我用一个跨平台 Web 应用替换了原生 iOS 应用,竟没人发现
这一切要从我想做一款可以帮助父母们安排孩子上学的 App 开始。
我是一个有 3 个孩子的父亲。在工作中,有很多功能强大的工具可以帮我组织和管理团队,但在家里却没有任何工具可以帮我安排孩子们去上学,每次都搞得一团糟,为此我感到很恼火。于是我想,为什么不给孩子们列一个待办事项清单呢?我可以让它的使用体验看起来像游戏一样,甚至嵌入游戏化的设计元素,帮助孩子们保持专注和参与度。
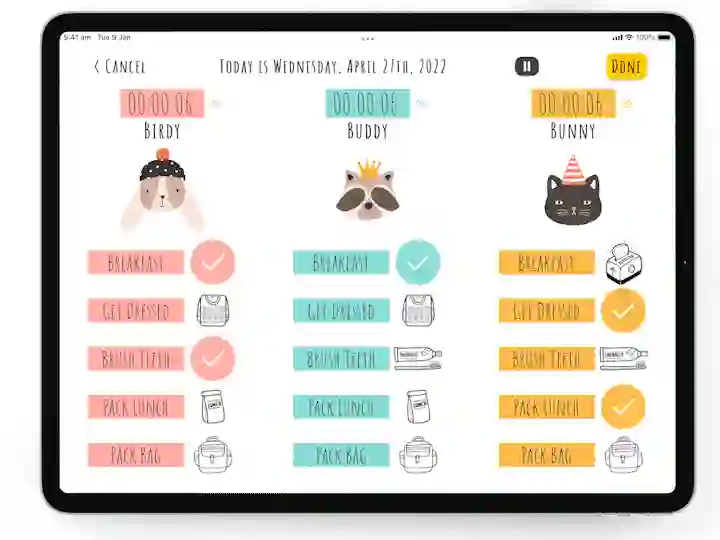
所以我开发了“School Morning Routine”,效果非常棒。现在,孩子们准备上学的时间缩短为原来的 30%,我们唠叨的时间也减少了 95%(是的,我算过了)。
但在开发过程中,我犯了一个大错误。我浪费了大量时间开发原生 iOS 应用。
在 2022 年,要开始一个移动 App 项目,最大的问题在于有很多完全不同的技术方向可供你选择:原生应用、跨平台 Web 应用、React Native、Flutter、渐进式 Web 应用、Xamarin 等等。
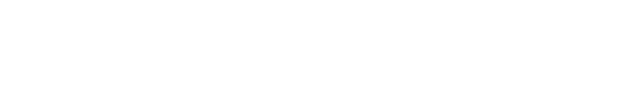
默认的方案是写 3 次代码,一次针对 iOS,一次针对 Android,一次针对 Web。
但是,对我们软件开发人员来说,多次编写相同的代码是非常令人不安和不自然的。因此,这么多年来,我们已经尝试了几十种方法,试图实现“一次编写,到处运行”,但它们都涉及令人讨厌的权衡。
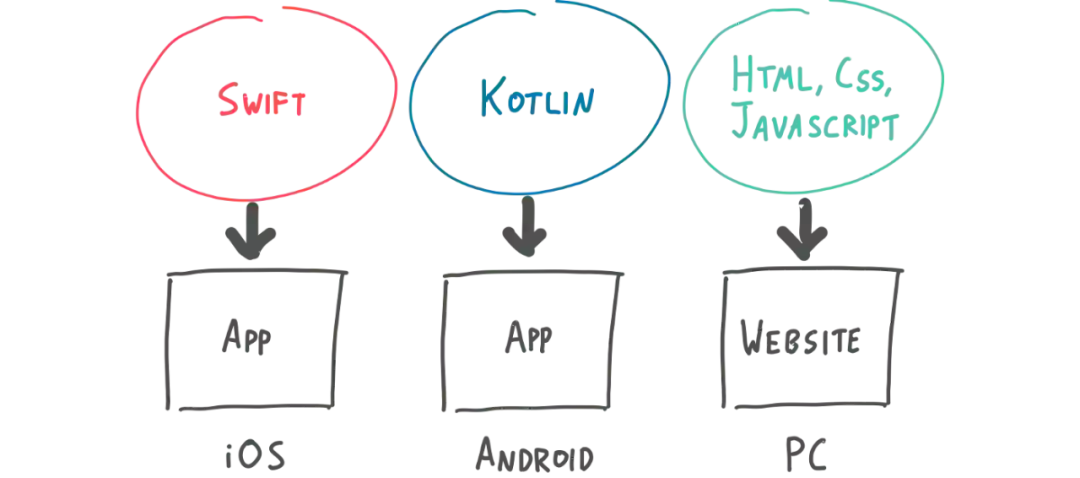
如果选择了跨平台 Web 应用,你只需要使用通用的 Web 技术编写代码,然后将其部署到多个平台上,只是有少量涉及 iOS 和 Android 功能的原生代码无法在浏览器中运行。
但你需要在性能方面做出权衡。
2014 年,我尝试用 Ionic Framework 开发一款不同的应用,然后我和大多数人都发现了统一的问题:Android 和 iOS 运行 Web 应用的表现很糟糕。它们响应慢、行为不可预测、断断续续、忽隐忽现,触屏互动体验也很古怪。
所以,我很早就确定 School Morning Routine 不应该是一款跨平台 Web 应用。这款应用将大量使用游戏风格的动画,因为它是面向儿童的,所以它需要出色的触屏互动体验。
所以,我决定开发一款原生应用。原生应用通常风险最小、质量最高。当然,同样的应用做了两次,这不是什么好事,但它毕竟是一款小应用,我相信努力比魔法更重要。
首先,我做了一款漂亮的 iOS 应用,并与测试用户进行了多次迭代。然后我将其发布到 App Store 上,并获得了一些用户反馈。除了收到五星好评,还有来自用户的电子邮件。用户在邮件里说这款应用是如何改变了他们的生活和工作。
我很高兴自己取得了一些成绩,并决定接下来要开发 Web 应用。我使用了 React,再加上 CSS 动画、Framer 和一些 Lottie 动画。在开发完成后,我花了一下午仔细调优性能,只是想确保没有做不必要的渲染。
那时,我的孩子们已经使用 iOS 原生版 School Morning Routine 好几周了。为了测试这个新的跨平台 Web 版本,我把它装到孩子的 iPad 上。他们可以用它来测试,为上学做准备。
有趣的是,我忘记告诉他们那个 App 已经从原生改为 Web 版了,但第二天早上他们却没有注意到。
他们没有注意到。
他们甚至都没有注意到。
如果你没有孩子,可能就不会意识到这个。要知道,孩子总是抱怨所有的东西。真的,所有的东西。但是,当第二天我问他们是否注意到有什么不同时,他们不仅没有抱怨那款 Web 版 App ,还感谢我,因为我在 Web 版中使用了不同的动画,他们当中有两个更喜欢它。
他们是对的,新版的动画流畅如黄油,触屏互动体验更加精准。
我感到很震惊。也许只是因为 iPad 的性能好?于是,我出去买了一台低端的 Android 平板电脑。我选择了一款功能配置差的,即使是打开设置屏幕都很不流畅。但这也是一项重要的测试,因为对许多人来说,这是他们唯一能使用的设备。
我加载了 School Morning Routine,你猜怎么着,它运行得很好。虽然不算很出色,但这只是一款低端的 Android 平板电脑,你还能期待什么?
于是,我走到办公桌前,删除了我的原生 iOS 应用,决定使用 Ionic Capacitor。
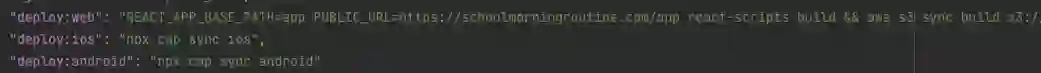
现在,我要开发一款可以在三个平台上运行的 App。我的构建脚本中有 3 个命令,分别用于部署到 iOS 平台、Android 平台或 AWS 的网站上。
这太酷了!
从那时起,我便在 Android、iOS 和 Web 上发布 School Morning Routine。不仅我的 iOS 用户没有注意到,漏洞的数量也减少了。有一个麻烦的 Bug 与渲染表格视图有关,这个问题只发生在 iOS 14 上,它打印出来的堆栈跟踪信息没有用……但在我的跨平台 Web 应用中,就不存在这个问题。
直线出现在跨平台 Web 应用发布之后
不知为何,我的跨平台 Web 应用实际上更稳定!
为儿童开发的一款到处都是动画的 App 居然是一款 Web 应用,这怎么可能?
事实证明,在 2022 年,对于许多应用程序来说,编写一次就可以在任何地方运行的梦想终于实现了。
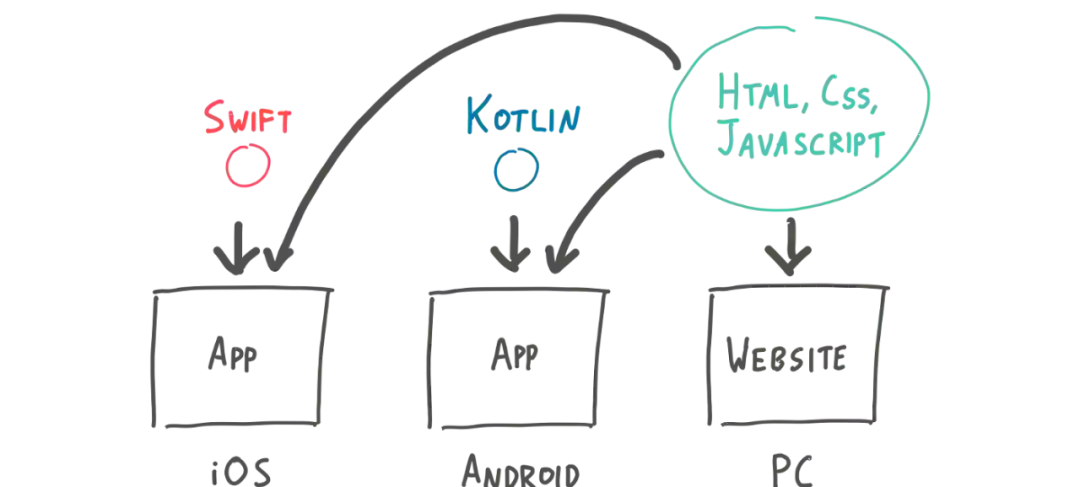
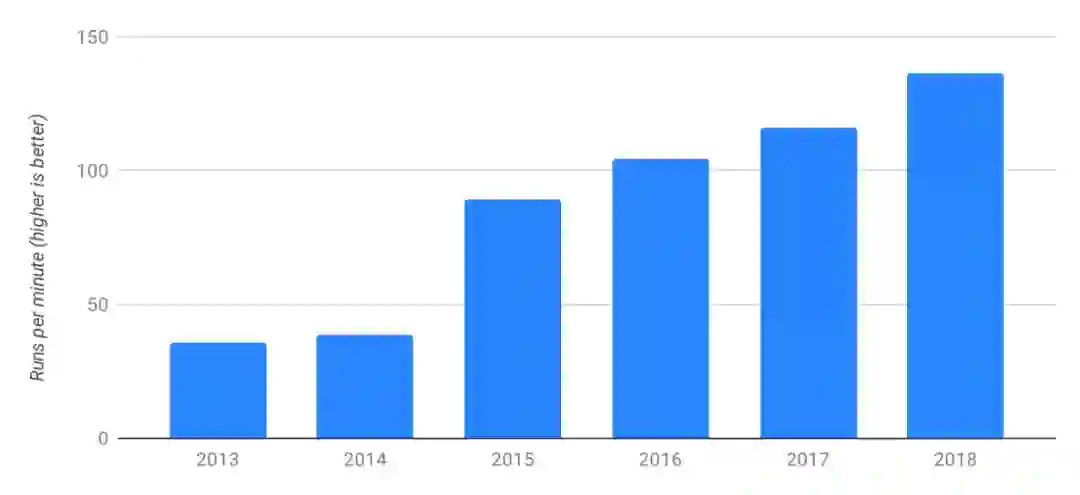
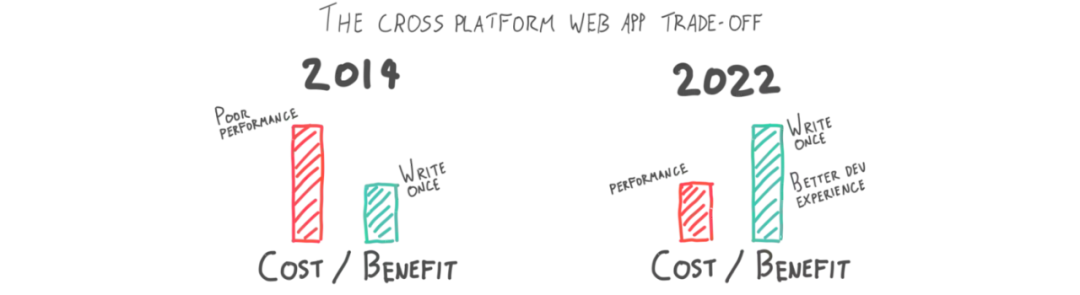
对于跨平台 Web 应用来说,成本和收益之间的权衡总是以较差的性能换取较短的开发时间。对于 2014 年的大多数应用来说,这是一个糟糕的权衡。但在过去的 8 年里,很多事情都发生了变化。浏览器性能在稳步提升:
图片图片来源:https://v8.dev/blog/10-years
Web 应用开发工具的种类和成熟度也在增加。现在,我们有了 React 和 TypeScript。IDE 和 Chrome 调试器比原生应用开发工具要领先好几光年。有很多创新的设计模式和开源库可用于实现你能想到的目标。JavaScript 的世界比 Swift 或 Kotlin 的世界更加有活力和丰富多彩。
2022 年,成本和收益之间的权衡发生了变化。
我一直是 Ionic 的铁粉。他们在几年前创办了一家公司,是跨平台 Web 应用的早期倡导者。我喜欢他们所做的工作,但我一直为他们感到难过。他们似乎押错马了,支撑跨平台 Web 应用的技术无法支撑他们的梦想。
但到了今天,我认为技术的发展终于与 Ionic 的愿景合拍了。
可能你在几年前就疯狂地想要开发一款像 School Morning Routine 这样的跨平台 Web 应用。这确实没毛病!它很漂亮,真的!我已经在谷歌 Play Store 和苹果 App Store 上发布了这款应用,你甚至可以在线使用它。
不只是我,Josh Wardle 在去年末开发了 Wordle,这款手机游戏现在正风靡全球。正如我在另一篇文章(https://uxdesign.cc/wordle-is-a-masterclass-in-product-design-simplicity-52de1ba06d85)中所写的,它甚至都没有原生版本,只是一个使用 Web 组件开发的渐进式 Web 应用。
我多么希望在我开始开发 School Morning Routine 时能够读到这样的文章。过去,我忽视了跨平台 Web 应用,只因为我觉得它们太慢了,但没想到它们却完美匹配我的应用。
浏览器和 Web 技术每年都在变得越来越强大,每年都有更多类型的应用可以跨平台开发。
所以,在开始下一个项目之前,为什么不考虑一下跨平台 Web 应用呢?或许它们真的不适你的项目,但或许,就像我一样,你会发现它们可以“编写一次,到处运行”。我觉得这非常出人意料。
原文链接(本文对文章结构有小小的改动):
https://javascript.plainenglish.io/i-replaced-my-native-ios-app-with-a-cross-platform-web-app-and-no-one-noticed-1653901ce244
腾讯薪酬大改革:升职不直接调薪;马斯克称特斯拉需裁员10%,暂停全球招聘;华为成立第三批军团|Q资讯
10万 npm 用户账号信息被窃、日志中保存明文密码,GitHub安全问题何时休?
我们用了一个周末,将 370 万行代码迁移到了 TypeScript
如果你想了解跨平台技术在国内的最新实践,点击 GMTC 全球大前端技术大会(北京站)发现 Weex 2.0、Waft(基于 WebAssembly 和 Skia 的 IoT 应用开发框架),还将看到 KMM、DSL 的优秀表现。扫描下方二维码或点击「阅读原文」,查看日程安排。
点个在看少个 bug 👇