Node.js开发人员都应该知道的12个有用的包

Node.js 非常适合代码重用,而重用代码的基础就是 NPM 软件包。
NPM 包节省了我们大量的时间和精力。需要日期库吗?NPM 上有一个包。需要实用程序库吗?没问题,只需安装一个软件包即可。每当你需要解决某个代码问题时,很可能会发现 NPM 上已经有人根据你的需求量身定制了一个软件包。
本文列出了在我看来所有 Node.js 开发人员都应该知道的软件包列表。大家可以把将这些 NPM 包视为节省时间的好用工具和助力工作的魔法小精灵。
Husky 可以帮助我们简单直接地实现 git hooks。你们团队正在协作开发,并希望在整个团队中推行一套编码标准?没问题!有了 Husky,你就可以要求所有人在提交或推送到存储库之前自动完成 lint 并测试其代码。

yarn add husky// package.json{"husky": {"hooks": {"pre-commit": "npm lint","pre-push": "npm test"}}}
这里 pre-commit 的 hooks 会在你提交到存储库之前运行。在将代码推送到存储库之前,将运行 pre-push hook。
Dotenv 是一个零依赖模块,可将环境变量从一个.env 文件加载到 process.env(https://nodejs.org/docs/latest/api/process.html#process_process_env)中。将配置与代码分开存储在环境中是基于“十二要素应用”方法(https://www.infoq.cn/article/sDXEcX8qtJX7DXvHcDYu)的行为。 Dotenv:https://github.com/motdotla/dotenv
yarn add dotenvrequire('dotenv').config()DB_HOST=localhostDB_USER=rootDB_PASS=s1mpl3
const db = require('db')db.connect({host: process.env.DB_HOST,username: process.env.DB_USER,password: process.env.DB_PASS})
Date-fns 就像 lodash,但前者是用于日期的。它包含许多实用程序函数,帮助开发人员更方便地处理日期。
date-fns 提供最全面、最简单且一致的工具集,用于在浏览器和 Node.js 中操作 JavaScript 日期。
date-fns:https://date-fns.org/

yarn add date-fns以下是 date-fns 库的入门示例:
import { compareAsc, format } from 'date-fns'format(new Date(2014, 1, 11), 'yyyy-MM-dd')//=> '2014-02-11'const dates = [new Date(1995, 6, 2),new Date(1987, 1, 11),new Date(1989, 6, 10),]dates.sort(compareAsc)//=> [// Wed Feb 11 1987 00:00:00,// Mon Jul 10 1989 00:00:00,// Sun Jul 02 1995 00:00:00// ]
查看文档以获取更多示例和用例。
https://date-fns.org/docs/
Bunyan 是 Node 下的一个易于掌握且性能卓越的 JSON 日志记录库。

yarn add bunyan提示:bunyan CLI 工具可以(在一定程度上)与所有版本的 Bunyan 日志兼容。因此,你可能希望使用 yarn add global bunyan 命令,以在你的 PATH 上获取 Bunyan CLI,然后使用本地 Bunyan 安装来在应用中使用 Bunyan 的 node.js 库。
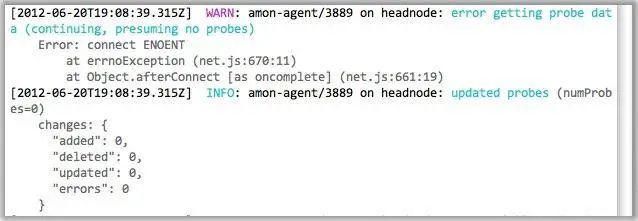
// hi.jsconst bunyan = require('bunyan');const log = bunyan.createLogger({name: "myapp"});log.info("hi");
如果你运行 node hi.js 命令,下面就是返回控制台的内容。
Rambda 是一个面向 JavaScript 程序员的实用、函数式的实用程序库。Ramda 的卖点是纯正的函数式风格。
不变性和无副作用的函数是 Ramda 设计理念的核心。它可以帮助你使用简单而优雅的代码完成工作。

yarn add ramdaimport * as R from 'ramda'const greet = R.replace('{name}', R.__, 'Hello, {name}!');greet('Alice'); //=> 'Hello, Alice!'
这里是上面的代码示例:
https://ramdajs.com/repl/?v=0.27.0#?const%20greet%20%3D%20R.replace%28%27%7Bname%7D%27%2C%20R.__%2C%20%27Hello%2C%20%7Bname%7D%21%27%29%3B%0Agreet%28%27Alice%27%29%3B%20%2F%2F%3D%3E%20%27Hello%2C%20Alice%21%27
Debug 是一个小型的 JavaScript 调试实用程序,它模仿了 Node.js 核心的调试技术。

yarn add debugdebug 公开了一个函数,只需将模块的名称传递给这个函数即可,它将返回经过修饰的 console.error 版本,以便你传递 debug 语句。
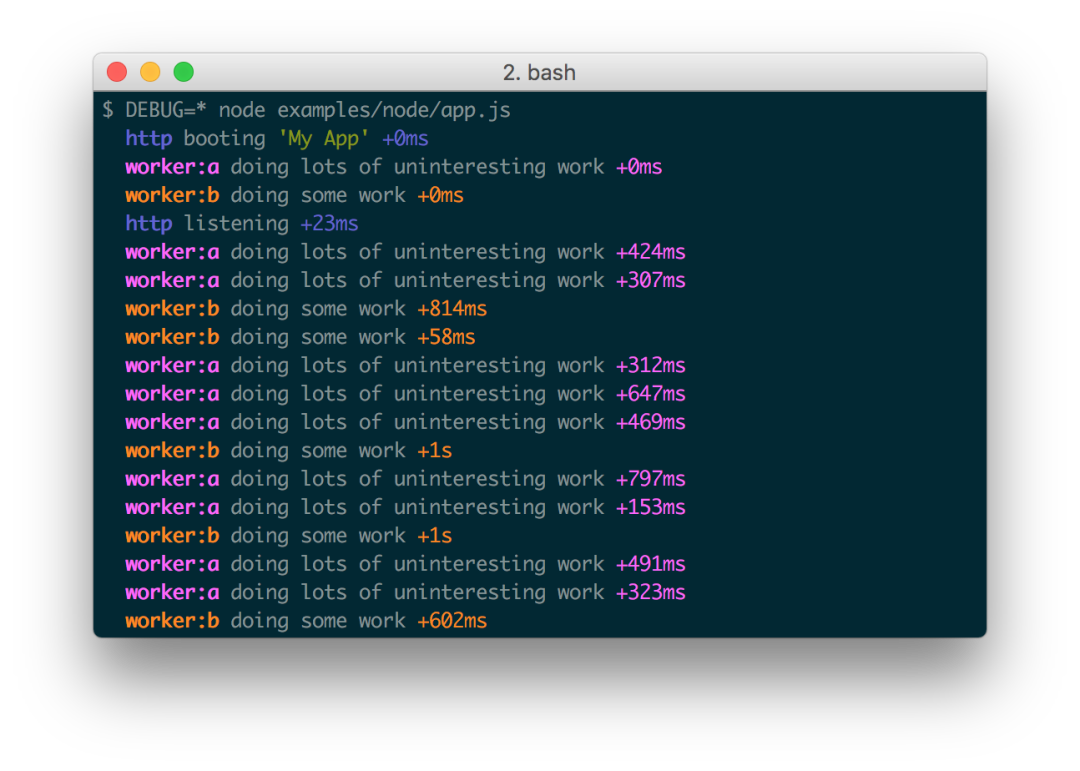
yarn add debugconst debug = require('debug');const log = debug('http:server');const http = require('http');const name = 'My App name';log('booting %o', name);http.createServer((req, res) => {log(req.method + ' ' + req.url);res.end('debug examplen');}).listen(3200, () => {log('listening');});// run this command in the terminal// DEBUG=http:server node app.js
它允许你为模块的不同部分以及整个模块切换调试输出。
Flat 接收一个嵌套的 Javascript 对象并将其展平。你也可以使用分隔键逆展平对象。

yarn add flatconst flatten = require('flat')flatten({key1: {keyA: 'valueI'},key2: {keyB: 'valueII'},key3: { a: { b: { c: 2 } } }})// {// 'key1.keyA': 'valueI',// 'key2.keyB': 'valueII',// 'key3.a.b.c': 2// }
JSON5 数据交换格式(JSON5)是 JSON 的超集,旨在通过扩展 JSON 语法,加入 ECMAScript 5.1 的某些特性来突破 JSON 的一些限制。
JSON5:https://json5.org/
json5——https://github.com/json5/json5
如何安装
yarn add json5const JSON5 = require('json5')
{// commentsunquoted: 'and you can quote me on that',singleQuotes: 'I can use "double quotes" here',lineBreaks: "Look, Mom! \No \\n's!",hexadecimal: 0xdecaf,leadingDecimalPoint: .8675309, andTrailing: 8675309.,positiveSign: +1,trailingComma: 'in objects', andIn: ['arrays',],"backwardsCompatible": "with JSON",}
ESLint 是一个很好用的工具,可用来避免代码错误并强制开发团队使用编码标准。ESLint 是用于识别和报告 ECMAScript/JavaScript 代码中模式的工具。

yarn add eslint ./node_modules/.bin/eslint --init ./node_modules/.bin/eslint yourfile.js有关更多说明,请参阅官方文档,其中有许多入门和配置示例。
https://eslint.org/
PM2 是一个具有内置负载均衡器的 Node.js 应用程序的生产流程管理器。有了它,你就可以让应用程序永远保持活跃,可以在不停机的前提下重新加载它们,并简化常见的系统管理任务。

$ yarn add global pm2 pm2 start app.js现在,你的应用将被守护、监控并永远保持活跃。有关流程管理的更多信息见此:
https://pm2.keymetrics.io/docs/usage/quick-start/
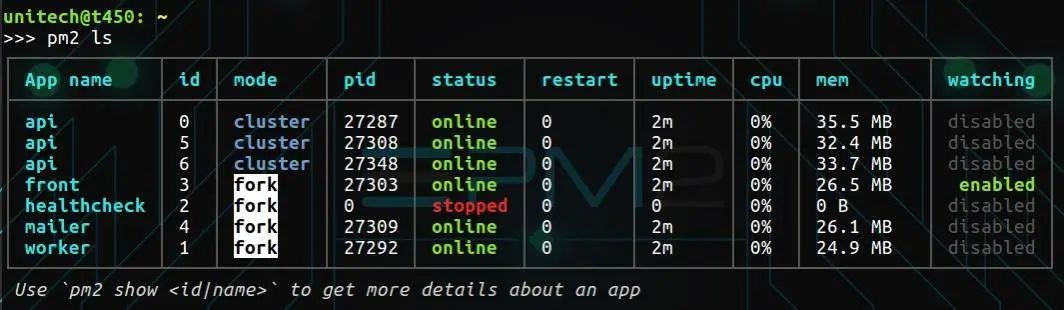
pm2 ls查阅官方文档,以获取特性和可能性的完整列表。
https://pm2.io/
Helmet 库可通过设置各种 HTTP 标头来帮助你保护 Express 应用的安全。“这不是什么银弹,但可以帮上忙!”

yarn add helmetconst express = require("express");const helmet = require("helmet");const app = express();app.use(helmet());
// This...app.use(helmet());// ...is equivalent to this:app.use(helmet.contentSecurityPolicy());app.use(helmet.dnsPrefetchControl());app.use(helmet.expectCt());app.use(helmet.frameguard());app.use(helmet.hidePoweredBy());app.use(helmet.hsts());app.use(helmet.ieNoOpen());app.use(helmet.noSniff());app.use(helmet.permittedCrossDomainPolicies());app.use(helmet.referrerPolicy());app.use(helmet.xssFilter());
Compression 库是一个 Node.js 压缩中间件。

yarn add compressionconst compression = require('compression')const express = require('express')const app = express()// compress all responsesapp.use(compression())// ...
参考阅读:
https://medium.com/better-programming/12-useful-packages-every-node-js-developer-should-know-2746db760e
InfoQ 读者交流群上线啦!各位小伙伴可以扫描下方二维码,添加 InfoQ 小助手,回复关键字“进群”申请入群。回复“资料”,获取资料包传送门,注册 InfoQ 网站后,可以任意领取一门极客时间课程,免费滴!大家可以和 InfoQ 读者一起畅所欲言,和编辑们零距离接触,超值的技术礼包等你领取,还有超值活动等你参加,快来加入我们吧!

点个在看少个 bug 👇