10 款国外实用、有趣的 GitHub 简介 README
作者 | Lee Reilly
翻译 | HelloGitHub-小鱼干
校对 | HelloGitHub-丫丫
来源 | HelloGitHub(ID: GitHub520)
我的好友兼同事 @bdougieyo[1] 今天在逛 Codeland[2] (一个由程序员和设计师构成的国外技术社区)时,给三个写 GitHub 简介 README(我们上周刚发布的新功能)的幸运儿开放了 Codespaces[3] (GitHub 官方的云 IDE)的早期访问权。
如果你正在为定制 GitHub 简介 README 寻找灵感或者素材,这里有一些过去几周让我大吃一惊的 README 例子。无论是纯粹的装扮和展示信息,或是令人惊叹的有趣艺术品,这些例子中都有。
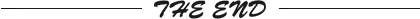
Hello, world!
机智如 @M0nica[4] ,用简短的个人介绍、鲜艳的封面图及同她个人有关的 GitHub 外链就做了人群中最靓的“仔”。

花絮: @M0nica[5] 刚发布了如何创建 GitHub 简介 README 的博文[6],如果你要添加 GitHub 简介 README 这是一个不错的参考文。
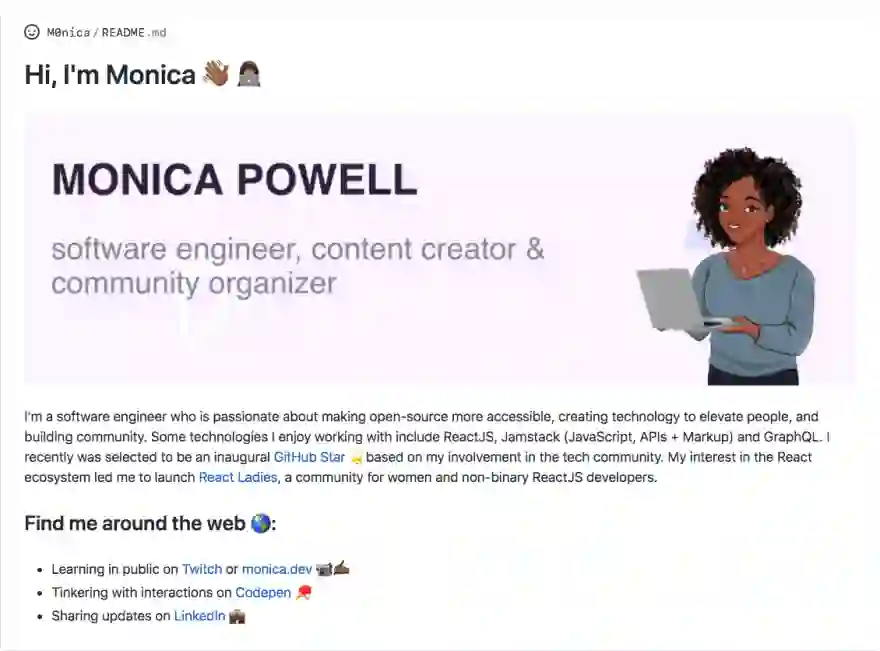
秀下 GitHub 数值
之前在别的地方我可能聊过这个事情,如果你要用 GitHub 作为你的简历或者是作品集,那么 @anuraghazra[7] 做的这个精致小玩意可以很好地帮你展示 GitHub 统计信息。直接在你的仓库中启用 anuraghazra 开源的 github-readme-stats[8] 就好。

别忘了留言
我的好友 @JasonEtco[9] 一直在尽 Action 所能来推广 GitHub 和 Action,这次他用 Action 在 GitHub 简介做了一个留言簿。等着你们的点击、浏览、留言三连击,这样我们就功德圆满了哟~

小恶作剧: 想到 Jason 个人主页可以留言的特性,欢迎你去他的主页分享一个有趣的笑话或者记录任意一个小事,他不知道本文的存在,所以对这些突然冒出来的留言他肯定会很懵逼 😂
* 小提示: 记得明儿取消 Jason 对服务器日志的访问权...
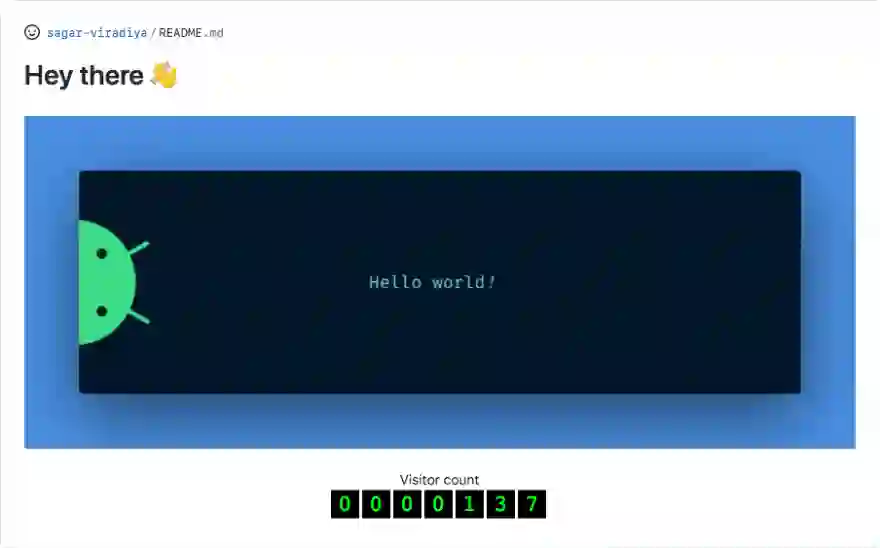
访客 Counter +1
提到数字,一定要提下这个 SVG 做的小工具可以帮你展示你的历史访问人数。如果你和我一样是个 Web 老用户,还是足够资深的那种,应该知道曾经每个网页都是有个人主页访问人数统计,谢谢 @sagar-viradiya[10] 的小工具!

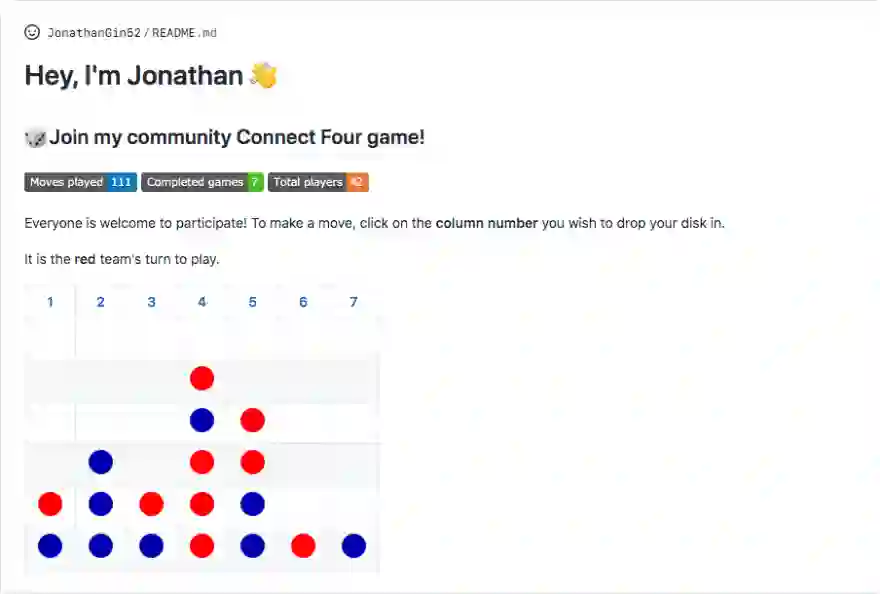
游戏吗?
GitHub 简介出现游戏只是时间的问题,@jonathangin52[11] 是一个好榜样 💙 ❤️这款社区主导的 Connect4 可以做你想到任何事。

译者有话说:Connect4 配有英雄榜,可看到获胜数排名前十的玩家 🌚
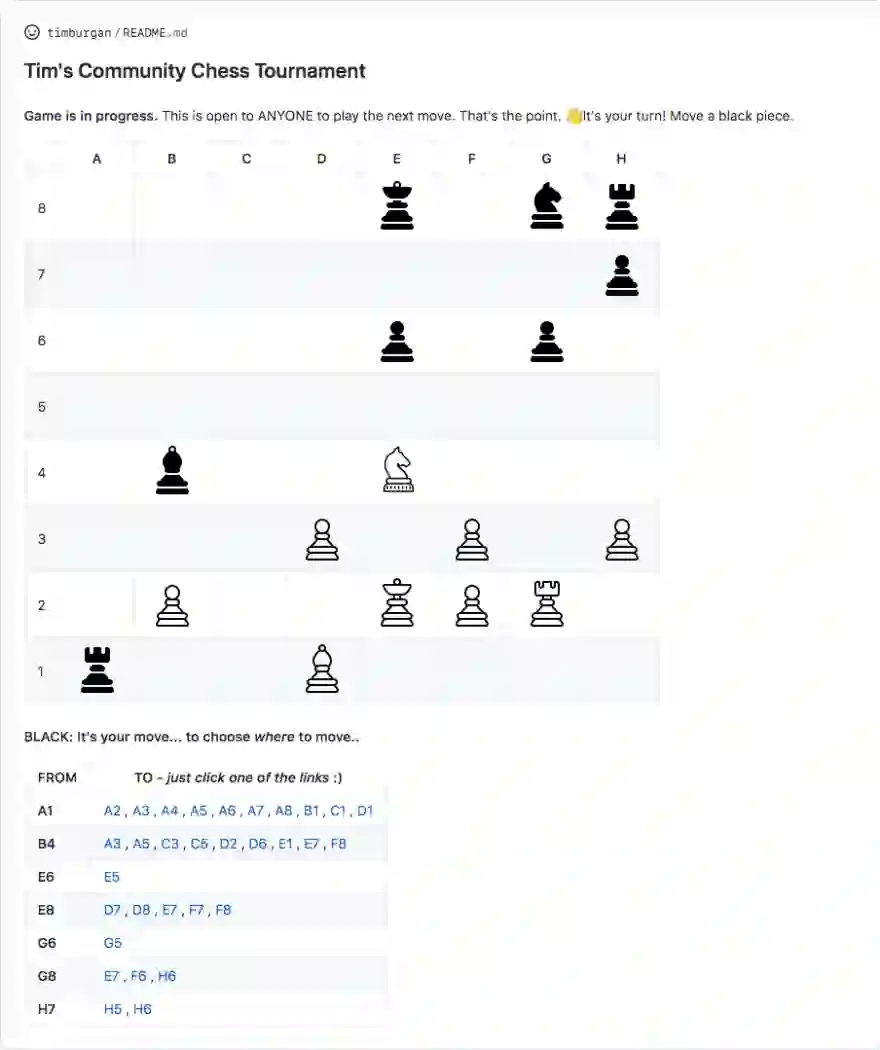
不来一盘象棋吗?
只要可以找到更多的个人简介的游戏,我一定会尽我所能。
没错!@timburgan[12] 做的这款小游戏可以让你在 GitHub 简介里下象棋。只要单击链接去创建一个带有移动棋子命令的 issue ,剩下的事情 GitHub Actions 工作流会处理。

不得不提的游戏…
@ethomson[13] 对简介 README 的贡献是做了一个外观和感觉都很像 Game of Life 的模拟器 💚

在后台它用了 contributions[14] 库(可用 GitHub 贡献图构造数据结构的库)和 dat-life[15] 库(可用于实现 Conway's Game of Life 的库)。更多详情参见 这里[16].
在 README 中播放你在听的音乐
用 Vercel serverless 函数动态呈现 SVG, 再加上 Spotify API 如何?炸了! 你将得到一张你正在听的 Spotify 音乐的封面图。优秀的 @natemoo-re[17],了不起 👏
迫不及待要在我的简介中加上它!🤘
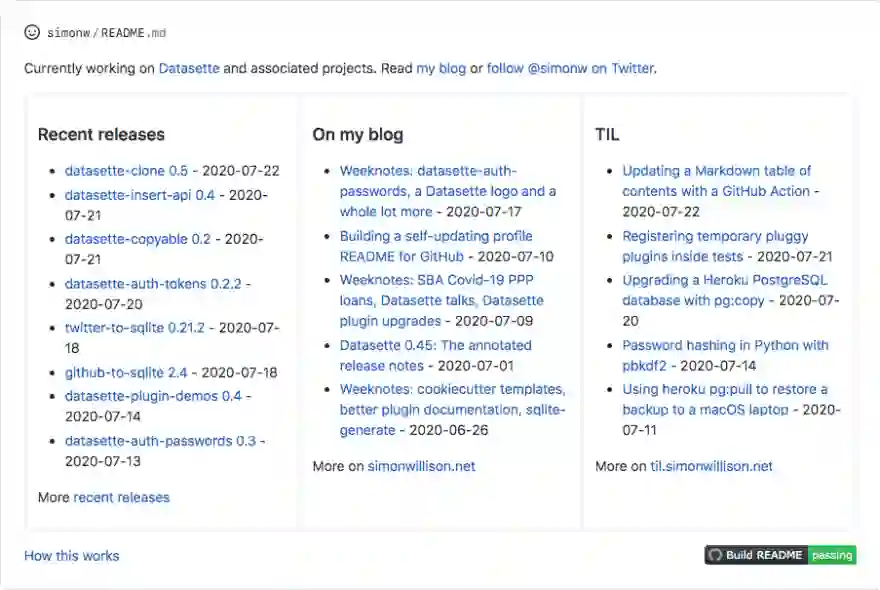
自我更新的 README
@simonw[18] 的简介可以用 GitHub Action 进行自我更新,包括最近 release 信息、博文、学到的玩意。如果你对这个 README 的实现原理有兴趣,可以阅读下 Simon 发布的这篇博文[19] 。
恐龙跳一跳
压轴来了,虽然它只是一个 GIF,但是我的天,我竟然盯着它看了好几个小时。这个由 @saadeghi[20] 制作,大家熟悉的小动画说明,即使只是一个简单的小动画也可以让你的 GitHub 简介多一份个性,与众不同。

希望这些例子能给你的制作自己的 README 带来一些灵感。做一个 README 还简单的,只要按照这个说明[21],期待在评论区看到你的大作。
参考资料
[1]@bdougieyo: https://dev.to/bdougieyo
[2]Codeland: https://codelandconf.com/
[3]Codespaces: https://github.com/features/codespaces/
[4]@M0nica: https://github.com/M0nica
[5]@M0nica: https://github.com/M0nica
[6]如何创建 GitHub 简介 README 的博文:
https://www.aboutmonica.com/blog/how-to-create-a-github-profile-readme/
[7]@anuraghazra: https://github.com/anuraghazra
[8]github-readme-stats:https://github.com/anuraghazra/github-readme-stats
[9]@JasonEtco: https://github.com/jasonetco
[10]@sagar-viradiya: https://github.com/sagar-viradiya
[11]@jonathangin52: https://github.com/jonathangin52
[12]@timburgan: https://github.com/timburgan
[13]@ethomson: https://github.com/ethomson
[14]contributions: https://www.npmjs.com/package/contributions
[15]dat-life: https://www.npmjs.com/package/dat-life
[16]这里: https://github.com/ethomson#how-does-it-work
[17]@natemoo-re: https://github.com/natemoo-re
[18]@simonw: https://github.com/simonw
[19]这篇博文: https://simonwillison.net/2020/Jul/10/self-updating-profile-readme/
[20]@saadeghi: https://github.com/saadeghi
[21]说明: https://www.aboutmonica.com/blog/how-to-create-a-github-profile-readme/#how-do-i-create-a-profile-readme
原文链接:
https://dev.to/github/10-standout-github-profile-readmes-h2o
更多精彩推荐
☞ 糟糕!原来你的电脑就是这样被木马远控了 ☞监控系统选型,这篇不可不读 ☞ 封杀TikTok 无用,互联网百年老店生存法则 ☞ AI 医生正式上岗了?AI 医疗结合迎爆发点! ☞ 开源项目如何挣钱?Spark 商业化公司创始人曝光心路历程 ☞ 图解一致性哈希算法,看这文就够了! ![]()
点分享 ![]()
点点赞 ![]()
点在看
相关内容
http://Gitlab.com
国内类似服务:
http://Coding.net