借助 Material 图标和 Flutter 实现无障碍表达

作者 / André Labonté, Product Manager, Material Design
Material Design 和 Flutter 可以帮助开发者构建灵活、无障碍且极具表现力的体验,同时提供出色的性能和效率。我们很高兴地宣布,Flutter 现已增强对 Material 图标的支持,助您更轻松地打造出独具特色的界面。
Material 图标是针对常用操作和事物精心设计的符号集合: 从用于导航的简单箭头和指示符,到代表诸如无障碍功能、错误报告甚至洗手之类概念的符号,您都能从 Material 图标中找到。
-
Material 图标 https://material.io/resources/icons
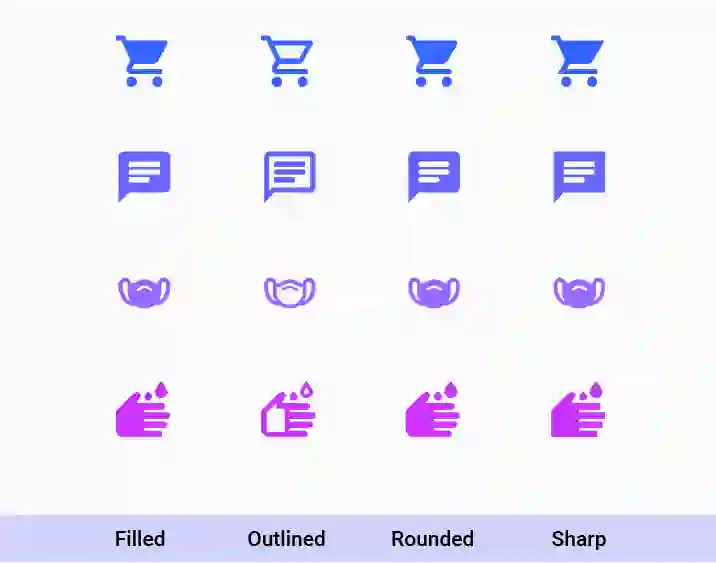
Flutter 现已支持所有四种 Material 图标样式 (实心、线框、尖角和圆角 ),可帮助您设计便于用户熟悉和理解的应用或网站,同时使您能够以独特的方式传达您的品牌形象。借助摇树优化,Flutter 可以优化您的应用构建,使其仅包含您使用的符号,从而缩短加载时间、提高内存使用效率。
下图展示了 Material 图标提供的各种风格选项。您可以在 Material.io 上浏览完整的图标集并下载位图或矢量版本以在您喜爱的设计工具中使用,或在 Icons API 页面上查看 Flutter 版本。
Material 图标
https://material.io/resources/icons/
Icons API
https://api.flutter.cn/flutter/material/Icons-class.html

△ 4 种图标示例: 购物车、聊天、口罩、洗手;
均以 4 种支持的样式显示: 实心、线框、圆角、尖角
开始使用
要开始使用 Icon 类,请确保在项目的 pubspec.yaml 文件中设置 uses-material-design: true。这会告知 Flutter 在您的应用中包含图标素材资源。
-
Icon 类 https://master-api.flutter-io.cn/flutter/widgets/Icon-class.html
Flutter 中的图标将通过图标字体以矢量形式提供,因此您可以随意调整大小和颜色,而不必担心图像质量下降。您可以在 GitHub 上查看生成这个图标集的代码。
-
GitHub 地址 https://github.com/material-components/material-components-flutter/tree/develop/medium/material_icons
无障碍设计: 请勿忽略语义标签
为了确保使用屏幕阅读器等辅助技术的用户能有效地浏览您的应用或网站,提供有意义且适合上下文的语义标签非常重要。
默认情况下,屏幕阅读器会朗读出屏幕上的所有可见文本。要将诸如图标之类的视觉元素准确地转译为基于文本的界面,您需要以周到的方式标记这些元素。
例如,当图标与按钮之类的动作元素结合使用时,您应始终将语义标签设置为描述用户点击该图标时所引发事件的字符串。
Material.io 上提供了依据动作来标注界面元素的设计指南。常见的错误是将语义标签默认设置为图标的名称,而非选择该图标时将执行的动作,如下图所示。

-
设计指南 https://material.io/design/usability/accessibility.html#writing
要详细了解有关构建无障碍数字体验的重要性,请参阅 flutter.dev 上的无障碍功能文档。
-
无障碍功能 https://flutter.cn/docs/development/accessibility-and-localization/accessibility
Flutter 只会打包您用到的内容
-
缩小 Flutter 应用尺寸的最佳实践 https://medium.com/@suryadevsingh24032000/size-matters-reducing-flutter-app-size-best-practices-ca992207782
我们期待看到您的成果!
全球的开发者都在使用 Material 图标来确保在各种屏幕大小下都能提供出色的可读性和清晰度;这些图标经优化,可以在 Flutter 支持的所有平台和显示分辨率下完美呈现。
您是如何使用 Material Design 和 Flutter 创造美观的无障碍数字体验的呢?欢迎在评论区和大家分享!

推荐阅读



 点击屏末 | 阅读原文 | 访问 Flutter 开发者社区中文资源
点击屏末 | 阅读原文 | 访问 Flutter 开发者社区中文资源
相关内容
Material Design Guidelines