分享几个我日常使用的VS Code插件

在这篇文章中,我想介绍一下自己日常使用中最喜欢的 Visual Studio Code 扩展。大多数时候,我用 VS Code 编写的是 JavaScript 应用程序(标准 JavaScript、React、Angular、NodeJS……各式各样)。
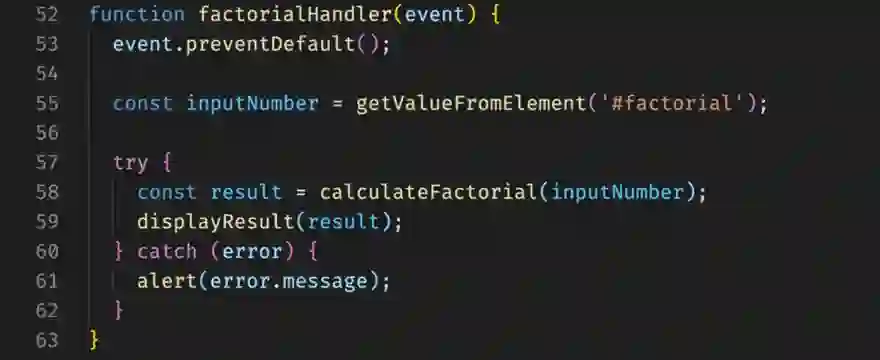
这个扩展很不错,可以帮助我搞清楚 JavaScript 中复杂的嵌套 promise。顾名思义,它可以让方括号对变色,帮我弄清楚是否在某个地方搞糊涂了(例如缺少方括号)。它默认匹配 ()、[] 和{}等普通括号,但如果需要你也可以定义自定义括号。
它还有其他许多很酷的功能,例如定义颜色或为活动括号显示装订线之类。值得尝试一波。
https://github.com/CoenraadS/Bracket-Pair-Colorizer-2
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
如动图所示,它能自动完成以 NPM 包为目标的 require import 语句。这可以提供很多帮助,尤其是当你的项目变得很大,并且在 package.json 中包含很多依赖项时。我不想再错过这个插件了,强烈推荐!
https://github.com/ChristianKohler/NpmIntellisense
https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense
这是 NPM Intellisense 的姐妹插件。它会执行相同的自动补全,不过针对的是你的文件系统。这俩插件的维护者是同一人,我也不想再错过这个好东西!
https://github.com/ChristianKohler/PathIntellisense
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
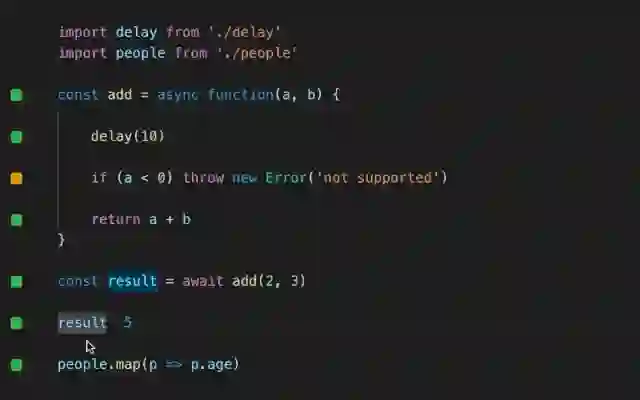
如果你只是想尝试一些东西,不想费劲先设置项目,那么这款工具就是一个很好的辅助。通过实时检查输出,它会立即将输出显示在 JavaScript/TypeScript 代码旁边,如动图所示。这是一个很好的扩展,特别适合调试目的。
https://quokkajs.com/
https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
由于我经常使用 NodeJS,因此习惯了完全使用 Docker 设置开发环境。在找到这个扩展之前,我只会用 CLI。
这个扩展是处理多个 Docker 映像和容器的必备,因为你可以用它快速浏览正在运行哪些容器、构建哪些映像以及创建哪些网络。
如果你每天都在使用 Docker,那么我强烈推荐这个扩展。
https://github.com/microsoft/vscode-docker
https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-docker
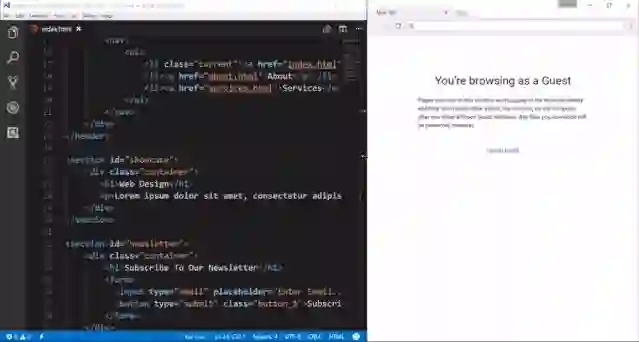
我仍在不时使用静态网站和标准 JavaScript,而且这样做的时候我不想安装诸如 webpack-dev-server 之类的东西。这个扩展为本地开发服务器提供了热重载功能,从而能帮助我解决这个问题,也就是说它会在保存对文件所做的任何更改后立即刷新页面。它在状态栏中有一个漂亮的“Go Live”按钮,你只需单击一下即可启动服务器。如果你还没用上的话,一定要看看这个扩展。
https://github.com/ritwickdey/vscode-live-server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
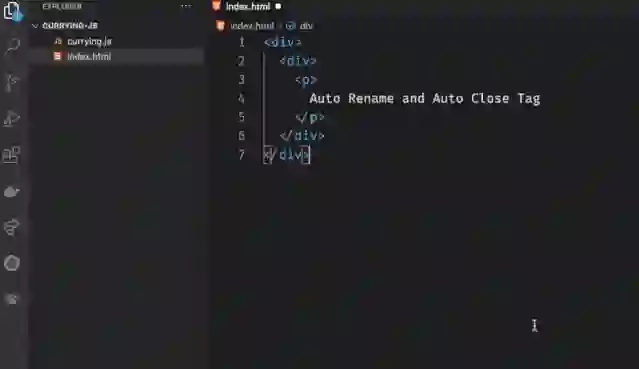
它们是 VS Code 的两个小插件,可通过自动重命名和关闭标签来帮助你维护 HTML 文件。这也适用于 React 自己的 JSX 语法。如果你想节省一些时间,请尝试一下。
https://github.com/formulahendry/vscode-auto-close-tag/https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
https://github.com/formulahendry/vscode-auto-rename-tag/https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
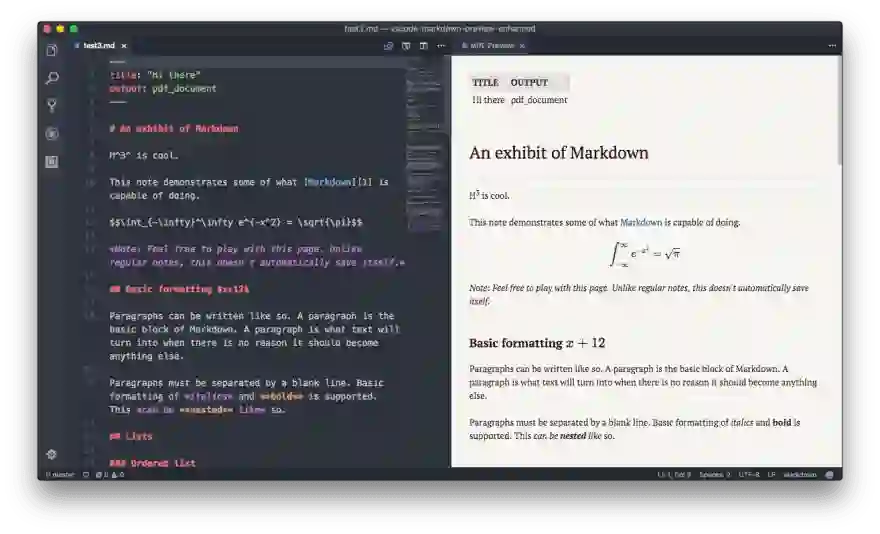
我用 Markdown 做很多事情。例如,在 hashnode.com 或 dev.to 上写文章,为我的私人项目写文档,或者在 markdown 中写笔记来理顺自己的想法。大多数时候,我都是用 VS Code 来写的,在找到 Markdown Preview Enhanced 插件之前,我一直缺乏好用的 Markdown 预览工具。它不仅为你提供预览,而且还有同步滚动、PDF 导出和 PlantUML 的功能。我非常喜欢这个工具,所以向经常用 Markdown 的人们高度推荐。
https://github.com/shd101wyy/vscode-markdown-preview-enhanced
https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
以上就是我每天最常用的 VS Code 扩展。我希望你发现了一些对你的工作流程有用的新东西,你有什么好用的扩展也可以在评论里推荐。
参考阅读
https://dev.to/klamserdev/vs-code-extensions-i-use-daily-568i