来安装一个酷炫的 VS Code 主题更好的刷题
来自:五分钟学算法(微信号:CXYxiaowu)
最近一直在 VSCode 上刷 LeetCode 题目,写久了感觉界面有点沉闷,决定找一个酷炫的主题来醒目一下。
结果在 GitHub 上找到一个令人纸醉金迷的 VSCode 主题,GitHubDaily 还着重推荐过,微博上的留言纷纷表示这也太骚气了。

来源于 GitHubDaily 微博评论
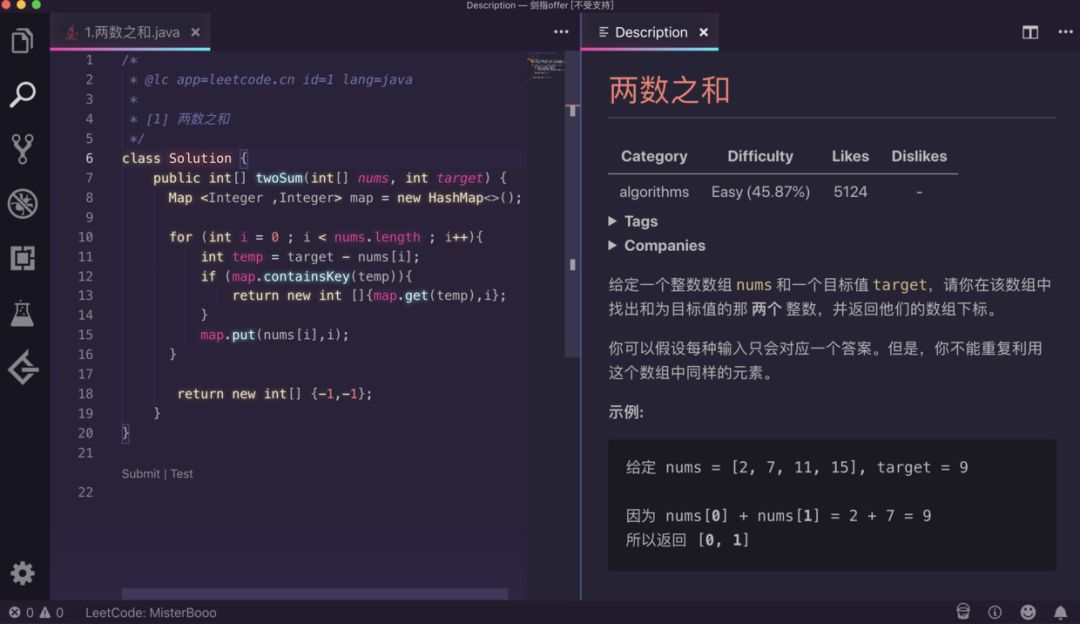
这个主题是怎么样一个骚包的主题呢,请看!

作者设计这套配色方案的灵感来源于——复古( 80 年代)艺术作品(如 FM-84,Timecop 1983 和 The Midnight),通过 css 实现,有发光版和不发光版。
如果你觉得喜欢,可以按照下面的简单几个步骤就能安装成功。
安装 SynthWave '84
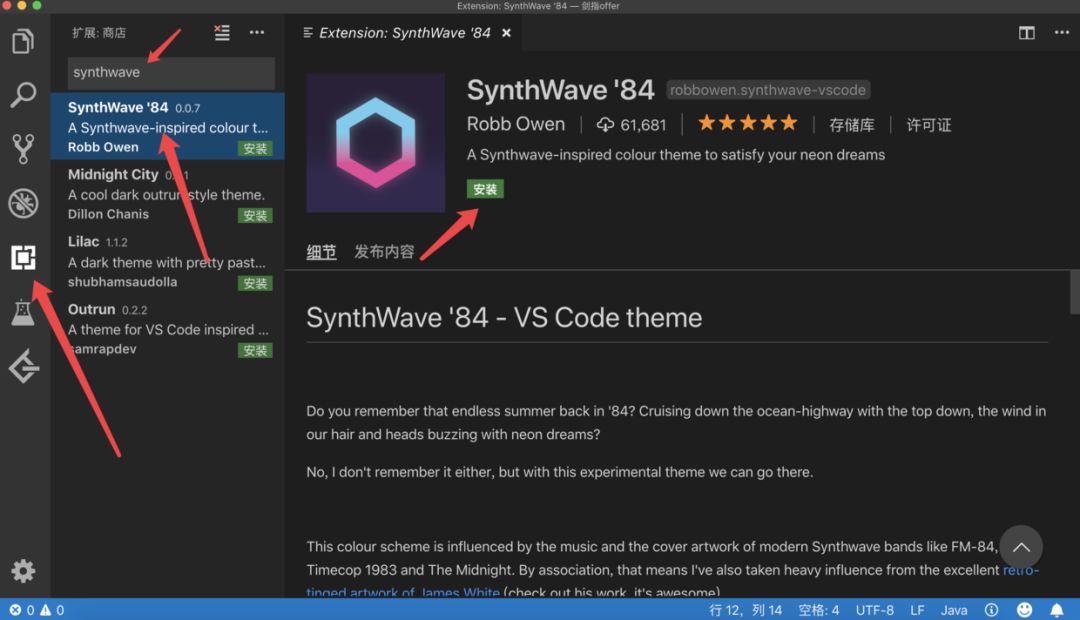
1.在 VSCode 扩展商店中搜索“ SynthWave '84 ”,点击安装

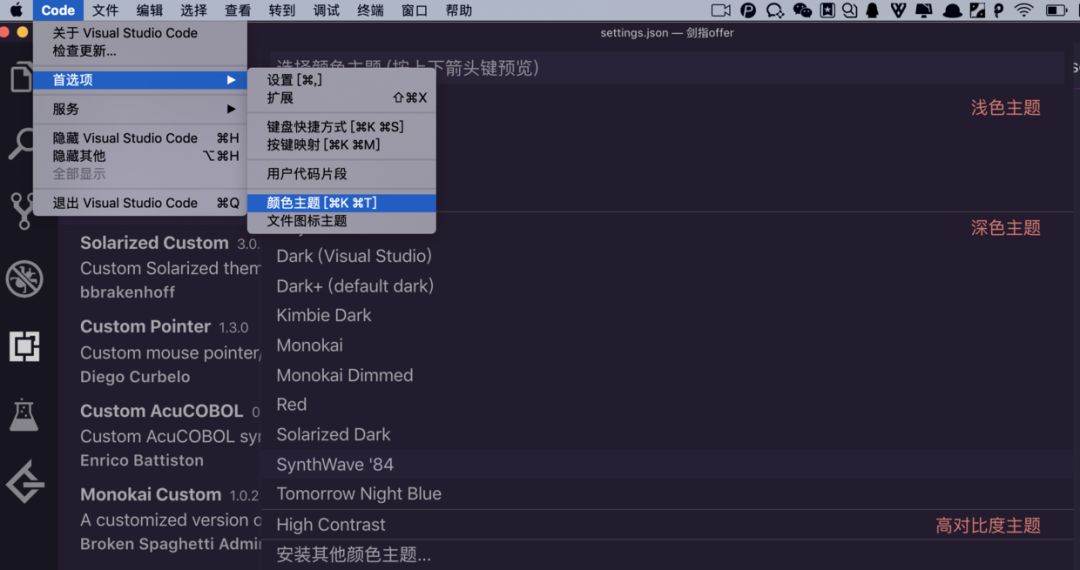
2.点击“Code”-->“首选项”-->“颜色主题”-->“SynthWave '84”

安装配置
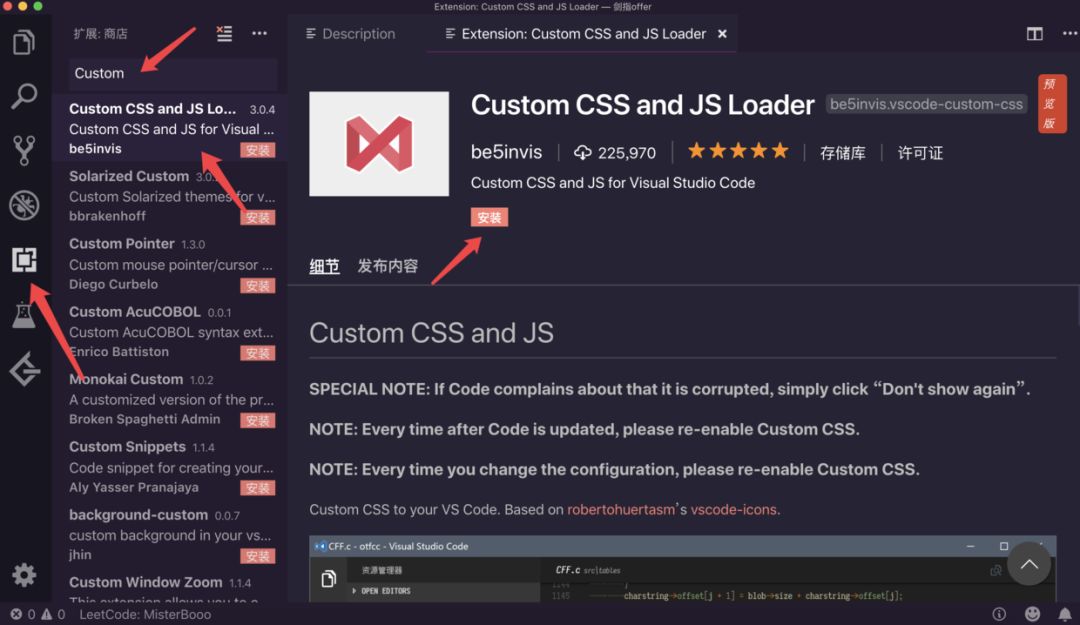
在 VSCode 扩展商店中搜索“Custom CSS and JS Loader”,这个插件用于加载自定义的 CSS 或 JS 文件,点击安装

在 GitHub(https://github.com/robb0wen/synthwave-vscode)下载 synthwave84.css 或 synthwave84-noglow.css 文件。
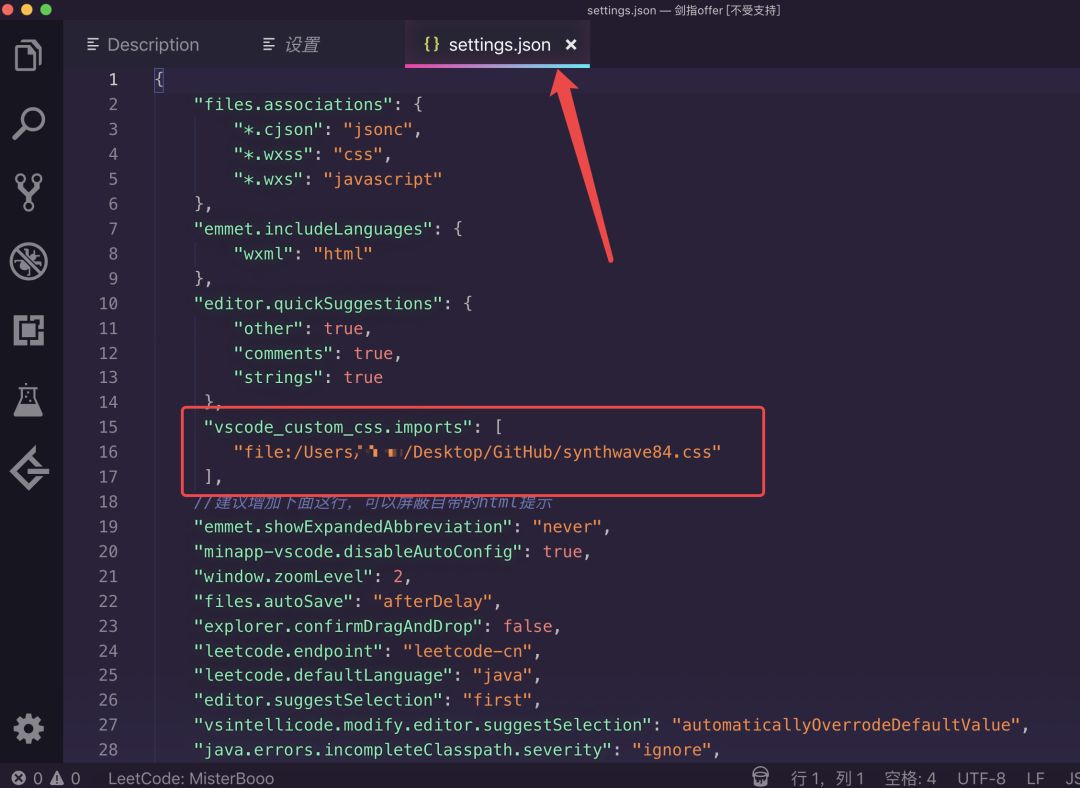
打开“Code”-->“首选项”-->“设置”-->“settings.json”
//文件路径改为 synthwave84.css 文件所在路径
{
"vscode_custom_css.imports": [
"file:///Users/{your username}/synthwave84.css"
]
}
打开命令面板( Ctrl + Shift + P 或 Shift + ⌘ + P),找到 “Enable Custom CSS and JS” ,启用 Custom CSS and JS Loader插件,重启 VSCode,完成安装。
这就完成了霓虹灯主题的安装,感兴趣的小伙伴可以按步骤安装体验一下。
END
●编号642,输入编号直达本文
●输入m获取文章目录
开源最前线
更多推荐《25个技术类公众微信》
涵盖:程序人生、算法与数据结构、黑客技术与网络安全、大数据技术、前端开发、Java、Python、Web开发、安卓开发、iOS开发、C/C++、.NET、Linux、数据库、运维等。