npm 发布 2017 JavaScript 框架报告
来自:开源中国 链接:oschina.net/news/92218/npm-state-of-javascript-frameworks-2017-part-1
npm 的联合创始人兼首席运营官 Laurie Voss 近日发布了 2018 年的第一个 JavaScript 现状报告,这一系列报告包含三部分,将会提供 JavaScript 发展趋势和实践的完整回顾。
第一部分讲述了 2017 前端框架的现状
第二部分将讲述 React 的生态系统
第三部分将对后端框架进行讲述。
目前,第二和第三部分尚未发布。
Laurie Voss 说,JavaScript 社区在编程语言史上以前所未有的速度增长着,npm 中的包也随之增长。npm 作为开发者分发和发现 JavaScript 代码的中心枢纽,我们可以看到应用程序开发者编写代码以及他们使用工具的趋势。
一起看看 2017 JavaScript 前端框架的回顾吧。
主要前端框架
React 和 Preact
报告显示,相对于所有 npm 中的包下载量,React 的使用量增长了 500%。移动、桌面应用程序和 Web 开发都在使用 React。对 React 而言,作为它的性能改进直接替代品,Preact 也有 145% 的增长。
Preact 作为独立开发的 React 的替代品,赢得了很多开发者的关注,但总体使用率还是比较低。然而,它的增长率是令人印象深刻的,所以有可能在未来几年成为一支主力军。
相关学习资料:
Angular
虽然 Angular 持续受欢迎,但整体来看没有明显的增长,而且预计未来的增长也不大。根据 npm 的说法,Angular 的下载量占 npm 包下载量的 0.008% 左右,但依赖 Google 的巨大资源和持续支持意味着它可以坚持下去。
相关学习资料:
Ember
Ember 已经卷土重来。这个框架曾被许多大公司所使用,例如微软、Netflix 和 Salesforce。在 2016 年人气下降之后,去年下载量增长了 45%。
相关学习资料:
Vue
尽管 Vue 与 Ember 和 Angular 的受欢迎程度相同,但该报告预测,与其他工具相比,它的增长速度要快得多,预计在 2018 年它将超过其他两个的受欢迎程度。
相关学习资料:
Backbone
对于老牌框架 Backbone,在 5 年前占主导地位的它自此以来,就一直在急剧下降,但由于现有项目的长期“保质期”,开发者还未能完全抛弃它,基本上仍有每月 75 万次的下载量。
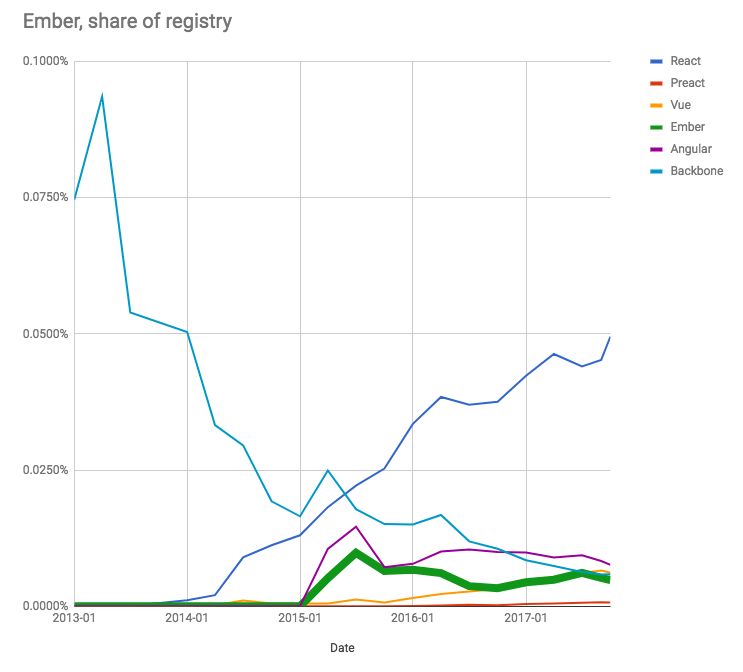
2017 前端框架的增长情况
该图显示了 2016 年 10 月至 2017 年 10 月这 12 个月期间框架的受欢迎程度及其增长情况。总体情况很明显:
Preact 受众最小,但增长最快
Vue 的增长速度也非常快,受欢迎程度与 Ember,Angular 和 Backbone 旗鼓相当
Ember 在过去的 12 个月里越来越受欢迎
Angular 和 Backbone 的增长度都下降了
jQuery 仍然非常受欢迎,但增长越来越少
React 不仅十分受欢迎,而且还增长迅速
npm 表示,他们不建议每个人都应该使用最流行的框架,毕竟有很多指标可帮助您决定该使用哪个框架,而且不同框架在范围和应用上也有很大的不同。与您的应用程序紧密匹配的框架在这份报告中甚至可能都不会被提及,但它仍然是您最完美的框架。
最后,报告显示 Webpack 现在是构建 Web 应用程序的主要方式。npm 计划在本月晚些时候发布来自 React 生态系统的更多发现,以及对后端框架的分析。请保持关注。
●本文编号2873,以后想阅读这篇文章直接输入2873即可
●输入m获取文章目录
前端开发
更多推荐《18个技术类微信公众号》
涵盖:程序人生、算法与数据结构、黑客技术与网络安全、大数据技术、前端开发、Java、Python、Web开发、安卓开发、iOS开发、C/C++、.NET、Linux、数据库、运维等。
相关内容
React.js(React)是 Facebook 推出的一个用来构建用户界面的 JavaScript 库。
Facebook开源了React,这是该公司用于构建反应式图形界面的JavaScript库,已经应用于构建Instagram网站及 Facebook部分网站。最近出现了AngularJS、MeteorJS 和Polymer中实现的Model-Driven Views等框架,React也顺应了这种趋势。React基于在数据模型之上声明式指定用户界面的理念,用户界面会自动与底层数据保持同步。与前面提及 的框架不同,出于灵活性考虑,React使用JavaScript来构建用户界面,没有选择HTML。Not Rest