哟,2020 年了,用 Vue 做一个自己的小程序吧!| 原力计划
前言
今天,我们来学习一下如何使用vue进行微信小程序的搭建,感受一下使用Vue做小程序的魔力。
生命周期
1. Vue的生命周期
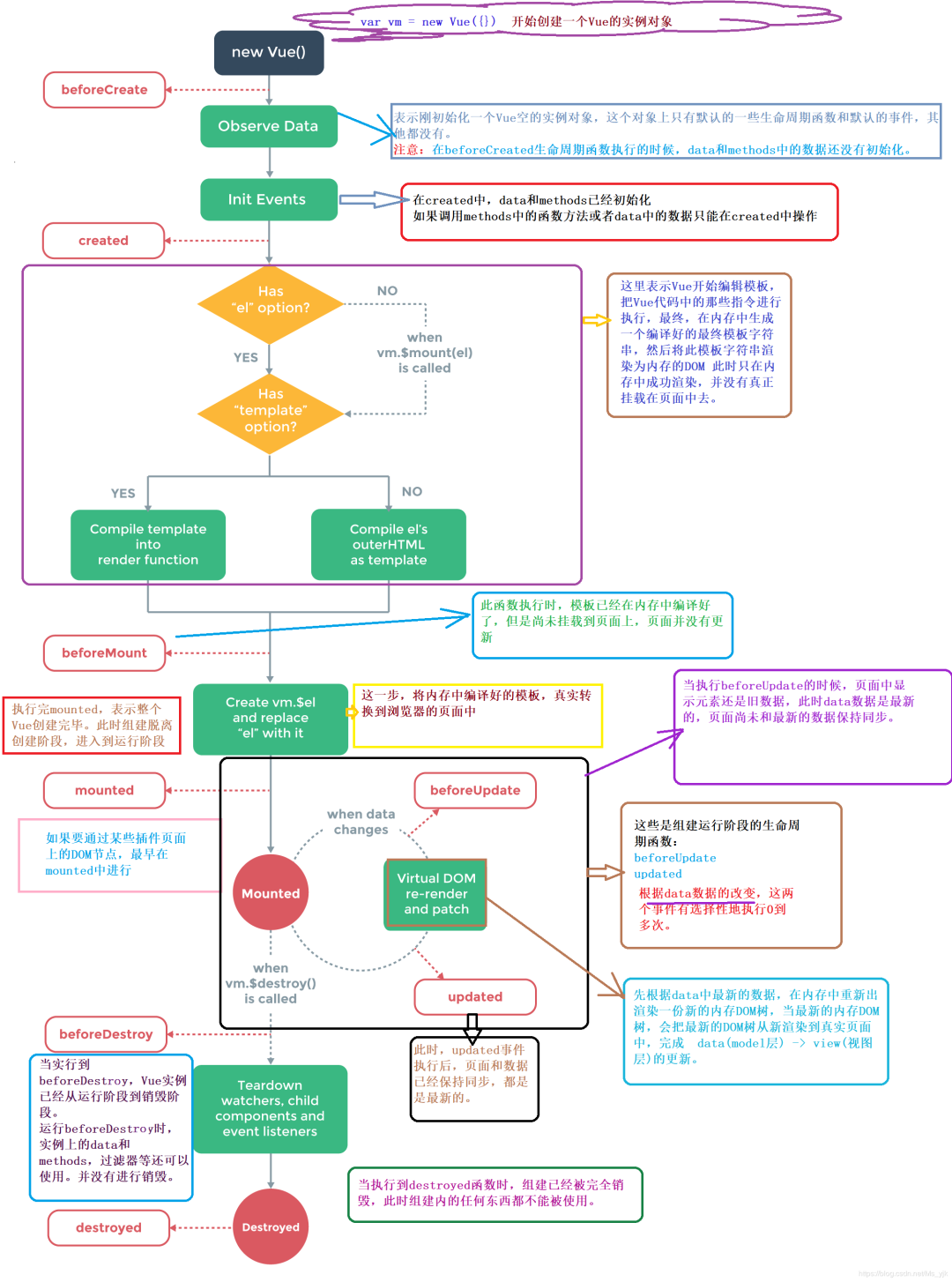
什么是Vue生命周期?简单来说,Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。Vue生命周期的作用,在于它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻辑。
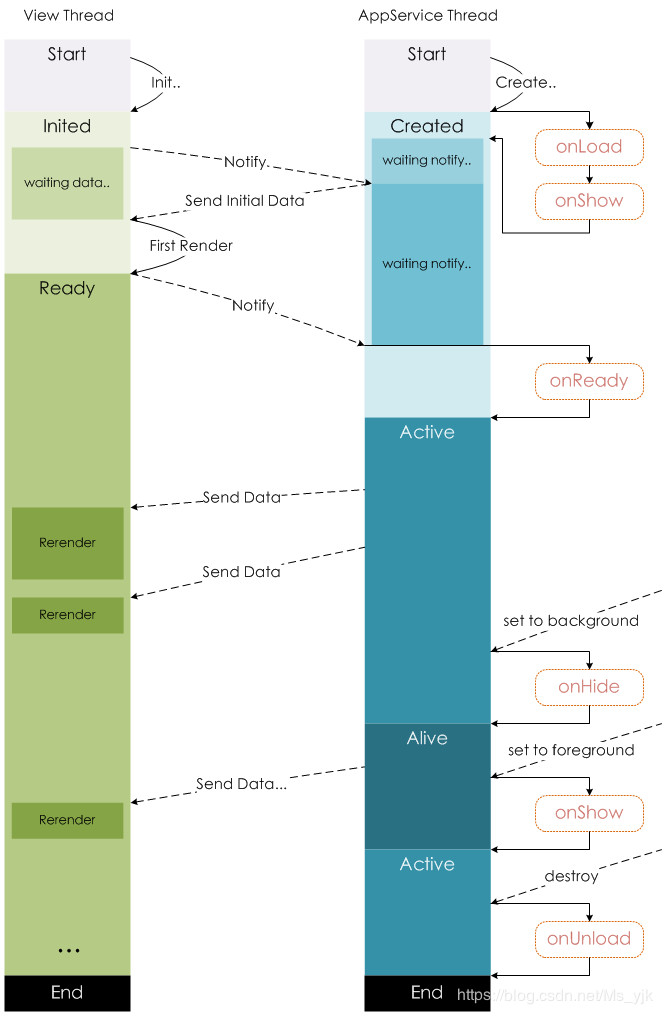
2. 微信小程序页面生命周期
3. uni-app生命周期
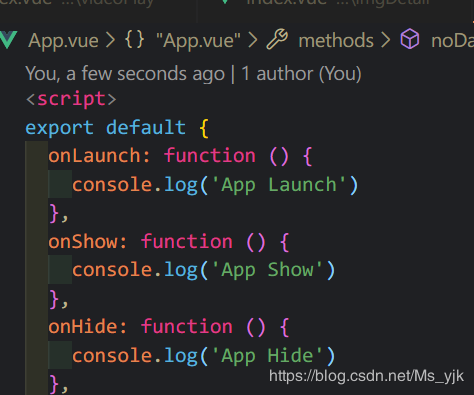
1. 应用生命周期
当使用uni-app进行项目的创建的时候,会在入口文件App.vue中自动生成应用生命周期的大致结构:
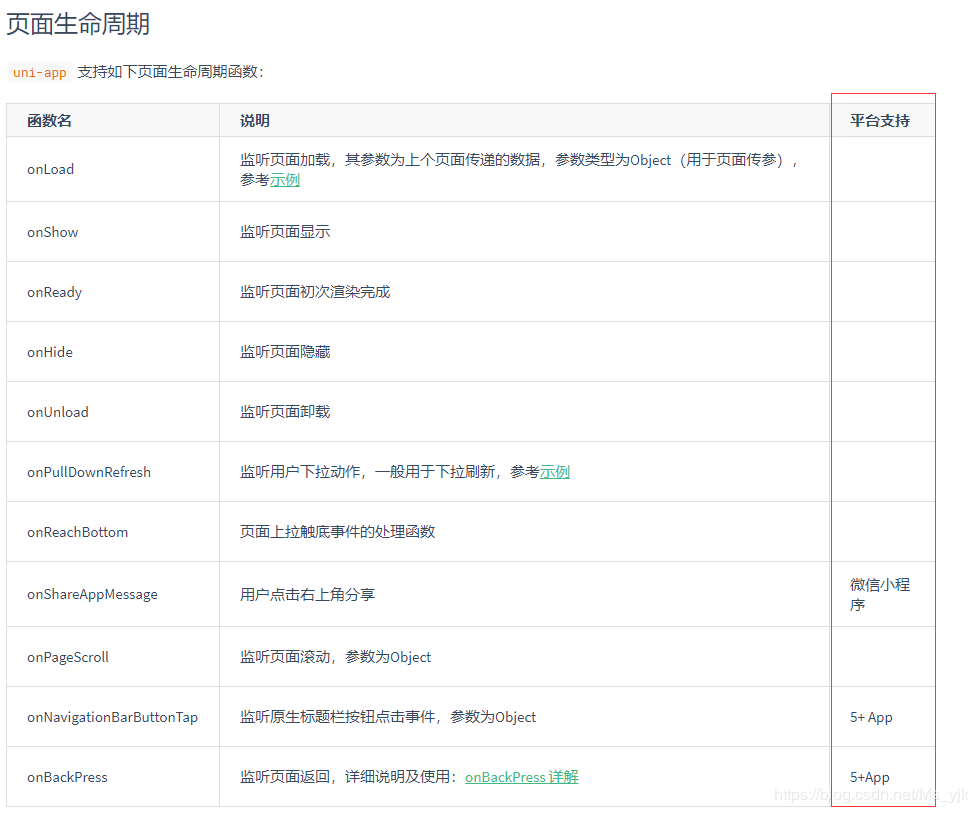
2. 页面生命周期
具体内容可看官网文档 :uni-app 生命周期(https://uniapp.dcloud.io/frame?id=%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F)
项目搭建
项目使用的编辑器:VSCode,微信开发者工具,node环境,vue环境…
1. 创建项目
使用命令行:
vue create -p dcloudio/uni-preset-vue projectName其中 projectName是项目名称,可自定义。
由于使用的是scss样式,需要安装sass-loader插件
命令行:npm i sass-loader node-sass,如果一直下载不成功,建议使用淘宝镜像。
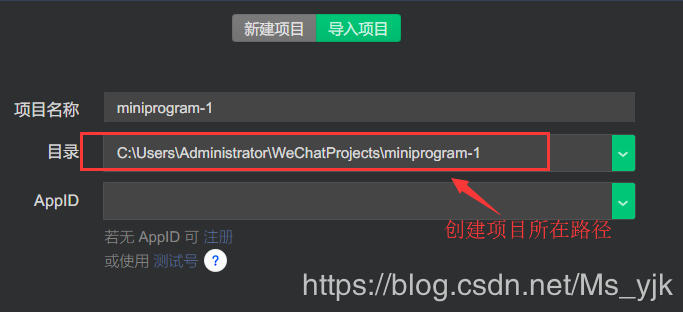
2. 在微信小程序开发工具导入项目
首先使用命令行:npm run dev:mp-weixin,运行项目
3. 使用VSCode进行项目编写
当第二步完成之后,将项目文件夹在VSCode中打开,即可进行项目的编写。
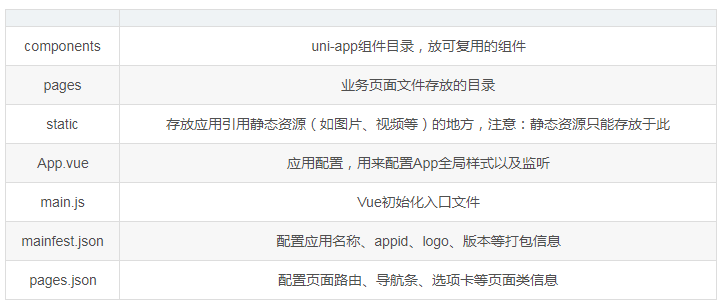
项目结构
关于Vue知识,你需要了解哪些?
具体可看博客 --> Vue Knowledge(https://blog.csdn.net/Ms_yjk/article/details/104748084)
关于此项目微信小程序开发,你必须知道的知识
1. 如何将数据挂载在全局?
1.使用Vue原型进行数据挂载
例如:
Vue.prototype.testData = "test"//输出onLoad(){console.log(this.testData) //"test"}
2.getApp().globalData
var app = getApp();console.log(app.globalData.helloFromApp); // 调用全局变量app.test(); // 调用全局方法
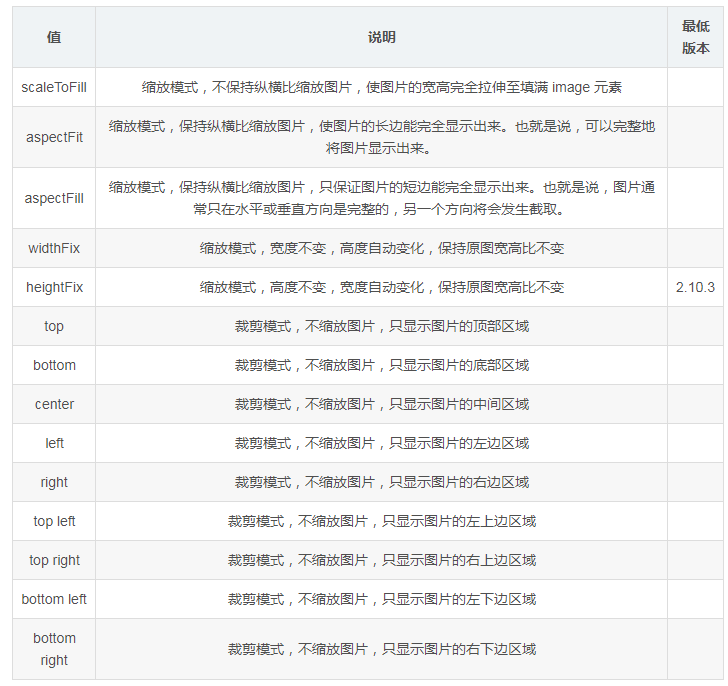
2. image中的mode属性
在实现微信小程序时,肯定会处理图片的一些事件,缩略图,原图,显示样式等等都是需要考虑的。
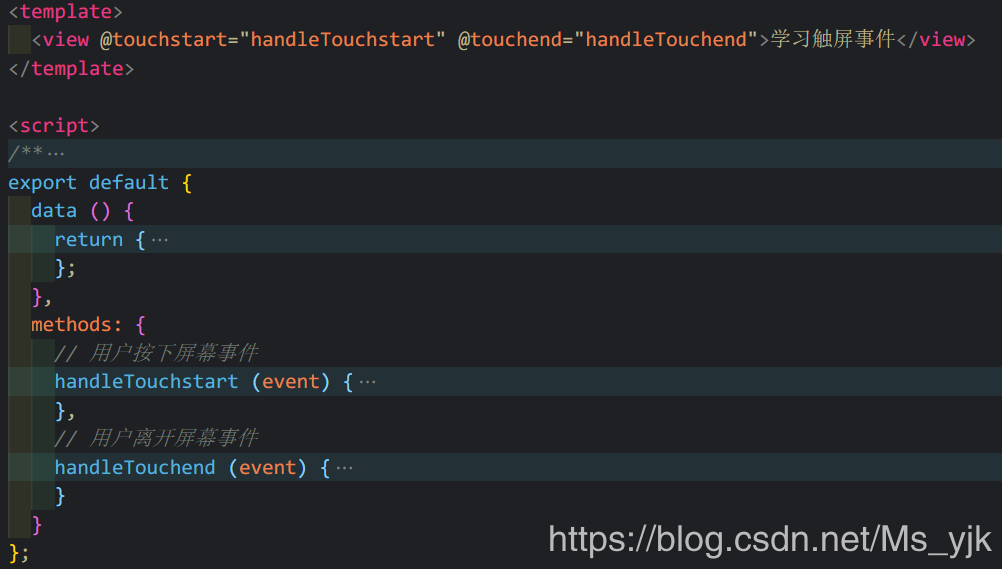
3. 如何模拟触屏事件?
大致思路:
给容器绑定两个触屏事件 touchstart 和 touchend
用户按下屏幕事件
a. 记录用户按下屏幕的时间 Date.now() 时间戳 返回 1970 -1-1 到现在的毫秒数
b. 记录用户按下屏幕的坐标 x 和 y
用户离开屏幕事件
记录用户离开屏幕的时间 Date.noew()
记录用户离开屏幕的坐标 x 和 y
根据两个时间 运算 判断 用户按下屏幕时长是否合法
根据两对坐标 判断距离是否合法 判断 滑动的方向
4. 微信小程序轮播图如何实现?
一些基础知识:
1. 自动轮播 autoplay
2. 指示器 indicator-dots
3. 衔接轮播 circular
4. swiper标签 默认的高度是150px
5. image标签默认的宽度320px => 基本样式中重置了100%
默认的高度240px
6. 要计算图片的宽度和高度的比例 图片的宽度/高度
7. 把图片的比例也写到swiper标签样式中去
8. swiper-item 默认宽高是继承父元素的100%
更多相关知识可以在官方文档中进行查看 scroll-view 微信开放文档
5. 如何在微信小程序中实现Promise请求?
众所周知,在微信小程序中,其原生语言是不支持promise请求的。同时,uni-app的请求不能够方便的添加 “请求中” 效果,并且其返回值是一个数组。
封装思路
1.基于原生的promise进行封装
创建request.js文件:
//ES6export default (params) => {// 加载中uni.showLoading({title: "Loading..."})return new Promise((resolve, reject) => {wx.request({...params,success (res) {resolve(res.data);},fail (err) {reject(err)},complete () {uni.hideLoading()}})})}
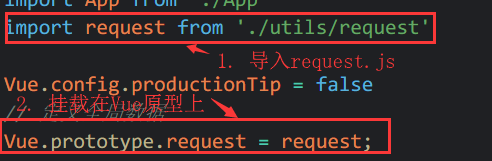
2.将其挂载在Vue的原型上
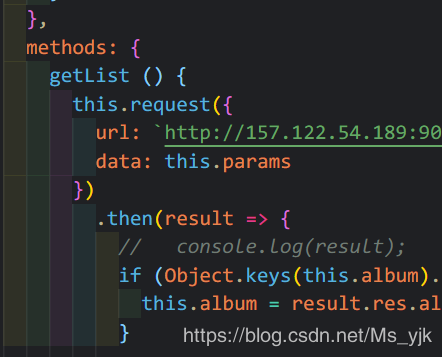
3.通过this.request的方式进行请求
每次进行获取页面数据请求中,直接使用this.request进行请求数据,例如:
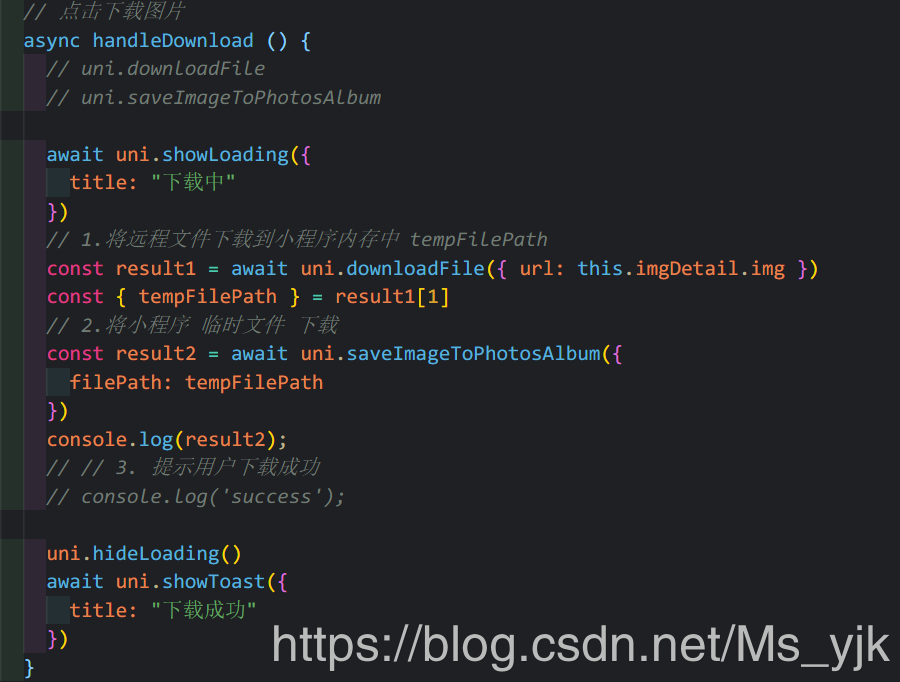
6. 如何下载文件到本地?
1.函数介绍
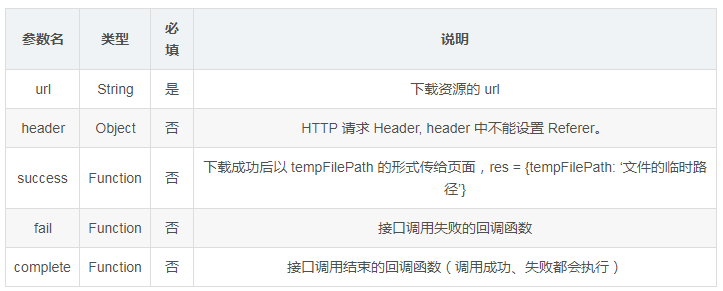
1. uni.downloadFile(OBJECT)
下载文件资源到本地,客户端直接发起一个 HTTP GET 请求,返回文件的本地临时路径。
在各个小程序平台运行时,网络相关的 API 在使用前需要配置域名白名单。
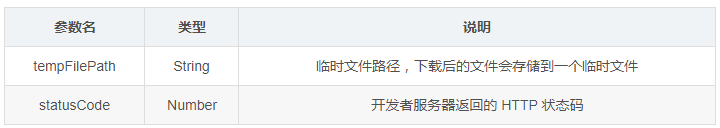
OBJECT 参数说明
注:文件的临时路径,在应用本次启动期间可以正常使用,如需持久保存,需在主动调用uni.saveFile,才能在应用下次启动时访问得到。
success 返回参数说明
注意:网络请求的超时时间可以统一在 manifest.json 中配置 networkTimeout。
2. uni.saveImageToPhotosAlbum(OBJECT)
保存图片到系统相册。
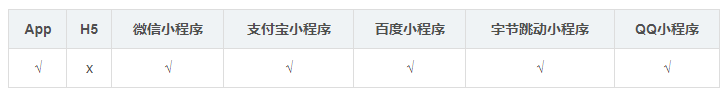
平台差异说明
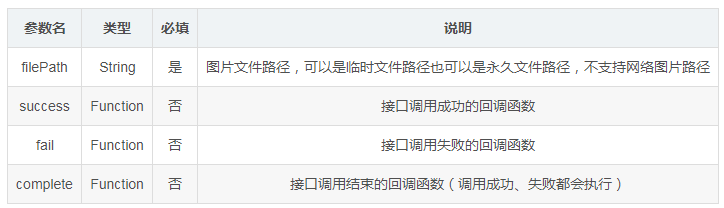
OBJECT 参数说明
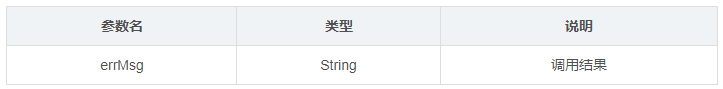
success 返回参数说明
注意
可以通过用户授权API来判断用户是否给应用授予相册的访问权限https://uniapp.dcloud.io/api/other/authorize
H5没有API可触发保存到相册行为,下载图片时浏览器会询问图片存放地址。
具体的一些属性和方法可阅读官方文档 uni-app
2.如何实现?
项目实现中,本人遇到的bug和一些注意问题
页面不显示
查看pages.json是否添加了相关的页面以及配置。
关于flex布局,图片显示的问题
论坛发布过这个问题:uni-app创建微信小程序 flex布局问题(https://bbs.csdn.net/topics/396522643)
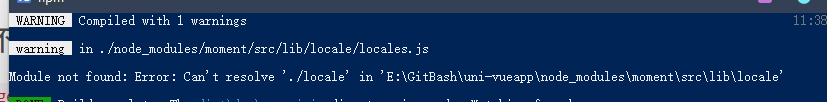
moment.js 中英文转换
报错信息:
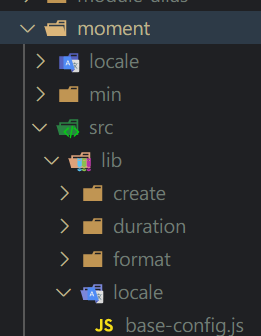
但是在node_modules中可以找到文件:
解决方法
1.
import moment from 'moment'moment.locale('zh-cn')
2.
import moment from 'moment'import 'moment/locale/zh-cn'
3.
moment.locale('zh-cn', {months: '一月_二月_三月_四月_五月_六月_七月_八月_九月_十月_十一月_十二月'.split('_'),monthsShort: '1月_2月_3月_4月_5月_6月_7月_8月_9月_10月_11月_12月'.split('_'),weekdays: '星期日_星期一_星期二_星期三_星期四_星期五_星期六'.split('_'),weekdaysShort: '周日_周一_周二_周三_周四_周五_周六'.split('_'),weekdaysMin: '日_一_二_三_四_五_六'.split('_'),longDateFormat: {LT: 'Ah点mm分',LTS: 'Ah点m分s秒',L: 'YYYY-MM-DD',LL: 'YYYY年MMMD日',LLL: 'YYYY年MMMD日Ah点mm分',LLLL: 'YYYY年MMMD日ddddAh点mm分',l: 'YYYY-MM-DD',ll: 'YYYY年MMMD日',lll: 'YYYY年MMMD日Ah点mm分',llll: 'YYYY年MMMD日ddddAh点mm分'},meridiemParse: /凌晨|早上|上午|中午|下午|晚上/,meridiemHour: function (h, meridiem) {let hour = h;if (hour === 12) {hour = 0;}if (meridiem === '凌晨' || meridiem === '早上' ||meridiem === '上午') {return hour;} else if (meridiem === '下午' || meridiem === '晚上') {return hour + 12;} else {// '中午'return hour >= 11 ? hour : hour + 12;}},meridiem: function (hour, minute, isLower) {const hm = hour * 100 + minute;if (hm < 600) {return '凌晨';} else if (hm < 900) {return '早上';} else if (hm < 1130) {return '上午';} else if (hm < 1230) {return '中午';} else if (hm < 1800) {return '下午';} else {return '晚上';}},calendar: {sameDay: function () {return this.minutes() === 0 ? '[今天]Ah[点整]' : '[今天]LT';},nextDay: function () {return this.minutes() === 0 ? '[明天]Ah[点整]' : '[明天]LT';},lastDay: function () {return this.minutes() === 0 ? '[昨天]Ah[点整]' : '[昨天]LT';},nextWeek: function () {let startOfWeek, prefix;startOfWeek = moment().startOf('week');prefix = this.diff(startOfWeek, 'days') >= 7 ? '[下]' : '[本]';return this.minutes() === 0 ? prefix + 'dddAh点整' : prefix + 'dddAh点mm';},lastWeek: function () {let startOfWeek, prefix;startOfWeek = moment().startOf('week');prefix = this.unix() < startOfWeek.unix() ? '[上]' : '[本]';return this.minutes() === 0 ? prefix + 'dddAh点整' : prefix + 'dddAh点mm';},sameElse: 'LL'},ordinalParse: /\d{1,2}(日|月|周)/,ordinal: function (number, period) {switch (period) {case 'd':case 'D':case 'DDD':return number + '日';case 'M':return number + '月';case 'w':case 'W':return number + '周';default:return number;}},relativeTime: {future: '%s内',past: '%s前',s: '几秒',m: '1 分钟',mm: '%d 分钟',h: '1 小时',hh: '%d 小时',d: '1 天',dd: '%d 天',M: '1 个月',MM: '%d 个月',y: '1 年',yy: '%d 年'},week: {// GB/T 7408-1994《数据元和交换格式·信息交换·日期和时间表示法》与ISO 8601:1988等效dow: 1, // Monday is the first day of the week.doy: 4 // The week that contains Jan 4th is the first week of the year.}});
4. 更新moment.js版本
npm add moment@2.24.0亲测第三种,第四种方法有效。
总结
使用vue进行微信小程序的编写,写法也类似Vue框架开发Web网页一样,使用组件,mpvue会自动转化成源生代码适应于小程序。
优点:组件化,易于维护,可以重复使用,节省开发成本。
数据绑定,事件处理,Scoped局部样式,使用HTML标签构建页面。
这样最大化的保持和网页应用开发一致,减少了前端人员切换到小程序的学习理解成本,也为原先使用Vue开发的网页应用移植到小程序平台提供了降低迁移成本的可能。
数据方面更新更为简易,不需要使用原生的SetData方法。还有WebPack自动构建,熟悉Vue的人易于上手。
优化了很多小程序的不足点(不能使用npm,不能使用css预处理器,原生是callback语法等等)
缺点:slot问题
原文链接:
https://blog.csdn.net/ms_yjk/article/details/105921002
更多精彩推荐
☞AI 修复 100 年前晚清影像喜提热搜,有穿越内味儿了!
☞CycleGan人脸转为漫画脸,牛掰的知识又增加了!| 附代码
☞触发死锁怎么办?MySQL 的死锁系列:锁的类型以及加锁原理了解一下!
![]()
你点的每个“在看”,我都认真当成了喜欢