介绍点前端的面试经验和学习之道
如何快速夯实前端基础并找到心仪的工作?
只会写网页特效,封装一个组件或插件,怎么好意思去面试?
前端知识体系庞大,框架、库、性能优化等数不胜数,该怎么学?
前端面试有什么高频问题,有套路可循吗?
……
相信以上几个问题是很多前端开发人员的苦恼。所以经常有朋友问,如何学前端最靠谱?
前端学习,尤其是进阶阶段的学习是一个曲折的过程,每个学习者所接触的知识内容和其背后的原理构建成了他的思维方式。如果没有系统针对性地学习和反复的刻意练习,那么结果就是以为收藏的是知识,其实收藏的是“知道”。以为掌握了知识,其实只是囤积了一堆“知道”。
要知道,如今前端的世界已经大不同于从前了。十年前,做前端开发的程序员会被很多人误解为是做切图、或做简单的静态网页的,或者最多做个跑马灯。所以传统上的印象是前端领域入门简单,越来越多的开发者加入了该行列。
随着时代的迅速发展,前端已从「静态网页」的时代发展为「动态炫酷」的效果,逐渐成为互联网开发的关键部分,招聘方需求逐年增多,应聘者待遇水涨船高,但前端开发人才良莠不齐,高级、资深开发者更是凤毛麟角,因此,磨练技能、积累项目经验将是所有前端工程师的核心诉求。
对于希望成长为资深工程师的前端伙伴们来说,除了主观能动性以外,还有一个大瓶颈——不是每个人都能有机会接触到好项目,这里的“好项目”是指类似“项目重构”、“类库迁移”、“复杂应用设计”、“疑难 bug 定位”等对开发者基础和设计能力有高要求的项目。
正好 GitChat 这两天新上了个前端进阶课程,作者是侯策(LucasHC),这位老兄可是资深的 Web 开发工程师,在百度知识搜索部、法国能源和苏伊士集团、硅谷 BePATIENT 集团都负责过前端开发,经常混迹知乎的前端码农们肯定脸熟他,毕竟「前端开发」话题优秀回答者几乎都能看到侯策的真知灼见。
不仅这些,侯策还是《React 状态管理与同构实战》的作者,还是具有多年宝贵经验的大厂面试官,要说系统梳理前端开发的核心知识脉络,立体的剖析前端开发进阶的方方面面简直不在话下,相信他的经验输出能很好的帮助你突破学习瓶颈,提升综合技术实力。
侯策的这个前端课,不仅有清晰的进阶知识脉络,同时还插入了大量的代码设计模式、函数式、源码分析、组件设计和封装、开源库解读、项目代码组织等内容,手把手带领大家查阅 issue、changelog,从社区中汲取精华。构建更为真实的开发场景,直击实践中的高频痛点。
今天是这门《前端开发核心知识进阶》课特价最后一天,原价 99 元,现在扫描下面海报购买,特价只需要 69 元,大家可以订阅学习,绝对物超所值!
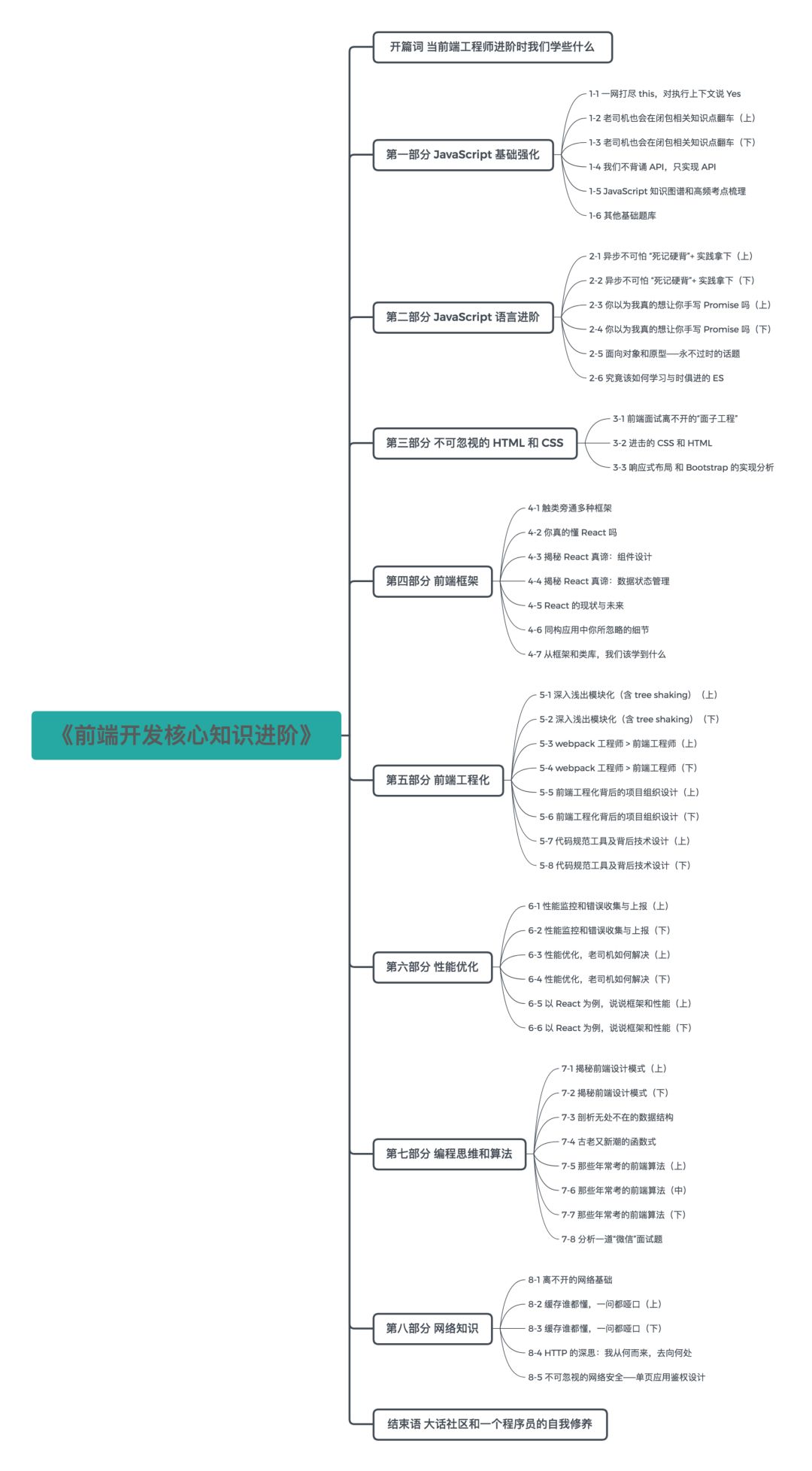
整个课程一共 50 节课,这里把课程的知识架构给大家贴出来以供学习参考:
第一 ~ 第三部分 JavaScript、HTML、CSS 基础强化
第四部分 前端框架
第五部分 前端工程化
第六部分 性能优化
第七部分 编程思维和算法
第八部分 网络知识
结束语 软技巧
希望所有前端开发同学都能在这个课程中找到自己需要的那点,就算只有一点,这 69 块也值得了。它可能会让你解开了一个项目难题,可能让你在面试时更自信一些,在提涨工资时候更硬气一点吧,通过这个课程,我相信这是它能够帮助大家达到的程度。
点击阅读原文,立刻抢购。