手把手教你公众号、博客排版,Md2All详细教程
本文由:颜家大少 公众号授权发布
Md2All 简介
Markdown排版利器,支持 "一键排版" 的样式模板选择,支持"css样式自定义",支持80多种代码高亮。
能让Markdown内容,无需作任何调整就能同时在微信公众号、博客园、掘金、知乎、csdn、51cto、wordpress、hexo等平台正确显示当前预览的效果。并能生成相应的Html文档。
富文本编辑器虽然用起来方便,但只能定义部份样式,而Md2All的自定义css,是能定义所有标准的css样式,甚至直接支持HTML排版,功能非常强大呵。
更详细的信息,请看:http://md.aclickall.com
本教程主要内容如下:
Md2All整体体验;
初识css;
你要知到的;
全局样式自定义;
引用块样式自定义;
段落样式自定义;
粗体、斜体、删除线样式自定义;
分隔线样式自定义;
行内代码样式自定义;
代码块样式自定义;
标题样式自定义
标题酷酷的改进;
标题首字突出的改进;
标题上下边框的改进最后
Md2All整体体验
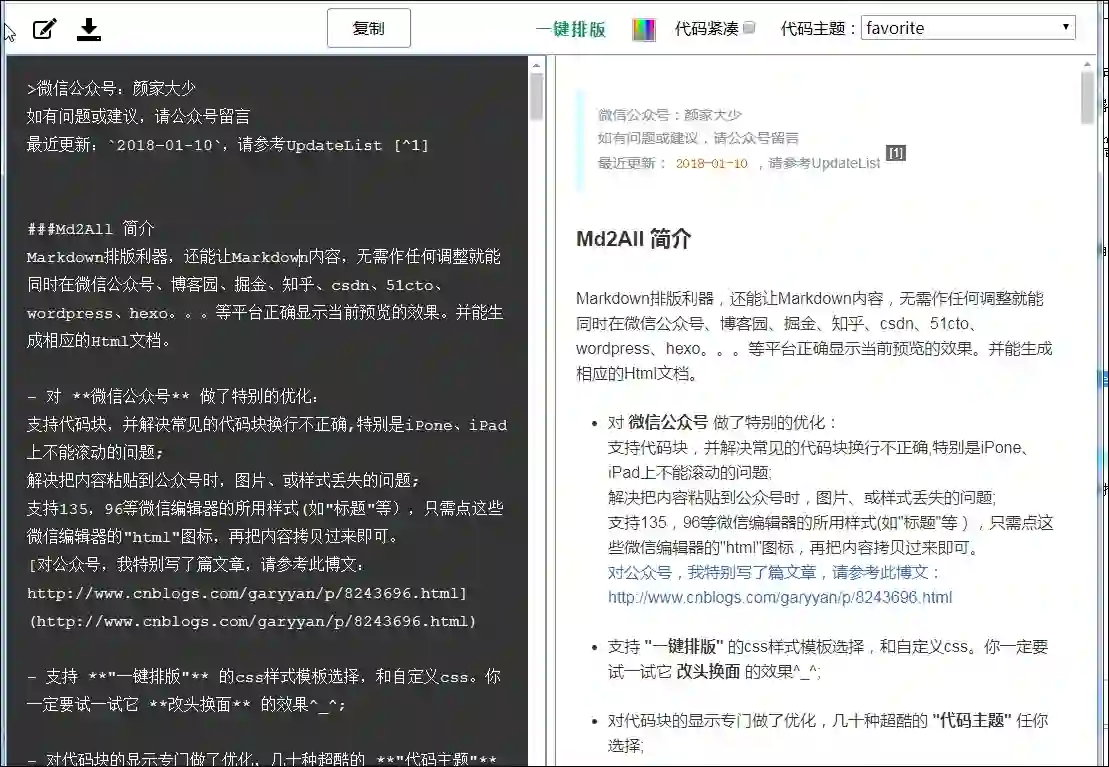
我会先点左上角的 "编辑" 图标后才开始写作,这样,写作的内容会自动保存在浏览器的缓存中。大家会看到,就是常用的几条markdown指令,经Md2All渲染后,整个效果就变得高大上了,你可以选择自己喜欢的样式模板,OK后,一键“复制”到公众号中,整件事就完成了,整个过程非常简单。
注:
“复制”指的是工具栏的那个“复制”图标,已实现:全选+复制,不能用ctrl+c,也不能用右键的“复制”呵;
所有的“保存”,目前是保存在本机的浏览器缓存中,所以重新开机后,这些保存的内容是不会丢失的,如果担心不小心清了缓存或其它的原因引起的丢失,建议自己备份一份。
关于图片
大家会看到,我拿图片链接的方法是先把图片上传到公众号中,然后在公众号的“素材管理”->"图片“中点击打开图片后,再右键图片,"复制图片的链接地址",粘贴到markdown中的。你也可以把Md2All"复制"到公众号后,再插入图片。但这些方法相对来说是比较复杂的。
因本人也写博客,我通常的做法是先在博客平台(如CSDN,简书)把markdown写好,上传好图片(上传图片时,markdown会自动包含了图片的链接),然后再把博客平台的整个markdown内容复制到Md2All排版,再一键 “复制” ,粘贴,粘贴……到各个平台。
其实,对于大部分人来说,上面的视频就已能完美解决公众号用markdown来写作的问题了。但对我来说,这只是介绍Md2All的开始。自定义css样式功能如此强大,你能不往下看吗?
初识css
对于没学习过css的同学来说,一听到css就懵了,啥来的?
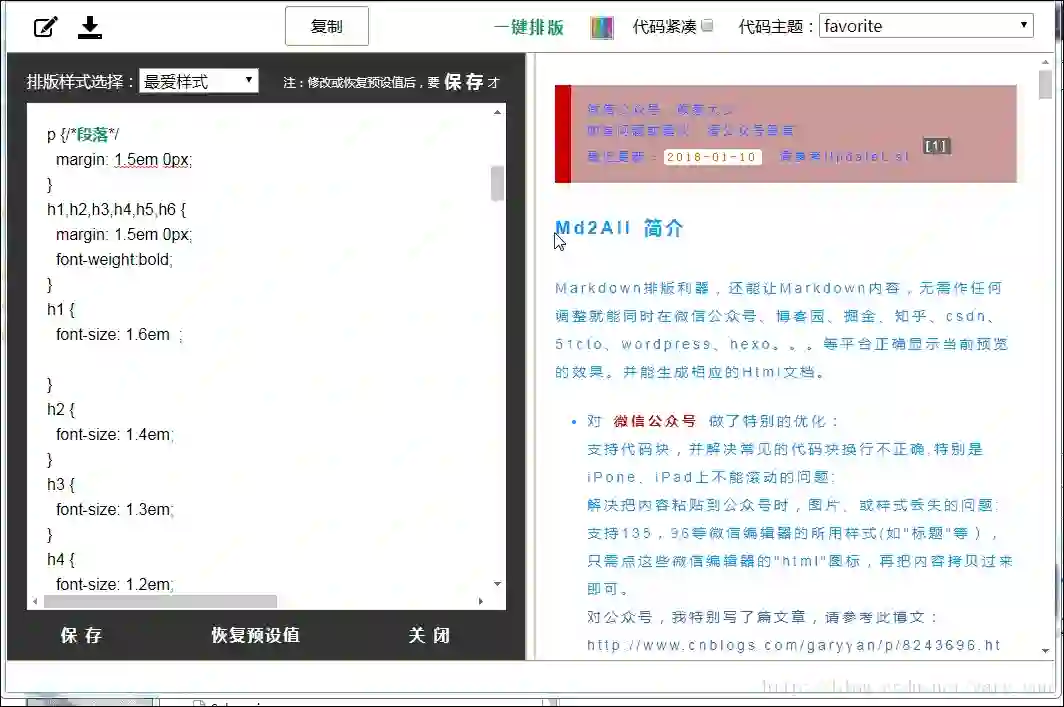
简单地说,css就是渲染网页所用的样式。打开“一键排版”,看到里面的的内容就是当前渲染效果对应的css样式,不同的样式模板对应不同的css样式,所以就能渲染出不一样的效果。
可能又有些同学看到css样式文件里那么多的内容,又懵了,不知从何下手。
其实,在样式文件中,我已加了很多的注释,比如p {/*段落*/,另外,看到的h1,h2,......,h6为标题,分别对应markdown内容中的#,##,......,######。
举个例子来说,如果我想改###这个h3标题的效果,那就只要改样式文件中以h3为开头的样式的内容即可。如:
h3 {
font-size: 1.3em;
}
改为
h3 {
font-size: 2.3em;
color:#159957
}
也可以直接在后面添加,后面的会覆盖前面的,如:
h3 {
font-size: 1.3em;
}
h3 {
font-size: 2.3em;
color:#159957
}
从上面的内容可以看到,font-size,color,这个不用解释大家都知到是什么意思了吧,而颜色大家会发现有时用的是如:color:rgb(248,35,117) ,而有时又用如color:#f82375,其实只不过是两种不同的表达罢了,其中rgb(248,35,117)分表为r、g、b对应的10进制数,和其16进制数:color:#f82375是对应的。
因为Md2All中用的都是标准的css样式,如果有不清楚的,百度一下就ok了。
你要知到的
修改样式后,“保存”就能即时预览到效果。
大家后面会看到,我的第一步是从"默认样式“中把整个样式内容复制到"最爱样式“中然后进行修改的,建议参考这个做法,因为所有的样式模板都是从"默认样式“中修修改改过来的,另外,其它的样式模板目前还有可能在不断改进中,所以在"最爱样式“中定义自己的样式是最好的。
另外,各个样式模板相对"默认样式“改动的部分,我都用 红色 标出来,所以应该很容易就能看到改了那个地方,如果你喜欢某模板的标题样式,然后又喜欢另一模板的引用块样式,可以把相应的样式复制并整合到你“最爱样式”下,如有需要再加以修改就行了。
好了,下面我就带着大家一步一步来介绍如何自定义css样式了。
全局样式自定义
大家看到,修改output_wrapper{}下的样式后,就直接影响了整个文档的显示效果,而每个样式的修改会有什么效果,从英文单词和视频效果中已能很清楚地看到,所以不一一详细描述了。
但细心的朋友可能会发现,不是说了全局的吗?但为什么最上面的引用块的样式没有变的?呵呵,再补充下:
更具体定义的元素,无论放在前面还是后面,也不会被范围更大的定义覆盖,如:
blockquote
{
color:#ffffff;
}
output_wrapper
{
color:#00000;
}
output_wrapper的color不会覆盖blockquote(引用块)的。原因是就就是output_wrapper是针对所有的,而blockquote只是针对引用块。
好吧,既然说了引用块blockquote,那就接着blockquote{}来说吧!
引用块样式自定义
有了上面的介绍后,这儿看起来应该没压力了吧,就是改blockquote{},说白了就是英语单词的事了。
段落样式自定义
粗体、斜体、删除线
大家看到,对于斜体em{},我把font-style:itaic拿掉就不斜,对于删除线del{},只要添加text-decoration:none;就会把删除线可掉,对于强调strong{}可以添加font-weight:normal;把粗体去掉。这样你就可以把它作为其它的作用了呵。
分隔线样式自定义
想不到分隔线也能做成这样的效果,对吧?
行内代码样式自定义
行内代码和代码块一般情况都是用于代码显示,不过行内代码是可以和其它的内容放在同一行的,所以有些同学也喜欢用行内代码来显示一些自己要突出的内容;而代码块,就是独立为显示一段代码的区域。
行内代码,也就是改code{}。
代码块样式自定义
看到这儿后,就算工具栏没了代码紧凑的功能,你也应该知到怎样实现了吧!
另外,代码的高亮,你也可以随心所欲地定义了吧。
标题样式自定义
其实很多文章,大家都比较注意标题的样式,所以下面会发别从三个标题样式为例来进行练习。
补充一下,markdown语法的#对应样式中的h1,##对应h2,……######对应h6,虽然对h1到h6浏览器会有默认的font-size,但也是可以任意自定义的。
大家看到我比较喜欢用h3,主要是因为,我写markdown时喜欢用通用的语法,也就是说,就算有些平台如:简书,不支持Md2All的渲染,但我可以把Markdown的内容复制到简书,用简书自带的markdown编辑器还是能渲染出它默认的效果的,而我喜欢h3作标题,就是因为h3默认的font-size对我来说,刚好。
而Md2All对标题(h1……h6)进行了优化,以h3为例,我把h3{}作为整个标题的样式,而把h3 span{}作为文字内容的样式,说得有点听不懂,对吗?不用担心,通过下面的练习,你就知到了。
标题酷酷的改进
我看到大多数朋友喜欢用"标题酷酷“这个样式,其实这个样式是我自己瞎弄出来的,想不到有那么多同学喜欢,有点偷着乐:p,但后来想想,是不是样式太少,他们根本没得选?
那好吧,自己来改一个吧。当然,我说的只是方法,大家知到方法后,怎样改就是自己个人喜欢的事了。好,直接来视频:
标题首字突出的改进
大家看到,这个标题我用的不是h3,而是h1了,主要是想告诉大家,如果你一篇文章中,如果想同时有几种标题,可以用这种方法。当然这种方法也不是唯一的,但先到此为止了。
标题上下边框的改进
大家看到,这个我又变成用h1了,对吧。这些都是很灵活的。
最后
看到这儿,大家都知到怎样玩转Md2All的自定义了吧?是不是真的很简单呀 :p
对于刚开始接触自定义css样式的同学,可能还是不太敢去改,“万一改错了呢?”,其实你一万个放心,就算改错也就是”恢复预设“值,再保存就ok了。