Sorry,会JS真的了不起!真的可以为所欲为。
相信每一个想要学习前端的人对于前端三剑客html+css+js都不会陌生,这些可以说是一个前端的标配,而在前端的世界里,没有什么是JavaScript实现不了的,你真的了解js吗?
一个优秀的前端怎么能够不会JS?
为了让大家在学习JS的路上少走弯路
我特意给大家准备了价值3880元的高端课程大礼包。
1、html+css零基础入门
2、JavaScript+jQuery进阶
3、h5移动端
4、node企业实战
▼
扫描下方二维码即可免费获取
关于JS有一句话:凡是可以用 JavaScript 来写的应用,最终都会用 JavaScript.吹了这么久JS,究竟它的魔力在哪里?能运用在哪些方面呢?
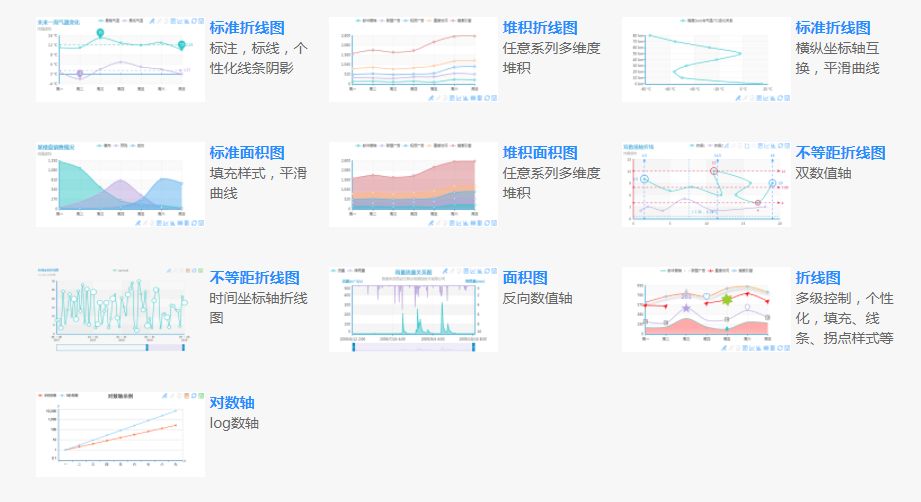
1.数据可视化
数据可视化是当下大家所推崇的一种互动展示模式,而Javascript拥有ECharts、Dygraphs.js、D3.js、InfoVis、Springy.js等多种可实现数据可视化效果的框架。
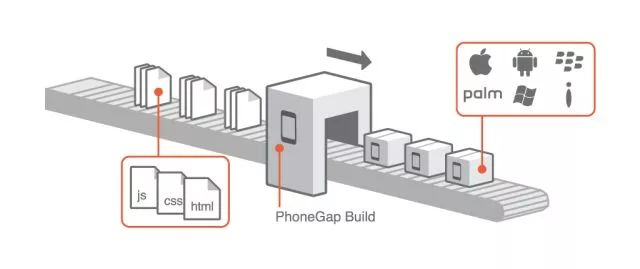
2.移动应用
PhoneGap将WebView带向了移动应用,同时也将JavaScript带向了移动应用。
3.服务端
因为V8的性能将JavaScript带到了一个新的高度,于是Node.js诞生了——前端、后台都可以用JavaScript,现在任何一个网页都离不开JavaScript。
4.全平台应用
一份代码构建移动、桌面、Web能够全平台应用,在Eletcron上运行Ionic,就意味着无限的可能性。
5.游戏
如果你对网页游戏仅仅停留在Flash的时代,认为只有Flash才能做出非常绚丽的游戏特效,那就错了。Javascript也可以做出华丽的特效!
6.VR
利用3D 游戏引擎,如Three.js,你也可以来创建一个 3D 世界。
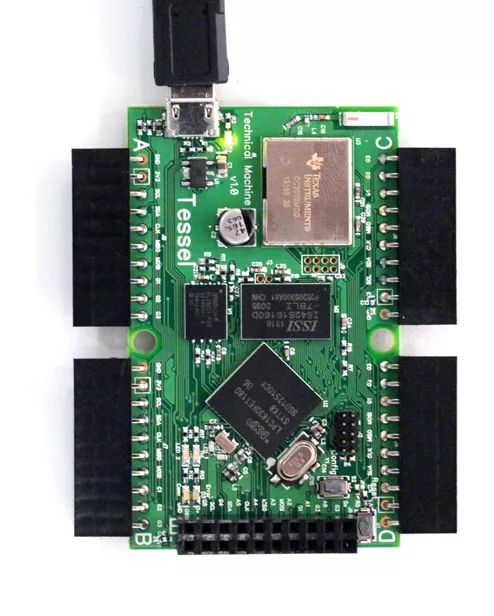
7.硬件
Tessel可以直接在设备上运行JavaScript,连服务器都不需要,然后像做网络开发一样通过用IDE和库去开发它,上传新的固件只需一句tessel 推送指令。
8.操作系统
那么是否有可能仅使用 Node.js 创建一个操作系统呢?NodeOS了解一下,虽然它是用 Linux 内核来处理各种底层任务,比如硬件通讯什么的,但是除此之外,使用的都是 Node.js。
一个人的眼界决定了一个人能到达的高度,如果你对这份职业永葆热情,多看多学才是WEB前端最好的学习方式。说再多不如拿出点实际行动,堪称伟大的资源素材和大咖老师我们都准备好了,就等各位同学今晚!今天晚上我们给大家准备了一节系统得公开课程,需要特别注意的是:报名要一鼓作气毫不犹豫一气呵成,因为尤其是今晚的直播间能够容纳的人数有限!
所以今在今晚,我们邀请到了前端资深工程师@小龙作为嘉宾分享,不仅要教大家如何利用JS提升自己的能力,还会用他在前端领域拥有多年经验,分享他是如何在与甲方的磨合中,守住底线,追求属于自己的完美的作品。
直播将在今晚8点(5月14日星期二),准时开始,整场分享都是免费分享,只要是我们公众号的粉丝都可以来交流!
▼
扫描下方二维码领取前端学习精华资料以及直播课程
因为是针对我们公众号粉丝的专属福利与活动,所以仅可通过我们的助理老师报名并免费领取上述福利(名额有限,先到先得)!
满满的干货喂饱你的网盘
精彩的分享交流不容错过
2019年的进度条已经走过了2/5,悄悄后移的发际线和还未出现的对象都在提醒着你,身为前端工程师,时间才是最宝贵的!
优秀的前端工程师就是用node.js抢后端的活,今晚请各位前端工程师和我们一起,在小龙老师的带领下,提升自己前端水平与认知,在一场免费的直播交流中,拥抱未知,创造未来。