阿里圆心:前端路上的思考
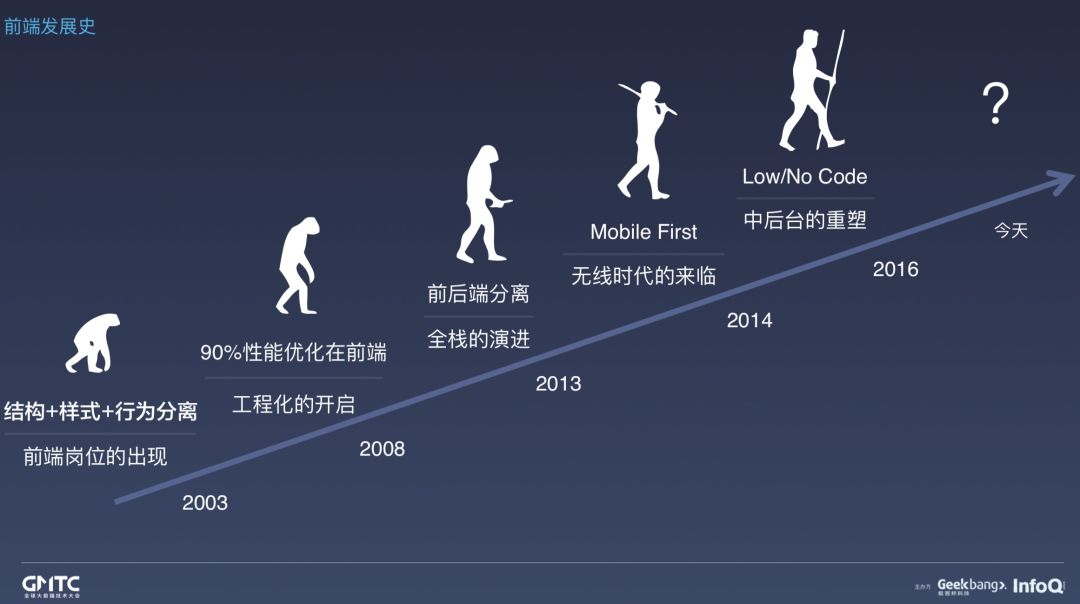
我把前端发展编为五个阶段,这个五个阶段跟网络上看到的阶段分析不同。我认为每个阶段有一个理论或者方法论的支撑,带来了一次飞跃。
第一阶段放在 2003 年。大家那个时候都知道,那个时候讲求所有的 HTML、CSS、JS 是我们所谓结构样式行为的分离,这个理论造就了今天前端主体。
在这之前基本是两种职位,一个是 JAVA 工程师,一个是设计。当时的设计是包含了视觉设计以及 HTML+CSS。但是因为这种结论理念的到来,让前端开始真正变为前端,专注于今天大部分前端所工作的内容。这个理念核心的出现,带来了整个前端岗位的出现。其实伴随着 2003 年之后,国内第一次出现真正的前端的岗位是 2005 年,这期间有一个延续性。之后很多公司出现了重构工程师,也是今天很多前端的主体。
第二阶段是 2008 年。当时有一个理念认为 90% 的性能优化都在前端。在前台体系里面,这个理论让前端价值得到进一步体现。
前端现在可以回答对公司的体现是什么:我们可以通过性能的优化带来更好的体验、更高的转化率等。突然发现前端整个岗位体现了很大的价值。我相信经历了那个时代的人都记得 YSlow,那个包括今天影响前端对于性能体系所有的思维,这是第二阶段。
但是第二阶段带来了什么?上面有写,带来了工程化的开启。怎么理解?今天要做很多性能优化,需要通过工具、流程把体系更好的工程化,然后得到一个最佳的结果。所以我认为它是一个工程化的开启。之后我们可以看到,最早用 Ant 前端工具,到今天有 GRUNT、Webpack、Babel 等。这样来看,第二个阶段是在 2008 年整个性能优化的过程,理念就是 90% 性能优化在前端。
第三个阶段是 2013 年。我今天分享跟大家原来理解的阶段不一样,大家有从框架阶段来定义,也有从中间技术 W3C 什么时候出现,或者从 Node.js 什么时候出现来定义。出现并不是一个阶段。其实发现 Node.js 早于 2013 年,可能是 2008/2009 年就出现了,但是为什么那个时候没有出现变化?换到今天,我们更愿意用另外一个词就是前后端分层,在后端体系里面让前端更加专注前台的 UI 层、逻辑层,后端关注后台的接口,让我们之间分工更加明确。后端如果开发一个页面,跟前端说页面有问题,但是前端一看是后端把标签写错误了,这就是合作方式不合理。
前后端的分层促进了对于前端体系的发展,也开始慢慢的影响到今天从前端到全栈的过程。让很多人更有机会使用 Node.js 从工程的工具开发慢慢过渡到可以用 JS 做应用开发,这在 2013 年是很大的变化。当然这里面有很多 Node.js 的框架,在上层的数据层,我们也会看到 GraphQL 整个逻辑编排的体系,所以会把这个体系带到前端,今天大家所看到的 BFF,也是基于这一套体系的发展。这是前端第三个发展阶段,始于 2013 年。
第四个阶段我相信很多人都有感触,因为移动时代的来临,改变了今天整个 PC 和无线的格局,也改变了我们前端大部分人开发的方式。
一开始理论是 Mobile first,后面是 Write Once,Run anywhere。这个时代是什么?我们把 PC 工作转到无线工作,这里面很多人纠结,那个潮流来临时候发现大量前端涌向了客户端,客户端出现了蓬勃发展。但是今天大量的客户端又涌向了前端。两者之间不停转化。为什么?因为大家都在思考到底是 H5 还是 Native,未来到底是 H5 开发还是 Native 开发?
我认为这个焦点就有错误。为什么纠结今天用 H5 还是 Native 解决问题?我觉得今天到了无线时代,焦点应该在这里:怎么样用最标准化的开发能够让更多的人开发这个页面、怎么样能够提供像 H5 一样标准的页面。
回到这个焦点,在移动时代来临的时候,在每个 APP 如何重新定义渲染引擎,这个渲染引擎是什么样的?大家可以看到,封装是最早的,可以把 H5 封装 APP,以及 RN,还有 WEEX,以及今天的 Flutter。整个主线和思维按照这个理念进行,而且时至今日这个理念依旧在影响我们前端开发。
第五个阶段是低代码对于整个体系影响。
这里有一个背景就是互联网下的风口,所有的企业都看 to B 的体系,无论是阿里还是京东,to B 的体系有一个什么样的东西?其实我们在前端的体系里面把 to B 看成是中后台,那里面有什么样的特质?比如说布局是高度标准化的,它的表单是高度标准化的,它的表格是高度标准化的,它的可视化图表是高度标准化……这个体系存在大量的标准化,而不像 C 端多样化,这个体系里面,如何用低代码或者无代码的体系来完成对这个体系的重塑,这是在 2016 年重点看待的事情,也是 2016 年给我们带来很多的变化。今天很多公司提供这样的解决方案,比如说今天微软的 PowerApps,大家在这个领域在做新的探索。
我们回顾可以看到:2003 年结构样式行为分离,预示着前端岗位的出现。2008 年 90% 性能优化在前端,开启了工程化。2013 年前后段分离,带来了全栈的演进。2014 年 Mobile first 是无线时代的来临。2016 年 LOW/NO Code 出现,带来了中后台的重塑。
我们看今天是什么?每一个今天重点投入的方向背后思考是什么?我们今年阿里经济体前端委员会四大技术方向:第一搭建服务,第二是 Serverless,第三是智能化,第四是 IDE。
首先看搭建服务。今天讲到了低代码和无代码通过什么方式完成?第一,肯定中间包含了大量的组件、元件、模块。
在消费端体系里面,我们也在做很多尝试,比如说原来的频道活动,在活动的体系里面也是高度抽象化的,所以在这个体系里面,我们可以看到整个搭建服务无论是在中后台还是整个无线端,以及 PC 端都有大量场景,这样大量场景需要把整个框架标准化,希望把里面的元件、组件以及模块标准化,还希望把这样的服务能够服务于今天所有无论是中后台也好,C 端页面也好,希望有这样的体系——服务化标准化的方式服务,打通整个体系,这就是为什么把搭建服务认为是面向未来最重要的方向。
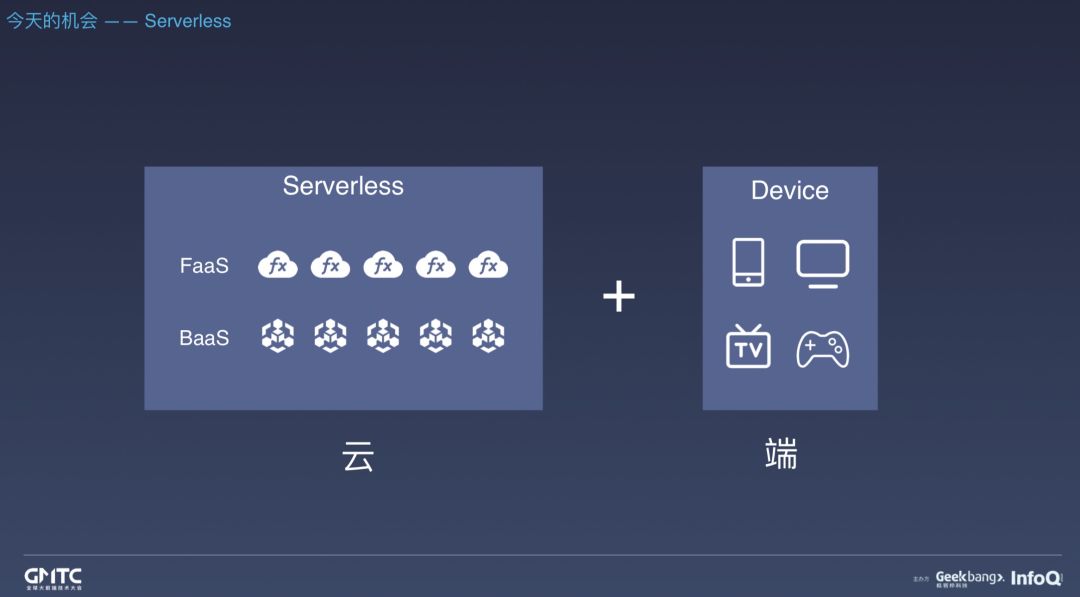
今天很多人听到了 Serverless,很多人对于 Serverless 理解有所不同。我理解 Serverless 有两个角色:
一个是内,内是站在公司角度 Serverless 对前端的影响。
一个是外,外可能是在云上如何提供 Serverless 能力的提取。
回到公司的内,Serverless 带来什么样的影响呢?我觉得可以让前端更加贴近业务,可以让更多能力下沉。前端转到 Node 体系有一个很大的挑战,很多人说不是你会写 Node.js 你就是前端工程师,我非常同意这样说法。但是到了 Serverless 我们可以不用关注部署,不用关注运维,不需要关注所有的 DevOps,也不需要关注底层数据库的状态,他会让我们前后端整个的体系像前后端分层一样又往前迈一步。
目前我的团队里面,不仅包括前端,还有 200 多个 JAVA 开发,大家共同推进所有的体系变革,希望团队里面所有业务迈向 Serverless。Serverless 需要把后端能力平台化,把底层数据模型、领域模型和能力模型高度后台化,对整个体系进行重塑。之后前端会有大量的业务逻辑开发,让前端更加贴近业务,让前端更加理解业务,我觉得 Serverless 未来会在整个前后端开发模式上带来新的变革。
回到外部体系,它是什么?五年前在 D2 我讲了一个想法:在云上更多通过 Serverless 方式提供函数式编程,让开发者编程更加快捷。端就是今天小程序,今天可以看到,无论是腾讯、阿里,包括头条、百度都在推自己的小程序,小程序就是未来端上的一个跨端的解决方案,而且有一定的收益、安全可控,云上一定是以 Serverless 的方式和端之间做连接,可以让这个体系运转很好。
我今天看到一个数据说国内今天在云上的 Serverless,有 60% 到 70% 的程序都是通过 Node.js 在运行,所以 Node 在这当中有很大的空间。研发平台是什么样?上层数据接入网关是什么样?还有编排是什么?这是今天 Serverless 聚焦的领域并往下完成基础设施的建设。当然像我讲的,Serverless 一定会带来前端很大的变革。
去年在 D2 讲过智能化,智能化一定是未来,为什么这样讲?因为在 AI 来临的时候,我们能否从一个 Design 变成一个 Code?今天每个公司的前端都有大量的设计、大量原代码,我们通过大量设计稿和原代码进行机器学习,让中间的布局可学习,让中间的元件可学习,我相信未来 D2C 一定能够解决前端生产力瓶颈,让前端从今天大量低端开发、手工工作中解放出来,将精力转移到很多领域深度的参与、深度的突破。
所以我觉得,智能化一定会带来前端未来格局的变化,因为 AI 让很多低效的工作通过这样的方式完成。回到另外一个问题,无论是在无线化的时代,还是中后台的时代,整个抽象程度是高度收敛的,不像原来做 C 端的 PC 是发散的。在收敛的情况下,一定是可以基于收敛的体系进行规模化,而这个规模化是我们希望通过 AI 的方式完成整体的改造。我相信一定会带来前端另外一个变化。
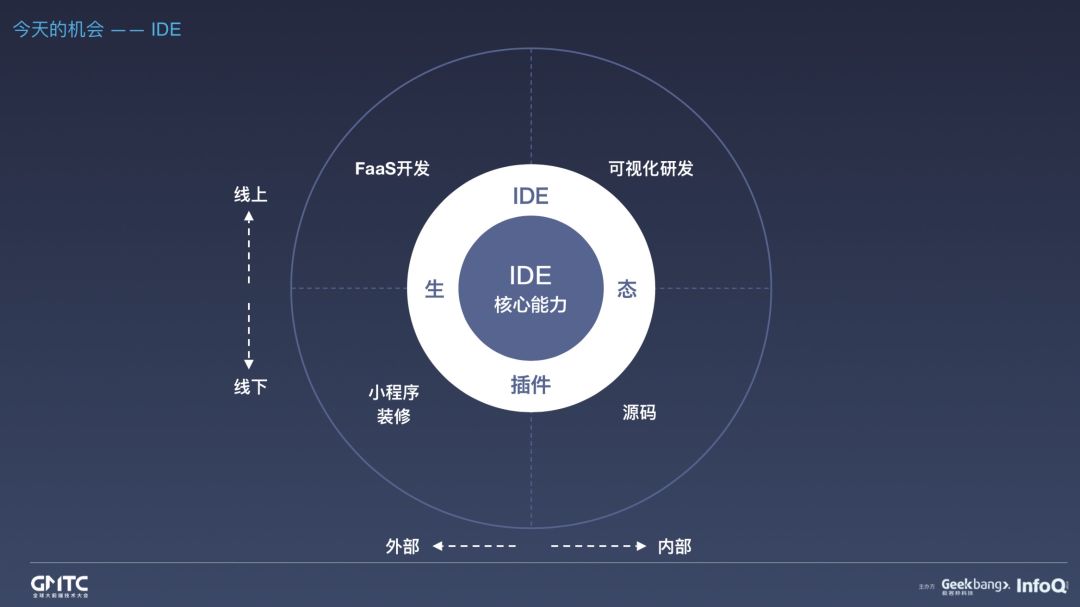
大家会问,为什么 IDE 会变成你们的核心方向?我讲一下思考。今天阿里的前端我们做了叫工程中台,工程中台做到了前端代码从提交到发布的管控,当然包括中间提交之后整个代码的编译、构建、检测以及发布。但是在前台的部分,每个团队都有一个工具,而这个工具在各团队之间割裂的,无法复用。因为工程不仅仅是提交到发布,前端工程化应该从编码开始到发布,应该是一个完整的链路、完整的格局
回到这个体系里面,如何能够收敛前面整个的开发状态,我觉得是可以通过 IDE 内核构建整个基础。能够把整个体系打通,同时所有团队、所有能力,作为组件的形式存在,组件可以让更多人基于同样一个架构进行高质量的交付,这样才能形成一个完整的生态。
当然如果仅仅是面向内部,IDE 还达不到作为整个集团的四大方向之一。比如说还有很多 ISV,很多小程序开发、互动的开发、一些工作的开发,我们也提供 IDE 给 ISV 的,但是那个体系是内部的精简版。如果今天把整个 IDE 从内到外全部打通,就是基于一套完整的架构,然后基于上面的能力内外都可以互通,可以带来整个生态的能力提升。
今天讲到了,在整个搭建体系,在整个低代码、无代码的体系,依托 IDE 提供很多的能力,我们是否可以把本地的 IDE 跟云端 IDE 体系完全打通,通过一套架构完成所有的体系构建,通过组件的生态全部打通,形成完整的闭环,我觉得完全可以。
往外延伸,回到今天的云体系,也需要提供一个 IDE 给今天更多人使用。你会发现,IDE 是可以把内外、线上线下、所有的开发者生态全部打通,能够让集团所有的前端的能力服务于阿里所有的生态,这就是我认为 IDE 会作为我们核心战略之一的原因,我们需要促进这个体系的完成。
前面我们讲了今天阿里的前端的四大技术方向,这四大方向思考我已经陈述了,希望给大家带来一些思考。当然除了四大方向,我们依旧有很多没有列在上面的部分。
上面说的三部分,对于未来我们依旧有很多的空间去探索。来看新交互,前端的强项是通过交互完成所有的工作,当所有新的技术来临的时候,怎么样在新环境下完成所有工作?比如说今天 VR 时代来临的时候,怎么完成 VR 交互?整个领域跟现在的开发领域有什么差异?是到它的体系重构前端引擎吗?还是有很多东西是值得我们想象和思考的。
物联网时代来临,我们团队有专门做 IoT,他们是做很多新零售。我们要做什么改变,也是前端要看待的事情。在那个体系里面,可以用 JS 写什么样的驱动?可以推动这个行业做什么样的发展?其实都给前端打开了一道门。
最后 5G,中美搞得很紧张,都是因为跟 5G 相关。但是,5G 来临带来了什么?思考这个问题。我们今天大量的在观测性能的消耗、兼容性的问题,未来随着整个网速的提升一定会移向云端。如果今天在手机上做非常复杂的 3D 渲染,你会发现非常的卡顿。如果今天在手机上做非常复杂的游戏、动画也是很挑战的。今天吃鸡都是在 PC 端玩而不是手机上玩,因为对于整个性能消耗、渲染整个体系有很强的要求。
5G 来临会变成什么?所有渲染在云端完成,通过流媒体交互的方式完成所有的体系,第一个解决了所有在观测渲染性能问题。第二解决了大量兼容性问题。会变得更加简单。
我们要正确看待一个技术变革的时候,会带来什么?什么样的变化?这是我们需要深入思考的部分,因为这个一定会对未来形成一些变化,而我们的预判决定了我们今天如何看待未来,如何统治未来,我们应该做什么。我相信新交互、IoT 还有 5G 一定会对前端未来的发展形成另外的影响。
为什么会有这个话题?这也是这两年沉痛的思考。阿里前端有 2000 多人,这些人能力很强,但是在国内上高质量的前端都是上万人,今天在前端的领域,我们对于前端领域的影响又是多少?其实是不成正比的。回到现在我们应该做什么?我们应该思考什么?我们应该如何促进整个国内前端的影响力以及高质量?我觉得不止是站在阿里团队的角度思考,更应该站在国内前端的角度思考,我们能做什么?
其实有一些东西大家觉得难吗?其实我觉得好像也不难。说 Flutter 就是基于下沉的渲染,绘图引擎做上层的多终端的方案。我记得刚刚进入无线时代做兼容性的解决方案,思路是一脉相承的,为什么我们做了一个东西没有声音没有继续探索。而另外一个方案应运而生了。
第一,我们不是没有思考力。第二,回到今天时代,你们看完了可以立马写一个。但是,为什么是他写的?看完他的理念可以立即写出一个东西。在这里再往下走,理念我们也有了,能力我们也有了,就是没有出来东西,这是值得大家认真思考的问题。
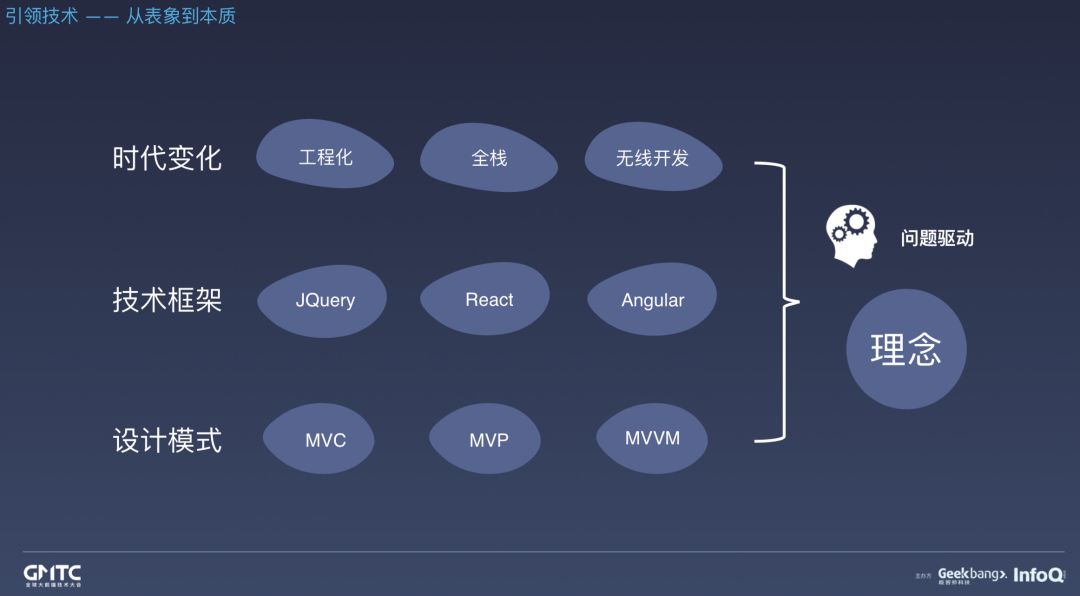
刚才我讲时代变化的时候,我的理论是,因为它有一个理论支撑了一个时代变化。框架也一样,框架一定会有基于某个问题解决他的问题。React.js 解决了什么?就是最开始很痛苦,然后就用别的方式重构。无论以前讲的 MVC、MVP 还是 MVVM。大家说以前这个东西我提过,但是最后变成公共标准不是我,而是别人。
当然首先回到一个理念,今天针对某一个东西要做什么。首先要有理念,比如说今天我期望解决当下的多终端适配的问题,希望通过多途径渲染完成体系的变化。回到的问题是今天如何解决问题?这个问题是什么?我如何定义这个问题?我们要形成一个理念,才能往后走,往后走怎么走?
通过双引擎促使今天的变化。
今天的人才引入要做什么?我们针对前面提出很多假设,以及对于未来畅想的思考以及针对今天问题的深度解决,针对这些体系要进行专业人才的引入。今天要做 IDE 就需要原来做过 IDE 专业人才。今天需要一些跨界,跨界是怎么讲?原来模块加载,有几年前端流行模块加载,模块的 JS 理念来源于哪里?Python。就是从一个语言到另外一个语言,吸收长处,让这个长处到我们的体系中解决问题,其实我们需要跨界人才带来更多元化的思考,而不仅仅是我们自己的思考。多元化一定会带来很多的思路,和今天很多学术一样,一定会有相互之间交集所出现的学科。今天也是希望有更多不同跨界人才加入促使这个体系变化。
另外是研究型人才。今天我们如果要做可视化,很多公司在做可视化,但是可视化其实是一个学术的领域。在大学里面是有课程的。但是回到体系,我们对它的思考是什么,深度够不够?包括今天 3D 也一样,在很多大学也是有课的,图形渲染怎么样,该怎么做,是有非常复杂的学术背景的。对于我们来讲,这些人才我们有没有?我觉得这是每个公司、每个团队要思考的一个问题。
再往上就是通过双引擎。我期望很多东西通过低代码、无代码完成大量低效工作后,剩下的精力放在应用的深度上。
第二学术人才加入,我们需要通过学术化探讨加入更多新理论进来,通过这两个双引擎,能够把我们前面提到的理念落到技术,这是整个国内目前很缺失的部分,也是我今天认为最需要改变的部分。
两个途径:
第一个途径是标准组织。跟前端相关的标准组织就三个,一个是 TC39,第二 W3C,第三是 Node 基金会。今天如何通过我们的思考,我们的能力影响今天的标准?我觉得前段时间有人跟我抱怨,说 TC39 方案不合理,我有更好的方案,可是他们就不听我的。我们如何解决这些问题?这是我们要思考的问题。
第二个途径是开源生态,我们如何通过开源生态完成所有东西。我们今天做的还不够,有的公司团队在开源方面做得还不错。回到今天整个国内,我们如何具备社区化运营的基因,我觉得值得所有人思考的问题,包括我自己也在思考这方面的问题。
我们首先要了解标准组织是怎么样的?有什么样的方向?制度是什么样的?我要参与什么?不能参与什么?要了解怎么运转,加上我们的思考判断、对于未来趋势的判断,以及我们对于深度应用的判断,然后推动整个标准组织的完善。
开源生态简单。怎么挖掘、培育和运营来使我们的体系变成一个社区化的运营。
其实有时候不一定说做开源的社区,首先团队能不能做到社区化的运作?我相信很多团队是做不到的。团队内的技术项目不是从上至下的,而是像社区一样运作,这能够促进整个生态的完善,这是可以推进的部分。
另外因为 Hax 的痛苦,包括阿里的前端、360、Hax,我们看如何筹备中国前端联盟,希望通过这个联盟帮助未来中国前端的发展,我们往下落地的过程中还有一些细节在继续推进。
这个组织要做的事情:
标准对接
开源共建
信息互通
通过协同协作形成世界性的影响,希望这个组织未来能够成立,也是基于前面讲的很多点的思考。今天具备思考,具备能力,但是今天没有世界级的影响。这是很痛的一个点,中国前端要往前发展,一定形成世界级的影响,世界级的影响一定靠所有人联合在一起。
前面我讲的很多东西你做到了,但是很多人回到公司都要回答一个问题:前端对于公司的价值是什么?前端对于公司价值一定不是专业的建设,但是专业建设是必不可少的,但同时作为组织里面的岗位要回答,我这个岗位对于公司的价值是什么?所以我说,前面都做到了不等于价值。技术能力也不等于整个企业价值。这里面应该做什么样的思考?
传统三件套也是今天很多团队在做的:如何提升前端效率,让资源变得更加的高效?如何做性能优化、体验优化?很多团队都在做性能优化。另外如何保障产品的质量等等。这是作为一个开发岗位最基本应该做到的。
比如说今天运营策略是什么?引领模式是什么?产品逻辑是什么?业务闭环是什么?转化漏洞是什么?市场占比是什么?它要求的一定不是一个前端的能力,它要求的是另外三个能力:商业化的思考能力、数据化的能力,以及产品化的能力。
如何思考商业的闭环?站在产品角度产品逻辑应该是什么?产品应该怎么做?怎么样通过了解今天的数据看待很多问题,推动体系的变化?这是我们前端都需要增强的。当你具备了这三个能力的时候,我相信你在公司的价值一定会得到体现。
今天的我们还只是在启程的路上,未来的世界还在变化,比如说 Serverless 都在变化,未来的路怎样还未可知。最后把一句话送给所有人:路漫漫其修远兮,吾将上下而求索。
郑叶飞(花名:圆心),阿里巴巴集团前端委员会主席,也是 D2 前端技术论坛发起人。2007 年加入淘宝,曾参与天猫、快乐淘宝、聚划算等创业团队。现负责淘宝终端技术团队与淘宝基础链路团队,推进了淘宝前端工程化、无线化、全栈化、智能化的快速演进。且一直热身于推进国内前端技术的交流与发展。
「在线约聊」和京东一起聊聊视频和流媒体技术,7 月 2 日,线上见~ 扫码下图二维码或者点击【阅读原文】免费报名~