作为一个主打内容创作的社区,少数派中大家讨论最多的可能就是写作工具了,而其中以语法简单,专注于内容创作著称的 Markdown 编辑器则是其中的焦点,从以优雅的设计和易用性著称的 Ulysses 和 MWeb,再到主打同步的 Bear 等一系列写作工具,其实都向我们展示了 Markdown 这样一款语法简单的语言是如何真正的提高文字创作者效率的。
而作为一位「老少数派」,我则从 2015年开始全面转向 Markdown 写作,只不过一开始我就在使用本文的主角—— Typora,一开始选择其实最看重的跨平台特性:在 Windows 平台上很难再找到一款颜值上线的 Markdown 编辑器了。
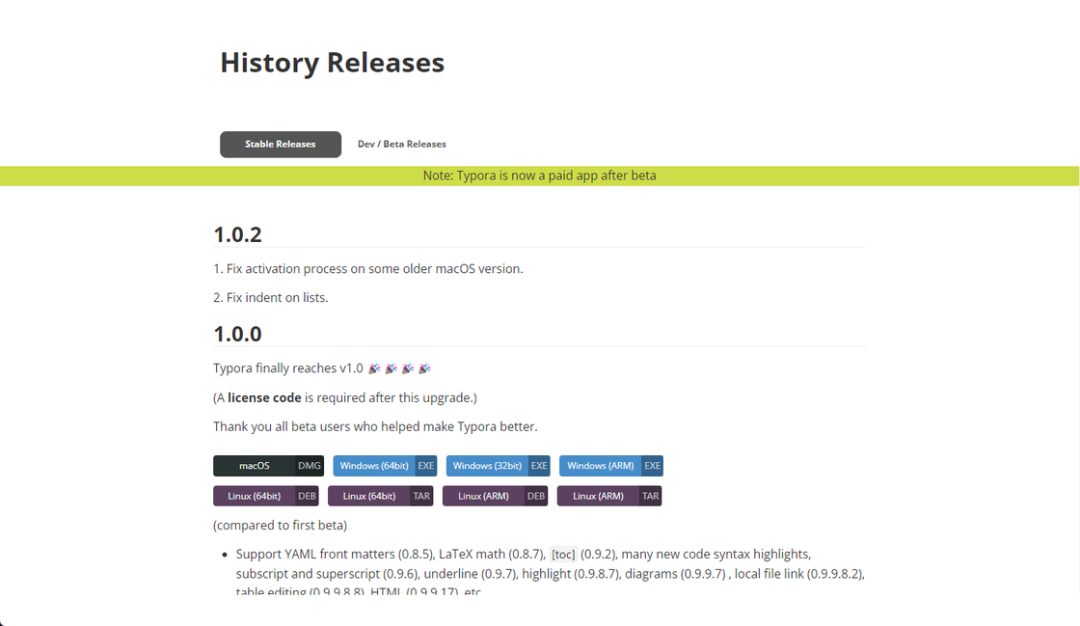
在发布首个测试版的之后的第六年,这款「纯粹」的 Markdown 编辑器也正式发布了首个 1.0 正式版。同时上线的还有其收费计划——买断式付费,可激活三台设备,如果大版本更新可能还要另外收费,费用为 89 元人民币。在习惯性「白嫖」六年后,正式宣布收费也引起了不小的争议,那么这样一款纯粹的 Markdown 编辑器是否真的值得付费?或许看完本篇全方面的测评,你会在心中留下你自己的答案。
相比某些只是支持单一平台的 Markdown 编辑器,Typora 在最早期就开始对多个平台的支持,除了最为常见的 macOS 以及 Windows 之外,还支持 Linux 桌面环境,并且所有的平台的外观以及功能都保持了高度的一致。
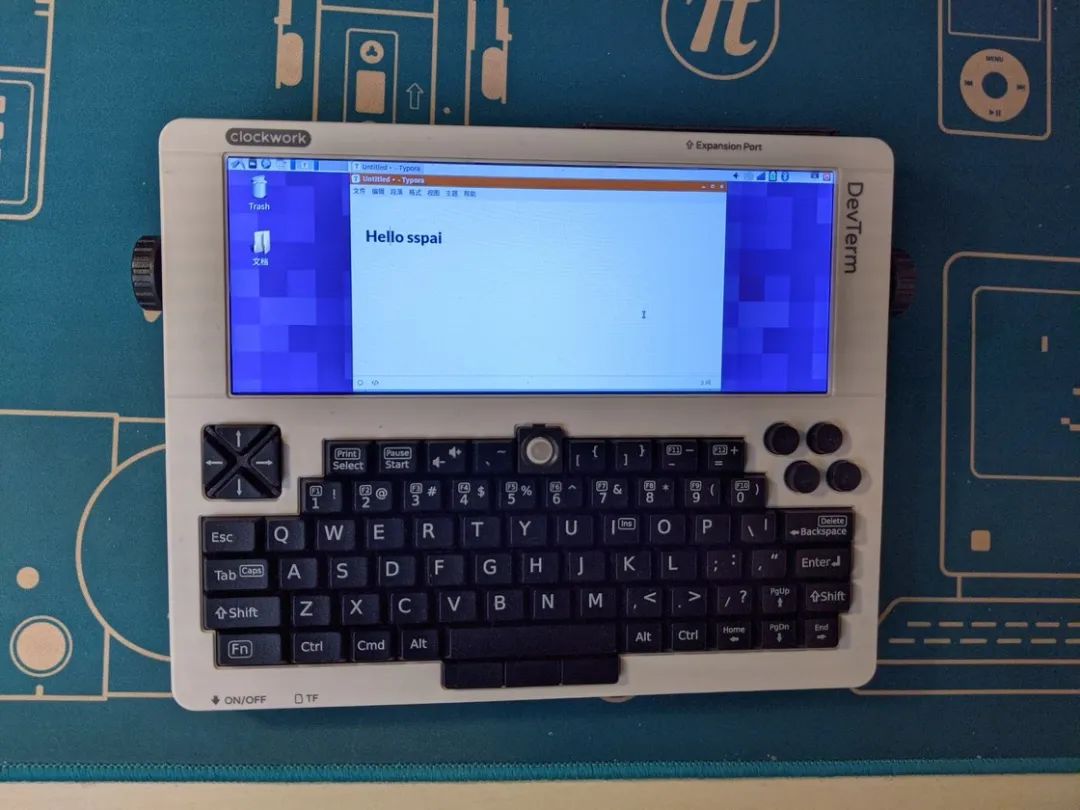
而在本次 1.0 正式版中,Typora 进一步提供了几乎全桌面平台的支持,这里不仅仅是系统层面的,还包括系统架构。除了包含了在此前测试版中我们就已经熟知的 x86 /x86-64,还加入了对 ARM64 版 Windows 以及 Linux 的支持,尤其是在类似树莓派这样的单板电脑中,也有了设计美观的 Markdown 可用。
针对 Linux 的安装这里需要多说几句,Typora 提供了基于 Debian/Ubuntu 的安装方式,你可以通过下载 deb 安装的方式手动安装,也可以通过添加软件源的方式使用包管理系统安装。当然对于其他 Linux 发行版,也可以直接下载 tar 包直接编译安装。
Typora 可以算是最为纯粹的 Markdown 编辑器了。
这种纯粹可以找到很多对比,比如笔者我也会使用 Visual Studio Code 或者 Notepad ++ 这样的工具来撰写 Markdown,但这两款工具本质来说其实是「文本编辑器」,而针对 Markdown 的写作体验上就远不如那些专业的 Markdown 编辑器了。
在这一点上 Typora 做到的就是只支持 Markdown,毕竟这样一款针对文本内容创作者而生的语言,也并没有一个真正的权威标准,甚至一些编辑器自己也会对语言描述方式进行扩展,所以 Typora 提供了最为详尽的 Markdown 设置。
1. 对 Markdown 扩展语法支持
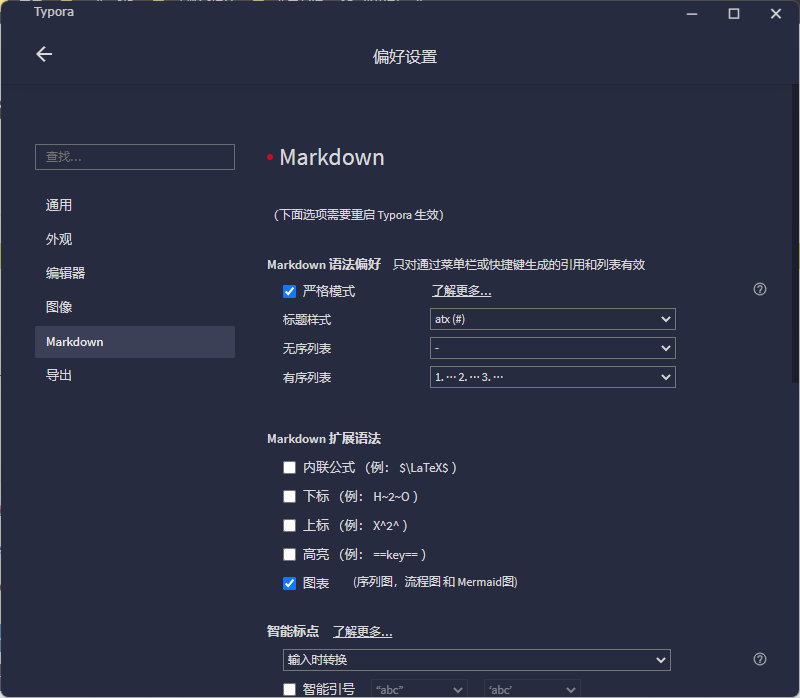
打开「偏好设置 - Markdown」,我们可以调整 Markdown 的语法偏好,比如是否采用严格模式,对标题样式、无序列表和有序列表进行进一步的调整。
而这里我一直使用的是最基础的 Markdown 语法,所以默认我直接勾选了严格模式,当然如果你是从其他编辑器迁移过来,那么去掉严格模式会让你编辑上更为顺手。
除了纯粹的本文编辑描述之外,如果你熟悉 Markdown 语法就会发现语法上并没有对一些样式进行规定,比如文本高亮、上标、下标,图表以及内联公式等。这里我们可以勾选 Markdown 扩展语法来让文本样式编辑上更为顺手。
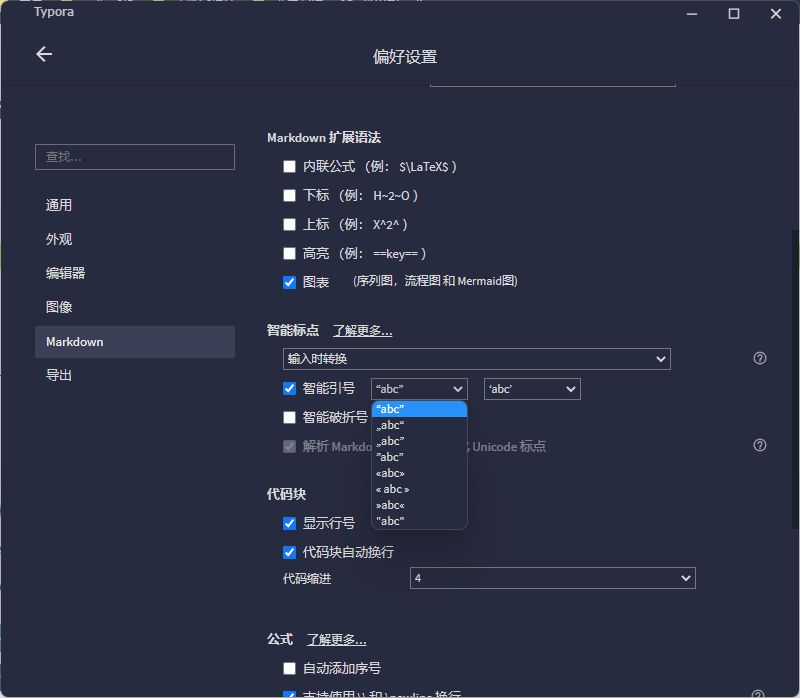
2. 智能标点
与其说是智能标点,不如说是「引号转换器」,可以在编辑的过程中将朴素无华的直引号 " ' 转化为更美观的弯引号 “ ‘ ’ ”。甚至还可以对不同形式的引号(比如《 》)进行转换,当然如果你和笔者我一样在输入中文引号时已经早已经习惯使用直角引号,在 Typora 里面倒是没办法进行自定义,这还是要回到系统的输入法中进行设置。
当然,除了智能引号之外,智能标点还可以快速设置智能破折号,并且也可以在解析 Markdown 时允许转化 Unicode 标点,你可以选择时在输入的时候转换,还是在渲染时转换。
3. 图片插入
Markdown 虽然规定了在文档中插入图片的语法,但在实际使用的时候会发现插入图片会牵涉到很多繁琐的操作,比如插入本地图片需要贴上对应的路径,如果未来要发布到网络上,还牵涉到将图片上传到网络上并获得对应 URL 等一系列的操作。针对图片插入这个使用上的痛点, Typora 可以说做的是相当全面。
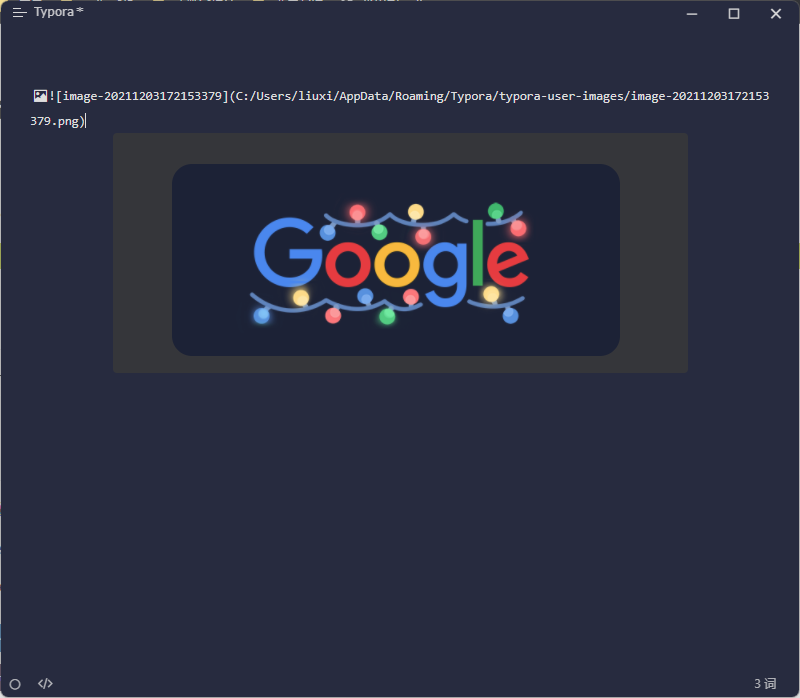
首先是在文档中插入图片,你可以选择图片然后复制,再回到 Typora 中,点击「右键 - 复制 Ctrl + V」直接将图片复制到当前文档中,也可以直接拖动图片文件到文档的对应位置里,Typora 会自动生成对应的 Markdown 语句,并给出标题。
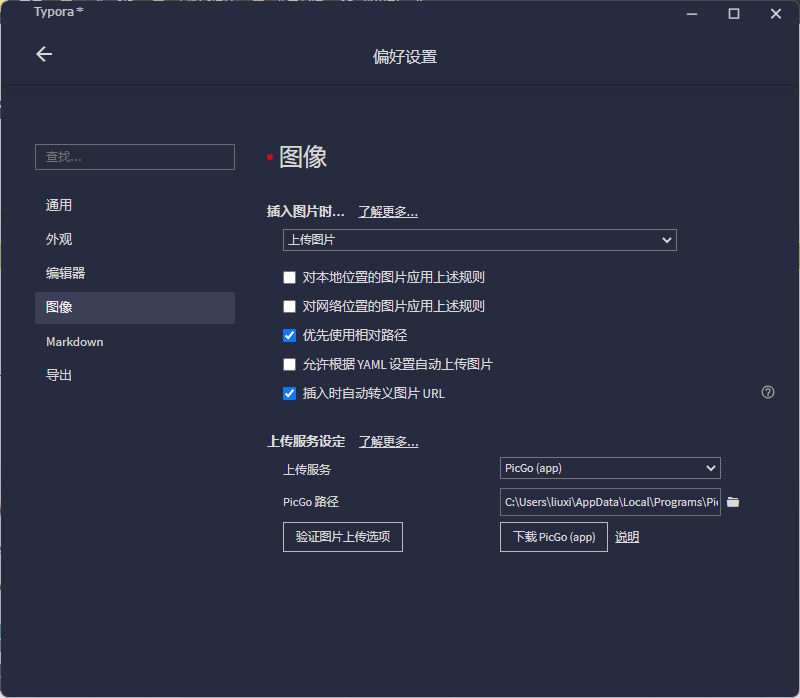
并且针对插入图片还可以设置插入后的动作,在偏好设置 - 图像中,我们可以设置插入图片后动作,比如插入网络图片后复制插入的图片到本地目录作为备份,同时设定对应的保存规则。当然如果你插入的是本地图片,也可以选择上传到网络空间中。
Typora 另一项让人省心的功能就是内置了图片上传到图床的服务,这使得我们可以将引用的本地图片上传到图传中,这一点很适合有写在线博客的朋友。
在「偏好设置 - 图像 - 上传服务设定」中你可以设置不同的上传服务,这里我们需要下载国产的图床上传工具 PicGo 并根据自己的需要对图床进行设置, PicGo 设置完成之后回到 Typora 的上传服务设定中,验证图片上传选项,然后我在插入图片时动作选择上传图片,并勾选上插入时自动转义图片 URL。
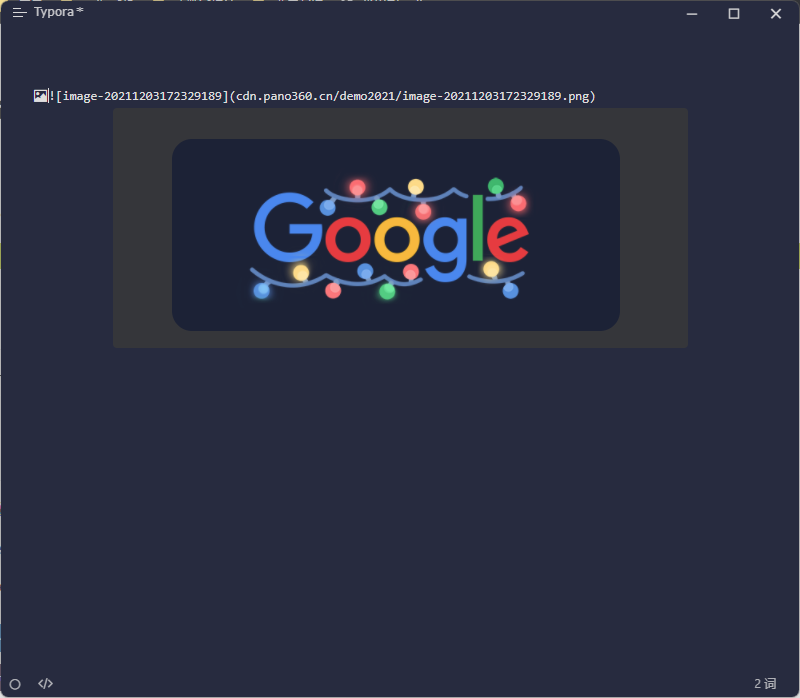
后面我在文档中插入无论是本地还是网络上的图片,都在图片上弹出一个提示选项,询问我是否上传图片,但我点击上传图像之后会自动将其上传到我设置好的图床并自动将对应的图片地址更改为对应图床下的 URL。
Typora 在空格和换行上采用的是和 CommonMark 一样的标准。如果之前使用了其他的 Markdown 编辑器,可能需要对他的换行和空格规则进行一些适应。我们其实也可以在「偏好设置 - Markdown - 空格与换行」中进行设置,当然如果不熟悉就保持默认就行。
简单说来, Typora 默认的空格和换行是这样的:
具体可以参考下 Typora
自己的文档
,这里就不再赘述了。
在一定程度上,Typora 其实也算是学术文档编辑器,原因就是支持 LaTeX,可以根据 LaTeX 的语法在文档中插入公式。在 Typora 中插入公式主要有下面两种方法:
6. 代码的插入和显示
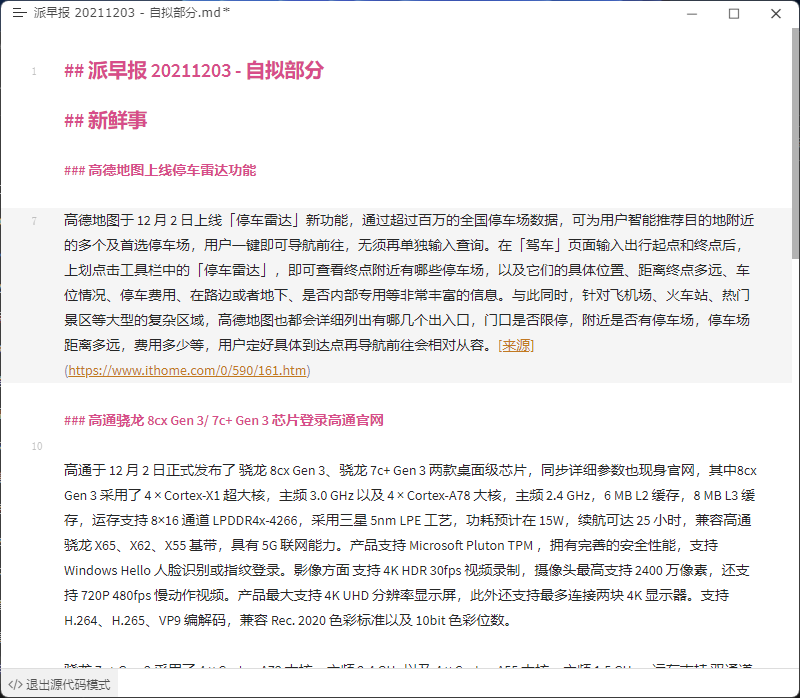
使用 Markdown 插入代码其实比较多的用在撰写开发或者运维文档中,我个人主要是在文档中突出显示相关操作设置以及命令,这一点上 Typora 做的就非常好,你可以明显看出来文档中哪些是描述性的文字,哪些是可以执行的命令以及代码块。
Typora 中插入代码也分为两种,一种就是行内代码,使用用 ... 或 ... 括起代码,代码会以主题中设置的样式出现在行内,但不会实现代码高亮。
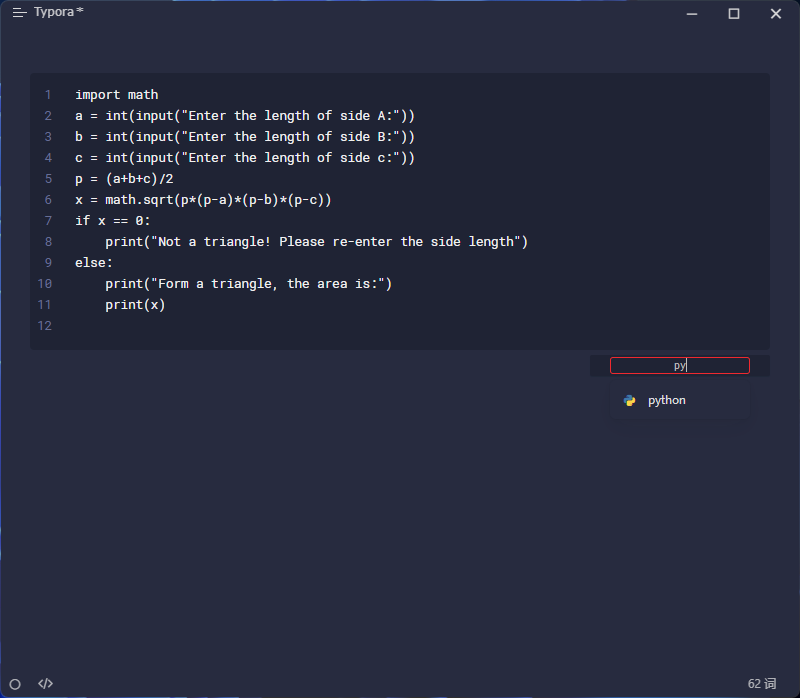
另一个是代码块的插入,需要单独一行来呈现,输入 ````` 后并输入语言名,换行,开始写代码,Typora 就会自动帮你实现代码高亮。并且你还可以选择你输入的代码是什么语言。
7. 多样的表格插入方式
无论是 Markdown 还是单纯的 HTML,插入表格永远都是一件麻烦事。比如 Markdown 中插入表格时还是需要输入大量的描述符,实际上插入表格依旧是异常的繁琐:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
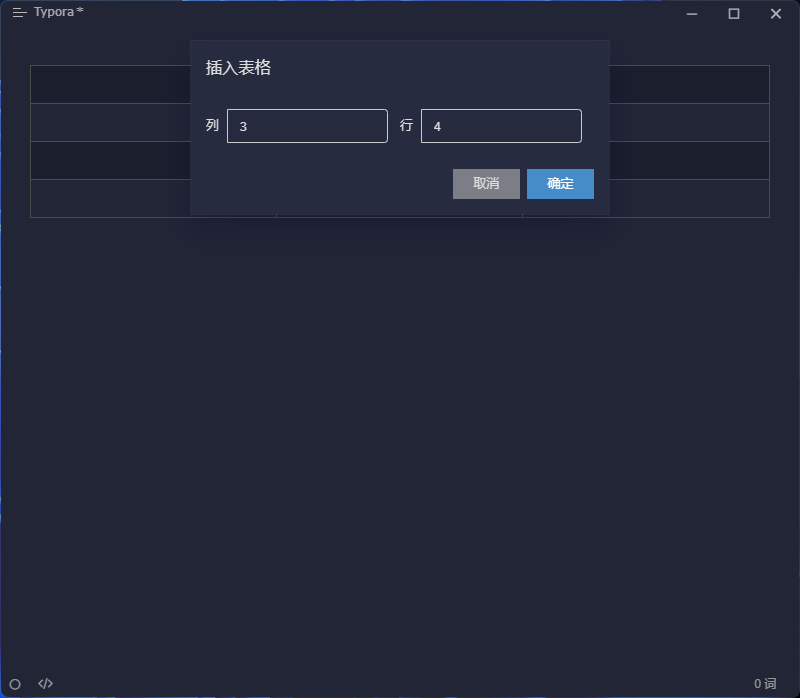
好在 Typora 你可以用类似可视化办公文档那样,通过图形化的表格插入器来插入表格,输入对应的行数和列数后,Typora 会自动生成一张标准样式的空表格,这样你就省却了大量的输入字符的操作来「描述表格样式」。
8. 专注写作的打字机模式
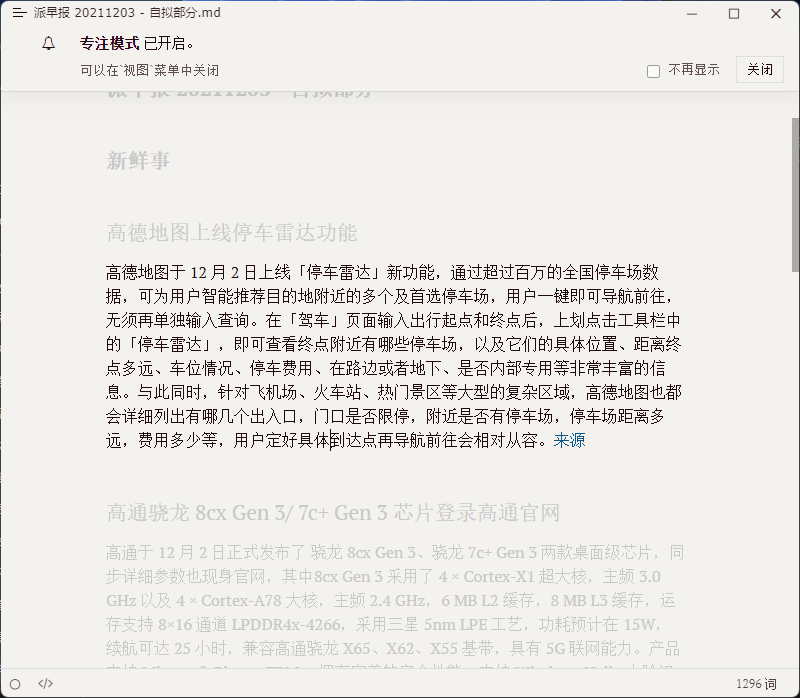
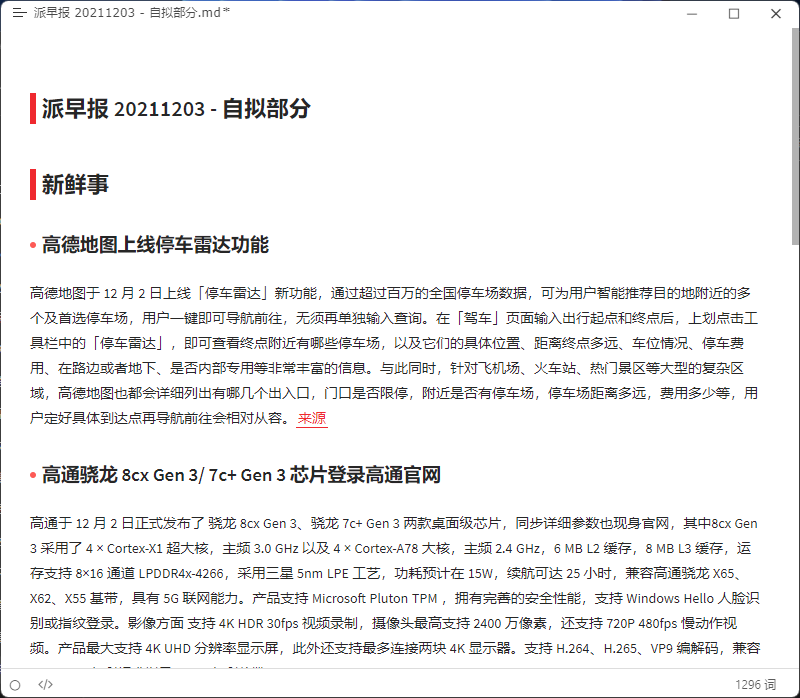
Typora 的打字机模式倒是很像是某些内容创作软件中的「禅模式」,意思就是让你专注于的文字本身而不要去考虑排版,这里 Typora 还为此专门分为了「打字机模式」和「专注模式」。
其中「打字机模式」模拟了打字机只能显示当前输入的那一行内容的效果,而「专注模式」则会突出显示正在编辑那行文本,其他行的文本的颜色则被调整为不那么瞩目的灰色。
9. 真正的杀手锏:实时预览
Typora 和其他 Markdown 工具最大的不同可能就是——Typora 是一款单窗口、所见即所得的 Markdown 编辑器。
这里包含了两种意思,首先是单窗口,我们见过了大量的 Markdown 编辑器,但都是极其丑陋的双窗口并排的模式:左边是带有 Markdown 语法标记的编辑窗口,右侧则是语法预览后呈现的文本段落的效果,占用窗口空间不说,双窗口并不能真正提高效率,而是将注意力集中到了样式上——你会不自觉的被样式的美观与否吸引。
而 Typora 则将这种双窗口融合为单窗口,在进行内容创作时虽然依旧加入了 Markdown 语法标记,但你会发现这种语法标记并不会出现在 Typora 的编辑页面中——原因就是 Typora 通过实时预览的方式,在编辑的同时实时呈现了文档输出后真实的样式,让你在编辑文档时可以实时感受到「所见即所得」说带来的视觉美感。
当然 Typora 并没有完全关闭 Markdown 原生语法编辑,你依旧可以在编辑器下方找到「源代码模式」,当然你切换回去之后就会知道,用惯了「所见即所得」的实时预览编辑器,源代码模式已经「回不去了」。
Markdown 编辑器不仅仅要好用顺手,也要好看更顺眼。
这里的好看其实也有两重意思——一个是原本编辑器的外观,让我们在「码字」的时候看着软件界面也可以「赏心悦目」,而另一个则是文档的最终呈现,至少在实时渲染的时候,让文档看上去美观大方。
1. 重新设计的编辑器窗口样式
外观上要想让不同平台都有着相同的样式,那么首先就是窗口呈现上要保持一致,虽然 Typora 也是通过 Electron 框架实现的跨平台,但在这个框架之上还是做了相当多的改进。在窗口样式中,除了经典样式之外,还有一个一体化的样式,而这个一体化的样式可以巧妙的将 Windows 上丑陋的菜单栏隐藏起来,让整个应用的窗口看上去清爽整洁,当需要使用菜单项目时,只需要在左上角点击右键即可调出。
2. 状态栏和侧边栏
如果你撰写的文档通过 H1 H2 H3 区分的标题,那么打开侧边栏的大纲模式就会很清楚的看到文档的段落层次,对于习惯先写大纲再写文章的我来说,这个功能可以有效的量化写作的进度,至少可以明确对应文章的框架结构。
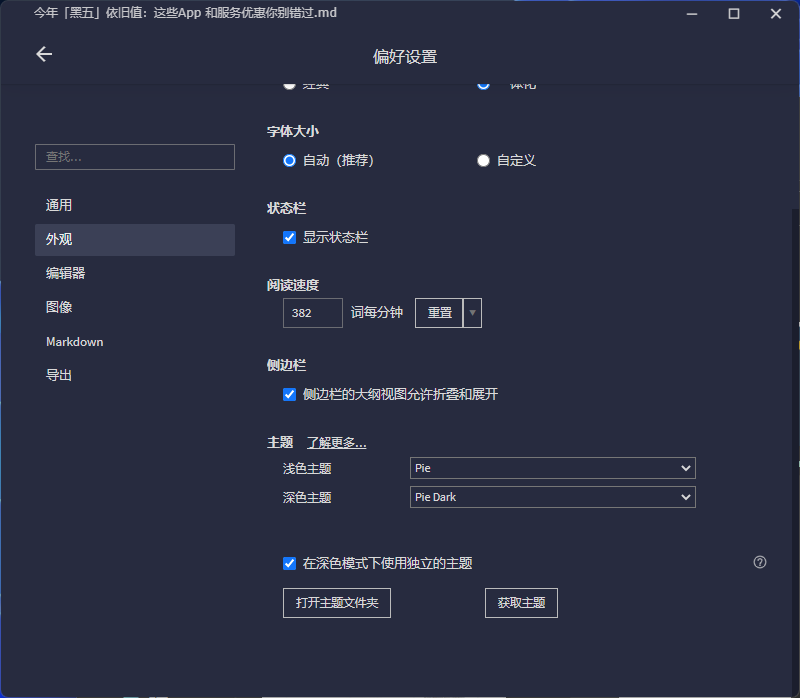
下面的状态栏其实在外观中是可以关闭的,不过我个人喜欢一直打开,因为我会用状态栏的计数功能来记录当前的文档字数,并且还可以根据需要快捷切换到「源代码模式」。
3. 不仅仅是编辑器的主题,更是文档的样式
Typora 更多的外观定义则来自不用的主题,这些基于 CSS 样式的主题不仅仅定义了编辑器的样式,更是定义了文档的样式。虽然 Markdown 仅仅是对 HTML 进行的描述,严格来说并不会「带样式」。但却可以输出为带有 CSS 样式的 HTML 和 PDF 文档,对应的样式就会和主题息息相关了。
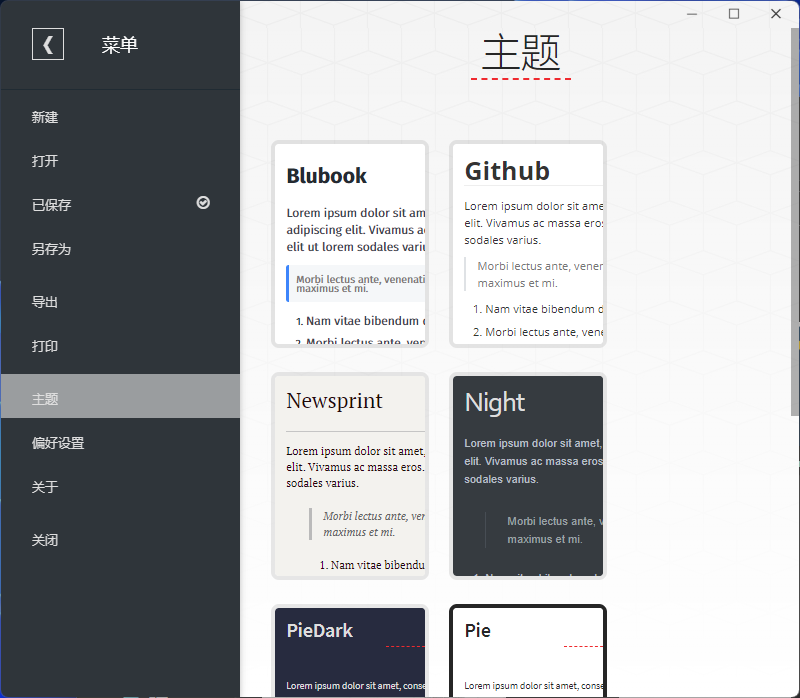
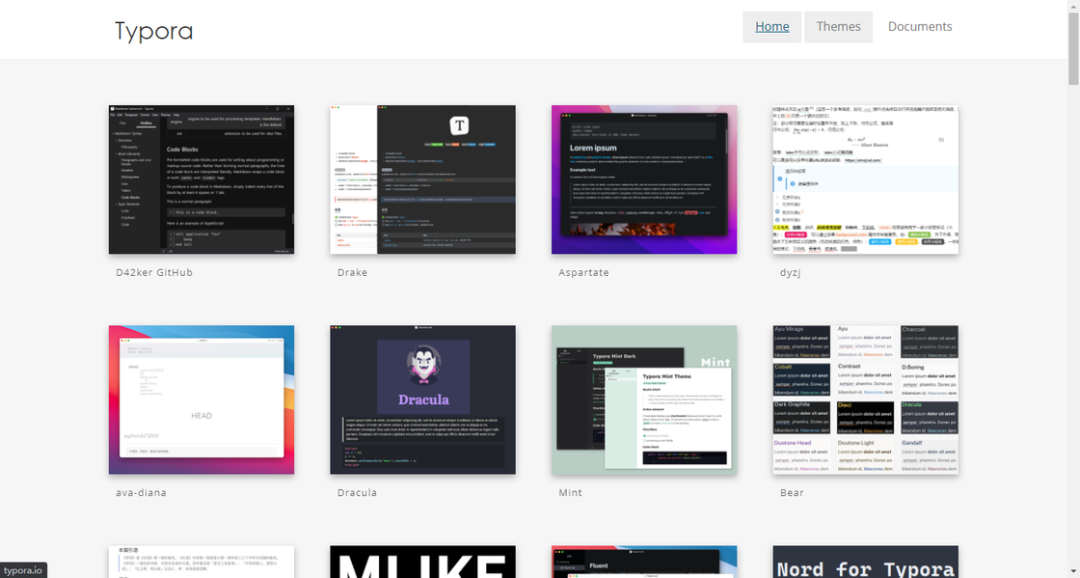
Typora 默认带有五种样式,在菜单 - 主题你可以找到对应的主题预览,而如果你对默认的主题不满意,也可以到偏好设置 - 外观 - 主题中点击获取主题下载已经制作好的 Typora 主题,将下载的主题解压缩后复制到主题文件夹中,重启 Typora 即可选择使用。
另外 Typora 现在也支持分别设置浅色主题和深色主题,并支持在深色模式下使用独立的主题。当桌面系统的主题模式切换时,Typora 的样式主题也会跟随变更,晚上「码字」的时候就再也不会觉得编辑器「刺眼」了。
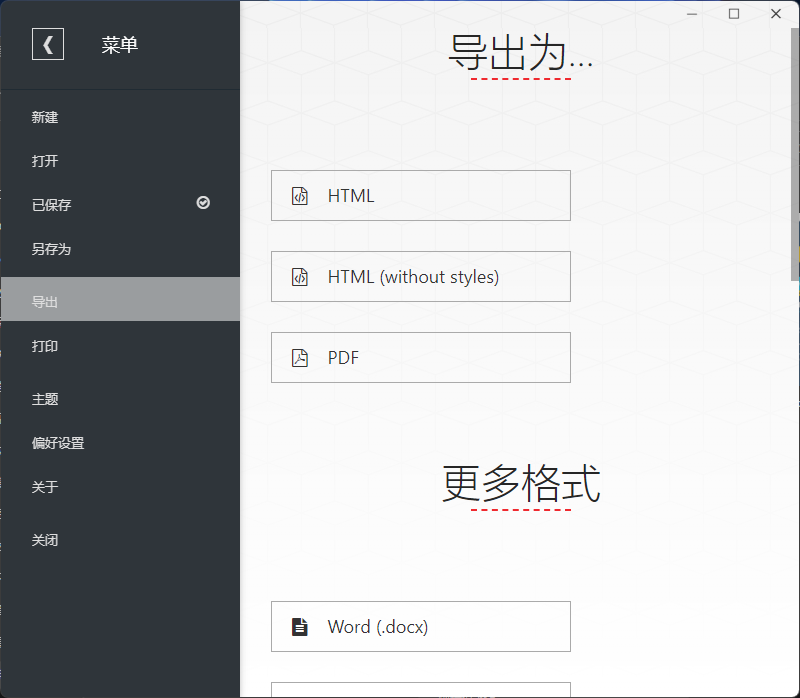
Typora 不仅仅是一款 Markdown 编辑器,基于 Markdown 你可以用他导出几乎所有常见文档格式,因此有时候我甚至拿 Typora 来写汇报的书面文档,原因是它可以直接输出 Word 文档。
Markdown 本身就是一个描述 HTML 的语言,因此 Typora 的导出项中自然支持导出 HTML,同时可以选择是否带有样式。前面我们也提到,样式和你使用的编辑器主题的样式有关。
而如果当前系统安装了 Pandoc 这个插件,那么你还可以导出为办公文档,比如 PDF,Word、RTF、Epub 等格式的文档。
甚至你还可以将其导出为图片——尤其是当你需要将文本发送到社交平台时,直接分享长图可以有效的解决版式问题,也更便于快速传播。
现在已经有越来越多基于互联网的内容服务平台,通过浏览器可以随时随地创作内容并将内容实时同步到云端。但本地应用依旧有它存在的必要性,毕竟相比公有云,本地保存数据可以将数据所有权牢牢掌握在自己手中。
1. 结合 NAS 构建私有云内容同步文本库
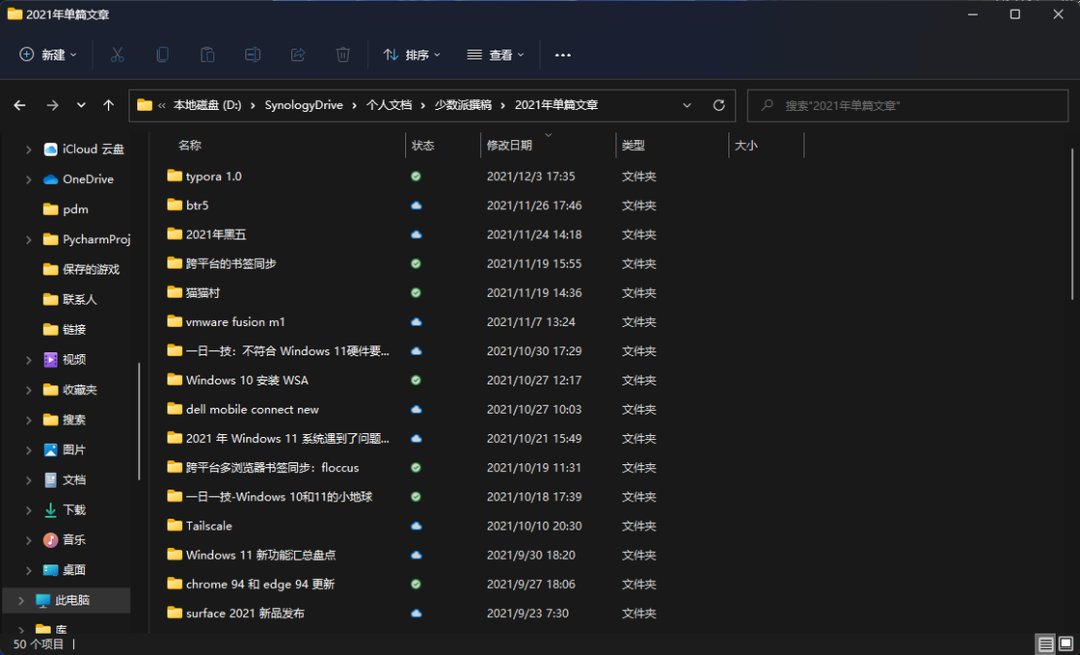
这也是我一直将 Typora 作为我的文本编辑器的原因,而在实际使用中我更多的是将其和我的私有同步云 Synology Drive 结合,在 Typora 编辑创作内容,然后将文档通过 Synology Drive 保存到 NAS 中。
这些保存的文档副本可以让自己的创作「有源可循」,在一定程度上不亚于所谓的基于公有云的服务平台——由于 Synology Drive 支持多个桌面系统,并且可以选择保存策略(按需同步还是保存本地副本)。我可以在任意的系统上通过 Typora 来编辑我的私有云内容库,既实现了跨平台下文档内容的一致性,同时做到 NAS 端和本地端的双重备份。
2. 大批量的生成 HTML 文档
我在工作中时常会遇到需要将大量的文本内容生成 HTML 文件的场景。如果使用文本编辑器/代码编辑器来手写相关 HTML 代码,不仅耗时且效率低下。而使用 Typora 就可以规避掉大量的 HTML 代码,而只需要先考虑文本和内容。
完成之后我们可以导出没有样式的 HTML 文件,有些网站的 CMS 支持源码模式,我们也可以使用代码编辑器打开这些 HTML 文件,直接将没有样式的 HTML 代码复制到 CMS 中。
3. 作为飞书的前置本地编辑器
少数派的内容创作现在可以直接基于飞书的云文档,但我依旧将 Typora 作为前置的内容编辑器,当然这和飞书本身可以无缝支持 Markdown 不无关系。
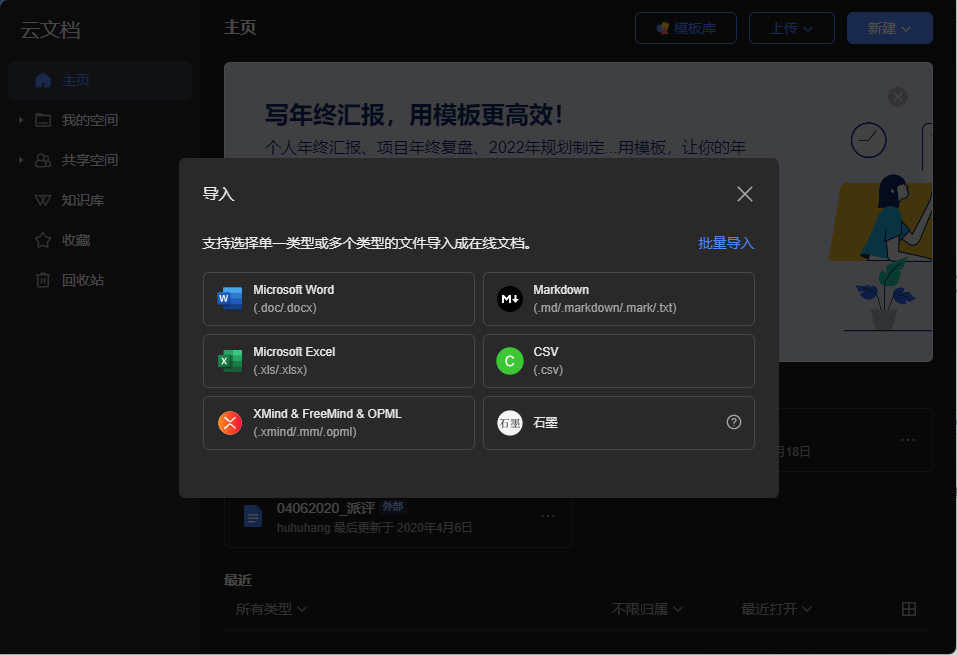
如果我撰写的内容并不需要和少数派的作者协作,我往往会使用 Typora 来撰写全部的内容并保存为本地 Markdown 文档,由于少数派网站采用了自定义的图库,因此这里我一般上不会在本地文档中插入图片。之后我会在飞书云文档中选择新建 - 导入为在线文档,然后选择保存的 MD 文档将其直接生成飞书的云文档,然后再到飞书云文档进行添加图片等操作。
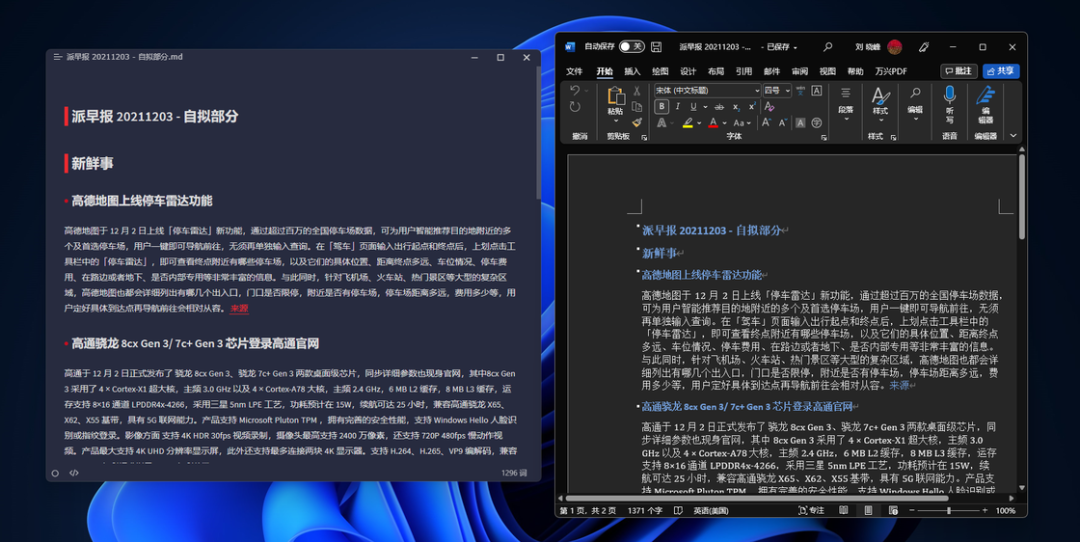
而如果是类似派早报这样的在线协作,我依旧会在通过 Typora 中先撰写好内容,然后会直接在 Typora 中将写好的内容块复制到协作的云文档中,由于飞书支持 Markdown 语法编辑,因此复制过去之后会保留完整的内容并和文档的样式保持一致。
作为一款几乎「全桌面平台支持」的本地 Markdown 编辑器,Typora 可以算是当下功能最为全面的一款。对于已经构建起完整工具链的老用户而言,Typora 赏心悦目的主题和样式,所见即所得的内容编辑和呈现形式、丰富的导出功能都是独一无二的存在,三终端 89 元大版本买断的价格说实话并不昂贵。
当然,如果你以前使用的是其他 Markdown 编辑器或者是已经习惯通过网络服务来撰写内容,那么 Typora 就属于可以试试再考虑付费的编辑器。一方面现在有大量的免费编辑器可以用来作为 Markdown 编辑器来使用,另一方面我们依旧可以继续下载 Typora 之前的测试版或者开发版来免费使用(当然也就不能继续获得更新了),如果觉得很好用再选择付费转正也不迟。
编注
:Typora 1.0.3 之前的版本在国内激活可能会出现无法激活的问题,需要在升级到 1.0.3 以及以后的版本后打开「偏好设置 → 通用 → Typora 服务使用国内服务器」进行激活操作。
原文链接:https://sspai.com/post/70292
/ 更多热门文章 /
![]()
![]()
![]()
![]()