浓缩自 150 多个移动项目的 9 个 UX 心得
作者 / Ryan Warrender, Product Partnership and Design, Google
作者按: 过去的两年中我与 150 多个 Web 开发团队合作,本文是这段时间观察总结出的经验与心得。本文中提到的一些工具在之前发布的《Google 设计师分享: 7 个您需要收藏的设计资源》一文中有提及,您可以交叉阅读进行参考。
我于 2016 年加入的 Google 团队名为 Mobile Transformation Team (移动体验改进组)。从名字就能看出来, 这个团队有一个简单但非常雄心勃勃的目标: 让每个人的移动网络体验变得更好。我们专注于帮助中小型企业改善其移动网络体验,更具体地说,我们相当于是 UX 顾问,与企业的 Web 开发团队合作,并提供有关如何更好地优化性能、可用性和可访问性的建议。
从某个角度来讲,我们是在为最终用户代言。
以下是我们在参与了数百个网站项目后总结出的经验、教训和观察成果:
第一印象很重要
移动用户非常注重目标,并且不怎么耐心。请避免分散用户的注意力。简化您的首页和其他登陆页面 (如某个栏目或专区的根页面)。首屏内就要出现明确的操作指引 (call-to-action) 及页面功能的展示。用户应该能在一瞥之内就知道自己在这个页面能做什么,该做什么,从而决定自己是该走还是该留。
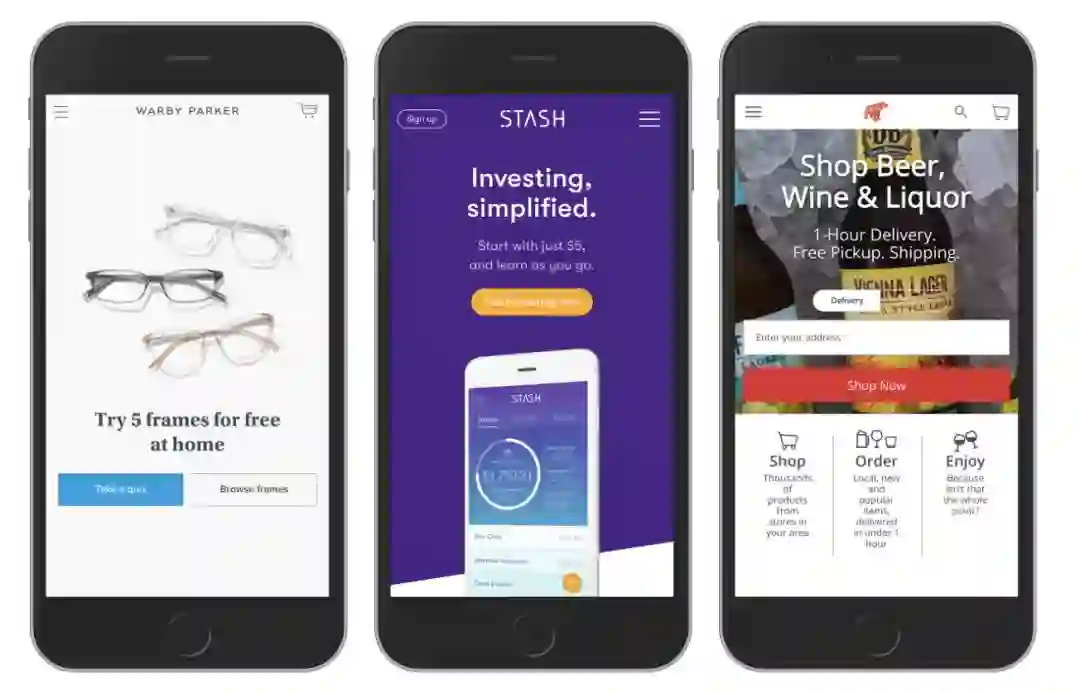
△ 从左至右: Warby Parker, Stash Invest, Drizly。请注意两点: 明确的操作指引和功能展示
少就是多
我一直提出的首要建议是 "少就是多"。这意味着更少的图像,更少的表单字段,更少的复杂导航模式,更少的页面插件,更少的第三方监测像素*,更少的文本块,更少的全屏弹出窗口,更少的弹出与被阻止的弹出,更少的用户点击次数……只要是会分散用户注意力的,会延缓他们达成目标的要素,都要尽可能精简。
* 第三方监测像素 (3rd party tracking pixel): 在监测页面数据时,第三方监测平台的常见做法之一就是在页面中插入一个 1 像素见方的透明图片,并通过监测该图片的访问量来统计相关的数据。
速度是良好设计的表征
更快速流畅的移动网站拥有更好的用户参与度,这毫不奇怪。无数的案例研究、可用性测试,以及用户个人的使用经历,都非常清楚地表明: 速度会推动转化率。
我们给出三个能反映用户真实体验的核心性能指标: 初始内容渲染 (First Content Paint, FCP)、速度指数 (Speed Index, SI) 和交互反应时间 (Time to Interactive, TTI)。
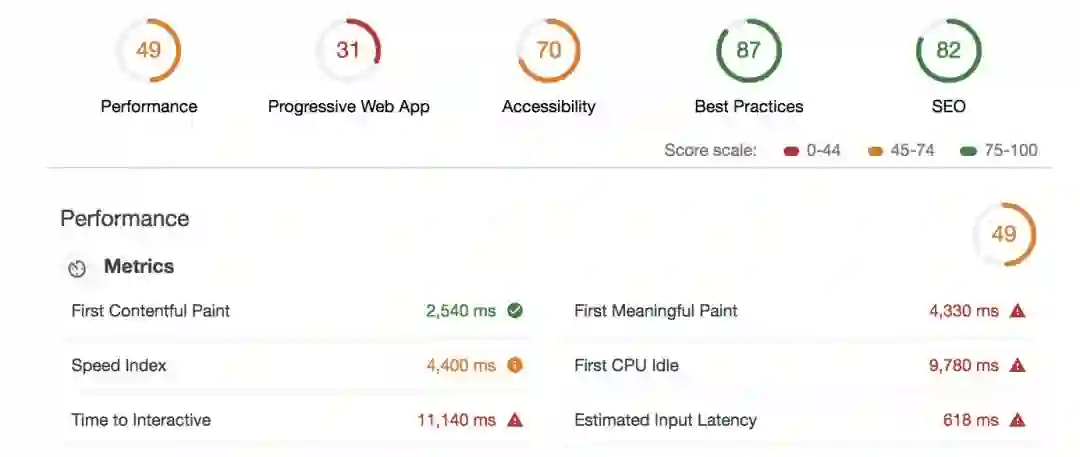
设置性能 KPI 并确保团队对此负责十分重要。当您花费资源精心设计了网站,却由于忘了压缩 2MB 的首页头图而让进来的用户流失掉时,怎一句遗憾了得。更何况您完全可以使用像 Lighthouse 这样的工具 (如下所示) 来轻松监控这些指标。
再次强调一下我们推荐采用的性能指标:
<2s First Content Paint (FCP)
<3s Speed Index (SI)
<5s Time to Interactive (TTI)
△ Lighthouse 可以让您轻松监控性能数据
直面用户 + 换位思考
在我们看来,这似乎是不言而喻的。但是,我经常会在询问开发团队 "您上一次与用户交谈是在多久前" 的时候,遭遇的却是茫然不知所措的目光。我们作为移动用户体验顾问的目标不仅仅是提出建议,而是要真正为用户发声。
把自己放在用户的位置上,试着用用户的思维在网站上完成任务,并统计点击次数和完成任务的耗时。换位思考能发现的问题会比您预想的要多很多。
用数据来量化设计合理性
"数据支持设计" 并不是什么新鲜事。在确定移动项目内部的各种优先级后,监控移动网站的各种 KPI 非常重要,而且 KPI 的设置往往取决于业务本身。
对于零售商而言,他们需要监控平均订单价值 (Average Order Value, AOV) 和结账跳出率 (结账开始页面的跳出率)。对于强调收集销售线索的公司 (如汽车经销商等),需要专注监控主要的 Call-To-Action 按钮点击率,以及成交率 (成功销售量 / 销售线索量 * 100%)。如果您拥有的是一个旅游资讯网站,请关注回访会话 (客户留存率) 和渠道特定流量 (如: 社交分享数量是否增加)。
局部的或者辅助的流量也请统计起来,例如电子促销邮件 (eDM) 的打开 / 转化、文章评论、用户评论 / 评价、视频浏览量或社交媒体上的分享量。
我强烈建议您试试 Data Studio,它出自我的一位同事 Damla Cakirca 之手,用于统计用户在您网站上的参与度。
Data Studio
https://datastudio.google.com/navigation/reporting
数据和坏习惯会有反弹
与我们合作的大多数公司的网站速度和 / 或用户参与度都有显著提高。然而,在我们离开现场后,即顾问结束后的 30-60 天,我们会看到一些糟糕的执行习惯重新出现,比如页面中开始出现完全没有被调用过的 CSS 样式代码。如果想要避免这种陷阱,就请设立持续的性能指标。
我建议使用 Chrome Dev 工具,通过 Coverage 选项卡查找未使用的 CSS 和 JS 代码。当您加载或运行页面时,该选项卡会告诉您页面实际使用了多少代码,以及加载了多少代码。您只需提供渲染所需的代码即可缩小页面大小。持续监控和优化您的移动网站至关重要。
对新技术充满信心
如果您正在追求现代化的移动体验,请构建 PWA (Progressive Web App)。如果您希望优化付费流量表现,请考虑使用 AMP (Accelerated Mobile Page) 作为流量落地页。如果您是零售商,请让用户的购买结帐流程更加轻松,例如减少字段,使用自动填写或部署 Google Pay。
成功的关键是逐步投入新技术,同时重点关注如何用它们改善用户体验。一条铁律: 如果一项技术无法为您的用户带来价值,则不要在该技术上进行投资。
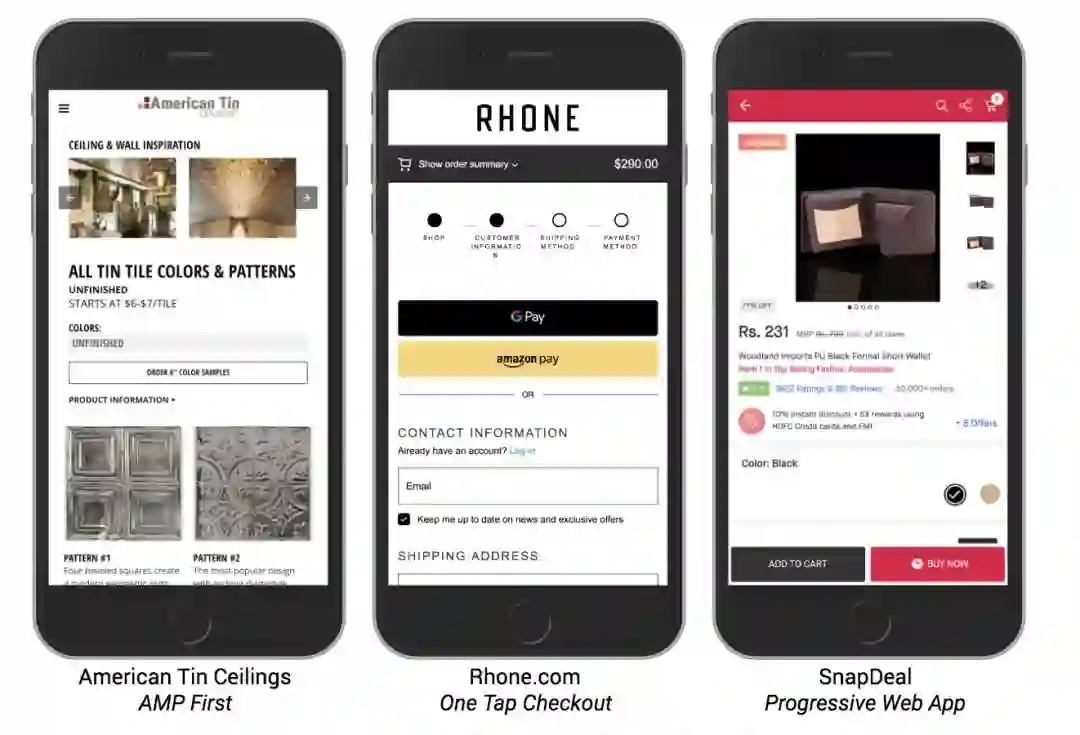
△ 从左至右: American Tin Ceiling (AMP), Rhone (一键结算), SnapDeal (PWA)
PWA
https://developers.google.cn/web/progressive-web-apps/
AMP
https://amp.dev/
"优化" 是团队的共同目标
让整个团队的目标和步调一致,是一个虽然明了但执行起来却很复杂的事。改善您的移动网络体验需要整个团队的共同努力: 营销团队应该关注第三方数据监测及改进转化;工程团队应专注于优化关键渲染路径 (优化掉那些会迟滞页面展现的物料和代码);UX 团队应该确保图像优化,并专注于解决可用性方面的痛点。因此在 "优化" 这件事情上,您必须设置跨部门的目标,并让所有团队负起责任来。
对 UX 趋势保持敏感
本文的最后这一部分总结了我在这两年看到的所有取得了积极成果的最佳用户体验趋势。
通过使用 AMP 实现即时响应
在各种网络条件下都可提供可靠的体验,包括离线状态
通过更好的缓存策略达到更佳的可靠性
使用 Material Design Web 组件
无论用户选择在哪种平台上与您的品牌内容互动,为他们提供一致的体验
简化登录 / 身份验证流程 (如接入 Google Sign-In),实现应用的个性化
通过优化表单简化任务完成过程
通过启用 Web推送通知促使用户返回
提高您的 PWA 应用价值,使得用户愿将其安装到桌面
使用 Lighthouse 来监控性能表现
缓存策略
https://developers.google.cn/web/ilt/pwa/caching-files-with-service-worker
推送通知
https://developers.google.cn/web/ilt/pwa/introduction-to-push-notifications
提高您的 PWA 应用价值,使得用户愿将其安装到桌面
https://web.dev/installable/discover-installable
请记住,没有任何灵丹妙药可以解决您的所有 UX 问题。改善您的移动网站需要耐心、分析和跨职能的投入。请务必选择适合您的用户和业务的 Web 技术。希望这篇文章能让您在优化 UX 的时候可以减少决策时的迷茫,并最终打磨出让用户喜爱的体验。
如果您在设计与优化体验方面有任何疑问或者想法,欢迎在评论区和我们分享。

推荐阅读