学好前端的 6 点建议
最近接触了很多前端的小伙伴,和他们谈了很多职业发展的问题。他们大部分是做了一到三年的前端新手。
在交流中我发现了一个很有意思的现象,大家同样是入门不足三年,一部分感觉前端是一个很有前途的职业,甚至一部分两年经验的前端同学透露年薪已经30W以上了,而另一部分则表示前端薪资水平不高,技术体系庞杂,迭代速度飞快,苦于学习各种不断更新的技术和框架,心神俱疲。
同样是前端工程师,技术体系是相同的,工作年限也是相近的,为什么差别这么大?我在前端领域摸爬滚打也有五年了,如何跟上前端技术飞速更新的步伐,我认为学习方法一定要找对,一定要抓住要学习的重点。
于是我总结了几个学习中要注意的要点,希望和各位苦恼于技术水平卡在瓶颈不知道该怎么提高的年轻工程师们分享。
Part.1
夯实基础
要成为一名年薪30W的前端工程师,基础一定要掌握牢固,基础知识一问三不知,岂不是要贻笑大方。
css,js基础知识一定要掌握得很熟练,你能使用css实现斑马条纹背景,毛玻璃效果吗?能给图片实现滤镜效果,能实现所有自适应布局效果吗?原型,原型链,闭包是实现设计模式的必备知识,你真的弄懂了吗?闭包导致内存泄漏的原因是什么,你弄明白了吗?ajax跨域的解决方案你可以说几种?9102年了,你还是只告诉我jsonp吗?http协议有了解过吗?如何在http协议中实现不缓存静态资源?
现在是9102年了,这些问题老掉牙了。可是我要告诉你的是,掌握好这些老掉牙的基础,就是很重要。上层的技术可以变更的很快,基础变动很慢,投入时间学好基础,性价比很高。
Part.2
深究原理
Angular,React,Vue框架和脚手架的普及,越来越多的前端工程师浮于表面,调用框架的API完成任务就完事。要成为一名优秀的前端,绝不能成为单纯的"API调用工程师",一定要掌握框架背后的原理性知识。
Virtual DOM diff算法,双向绑定原理等等框架背后的机制都值得我们去学习。框架API可以更新很快,而他们背后的原理都是相似的,学好原理既可以让我们对框架底层了解更深入,又可以使我们迅速掌握不断更新的框架表层。只会用框架永远也成不了大神。
Part.3
注重细节
在工作中,做事得过且过的人往往难堪大任,作为前端工程师,亦不例外。"代码能用就行"的认识往往是初级程序员的通病。作为有在技术道路上有理想的工程师,一定要对自己的代码严格要求,精益求精。
比如HTML一定要注意语义化以方便SEO优化,该用<section>,<head>,<foot>的地方不能一股脑儿用<div>完事;css中编写样式时不能页面上样式是有了,类名和属性排序写得一塌糊涂,建议大家按照BEM规范编写风格良好的代码;js中变量命名随意是很常见的不规范行为,一个不直观的变量名往往使同事看了脑袋大。
“代码千万行,注释第一行。命名不规范,同事两行泪。“一首流行诗,饱含了多少程序员的血与泪。
Part.4
登高见远
前端经历了这么多年的飞速发展,早已成为浩瀚的大海。如果闷着头独自钻研苦学,那无疑是很慢的。
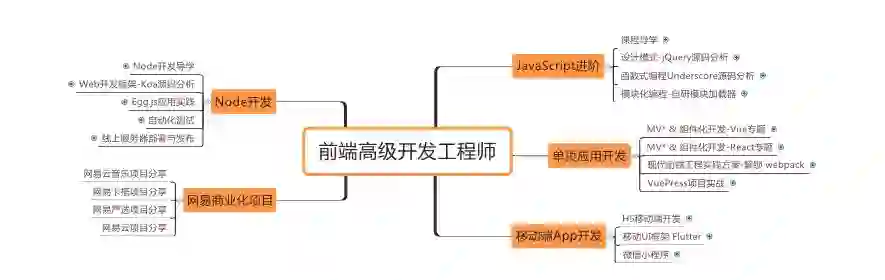
(文末扫码获取能力图谱)
如果我们直接去跟随大神学习,那将会使我们快速成长。github上有很多优秀的前端项目,仔细研读这些项目的代码,在commit记录中查看编程思想和逻辑的进化过程,就是一场与大神直接的面对面交流,是一场绝妙的学习之旅。
现在网络课程也十分丰富,有很多技术大牛的课程让我们直接通过视频生动的讲解快速地学习技术,这何尝不是一种向大神快速学习的方式呢。
Part.5
良书益友
虽然现在网络上各种文档、博客文章已经很丰富了,但是对工作经验不足,基础薄弱的同学来说,随手拿起书,时时能学习才是王道,查漏补缺,完整地夯实基础。
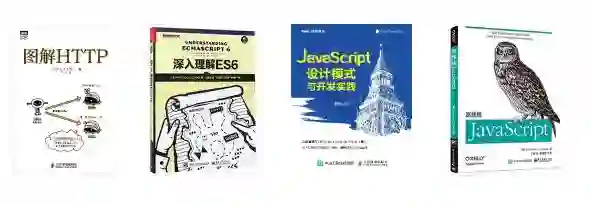
我推荐几本值得购买的书给大家,《图解HTTP》、《JavaScript设计模式与开发实践》、《深入理解ES6》,《高性能JavaScript》。这些书籍都值得多次反复阅读,对于巩固基础,学习框架原理性知识,写出高性能的代码都是大有裨益的。
Part.6
紧跟潮流
现在的前端技术体系更新十分迅速,想着要不要尝试用下Vue的事仿佛还在昨天,今天一觉醒来就看到尤雨溪宣布要开发Vue3.0了。
前端体系中这两年SPA已经不是新名词,PWA,SSR,小程序愈发流行,前端微服务化的趋势也应运而生,RN,electron在移动端,桌面端的使用也越来越多,ES10标准的发布也没几个月了。
所以最重要的是突破当前岗位需求的设限,对各种技术融会贯通,创造新的技术框架,做技术的领头羊,适应时代发展。
技术人成长不能再单打独斗,要学会与人交流,学会将别人的知识为自己所用。如果你依然觉得有些茫然,不如跟有多年前端开发经验的资深工程师聊一聊。
2月25日-3月3日,网易云课堂将会开展为期一周的前端进阶免费系列直播课。
网易资深工程师带你突破前端开发技术瓶颈,深度剖析JavaScript、前端主流框架Vue及React,横跨移动端和后端开发技术,每天2小时,密集输入前端开发相关知识及经验,帮你快速实现技术和职业成长上的突破。
福利1 免费直播课程
《网易云课堂前端进阶免费系列直播课》
适听人群:前端初、中级开发工程师
2.25-3.3 连续7天每晚8点准时直播
▼
2月25日:两小时诞生属于你自己的一个架构 - 驱动模块化架构
2月26日:两小时零开始构建锋利的开源工具库
2月27日:VUE数据响应式原理实现
2月28日:原来angular这么实现的 - webComponent组件模型
3月1日:资深前端面试题 - 异步编程回调解决方案
3月2日:vue双向数据绑定实现原理
3月3日:经典面试算法题剖析
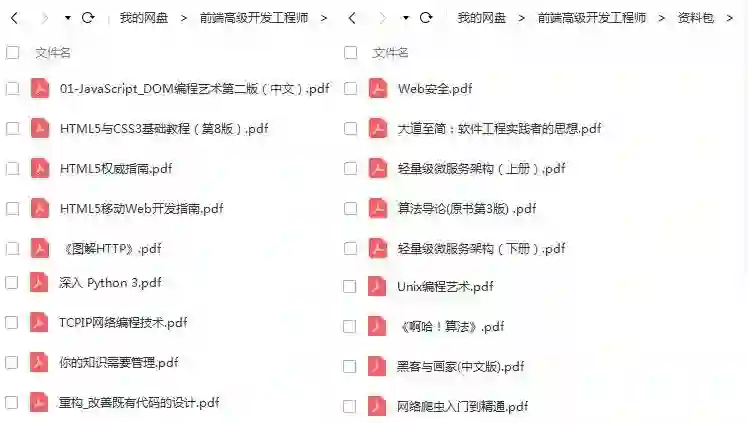
福利2 前端开发资料包
想要参与前端进阶免费系列直播课
获取前端开发工程师资料包
扫描下方二维码,
添加网易云课堂前端课程助教小姐姐
免费课程,名额有限,先到先得~~