Web直播,你需要先知道这些
本文由 IMWeb 团队成员 万宽红Terrancewan 首发于社区网站 imweb.io。点击阅读原文查看 IMWeb 社区更多精彩文章。
前段时间接触了一些音视频、web直播相关的东西,加上Flash的即将终结、WebRTCd的兴起、小程序的流行,这里总结了一点个人学习收获和大家分享。
Web直播,你需要先知道这些
直播知识小科普
一个典型的直播流程:录制->编码->网络传输(推流->服务器处理->CDN分发)->解码->播放
IPB:一种常用的视频压缩方案,用I帧表示关键帧,B帧表示前向差别帧,P帧表示双向差别帧
GOP (Group of Pictures):GOP 越长(I帧之间的间隔越大),B 帧所占比例越高,编码的率失真性能越高。虽然B帧压缩率高,但解码时CPU压力会更大。
音视频直播质量好坏的主要指标:内容延时、卡顿(流畅度)、首帧时长
音视频直播需要克服的主要问题:网络环境、多人连麦、主辅路、浏览器兼容性、CDN支持等
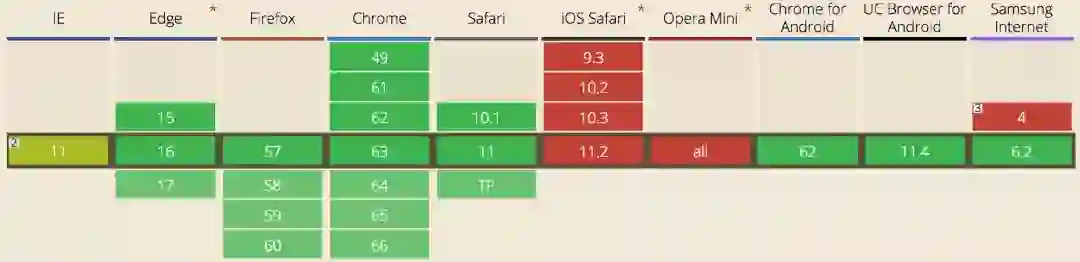
MSE(Media Source Extensions):W3C 标准API,解决 HTML5 的流问题(HTML5 原生仅支持播放 mp4/webm 非流格式,不支持 FLV),允许JavaScript动态构建
<video>和<audio>的媒体流。可以用MediaSource.isTypeSupported() 判断是否支持某种MINE类型。在ios Safari中不支持。
文件格式/封装格式/容器格式:一种承载视频的格式,比如flv、avi、mpg、vob、mov、mp4等。而视频是用什么方式进行编解码的,则与Codec相关。举个栗子,MP4格式根据编解码的不同,又分为nMP4、fMP4。nMP4是由嵌套的Boxes 组成,fMP4格式则是由一系列的片段组成,因此只有后者不需要加载整个文件进行播放。
Codec:多媒体数字信号编码解码器,能够对音视频进行压缩(CO)与解压缩( DEC ) 。CODEC技术能有效减少数字存储占用的空间,在计算机系统中,使用硬件完成CODEC可以节省CPU的资源,提高系统的运行效率。
常用视频编码:MPEG、H264、RealVideo、WMV、QuickTime。。。
常用音频编码:PCM、WAV、OGG、APE、AAC、MP3、Vorbis、Opus。。。
现有方案比较
RTMP协议
基于TCP
adobe垄断,国内支持度高
浏览器端依赖Flash进行播放
2~5秒的延迟
RTP协议
Real-time Transport Protocol,IETF于1996提出的一个标准
基于UDP
实时性强
用于视频监控、视频会议、IP电话
CDN厂商、浏览器不支持
HLS 协议
Http Live Streaming,苹果提出的基于HTTP的流媒体传输协议
HTML5直接支持(video),适合APP直播,PC断只有Safari、Edge支持
必须是H264+AAC编码
因为传输的是切割后的音视频片段,导致内容延时较大
flv.js
Bilibli开源,解析flv数据,通过MSE封装成fMP4喂给video标签
编码为H264+AAC
使用HTTP的流式IO(fetch或stream)或WebSocket协议流式的传输媒体内容
2~5秒的延迟,首帧比RTMP更快
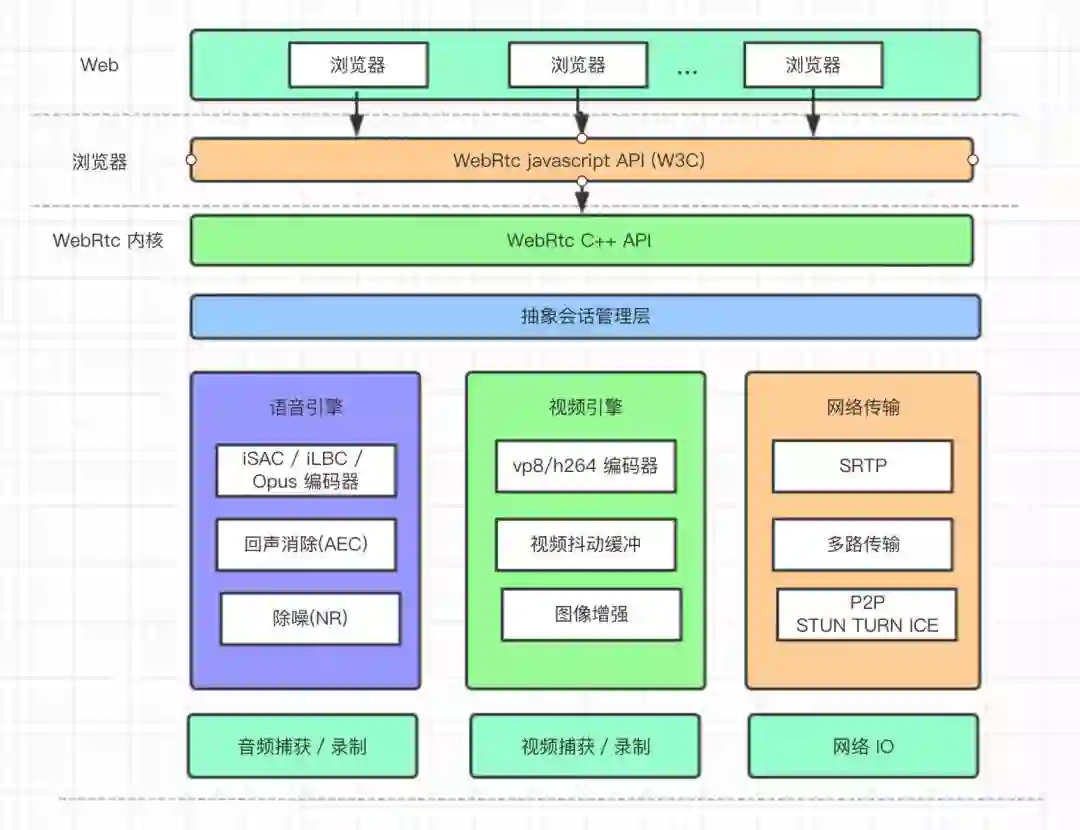
WebRTC协议
1、Google力推,已成为W3C标准
2、现代浏览器支持趋势,X5也支持(微信、QQ)
3、基于UDP,低延迟,弱网抗性强,比flv.js更有优势
| 方案 | CPU占用 | 帧率 | 码率 | 延时 | 首帧 |
|---|---|---|---|---|---|
| flv.js | 0.4 | 30 | 700kbit/s | 1.5s | 2s |
| WebRTC | 1.9 | 30 | 700kbit/s | 0.7s | 1.5s |
4、支持Web上行能力
5、编码为H264+OPUS
6、提供NAT穿透技术(ICE)
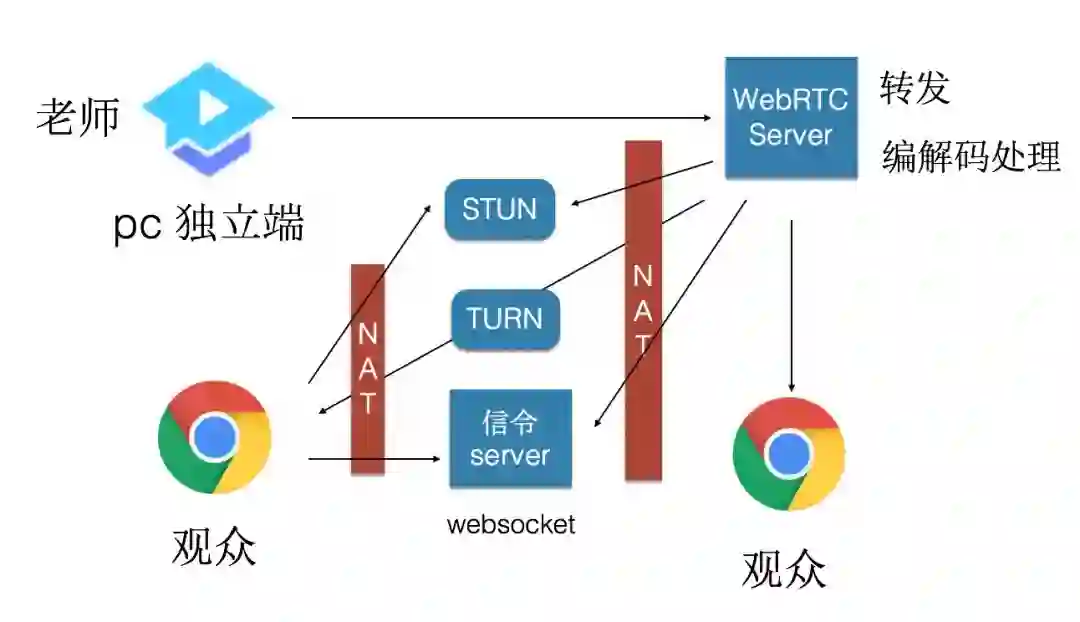
实际情况下,当用户数量很大时,对推流设备的性能要求很高,复杂的权限管理也难以实现,采用P2P的架构基本不可行。对于个别用户提供上行流、海量用户只进行拉流的场景,腾讯课堂实现了一种P2S的解决方案。进一步学习可阅读jaychen的系列文章《WebRTC直播技术》。
小程序+直播
技术方案
基于RTMP,官方说底层使用HTTP/2的一种内部传输机制,但又说是基于UDP的,这就搞不懂了。。。
live-pusher 和 live-player 没有限制第三方云服务
可直接使用腾讯云视频直播能力,只需配置好推流url、播放url即可
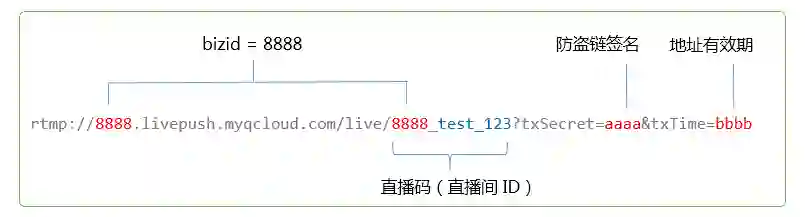
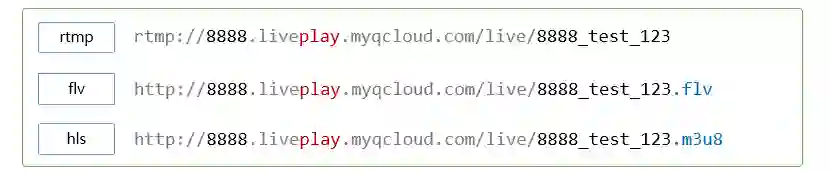
推流url:
播放url:
下面是我根据官网教程搭建的一个音视频小程序,搭建过程简单,同一个局域网下直播体验也很流畅(读者也可直接搜索腾讯视频云小程序进行体验):
前端核心代码还是相当简洁的:
live-pusher组件:设置好url推流地址(仅支持 flv, rtmp 格式)等参数即可,使用bindstatechange获取播放状态变化
<view id='video-box'><live-pusherid="pusher"mode="RTC"url="{{pusher.push_url}}"autopush='true'bindstatechange="onPush"></live-pusher></view>live-player组件:设置后src音视频地址(仅支持 flv, rtmp 格式)等参数即可,使用bindstatechange获取播放状态变化
<view id='video-box'><live-playerwx:for="{{player}}"id="player_{{index}}"mode="RTC"object-fit="fillCrop"src="{{item.playUrl}}"autoplay='true'bindstatechange="onPlay"></live-player></view>
能否和WebRTC同时使用?
对于腾讯课堂的应用场景,老师上课推流采用的是RTMP协议,考虑到WebRTC目前只能用于PC端拉流,那么在移动端能否让用户可以直接通过小程序来观看直播课呢?我觉得在技术层面可行的,接入小程序直播对于扩大平台影响力、社交圈分享、提高收费转化都会产生很大的帮助。难点在于复杂的权限控制、多路音视频流、多人连麦等问题,比如权限控制只能单独放到房间控制逻辑中完成,而音视频流本身缺乏这种校验;主辅路的切换还需要添加单独的信令控制,同时在小程序中加入相应的判断逻辑。
参考文章
HTTP 协议入门: http://www.ruanyifeng.com/blog/2016/08/http.html
使用flv.js做直播: https://github.com/gwuhaolin/blog/issues/3
面向未来的直播技术-WebRTC【视频、PPT】: https://ke.qq.com/course/226007#term_id=100266839
小程序音视频能力技术负责人解读“小程序直播”: https://segmentfault.com/a/1190000012636142
小程序开发简易教程: https://mp.weixin.qq.com/debug/wxadoc/dev/index.html