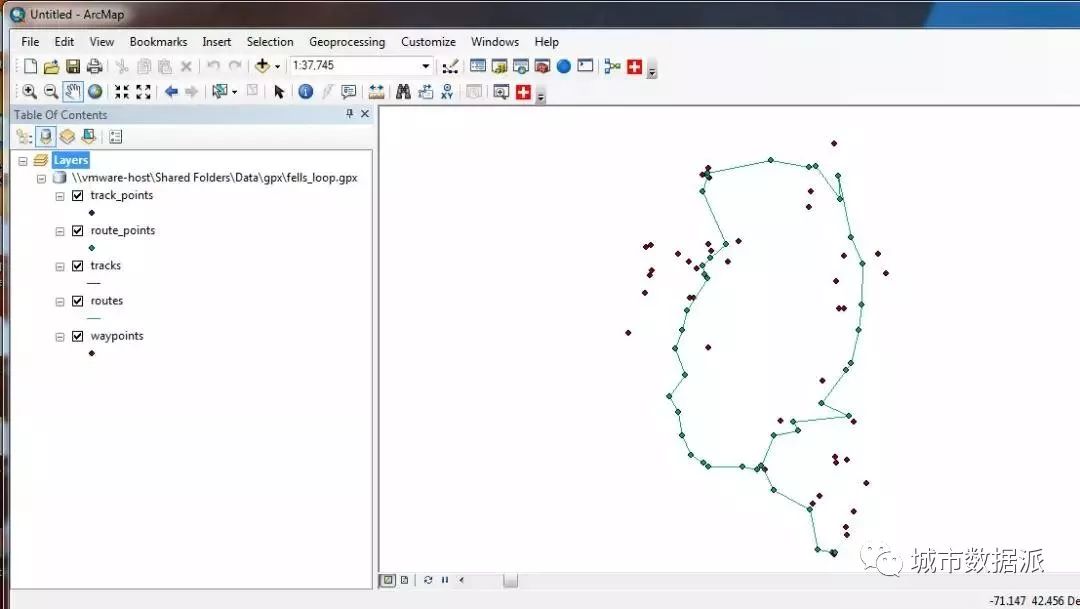
5. GPX
GPX 或 GPS eXchange 格式是通常由 GPS 接收器创建的数据格式。您可以将 GPX 文件上传到 Mapbox 帐户,以便在自定义地图样式中使用。
请注意,Mapbox 不支持沿线的值(例如,沿着慢跑路线的各个点的高程和时间)。可以上载沿一行的值的 GPX 文件,但 Mapbox 将忽略该行的任何数据。
6. shapefile
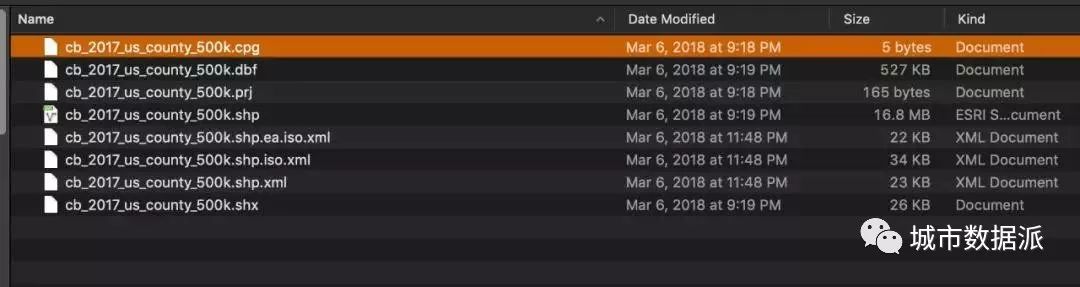
shapefile,也称为 ESRI shapefile,是用于存储地理矢量数据的文件格式。
上传 shapefile 时,请注意以下几点:
查看 Mapbox Uploads API 文档,了解 shapefile 的当前大小限制。请注意,此限制适用于 shapefile 的未压缩大小,而不是压缩 zip 的大小。
Shapefile 由几个单独的文件组成,在上传之前应该将它们组合成一个 zip 文件。在这些文件中,Mapbox 可以读取 shp,shx,dbf,prj 和 index 文件。使用 zip 文件上传的任何其他文件都将被忽略。
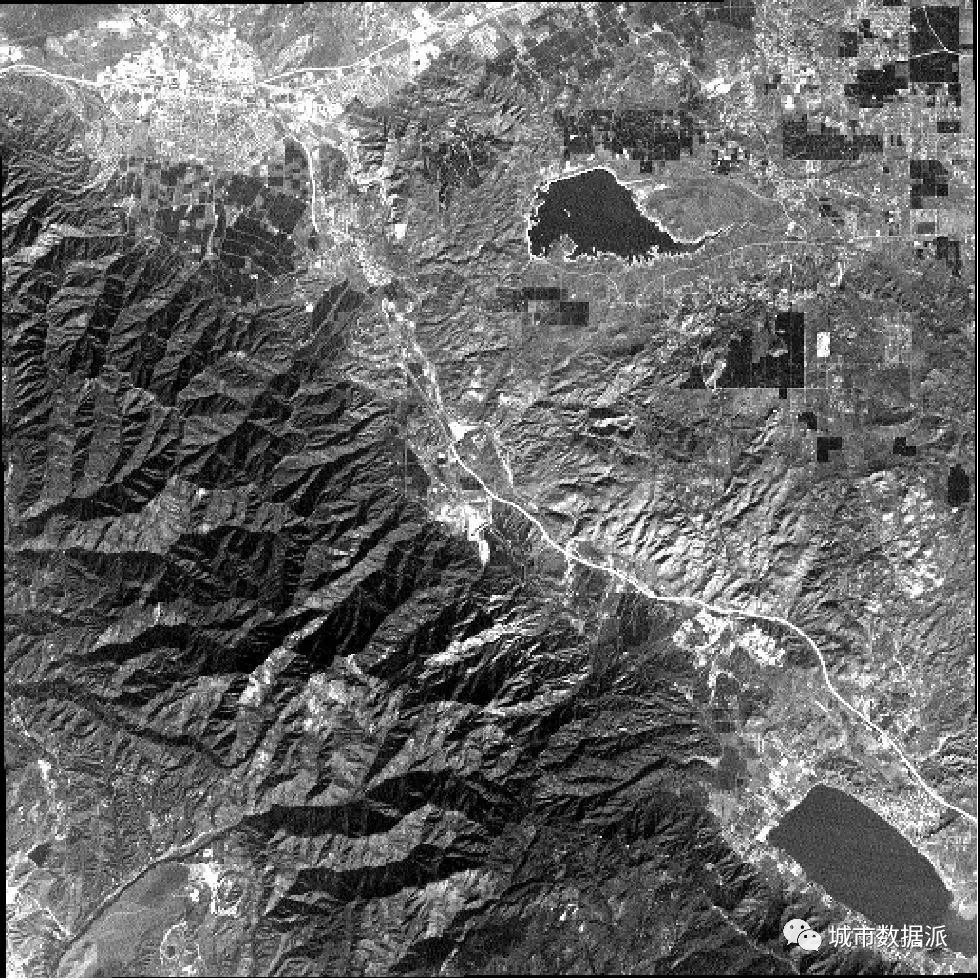
7. TIFF
TIFF(有时是TIF)是用于保存光栅图像的文件格式。使用 Mapbox,TIFF 通常是 GeoTIFF,这意味着文件嵌入了地理配准信息。
您可以在 Mapbox Studio 中将 TIFF 文件作为 tilesets 上传,并在 Mapbox Studio 样式编辑器中使用它们。上传 TIFF 文件时,请记住 TIFF 文件的当前大小限制。
几何类型
点
线
多边形
多部分集合
🚪
几个训练的例子
在了解了数据格式之后,我们就可以开始上手 Mapbox 了,Mapbox 中有一些常见的定义:
数据集(Dataset):编辑数据
Tileset:将您的数据烘焙到矢量瓦片中,或者上传栅格
样式(Styles):在 Mapbox Studio 中自定义样式
库(Libraries):使用 Mapbox 库将您的样式添加到应用程序中
训练一
将数据上传到 Mapbox Studio 以对其进行样式设置
使用 Mapbox GL JS 添加交互
训练二
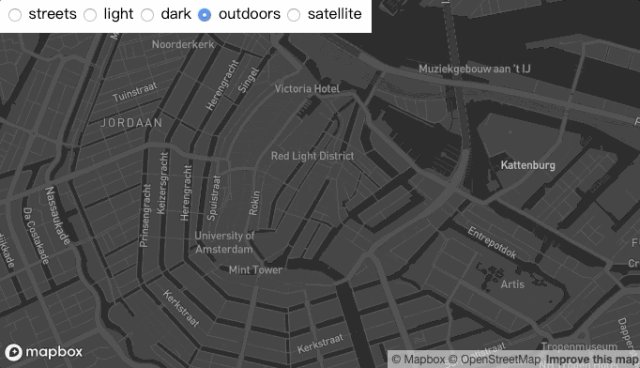
使用核心地图风格(dark,light,streets)
使用 Mapbox GL JS 在前端添加数据
使用 Mapbox GL JS 中的表达式设置数据样式
训练三
在数据集编辑器(dataset editor)中上传数据
编辑您的数据
在 Mapbox Studio 中设计地图风格
导出高分辨率 PNG 并在 Photoshop 中完成其余工作或按原样使用
👩🚀
样式设计工具 - Mapbox Studio
Mapbox Studio 可以帮助你处理数据的样式化。
我们在不久前为您准备了一套入门系统中文教程:地图界的 PS — Mapbox Studio 入门指南(中英文教程合集),还有官方操作手册文档,不过我们在这里再进行一些针对课程的介绍。
Tilesets
矢量数据(Vector Data)的轻量集合
渲染优化
不可编辑
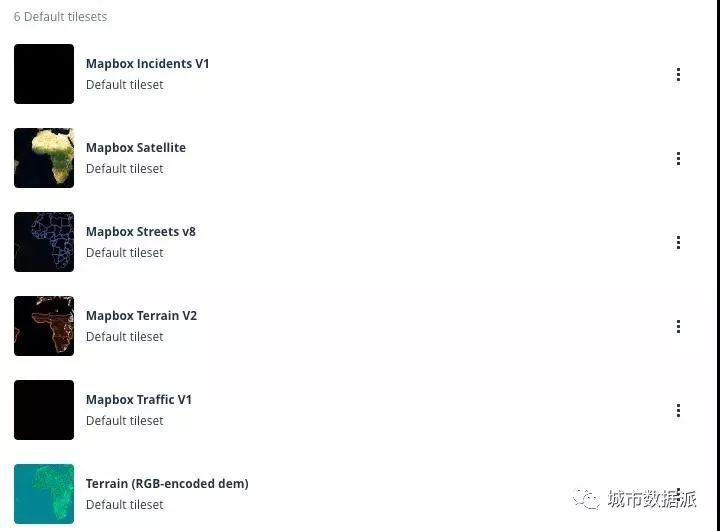
Mapbox 自带的 6 款 Tilesets 已经有一些在设置里面了,可以直接拿来用,包括卫星数据、街道、地形等等。
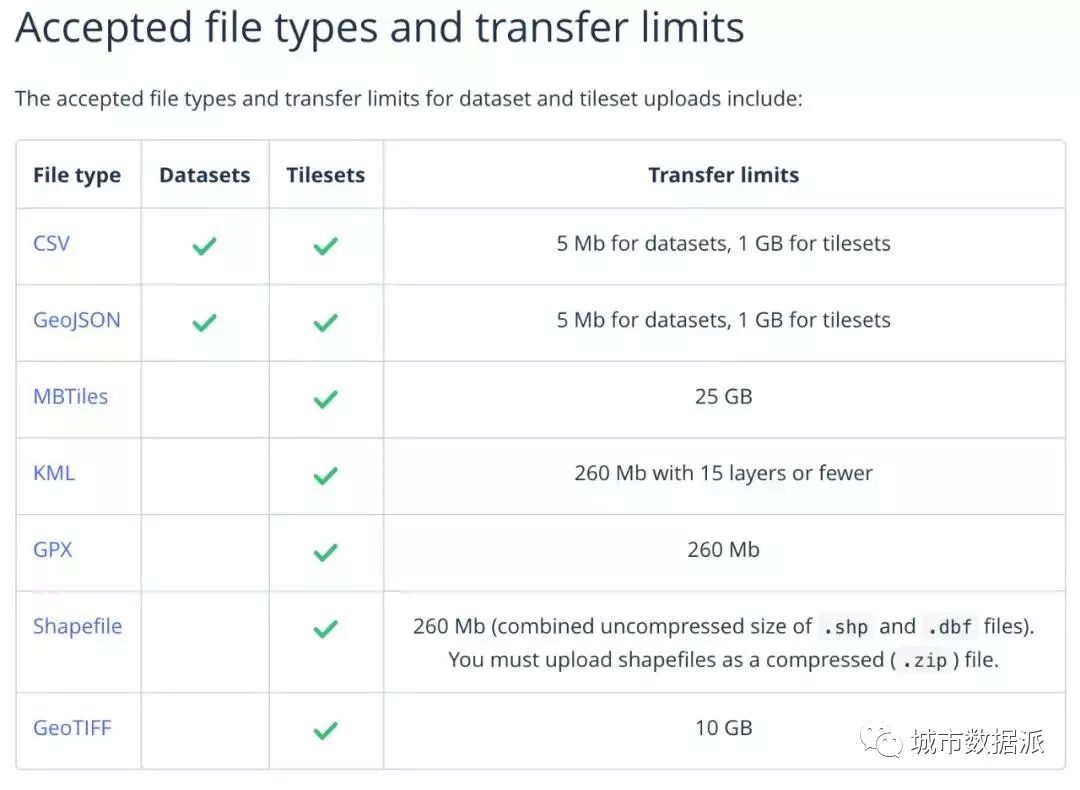
Mapbox Studio 所支持的数据文件
如果想要自己上传数据要注意支持的数据类型。
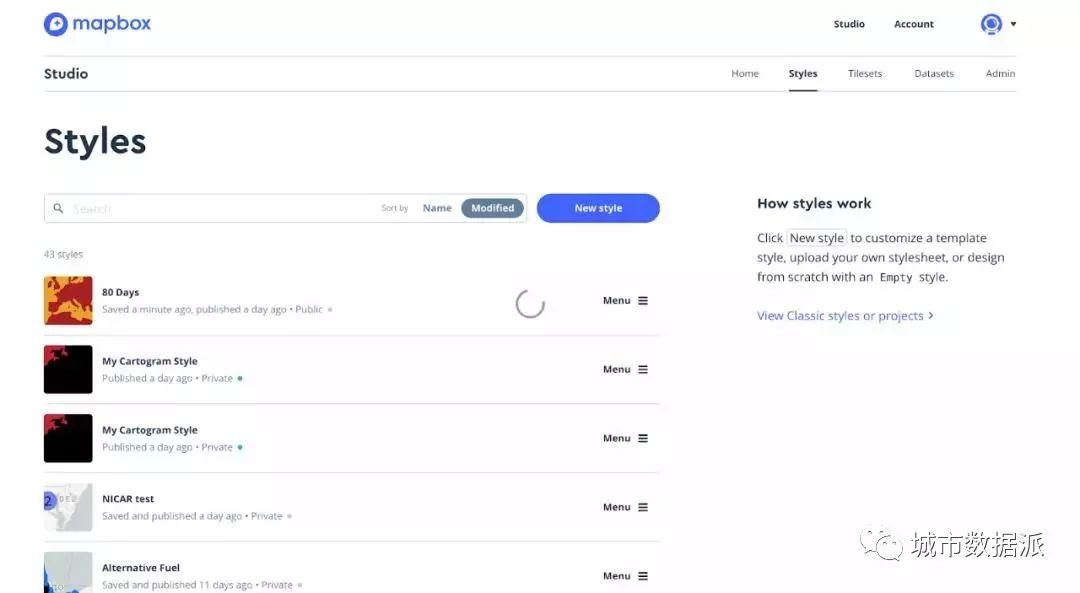
Mapbox Studio 仪表板
进入 Mapbox Studio
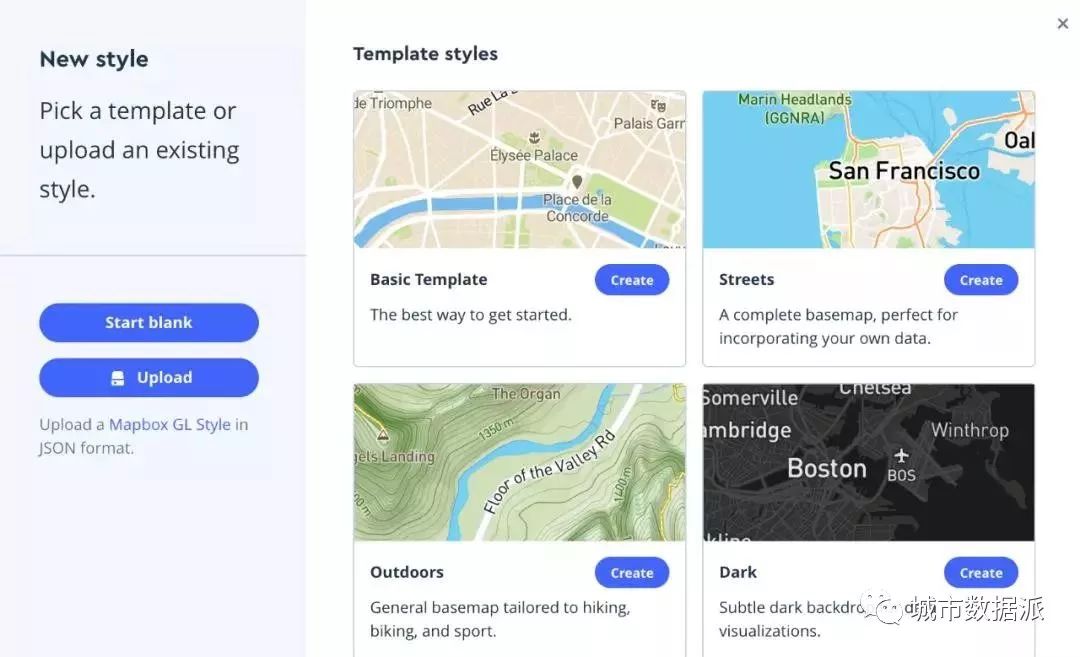
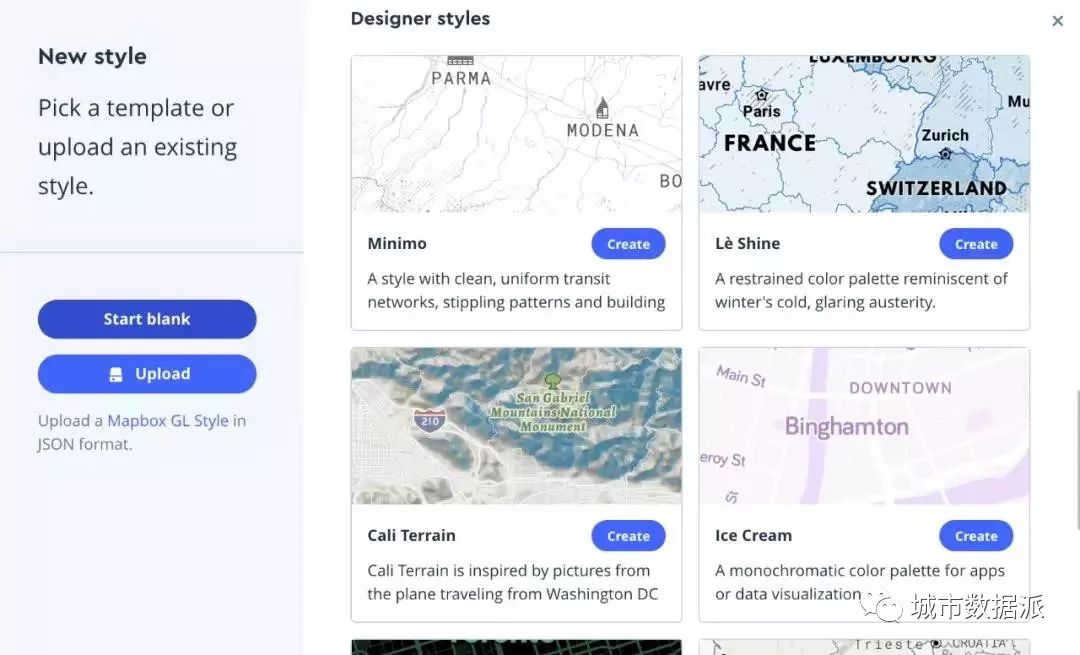
地图样式
Mapbox Studio 中已经有一些核心样式了,你可以直接拿来使用,或者创建新的空白样式,自己发挥,也支持上传 JSON 样式文件。
Mapbox Studio 的地图图层类型
Fill
Fill-extrusion
Line
Circle
Symbol
Heatmap
Hillshade
Raster
图层(Layer)的类型必须是上面几个之一。通过 Mapbox GL JS 文档的样式规范部分,我们可以了解到这些类型的含义👇
Fill - 带有可选边框的多边形
Fill-extrusion - 具有 3D 拉伸多边形
Line - 线
Circle - 一个圆
Symbol - 一个标志或者文本
Heatmap - 热力图
Hillshade - 基于 DEM 数据的客户端山体阴影可视化,目前仅支持 Mapbox Terrain RGB。
数据上传、样式都搞定了以后,我们下面就要进阶交互设计了!有请 Mapbox GL JS 👏
👩🚀
交互设计工具 - Mapbox GL JS
Mapbox GL JS 是强大的 JavaScript 库,可以帮助你制作酷炫、高度自定义的交互地图。当你按照Mapbox 样式规范设计好地图后,Mapbox GL JS 会将它与矢量瓦片结合(符合 Mapbox 矢量瓦片规范),并用 WebGL 渲染出来。
Mapbox Studio 能做的,Mapbox GL JS 基本上都可以做,比如添加数据👇
在地图上添加矢量瓦片数据
您可以在这个 Github Repo 了解更多关于 Mapbox GL JS 的内容。
一些常见概念
Mapbox GL JS 使用 WebGL,允许浏览器访问您的计算机 GPU(使其更快)
它使用名为 Canvas 的 HTML 元素
您可以设置数据样式,添加数据,添加交互性等
第一步:在页面上显示一张地图并显示自定义图层
我们可以参考 Mapbox GL JS 的文档中 Display a map 的例子。将下面的代码复制到文本中,保存并修改后缀为.html,再用浏览器打开。
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>Display a map</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.54.0/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.54.0/mapbox-gl.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id='map'></div>
<script>
mapboxgl.accessToken = 'pk.eyJ1IjoibWFwYm94bWF4IiwiYSI6ImNqbnY4MHM3azA2ZmkzdnBnMThvNzRoZ28ifQ.IffqPZGkhcdPjnZ2dmSO6w';
var map = new mapboxgl.Map({
container: 'map', // container id
style: 'mapbox://styles/mapbox/streets-v11', // stylesheet location
center: [-74.50, 40], // starting position [lng, lat]
zoom: 9 // starting zoom
});
</script>
</body>
</html>你可以看到地图已经显示出来了。
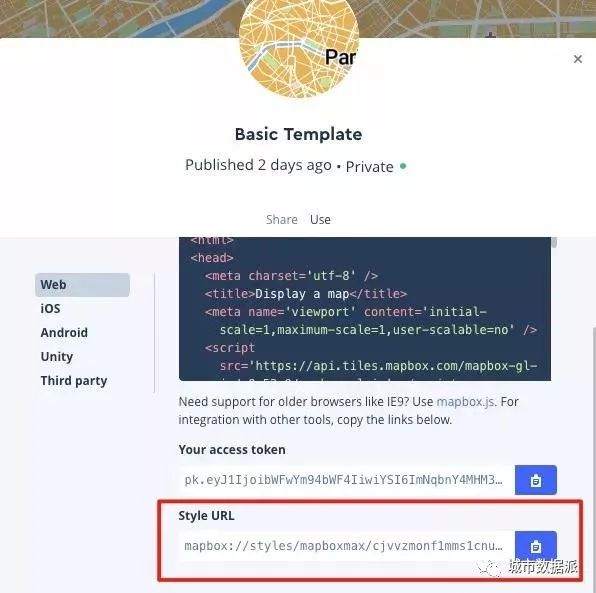
如果想要修改样式,可以替换 style 后边的 mapbox://styles/mapbox/streets-v11 为你设计样式的 style URL (点击 Mapbox Studio 右上角的 share - use - Style URL 即可)
如果还是不太明白,可以参考 Mapbox GL JS 的文档中 Display a map with a custom Layer 的例子,您可以将两部分代码进行比较,找到差异,就知道什么地方变动导致了地图样式的改变。
第二步:使用 Mapbox GL JS 添加地图交互
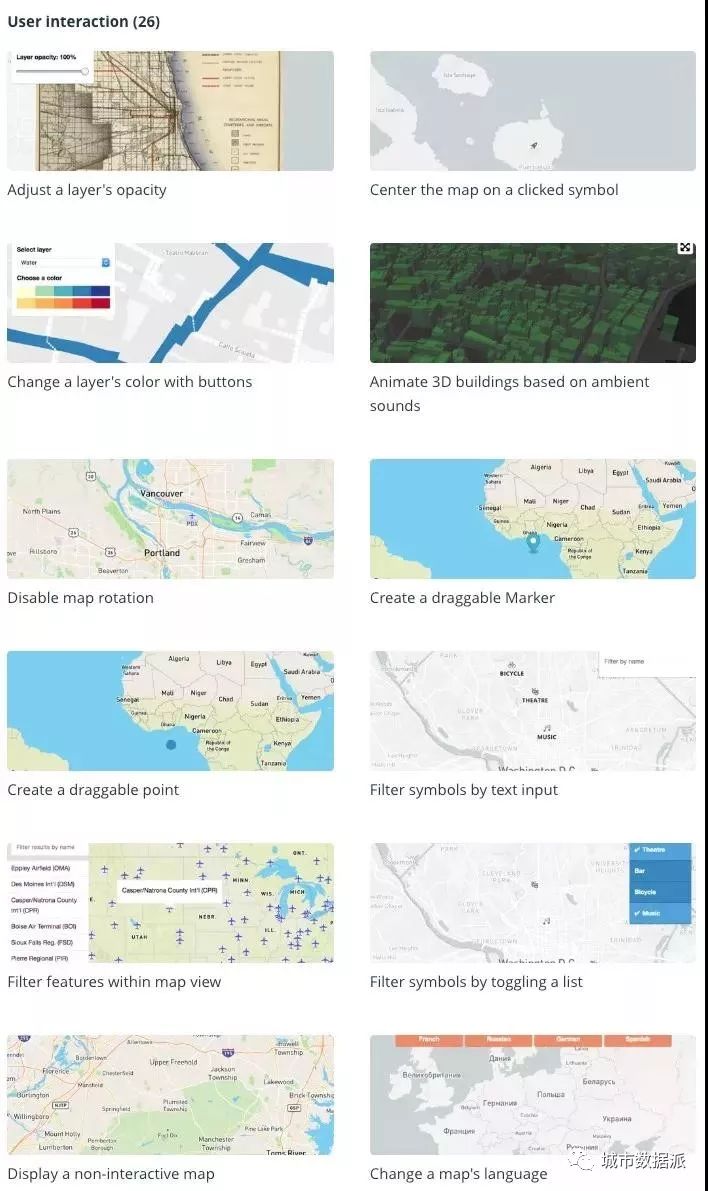
在 Mapbox GL JS 文档中,我们提供了 26 种交互方式的源码。
部分交互案例
因为代码比较多,您可以看图片了解源码。
「打开方式」是一样的,类似于显示地图,将代码复制到文本中,保存并修改后缀为.html,再用浏览器打开。
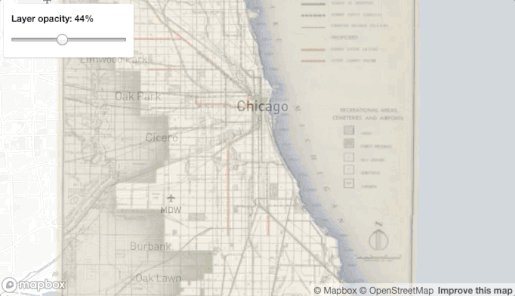
交互1:设置图层并调整透明度
交互2:点击标签让地图居中
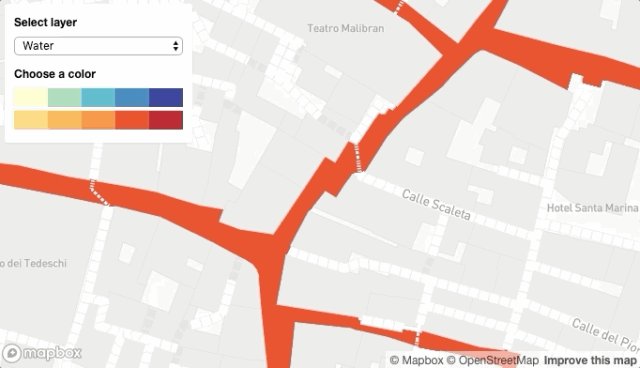
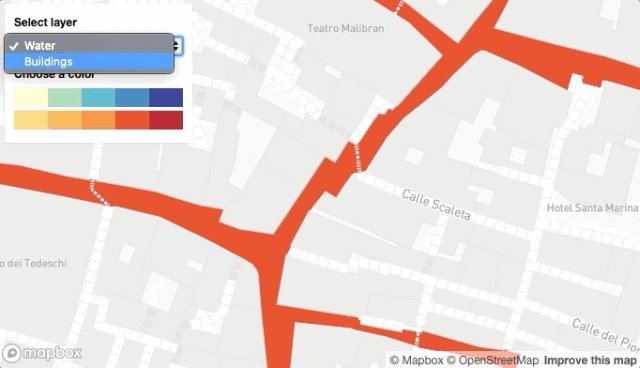
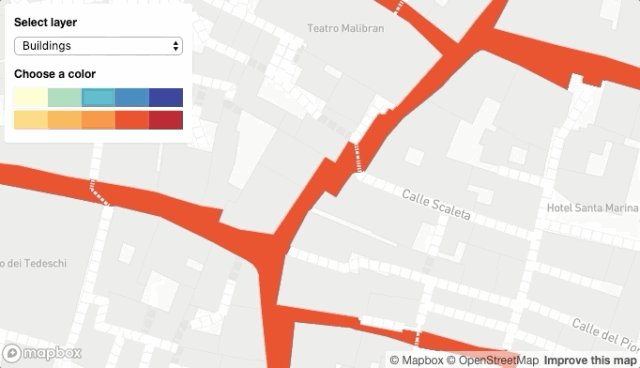
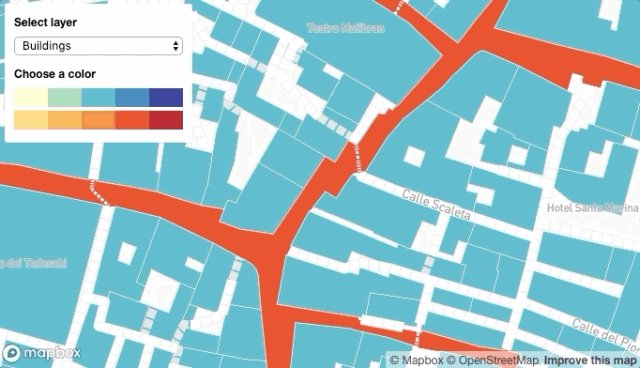
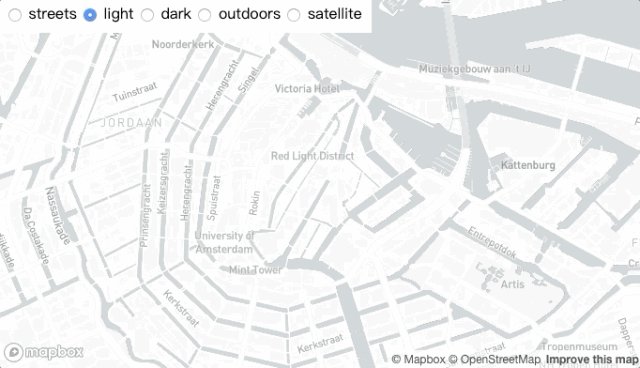
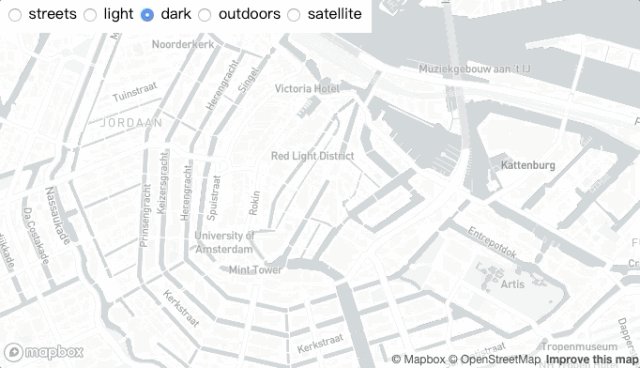
交互3:改变图层的颜色
交互4:用声音控制地图的律动
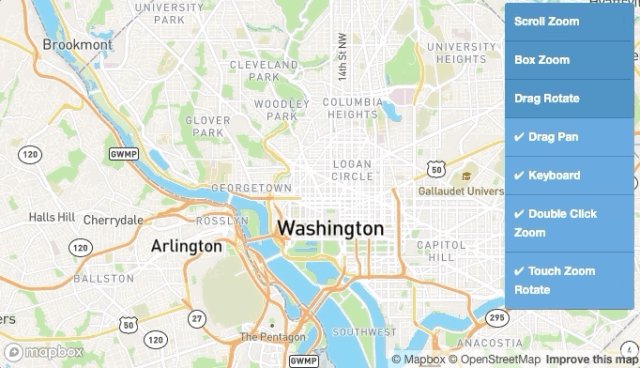
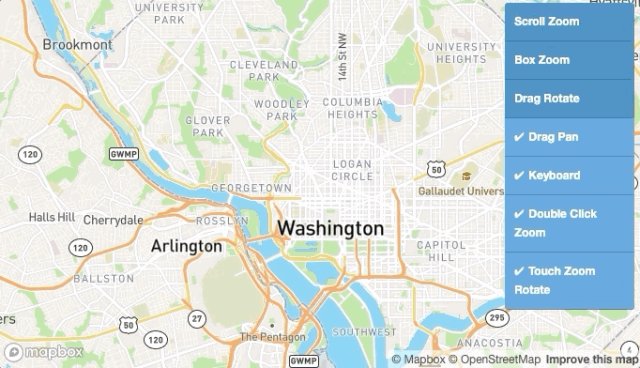
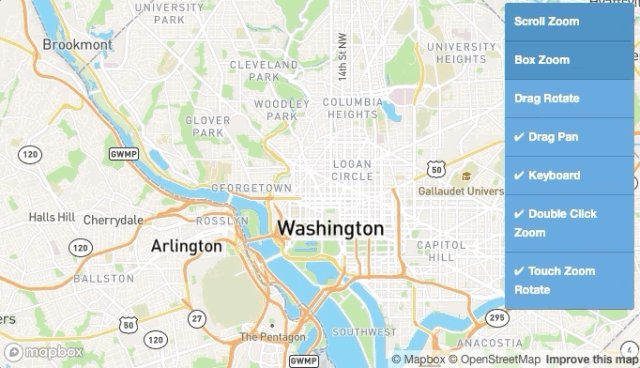
交互5:禁用地图旋转
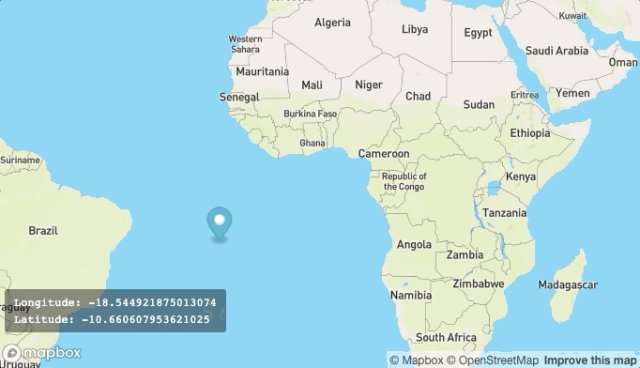
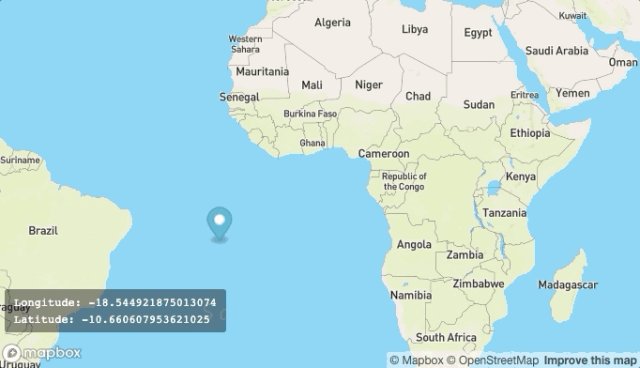
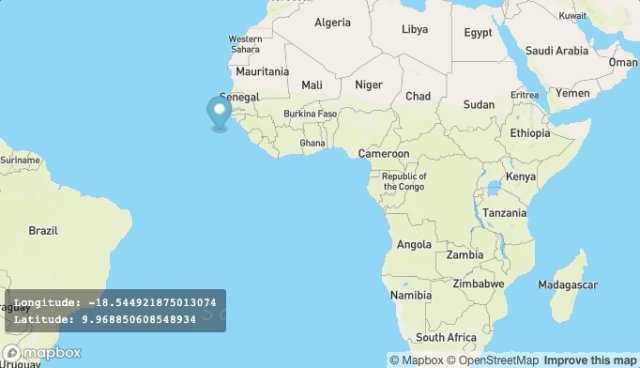
交互6:创建一个可以拖拽的 Marker
交互7:创建一个可以拖拽的点
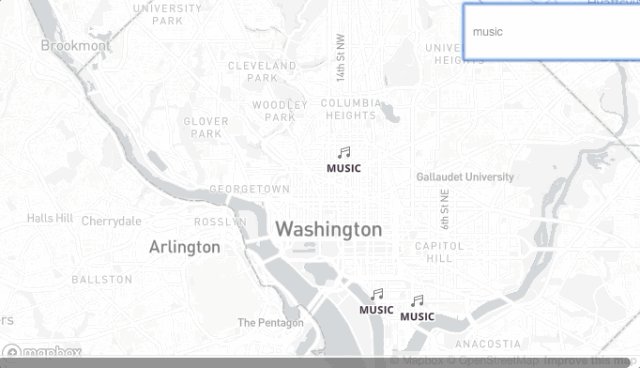
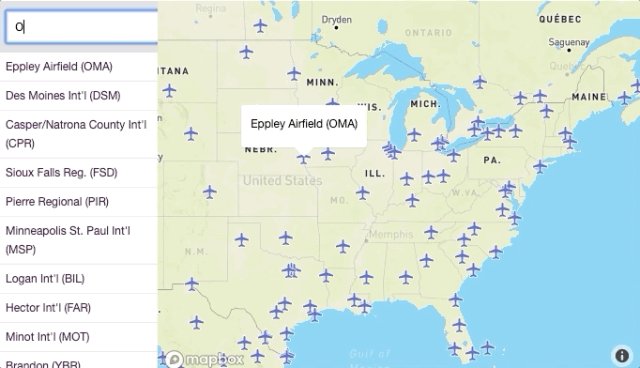
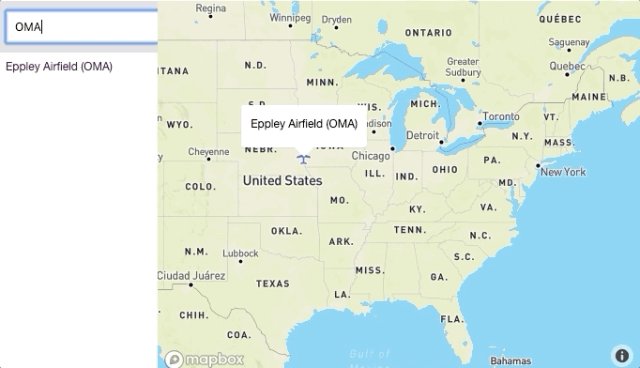
交互8: 输入文字对 Marker 过滤显示
交互9: 展示无交互的地图
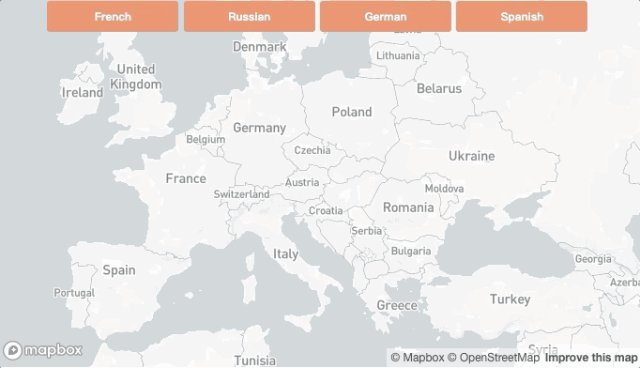
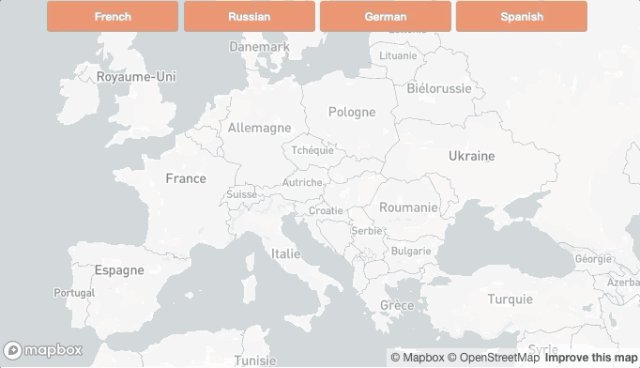
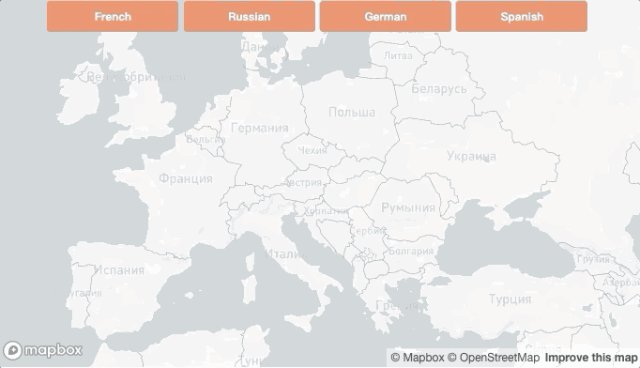
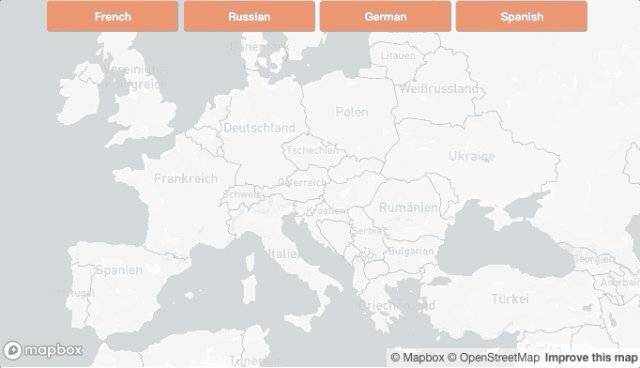
交互10: 改变地图的语言
交互11: 测量地图上的距离
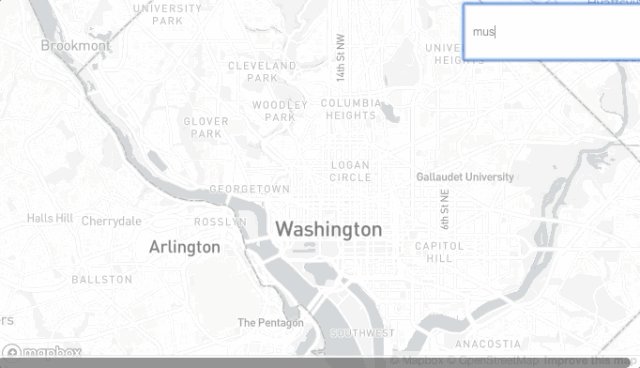
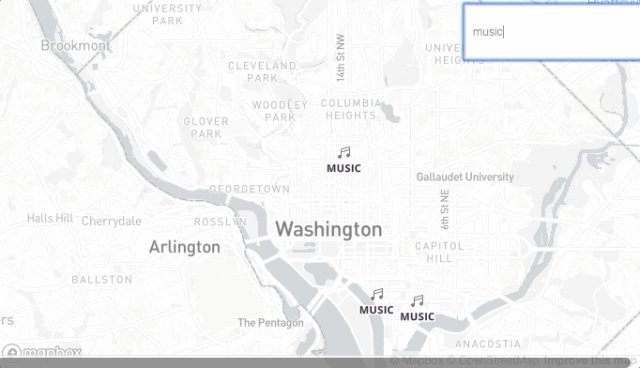
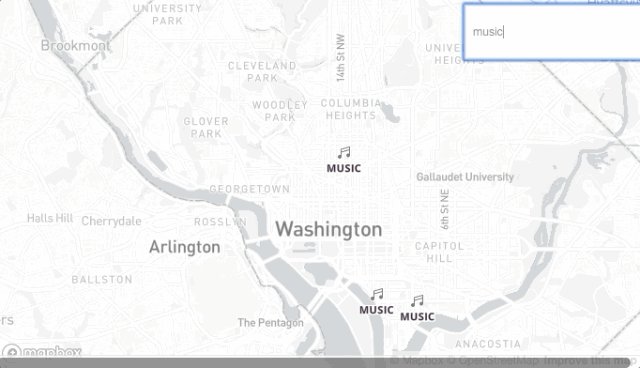
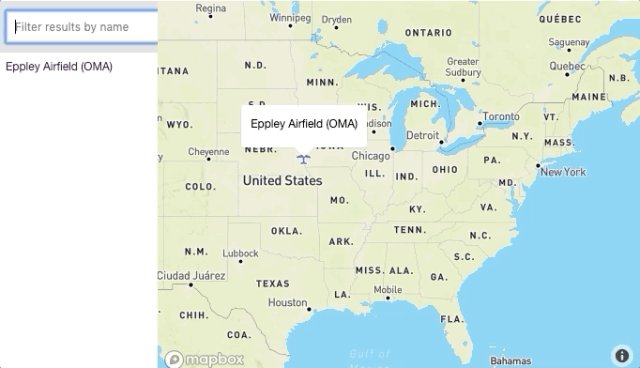
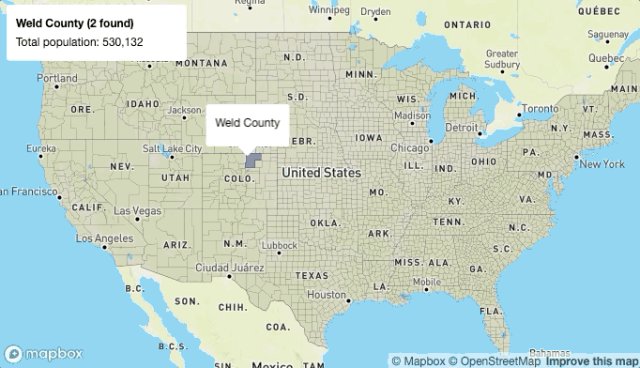
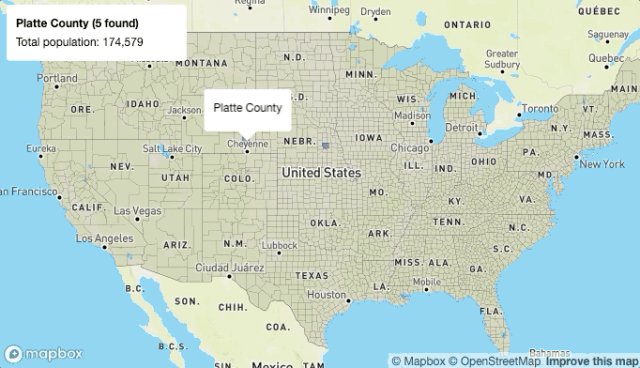
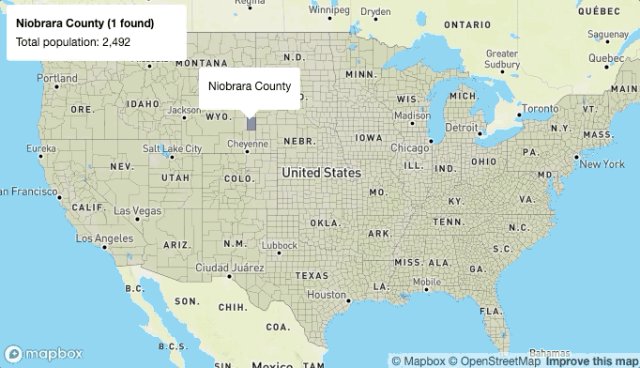
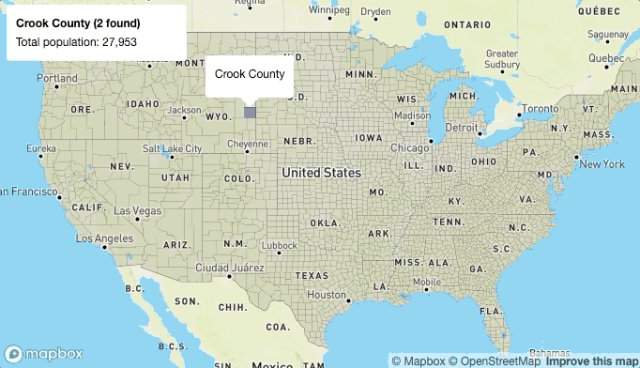
交互12: 查找过滤地图的 Marker
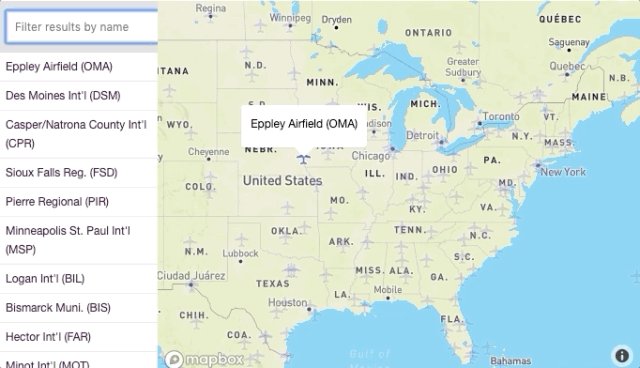
交互13: 通过点击列表过滤 Marker
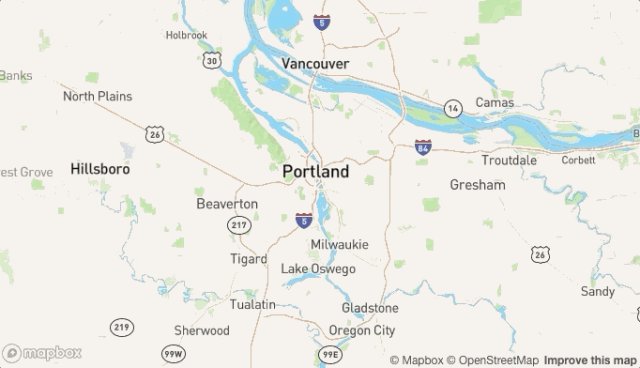
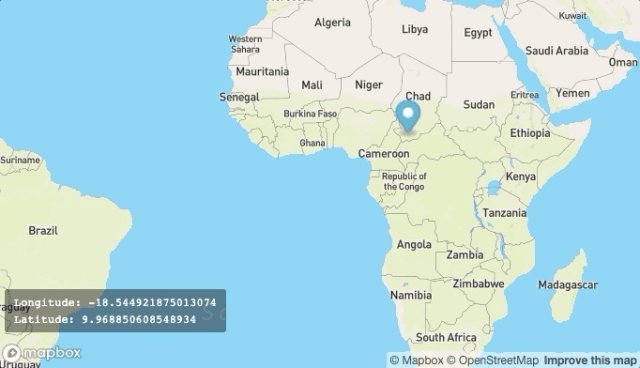
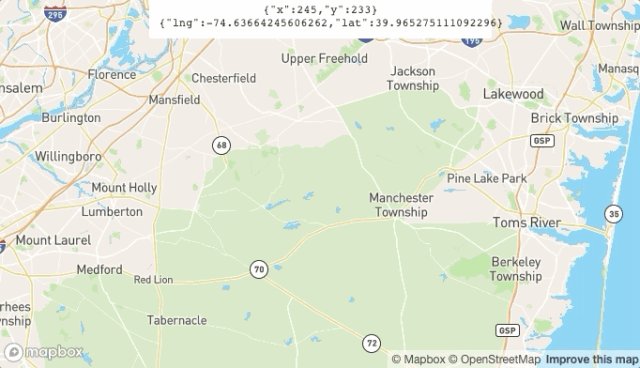
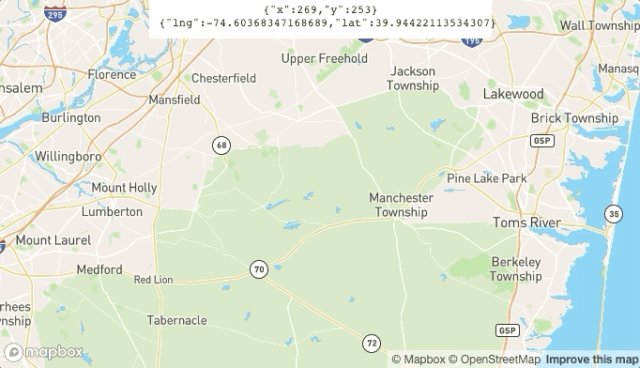
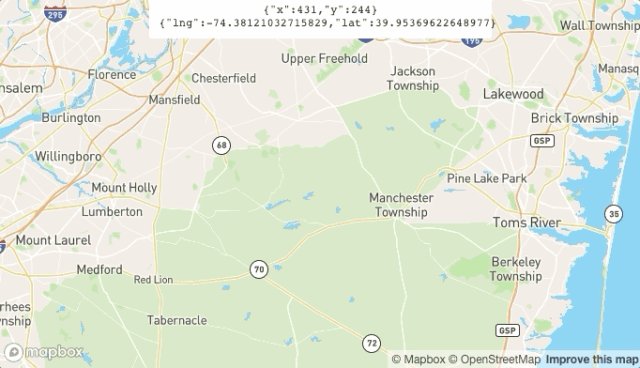
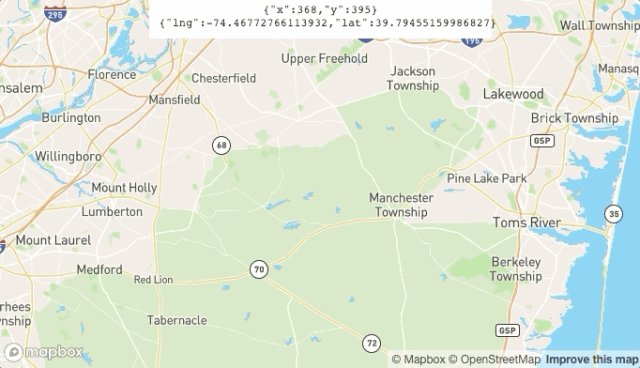
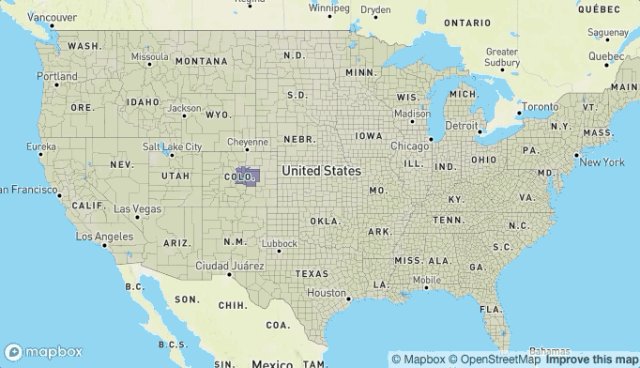
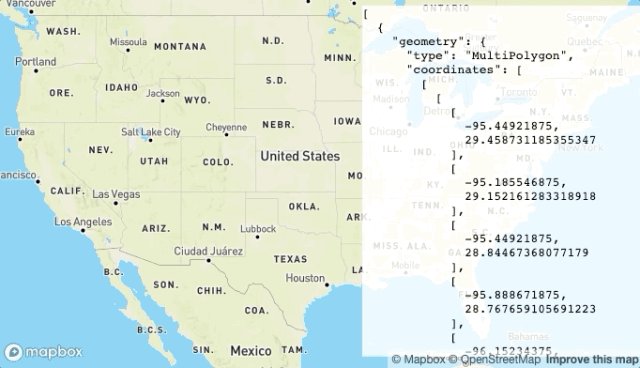
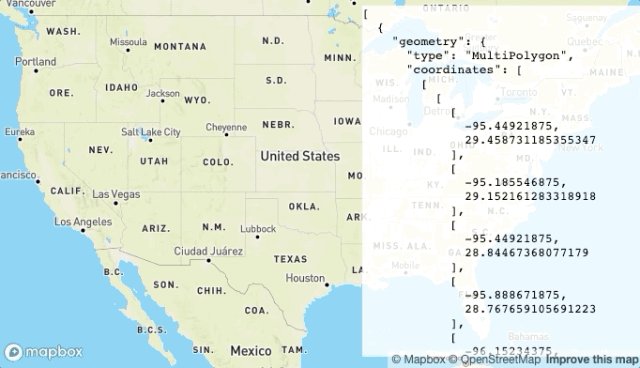
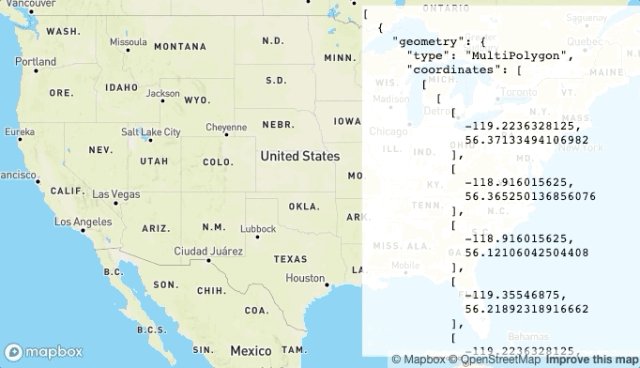
交互14: 获取鼠标点击位置的坐标
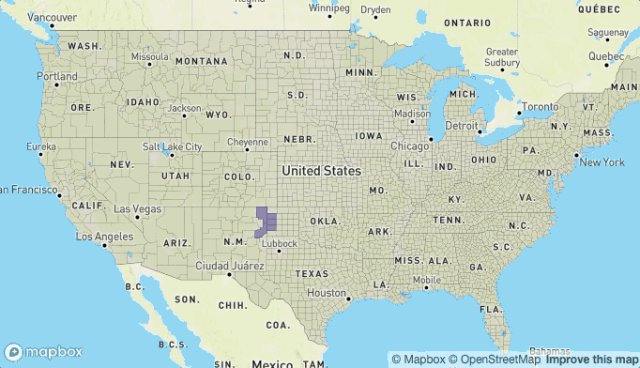
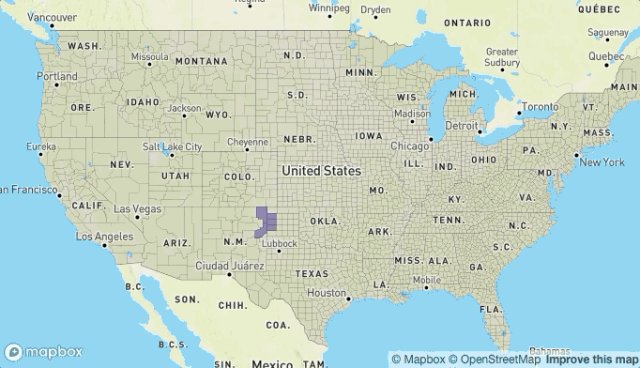
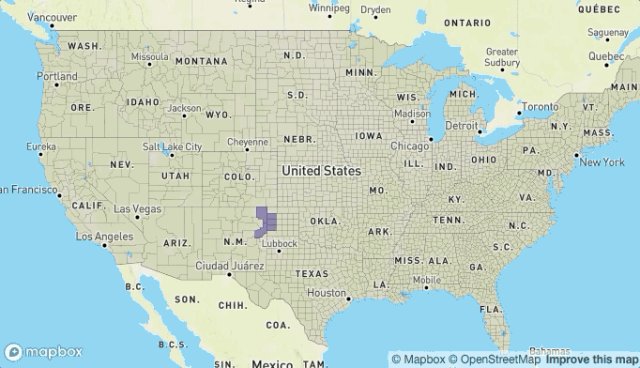
交互15: 高亮显示相同数据的区域
交互16: 点击显示附近的特征
交互17: 显示光标对应的代码
交互18: 限制地图平移在某个区域
交互19: 改变地图的样式
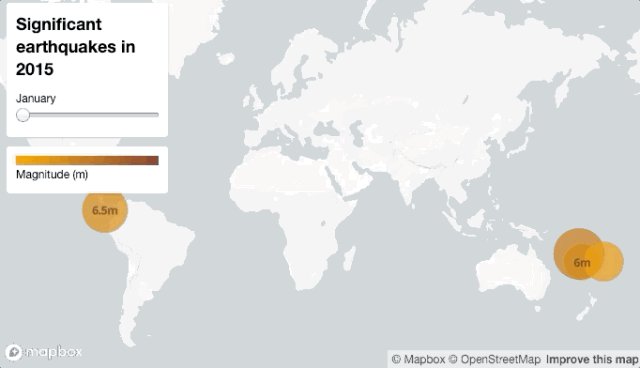
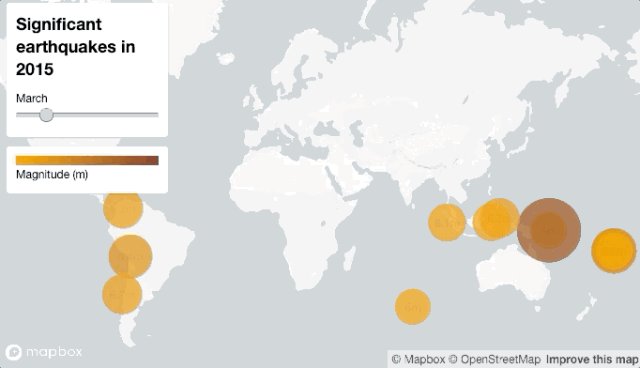
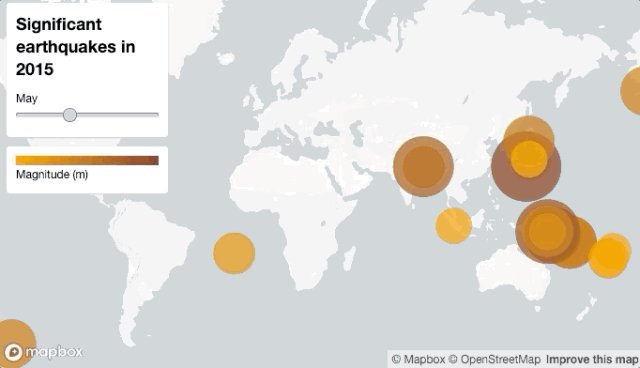
交互20: 创建时间进度条
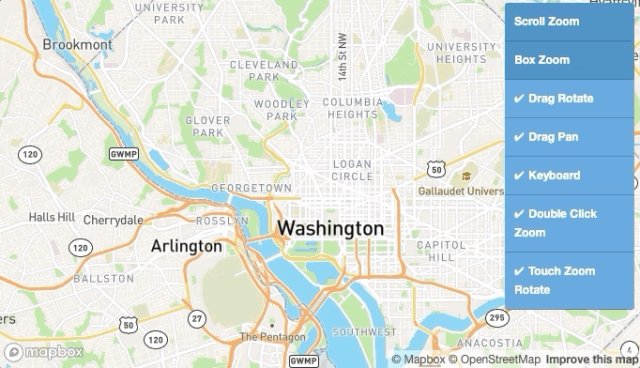
交互21: 在地图上启用或禁用 UI
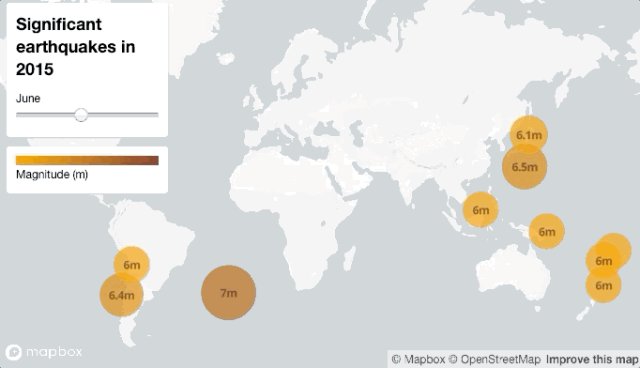
交互22: 根据缩放尺度更新等值区
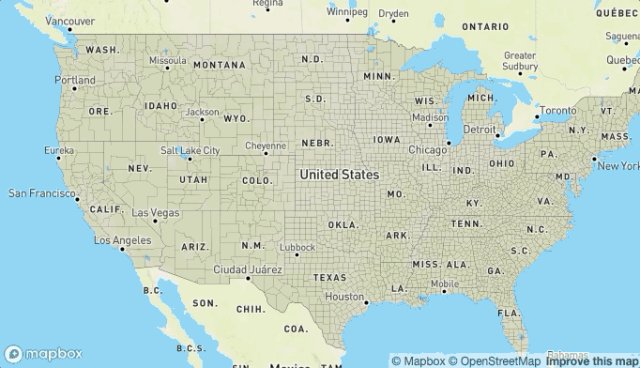
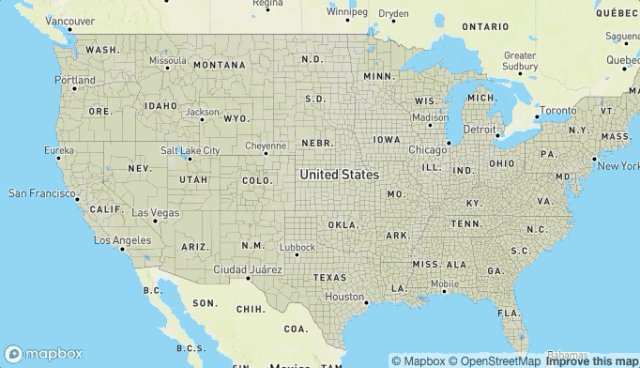
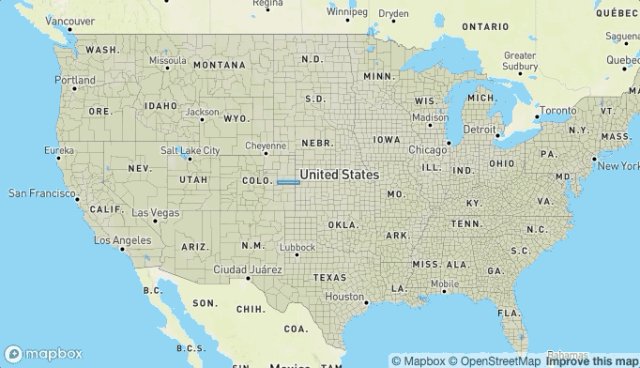
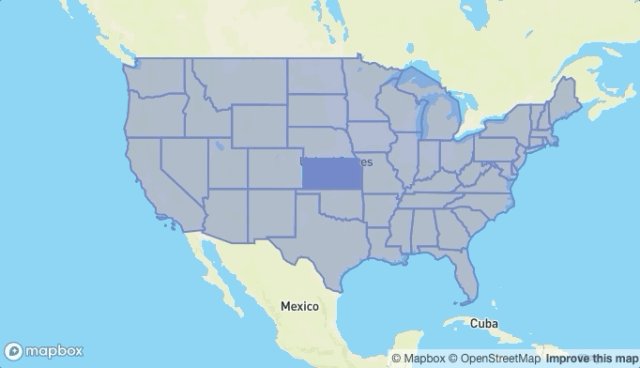
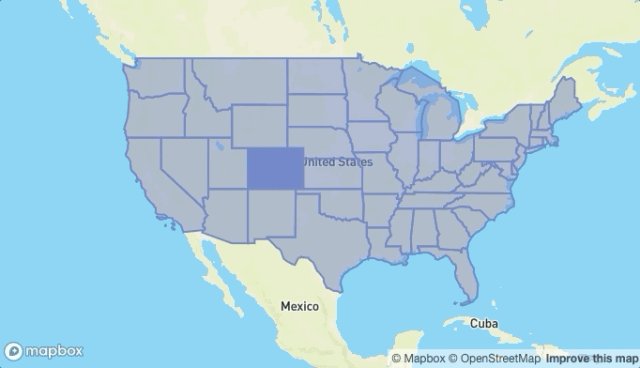
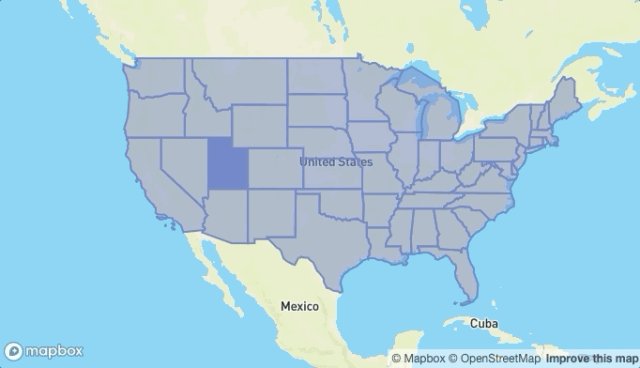
交互23: 根据国家调整边界
交互24: 按住 Shift 选择高亮区域
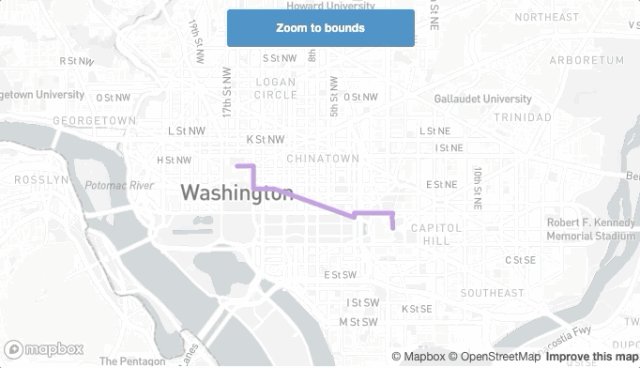
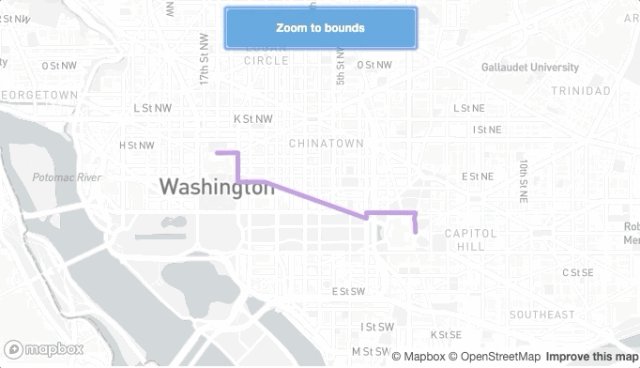
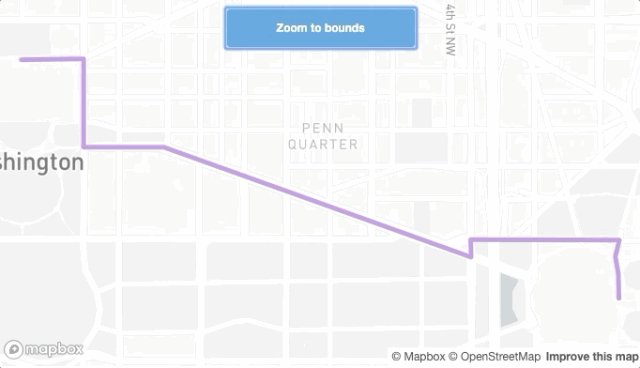
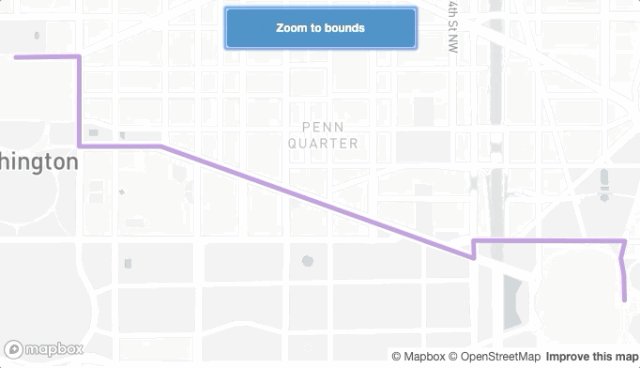
交互25: 快速缩放至正好包括路线
交互26: 创建光晕特效
交互27: 在不同地点间平滑飞跃
这么多种交互方式,相信你一定已经找到自己喜欢的交互方式,并且跃跃欲试了吧!
这里再奉上几个快捷入口,帮助你进阶:
Mapbox GL JS 图层案例
Mapbox GL JS 表达式(稍微有点难)
Mapbox GL 过滤器
https://docs.mapbox.com/mapbox-gl-js/api/#map#setfilter
👩🚀
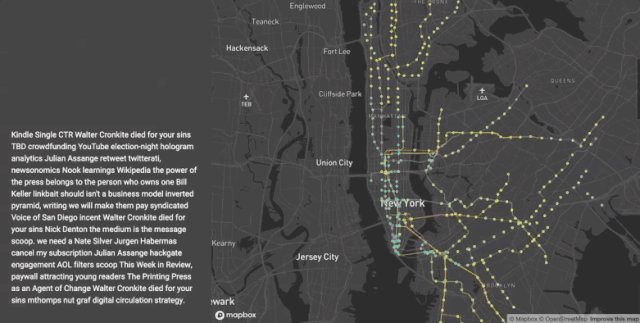
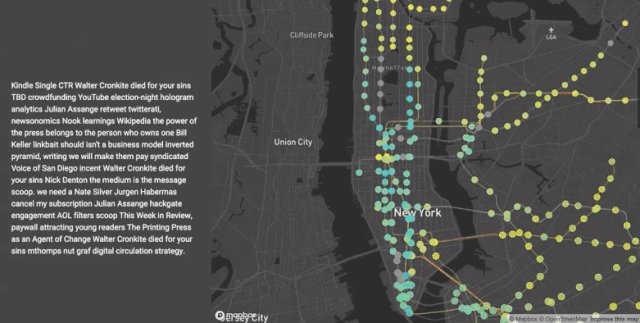
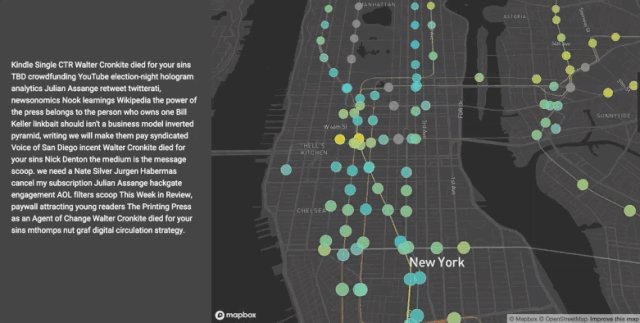
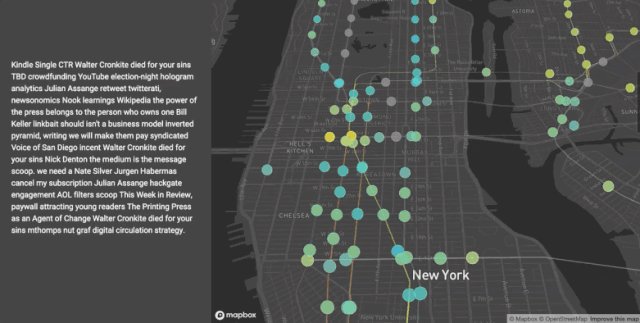
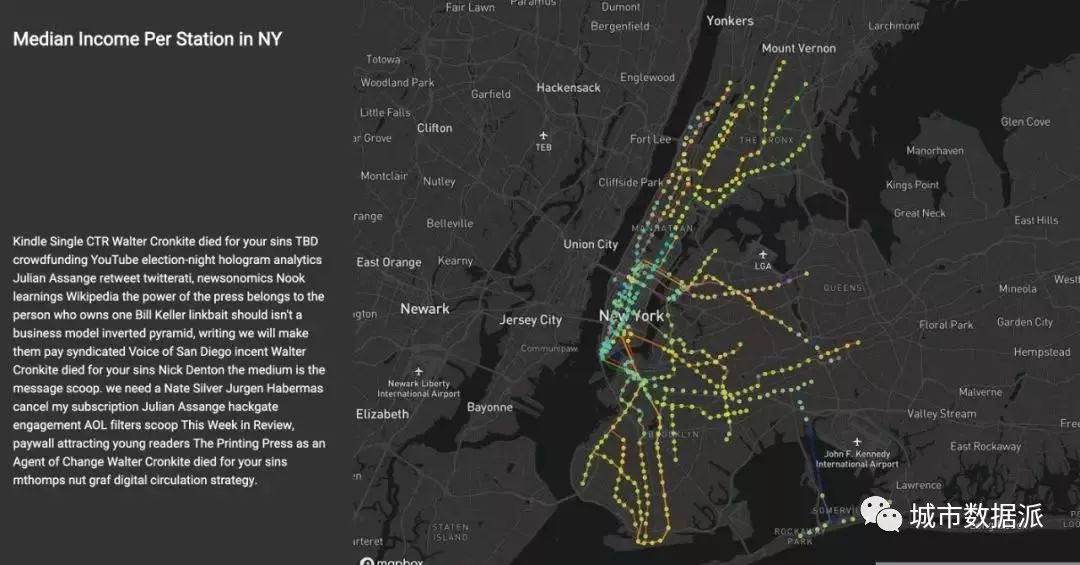
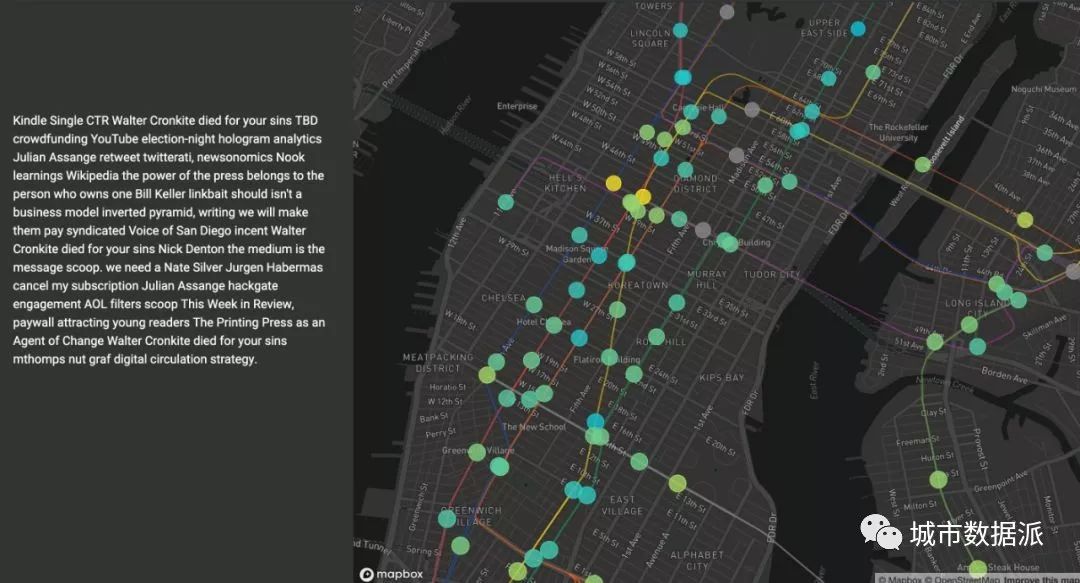
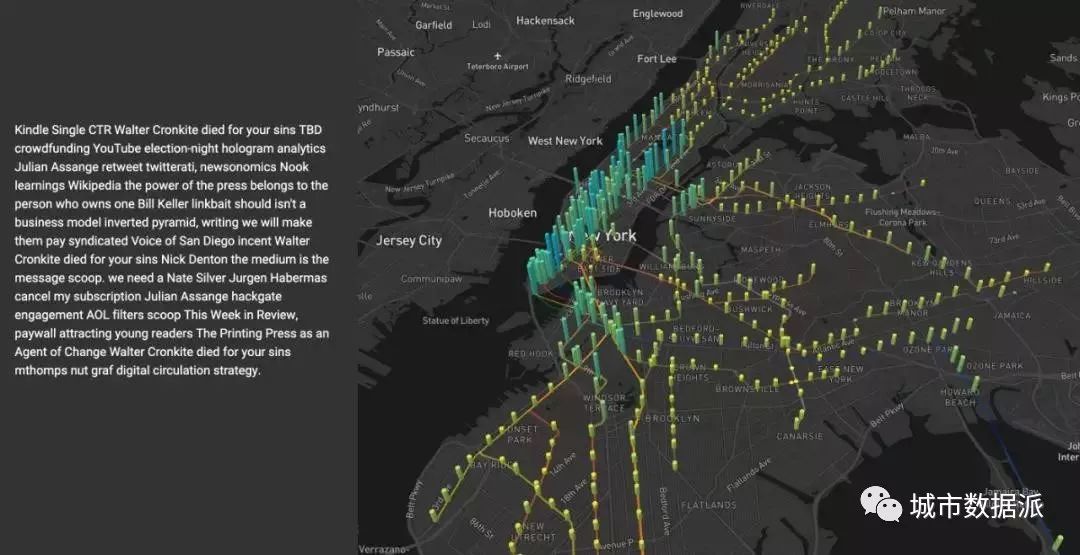
最终的效果(你的一定会更好)
在线访问
在公众号后台回复关键词“交互故事”,即可获得项目源码!
如果你觉得本文干货满满,就请不吝分享和点“在看”哦!!
文章来自公众号:Mapbox (微信号:Mapbox_China)