CSS 框架 Bulma 教程
(点击上方公众号,可快速关注)
作者:阮一峰
http://www.ruanyifeng.com/blog/2017/10/bulma.html
网页样式需要大量时间开发,最省事的方法就是使用 CSS 框架。
Bootstrap 是最著名的 CSS 框架,但是今天我想推荐另一个更轻量化、更易用的框架—-Bulma。有了它,即使完全不懂 CSS,也可以轻而易举做出美观的网页。
我要感谢 100offer 对我提供赞助。100offer 是国内第一流的人力资源网站,本文结尾有他们的简介,最近想换工作的朋友可以看一下。
一、简介
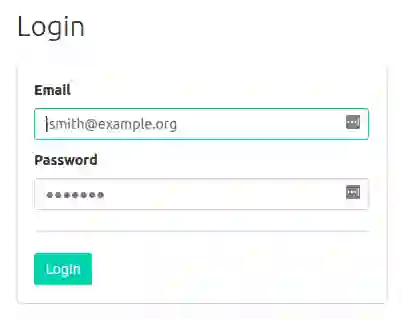
Bulma 框架最大的特点,就是简单好用。所有样式都基于class,只需为 HTML 元素指定class,样式立刻生效。
<a class="button is-primary is-large">Login</a>
上面代码中,a 元素只需加上几个class,就会出现一个主色调(is-primary)的大(is-large)按钮。
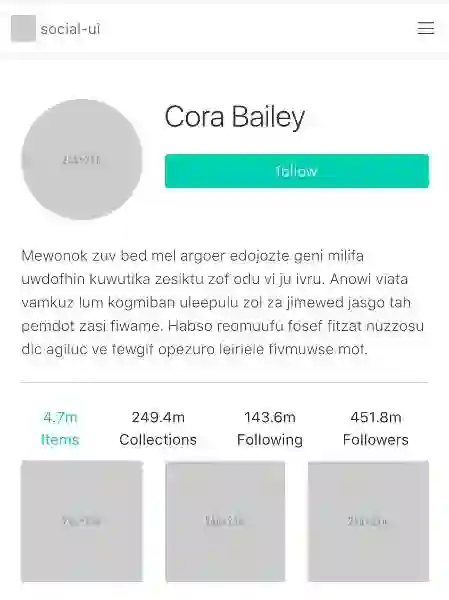
Bulma 是一个手机优先的框架,提供五个宽度断点,具有良好的自适应特性,可以随心所欲为不同设备设置不同样式。
mobile:小于等于768px
tablet:大于等于769px
desktop:大于等于1024px
widescreen:大于等于1216px
fullhd:大于等于1408px
它提供二十多种常用组件,比如表单 、表格、图标、面包屑、菜单、导航、Modal 窗口等等。简单的网站,可以不用写任何 CSS 代码。
二、基本用法
Bulma 的安装只需一步,把样式表插入网页即可。
<link rel="stylesheet" href="css/bulma.min.css"/>
使用更简单,就是为 HTML 元素加上class。
<a class="button">Button</a>
上面的代码为 a 元素加上button类,这个链接就会被渲染成按钮。
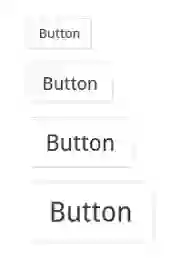
Bulma 提供大量的修饰类,用来改变基类的样式。它们都是以is-或has-开头。比如,要改变 Button 的大小,就可以使用下面的修饰类。
<a class="button is-small">Small</a>
<a class="button">Normal</a>
<a class="button is-medium">Medium</a>
<a class="button is-large">Large</a>
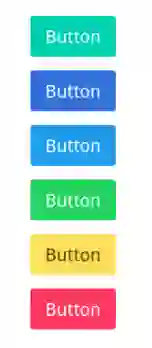
Bulma 默认提供6种颜色。
is-primary
is-link
is-info
is-success
is-warning
is-danger
按钮状态的修饰类如下。
is-hovered
is-focused
is-active
is-loading
完整的修饰类清单请看官方文档。
三、网格体系
Bulma 的网格体系基于 Flex 布局,写起来非常容易。最简单的用法就是使用columns指定容器,使用column指定项目。
<div class="columns">
<div class="column">First column</div>
<div class="column">Second column</div>
<div class="column">Third column</div>
<div class="column">Fourth</div>
</div>
屏幕宽度大于 768px 时,所有项目平铺,平分容器的宽度;宽度小于等于 768px 时,所有项目变成垂直堆叠。
以下的修饰类用来指定项目的宽度。
四分之三:is-three-quarters
四分之一: is-one-quarter
三分之二:is-two-thirds
三分之一:is-one-third
二分之一:is-half
五分之四:is-four-fifths
五分之三:is-three-fifths
五分之二:is-two-fifths
五分之一:is-one-fifth
此外,还有一些修饰类也非常有用。
is-narrow:网格的宽度由内容的宽度决定
is-centered:网格内容居中对齐
is-gapless:网格之间没有间距
Bulma 也支持12网格体系。
is-2
is-3
is-4
is-5
is-6
is-7
is-8
is-9
is-10
is-11
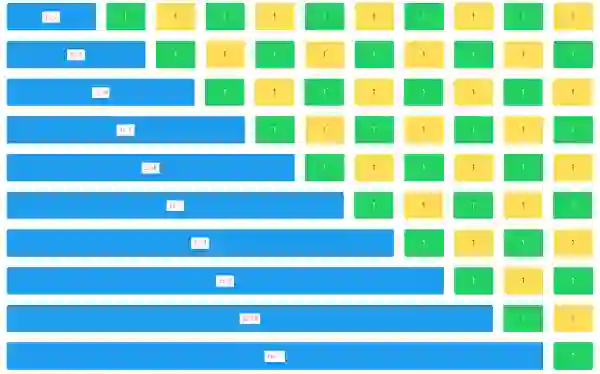
如果要指定某个网格偏移,可以用is-offset-修饰类。
is-offset-one-quarter
is-offset-one-fifth
is-offset-8
is-offset-1
四、响应式布局
前面说过,Bulma 有五个宽度断点,分别是 mobile(手机)、tablet(平板)、desktop(桌面)、widescreen(宽屏)、fullHD(高清)。
columns布局默认是在手机上垂直堆叠,其他宽度都是平铺。如果希望手机也保持平铺,可以加上is-mobile修饰类。
<div class="columns is-mobile">
<div class="column">1</div>
<div class="column">2</div>
<div class="column">3</div>
<div class="column">4</div>
</div>
如果希望手机和平板是垂直堆叠,其他宽度平铺,可以使用is-desktop修饰类。
<div class="columns is-desktop">
<div class="column">1</div>
<div class="column">2</div>
<div class="column">3</div>
<div class="column">4</div>
</div>
如果希望在不同设备,网格占据不同的宽度,可以像下面这样写。
<div class="
column
is-half-mobile
is-one-third-tablet
is-one-quarter-desktop
">
</div>
上面代码中,这个网格在手机上占据二分之一宽度,平板三分之一宽度,桌面四分之一宽度,宽屏和高清则是平铺。
Bulma 允许为不同设备指定不同的布局。
<div class="
column
is-flex-mobile
is-inline-tablet
is-block-desktop
"> </div>
上面代码中,手机是 flex 布局,平板是 inline 布局,其他宽度是 block 布局。
下面是隐藏某个项目的修饰类。
is-hidden-mobile:只在手机隐藏
is-hidden-tablet-only:只在平板隐藏
is-hidden-desktop-only :只在桌面隐藏
is-hidden-touch:手机和平板隐藏,其他宽度显示
完整的清单请看官方文档。
五、文字
Bulma 提供7个修饰指定文字大小。
is-size-1: 3rem
is-size-2: 2.5rem
is-size-3: 2rem
is-size-4: 1.5rem
is-size-5: 1.25rem
is-size-6: 1rem
is-size-7: 0.75rem
可以为不同设备指定不同的文字大小。
is-size-1-mobile:手机是 size-1
is-size-1-tablet:平板是 size-1
is-size-1-touch:手机和平板是 size-1
is-size-1-desktop:桌面、宽屏和高清是 size-1
is-size-1-widescreen:宽屏和高清是 size-1
is-size-1-fullhd:高清是 size-1
此外,还有字体颜色、对齐、轻重的修饰类。
六、定制
最后这个部分是高级内容,讲解如何定制 Bulma,也就是修改默认样式。Bulma 采用 Sass 语法(注意,不是 Scss 语法),所以定制的样式也必须使用 SASS。
首先,克隆或下载源码。
$ git clone https://github.com/jgthms/bulma.git
然后,安装依赖。
$ cd bulma
$ npm install
接着,在源码的根目录里面,新建一个app.sass文件,定制的代码都写在这个文件。在它里面,先引入 Bulma 基础变量。如果需要的话,可以改掉。
@import "./sass/utilities/initial-variables"
$blue: #72d0eb
$pink: #ffb3b3
$family-serif: "Merriweather", "Georgia", serif
上面代码中,预设的blue、pink和family-serif变量被改掉。
有一些 Bulma 变量是从基础变量衍生的,需要的话也可以改掉。
$primary: $pink
上面代码中,主色调改成了pink变量。
接着,在这个文件里面加载 Bulma 的入口脚本。
@import "./bulma"
这一行的下面,你就可以写自己的样式了,比如为所有标题加一个下划线。
.title {
text-decoration: underline;
}
最后,打开package.json,找到下面这一行。
"build-sass": "node-sass --output-style expanded --source-map true bulma.sass css/bulma.css
把里面的bulma.sass改成app.sass。
"build-sass": "node-sass --output-style expanded --source-map true app.sass css/bulma.css",
以后每次修改完样式,运行一下npm run build,就会生成自己的样式表css/bulma.css了。
看完本文有收获?请转发分享给更多人
关注「前端大全」,提升前端技能