“杀死” App 的留白设计!
近几年,应用程序界面设计留白似乎已成为一种趋势,因为不少设计师认为 App 以及桌面应用页面的留白不仅可以减轻页面带给用户的负担,还可以带来视觉上的美感。
但在本文中,作为用户体验设计总监的 Christie Lenneville 想法却完全相反,其认为完全可以在不降低应用程序现代美感的情况下,提高数据密度,减少应用的留白。
作者 | Christie Lenneville,用户体验设计总监
译者 | 弯月
责编 | 屠敏
出品 | CSDN(ID:CSDNNews)
以下为译文:
空白代表着宽敞,整洁,极简主义。适量的空白已成为消费者应用程序中的设计美学。
我并非讨厌这种趋势。如果善加利用,空白确实很有吸引力,可以大大提高简单界面的可用性。大量的空白万岁!
但是,复杂的界面又怎么样呢?企业软件设计人员明白我的意思:技术性的控制面板,数据密集的物流系统,以及拥有大量数字的会计系统。这些都是我们的业务用户每天赖以完成工作的工具。
我给你讲一个悲伤的故事
主人公是一家大型高科技公司的用户体验设计师,他参加了一个新项目:重新设计一个非常丑陋,难以学习的内部控制面板,每个页面都塞得满满当当(好多的数据)。每个人都觉得它需要现代化的设计,毕竟它是2000年左右设计的!
因此,这位设计师开始着手解决问题,吸取了现代消费者应用中的设计。
新的设计简化了每个页面。将大页面分解成更小更集中的页面。还采用了逐步披露的方式隐藏了可能无关紧要的信息。由于如今的用户不介意滚屏,所以新的设计在所有常见的位置上都加上了空白区域,包括标题、正文块和表格行。这些留白非常好看。
但是,仅过了一个月,公司就勒令放弃了这份设计。
他们的用户十分讨厌这个新系统。当然,旧系统很丑,但是它包含了用户需要的一切,使用起来非常方便!他们的工作节奏非常快——他们在技术支持呼叫中心工作,并根据生产率指标进行评级。工作时间里,他们需要分秒必争,没有时间点击或滚动屏幕查找信息。
在他们看来,这个新系统不是一次升级,而是一次劳民伤财的无效投资。这不仅有点令人沮丧——新系统惹恼了他们的客户。
故事的教训
大型企业本来就拥有大规模的数据,动辄数千名用户直接与之交互——搜索、操作、报告等。他们需要快速浏览这些数据,而无需在界面中大量挖掘。
打个比方:你肯定不会喜欢每页只有10个单词的字典(需要翻阅这么多页面!)企业用户不希望使用系统的时候花时间找东西。
但这并不意味着系统的界面就一定很丑。
经过精心设计的数据密度可以在每个页面上显示大量信息,同时仍然保持清晰且易于阅览的内容层次结构。如果设计得好,用户可以快速准确地访问他们所需的数据,而不会影响他们阅读文本或与整个应用程序交互的能力。
以下是关于如何在不降低应用程序现代美感的情况下,提高数据密度的一些建议。
首先,尝试减少数据量
在开始缩小字体大小以方便在每个页面添加更多数据之前,请查看是否所有数据都是必需的。试着问你自己以下几个问题:
我可以消除冗余数据吗?很多系统只是将相同的数据略加修改后重复显示了很多次。(你可以从大规模表格开始寻找重复信息。)
有没有我的用户其实并不需要看到的内容?如果你不知道,可以问问他们!他们真的在使用所有显示出来的内容吗?
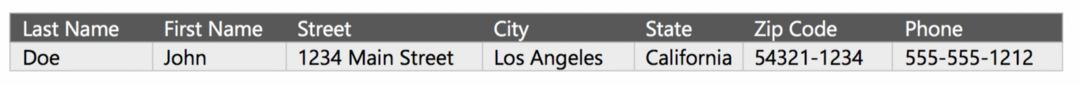
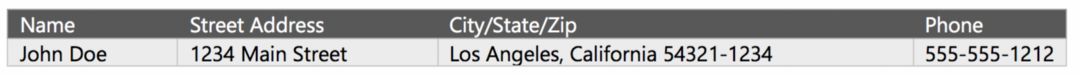
我可以更好地分组相关的信息吗? 并非每个离散数据元素都需要单独的表格单元格,即使后台系统存储时采用了这样的方式。看看你是否可以通过组合元素降低页面的复杂性,例如,将客户的姓氏和名字放在同一个字段中。
不方便阅览
方便阅览
使用良好的排版标准
“对于快速读取冗长且基本无意义的字符串(例如序列号)来说,间距至关重要;即使对于较短的字符串(如电话号码和日期)来说,间距也很有用。”
—— 书:《The Elements of Typographic Style》,作者:Robert Bringhurst
在企业应用程序中,合理的排版至关重要。 字体粗细、字距调整和间距都会影响用户阅览信息的速度。
在比较行与行之间的数字时,请考虑使用等宽数字。
如果需要显示角和分,那么请考虑货币的小数对齐。
保持很细的分割线,但要小心,保留足够的空白区域来整齐地分割内容。
善用颜色
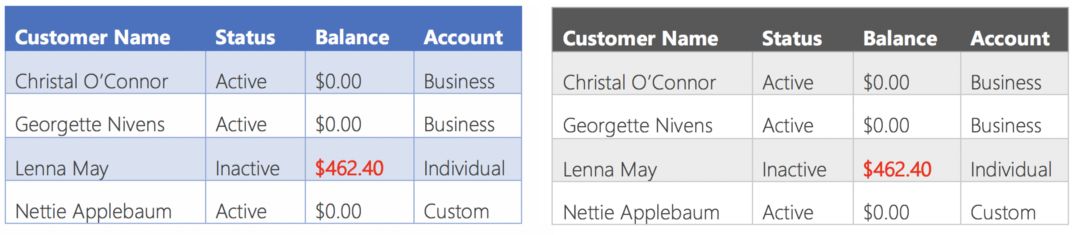
尽可能减少在不太重要的内容上使用颜色。在设计中使用保守的色调,会让你使用的颜色更具影响力,而且更有益于交互式或视觉意义,例如用颜色(通常为红色)表示错误消息或链接文本。
在上面的例子中,由于缺少其他颜色,所以灰色主题表中的红色格外显眼。每行的水平阅览性稍有下降,但增加了表整体的阅览性。你需要考虑对应用程序来说哪个更重要。
少用“摆设”
在讨论制作更易读的表时,Robert Bringhurst指出,
“应该用最少量的摆设(尺子、框、点、以及其他横穿空白区域的导轨),并最大化信息量。”
—— 书:《The Elements of Typographic Style》,作者:Robert Bringhurst
在提高应用程序密度时,请考虑页面上哪些元素只是为了美观,而对页面的内部逻辑和可视结构来说并没有价值。
让用户导出数据
有时你无法做到足够的数据密集。在处理大型数据集、长列表、复杂表格或逐页的结果时,有时最好的解决方案是让用户能够将这些数据转移到另一个可以与之进行不同交互的工具中。
考虑为用户提供导出数据的功能,让他们通过XML、XLS、JSON或CSV查看数据(或者支持所有这些!要是你导出的数据比屏幕上显示的要多,那该多好!)
不要忘记触摸屏
除非你确信不必支持触摸式交互,否则千万不要忘记触摸目标的最小尺寸。例如,Material在他们的主页上(https://material.io/design/usability/accessibility.html#layout-typography)针对触摸目标的布局提供了良好的指导,你应该检查一下。
查看Material的更新
最近,在Material的更新中,Google添加了增加数据密度的新标准(https://material.io/design/layout/density.html#usage),使其更适用于企业应用程序。 他们提供了经过深思熟虑的具体建议,其中包含大量关于密度如何影响布局的精彩示例。
功能大于形式
企业的设计人员可以从消费者的设计中获得很多启发,但归根结底功能才是我们最关心的问题。这是因为我们的用户没有选择权,他们必须使用我们设计的工具——即使他们觉得某个系统没法用,也无法去下载一个不同的系统。 因此,我们始终应该把他们的日常生产力放在首位。
原文:https://uxdesign.cc/how-white-space-killed-an-enterprise-app-and-why-data-density-matters-b3afad6a5f2a
本文为 CSDN 翻译,如需转载,请注明来源出处。
热 文 推 荐
☞ 微信回应引擎误翻;华为孟晚舟事件最新进展;谷歌 Chrome 曝漏洞危及用户 | 极客头条
☞ 曝贾扬清第二跳,加入阿里!达摩院或将承载中国下一个AI愿景?
☞ BAT 鼎立格局被打破,2019 年这些公司是程序员跳槽首选!
print_r('点个好看吧!');
var_dump('点个好看吧!');
NSLog(@"点个好看吧!");
System.out.println("点个好看吧!");
console.log("点个好看吧!");
print("点个好看吧!");
printf("点个好看吧!\n");
cout << "点个好看吧!" << endl;
Console.WriteLine("点个好看吧!");
fmt.Println("点个好看吧!");
Response.Write("点个好看吧!");
alert("点个好看吧!")
echo "点个好看吧!"
点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章!