在 IIS 中部署 SPA 应用,多么痛的领悟!


前后端应用最终以容器形态、在k8s中部署, 为此我搭建了 基于Gitlab flow的Devops流程。
前置条件:安装IIS、Url Rewrite Module !!!
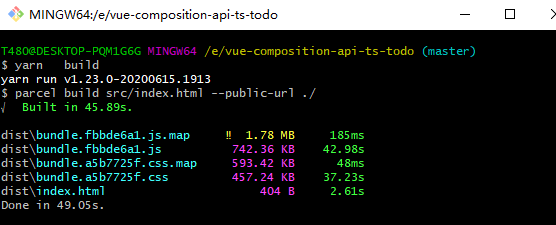
1. 部署Vue应用

2. 创建web.config
<configuration><system.webServer><rewrite><rules><rule name="Handle History Mode and custom 404/500" stopProcessing="true"><match url="(.*)" /><conditions logicalGrouping="MatchAll"><add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /><add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /></conditions><action type="Rewrite" url="/" /></rule></rules></rewrite><httpErrors><remove statusCode="404" subStatusCode="-1" /><remove statusCode="500" subStatusCode="-1" /><error statusCode="404" path="/survey/notfound" responseMode="ExecuteURL" /><error statusCode="500" path="/survey/error" responseMode="ExecuteURL" /></httpErrors><modules runAllManagedModulesForAllRequests="true"/></system.webServer></configuration>
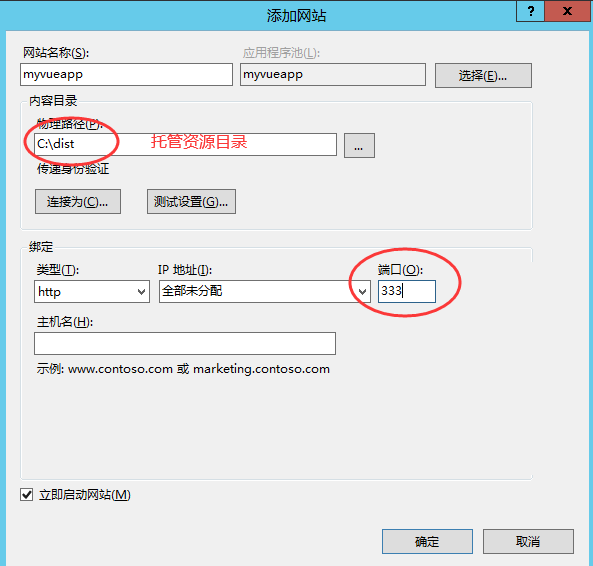
3. 在IIS上部署Vue应用

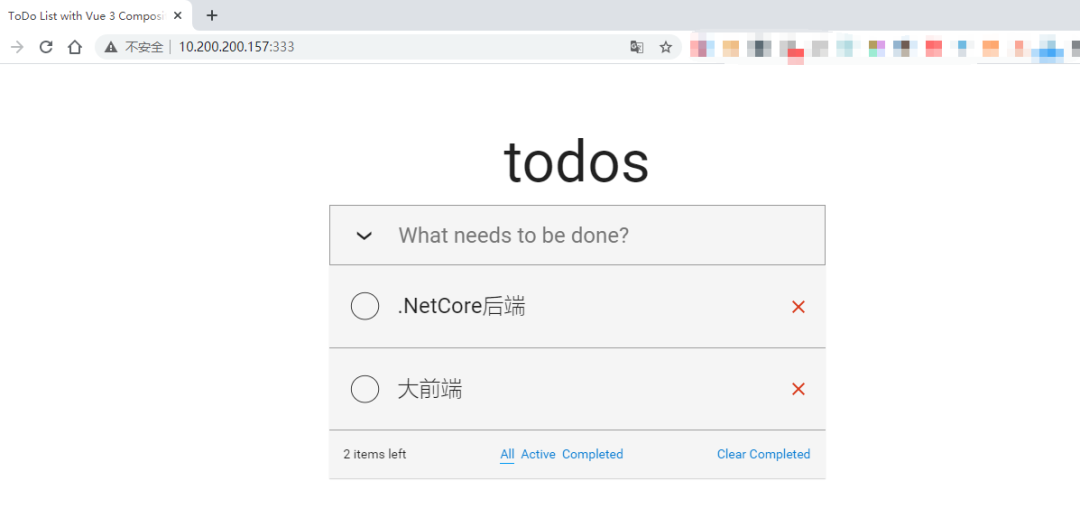
4.运行Vue应用

一般情况下webpack打包后的api请求路径是/, 会尝试请求同域名下api资源, 实际并不存在。
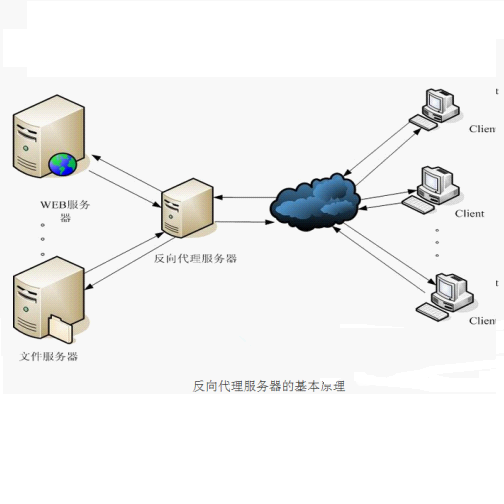
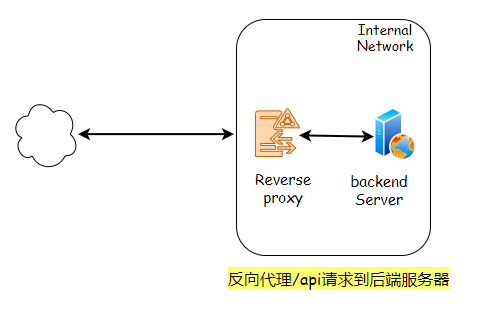
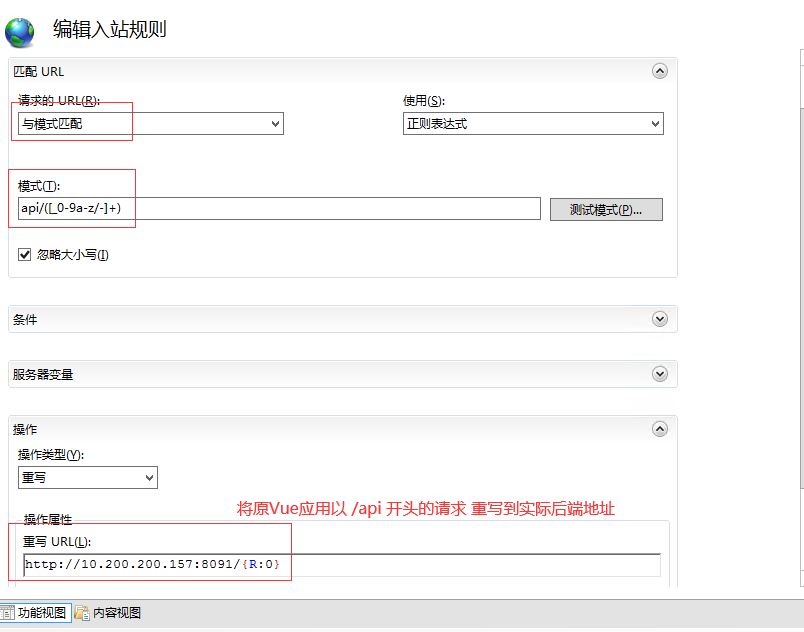
5. 反向代理动态api请求


<configuration><!-- To customize the asp.net core module uncomment and edit the following section.For more info see https://go.microsoft.com/fwlink/?linkid=838655 --><system.webServer><rewrite><rules><clear /><rule name="ReverseProxyInboundRule" stopProcessing="true"><match url="api/([_0-9a-z/-]+)" /><conditions logicalGrouping="MatchAll" trackAllCaptures="false" /><action type="Rewrite" url="http://10.200.200.157:8091/{R:0}" /></rule><rule name="ResourceToIndex" stopProcessing="true"><match url="(.*)" /><conditions logicalGrouping="MatchAll" trackAllCaptures="false"><add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /><add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /></conditions><action type="Rewrite" url="/" /></rule></rules></rewrite><httpErrors><remove statusCode="404" subStatusCode="-1" /><remove statusCode="500" subStatusCode="-1" /><error statusCode="404" path="/survey/notfound" responseMode="ExecuteURL" /><error statusCode="500" path="/survey/error" responseMode="ExecuteURL" /></httpErrors></system.webServer></configuration><!--ProjectGuid: 068855e8-9240-4f1a-910b-cf825794513b-->


更多精彩推荐
☞程序员连续加班在餐厅泪崩,谁不是每逢上线必通宵!
![]()
点分享
![]()
点点赞
![]()
点在看
登录查看更多