推荐 :实现数据可视化的几个工具选择
不用太紧张。掌握一点点编程技巧,你就能利用数据做更多的事情,远远超过那些开箱即用的软件。编程技巧能赋予你更加灵活的能力,而且各种类型的数据都能适应。
大多数设计新颖、令人惊艳的数据图都是通过代码或绘图软件实现的,很有可能两者兼有。有关绘图软件我们稍后也会谈到。
对于新手来说代码可能颇为神秘——我也是这样过来的。但我们可以把它当做一门新语言来看待,因为它确实如此。每一行代码都告诉计算机去做某件事情。计算机不懂我们和朋友之间所用的语言,所以你必须用它自己的语言或语法才能和它交流。
与任何语言一样,你不可能立刻就开始进行对话。要从基础开始,然后逐步建立自己的学习方式。很可能在你意识到之前,你就已经开始写代码了。关于编程最酷的事情在于,一旦你掌握了一门语言,学习其他语言就会更加容易,因为它们的逻辑思路是共通的。
可选项
看来你已经决定要卷起袖子写代码了——好样的。在这里你有很多选择。针对不同的任务,各种语言之间互有优劣。有些语言善于处理大量数据,其他一些则可能偏向于更好的视觉效果,或者提供交互功能。选择何种语言取决于你对数据图的目标,或者看你对哪种语言更习惯。
有些人坚持只学一门编程语言,并把它学得很透。这没问题,而且如果你是编程新手,我强烈推荐这一策略。尽量熟悉代码的基础规范和重要概念。
我们应该选择最能满足自己需要的编程语言。不过,掌握新语言、了解新玩法也是很有乐趣的。因此在作决定之前,不妨先积累一些编程经验。
1. Python
前一章我们已经讨论了如何利用 Python 来处理数据。Python 善于处理大批量的数据,不会造成宕机。这使得该语言能够胜任繁重的计算和分析工作。
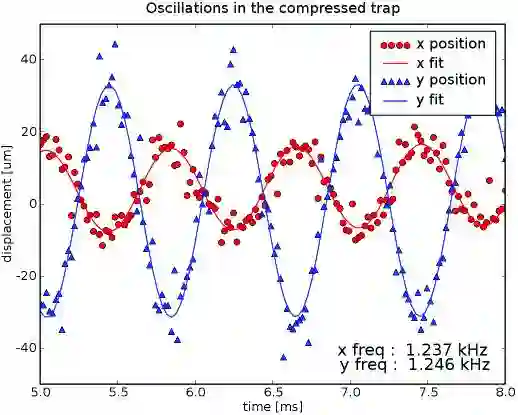
Python 干净易读的语法也很受程序员们欢迎,还可以利用很多模块来创建数据图形,例如图 1 中的这种。
图 1 利用 Python 生成的图表
从美学方面来看,这个图表还不够好。直接拿 Python 输出的图片用于印刷可能会比较勉强,尤其是在边缘处给人感觉比较粗糙。但不管怎样,这是数据探索阶段一个很不错的开始。或者你也可以先输出图片,然后再利用其他的图形编辑软件来润色或添加信息。
有用的 Python 资源
• Python 官方网站 http://python.org。
• NumPy 和 SciPy 1 http://numpy.scipy.org/——科学计算模块。
1 NumPy 是 Python 的一个数据处理的函数库,里面主要是一些矩阵的运算等。SciPy 是 Python 语言中用于科学研究的函数库,它是在 Numpy 基础上开发的。
2. PHP
PHP 是我刚开始网页编程时学到的第一门语言。有些人说它很松散,确实如此,但也可以让它很有条理。大部分 Web 服务器都预安装了 PHP 的开源软件,因此要想着手写 PHP 是非常容易的。绝大多数预安装中都会包含一个叫做 GD 的图形函数库。这个库非常灵活,能让你从无到有地创建图形,或者修改已有图形。此外还有很多 PHP 图形函数库能帮助我们创建各类基本的图表。最受欢迎的是 Sparkline(微线表)库,它能让你在文本中嵌入小字号的微型图表,或者在数字表格中添加视觉元素,如图 2 所示。
图 2 利用 PHP 图形函数库生成的微线表
一般 PHP 的出现都会伴随着 MySQL 等数据库,而不是一堆 CSV 文件。这使它能物尽其用,处理大型的数据集。
有用的 PHP 资源
• PHP 官方网站(http://php.net)。
• Sparkline PHP 图形函数库(http://sparkline.org)。
3. Processing
Processing 是一门适合于设计师及数据艺术家的开源语言。最早的 Processing 还只能算作是小品级别,可以让用户快速生成图形,但随后获得了长足的发展,完成了很多高质量的项目。比如说,第 1 章中提到的 We Feel Fine 就是用 Processing 中创建的。
Processing 很棒的一点是能很快上手:轻量级的编程环境,只需几行代码就能创建出带有动画和交互功能的图形。这款工具确实很基础,但由于它偏重于视觉思维的创造性,你很容易就能知道如何创造出更高级的作品。
虽然在一开始主要是设计师和艺术家使用 Processing,但如今它的受众群体已经越来越多样化了。你可以借助各种函数库来提升它的威力。
它的缺点之一是要使用到 Java 小应用程序,在某些计算机上载入时可能会很慢,而且并不是每个人都安装了 Java(尽管多数人都安装了)。不过这也有解决办法,Processing 在不久前发布了它的 JavaScript 版本。
无论如何,它对于新手来说是个很好的起点。即使是毫无编程经验的用户也能够做出有价值的东西。
有用的 Processing 资源
• Processing 的官方网站(http://processing.org)。
说明 虽然有很多免费、开源的 ActionScript 函数库,但是 Flash 软件和 Flash 编译器的价格比较昂贵,在你选择软件时需要考虑这一点。
4. Flash 和 ActionScript
网上大多数可交互的动画数据图都是通过 Flash 和 ActionScript 开发的,尤其是在《纽约时报》这样的主流新闻网站上。我们可以直接用 Flash 来设计图形,这也是一款所见即所得的软件,但有了 ActionScript 的帮助,就能更好地控制交互行为。许多应用都是完全用 ActionScript 写的,无需用到 Flash 环境,不过这些代码还是作为 Flash 应用来进行编译。
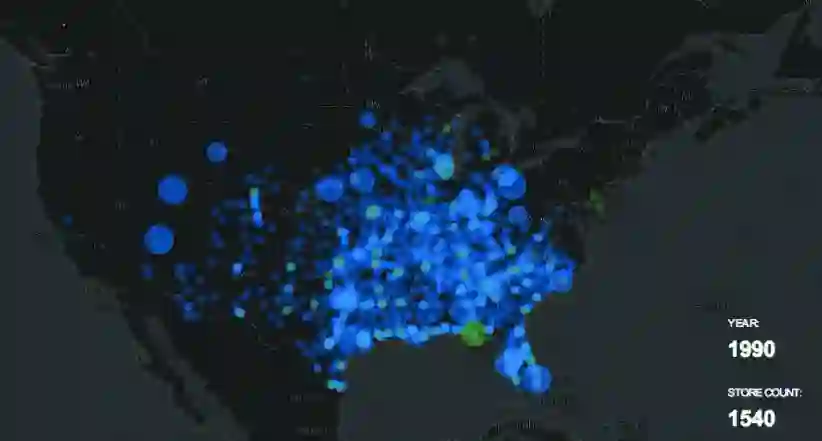
比如说,表现沃尔玛企业成长的可交互动画演示地图(见图 3)就是用 ActionScript 写成的。其中调用了 Modest Maps 库。这是一个用于区块拼接地图(tile-based map)的显示和交互的函数库,以 BSD 许可协议①发布,这表示它是免费的,大家可以随心所欲地使用。
1 BSD 许可协议(Berkeley Software Distribution license),是自由软件(开源软件的一个子集)中使用最广泛的许可协议之一。
图 3 动画演示沃尔玛企业成长的地图,以 ActionScript 写成
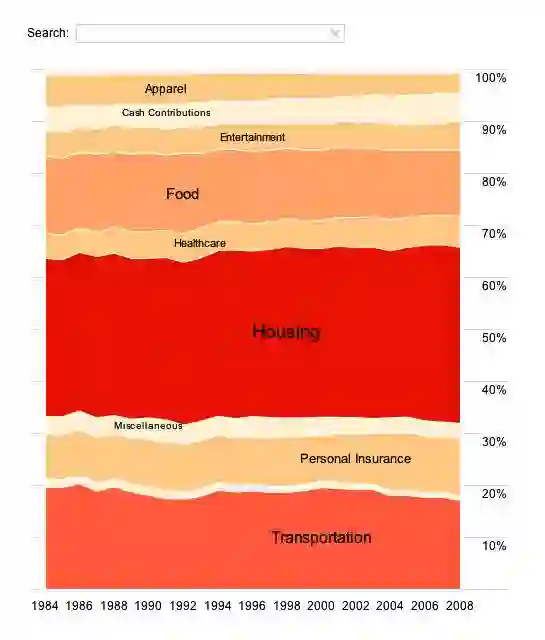
图 4 中的可交互堆叠面积图也是由 ActionScript 写成的。它能让你搜索数年来各种消费开支的大小变化,例如住房(Housing)和交通(Transportation)。这一艰巨的任务是由加州大学伯克利分校可视化实验室开发的 Flare Action Script 库完成的。
图 4 显示消费开支分类的可交互堆叠面积图,以 ActionScript 写成
如果你对网上的可交互图形感兴趣,那么 Flash 和 ActionScript 是非常好的选择。Flash 应用的下载相对较快,而且绝大多数人的计算机上都安装了 Flash 播放器。
不过 ActionScript 并不好学。虽说语法并不复杂,但是安装和代码的组织却可能会难倒初学者。你不可能像 Processing 那样只用几行代码就运行成功。在后面的章节中我会带领大家实践其中的基本步骤,另外由于 Flash 的广泛使用,在网上还能找到很多极有帮助的教程。
与此同时,Web 浏览器一直在飞速发展,其运行速度和效率也有了显著的提高。这让我们有了很多其他的选择。
有用的 Flash 和 ActionScript 资源
• Adobe 支持(http://www.adobe.com/products/flash/whatisflash/)—— Flash 和 ActionScript(以及其他 Adobe 产品)的官方文档。
• Flare 可视化工具包(http://flare.prefuse.org)。
• Modest Maps 函数库(http://modestmaps.com)。
5. HTML、JavaScript 和 CSS
Web 浏览器的运行速度越来越快,功能也越来越完善。不少人使用浏览器的时间要超过计算机上的其他任何程序。可视化在近期也有了相应的转变,开始借助 HTML、JavaScript 和 CSS 代码直接在浏览器中运行。在过去,可交互的数据图一般都是通过 Flash 和 ActionScript 来实现,而静态数据图则需要存储为图片格式。现在的情况也大抵如此,但不再只有这一种选择。
一些功能强健的工具包和函数库可以帮助我们快速创建可交互或静态的可视化图形。它们还提供了大量的选项,以便你针对数据需要进行定制。
比如说,斯坦福大学可视化团队开发的 Protovis 就是一款免费开源的可视化函数库,它能帮助你创建网页原生的可视化作品。Protovis 提供了一系列开箱即用的可视化工具,但你在创建几何图形时不会受到任何限制。图 3-15 显示的是一幅可交互的堆叠面积图。
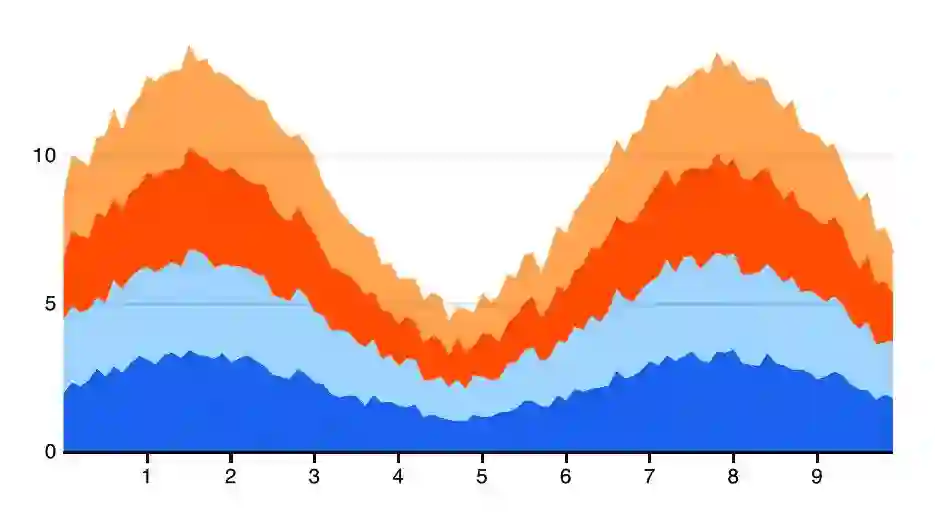
Protovis 中内嵌了这一图表类型。我们还可以生成形式更加新颖的流线图(streamgraph),如图 3-16 所示。
图 6 由 Protovis 自定义生成的流线图
我们还可以利用多个库来扩充功能。Flash 也能做到这一点,但 JavaScript 在代码方面的工作量会小很多。有了 jQuery 和 MooTools 等库的协助,JavaScript 也更加容易阅读和使用。这些库并非专为可视化而开发的,但仍然能带来很大帮助。它们提供了大量基础功能,只需几行代码就能实现。如果没有这些库,我们要写的代码就会更多,而且稍不注意就可能漏洞百出。
这些库还提供了一些插件,帮助我们制作较为基础的图形。例如,你可以利用 jQuery 的 Sparklines(微线表)插件来生成微线表(见图 7)。
图 7 通过 jQuery 的 Sparklines 插件生成的微线表
用 PHP 也可以做到这一点,但这种方法具有更多优势。首先,数据图是在用户的浏览器中生成的,而非服务器端。这能缓解服务器的压力,否则在流量较大的情况下你的网站就可能会出问题。
另一个优势在于你无需在自己的服务器上安装 PHP 图形库。很多服务器上都预安装了这些图形库,但也有一些没有。如果你对 PHP 图形库不熟悉,安装过程可能会非常麻烦。
也许有人不想用插件。没关系,利用标准的网页编程也可以定制可视化的效果。
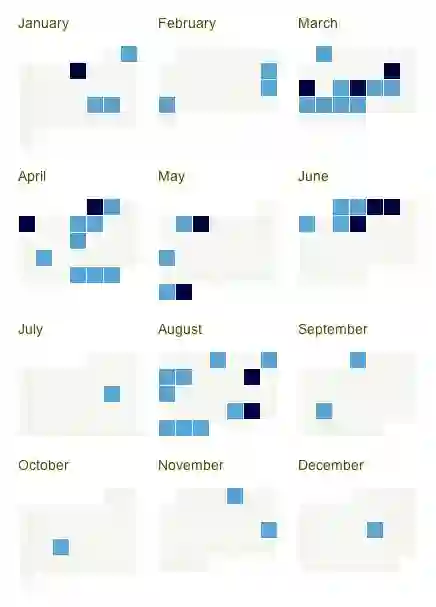
图 8 就是一副可交互的日历,同时也是用户使用 your.flowingdata 工具的热度图(heatmap)。
图 8 可交互日历,同时也是用户使用 your.flowingdata 的热度图
不过还是有几点需要注意。由于相关的软件和技术还比较新,在不同浏览器中你的设计可能在显示上会有所差别。在 Internet Explorer 6 这类老旧的浏览器中,有些工具可能无法正常运行。
不过这种情况正在逐渐好转,因为绝大多数人都已经转向了 Firefox 或 Google Chrome 等更现代的浏览器。归根结底,这还是取决于你的受众群体。在 FlowingData 网站的访问者中,只有不到 5% 的人还在用低版本的 Internet Explorer,因此浏览器兼容性并不是很严重的问题。
同样,由于该技术的普及率尚不够高,为 JavaScript 可视化提供支持的函数库不像在 Flash 和 ActionScript 中那么多。这也是为什么许多主流新闻机构仍然大量使用 Flash 的原因。不过随着技术的发展这一局面终会发生改变。
有用的 HTML、JavaScript 和 CSS 资源
• jQuery(http://jquery.com/)——一个 JavaScript 库,能让该语言的编程更加高效,而且让最终代码更加易读。
• jQuery Sparklines(http://omnipotent.net/jquery.sparkline/)——通过 JavaScript 生成静态及动画的微线图。
• Protovis(http://vis.stanford.edu/protovis/)——专用于可视化的 JavaScript 库,提供了实例以便学习。
• JavaScript InfoVis 工具包(http://datafl.ws/15f)——另一个可视化库,但不如 Protovis 成熟。
• Google Charts API(http://code.google.com/apis/chart/)——动态创建传统形式的图表,只需修改 URL 即可。
6. R
如果你浏览过 FlowingData,可能就会知道我最喜欢的数据图形软件就是 R。它是一款免费且开源的统计学计算软件,图形功能也很强大。它也是绝大多数统计学家最中意的分析软件之一。此外还有一些功能近似的付费软件,例如 S-plus 和 SAS,不过它们很难比得上 R 的完全免费以及活跃的开发社区氛围。
相较于之前提到的所有软件,R 的优势之一在于它是专为数据分析而设计的。HTML 的用途主要是创建网页,而 Flash 则用于其他方面,例如视频以及动态广告。但 R 却是由统计学家开发并维护,主要的面向对象也是统计学家。至于这是好是坏,取决于你从哪种角度来看待它。
支持 R 的工具包也有很多,你只需把数据载入到 R 里面,写一两行代码就可以创建出数据图形。比如说,你可以利用 Portfolio 工具包快速创建出板块层级图(treemap),如图 9 所示。
图 9
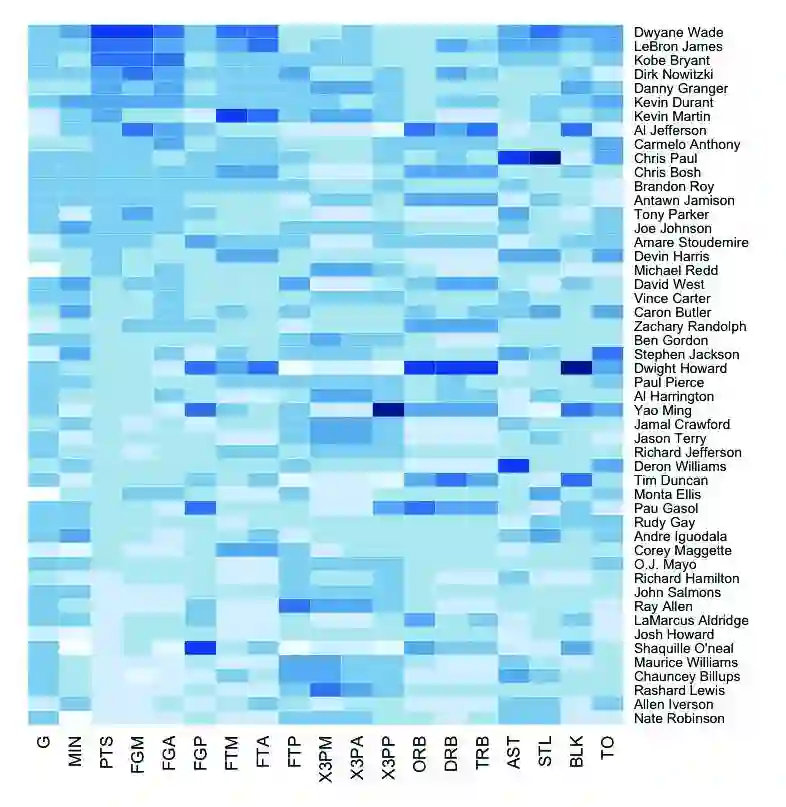
创建热度图也同样简单,如图 10 所示。
图 10 R 生成的热度图
当然,还可以创建更多传统的统计图表,例如散点图和时间序列图,我们将会在第 4 章中对此进行深入讨论。
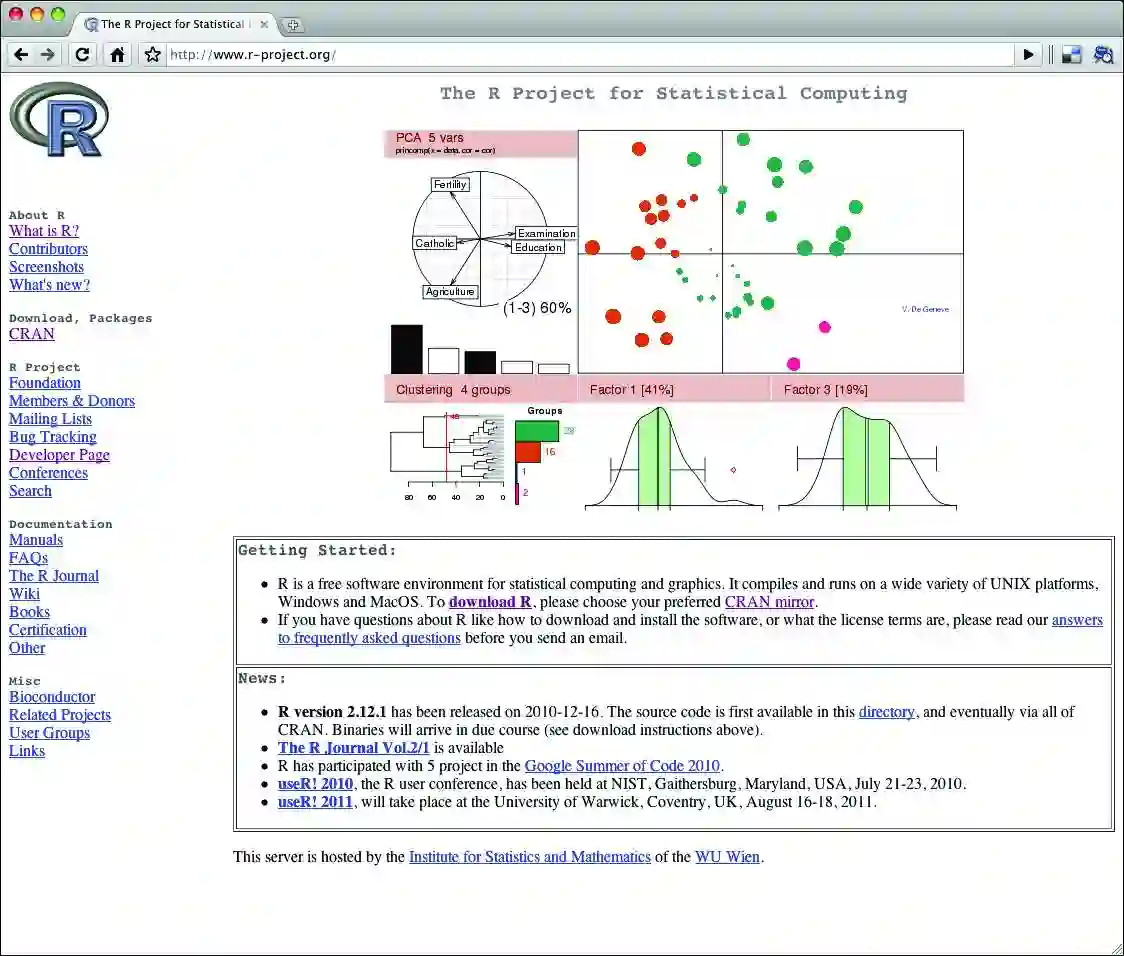
坦白说, R 的网站看起来极为落后 (见图 11),而且软件本身在引导新用户方面做得不够好。不过你要记住,R 毕竟是一门编程语言,学习任何语言都必须经历开头的艰难。我也读到过一些关于 R 的负面评论,但通常都是那些习惯于按钮或者鼠标操作的人在发牢骚。所以如果你打算使用 R,不要对用户界面的期待过高,否则你一定会觉得它很不友好。
图 11 R 的网站首页 http://www.r-project.org
提示
在搜索引擎中搜索有关 R 的内容时,它的本名可能会带来很多不相干的结果。可以尝试以“r-project”作为关键词,这样的搜索结果会更加精确。
有用的 R 资源
• 适用于统计运算的 R 项目(http://www.r-project.org)。
但如果克服了这一点,我们就能用 R 做很多事情。它能够生成达到印刷品质的图片(至少也是雏形),而且极其灵活。如果愿意,你可以写出自己的函数或者程序包,按自己想要的方式来创建图形,或者你也可以借用 R 函数库里其他人开发的成品。
R 提供了基础的绘图功能,使用它,你基本上可以随心所欲地绘制想要的图形,例如线条、形状以及框架坐标轴。所以和其他编程工具一样,能限制你的只有想象力而已。事实上,任何一种图表类型都能通过 R 或者 R 的工具包实现。
既然 R 这么强大,为什么还要学习其他工具呢?为什么不干脆用 R 来做所有事情?原因有以下几方面, R 是在你的桌面上运行的,所以它不太适合于动态网页。存储为图片然后发布到网页上并不是问题,但这一过程不会自动完成。你也可以通过网页来动态生成图片,但截至目前,R 的这一功能还不是特别强大,无法比 JavaScript 等网页原生工具。
在创建可交互图形或动画方面,R 也不是特别擅长。同样,尽管也可以用 R 来实现,但还有其他更方便的途径,比如 Flash 或者 Processing。
最后,大家也许已经注意到,图 3-19 和图 3-20 中的图形还欠缺一些雕琢。你恐怕不希望在报纸上看到这种水平的图形。当然,你也可以尝试依靠不同的选项或者添加代码来强化 R 的设计感觉,但我的策略一般是在 R 中创建基本图形,然后再利用 Adobe Illustrator 等绘图软件对其进行编辑加工(后文即将讨论)。如果是用于数据分析,那么 R 的原始输出就可以了,但如果是用于演示或印刷,则最好还是从视觉和美感上稍加调整。
《鲜活的数据:数据可视化指南》是一本系统介绍数据可视化的图书。书中主要阐述了如何将冰冷枯燥的数据转换成易于理解、生动有趣、主题清晰的图表。作者根据数据可视化的一般顺序,先后介绍了如何获取数据,将数据格式化,然后用可视化工具(如 R)生成图表,最后在图形编辑软件(如 Illustrator)中修改完善,使图表达到最佳的可视化效果。本书详细介绍了柱形图、饼图、折线图和散点图等图表的绘制方法及各自的优缺点,还用专门的一章介绍与地图相关的数据可视化技巧。
取舍
学习编程就是在学一门新的语言,一门有关位和逻辑的计算机用语言。例如,当你使用 Excel 或 Tableau 时,本质上是在和程序的翻译器打交道。按钮和菜单是你熟悉的语言,而当你点击它们时,软件会把你的行为翻译为指令,并发送给计算机。然后计算机才会服从你的命令,例如生成图片或者处理数据。
如果你打算深入研究你的数据,而且日后可能(或者希望日后)还会接触大量与数据相关的项目,那么现在花些时间学习编程最终会节省其他项目的时间,并且作品也会给人留下更加深刻的印象。你的编程技巧会在每一次项目中获得提高,你会发现编程越来越容易。和任何一门外语一样,我们都会从基础学起,然后再逐步扩大范围,不可能从一开始就用它来著书立说。
让我们换一种思路来看这个问题。假设你被扔到一个陌生的国度,你不会说当地的语言,但有一名随身翻译。如果要和当地人交流,你会先说出来,然后让翻译去传递你要表达的信息。如果翻译不理解你的意思,或者不懂你用的某一个词,又该怎么办?他可能会干脆忽略这个词,或者如果他足够聪明,说不定去查查字典。
对于开箱即用的可视化工具来说,软件本身就是翻译。如果它不知道该怎样做一件事情,你就只能卡在那里,或者不得不寻找替代的解决办法。和现实中的翻译不同,软件通常不会立刻学会“新词”(在这里指新的图表类型或者数据处理方式)。新的功能需通过软件更新获得,也就是说你只能干等着。那么,如果你自己学会了这门语言会怎样呢?
再一次声明,我并不是说要避免使用开箱即用的工具。我一直都在使用它们。它们让很多沉闷乏味的任务变得轻松容易,这很棒。但我们不能被软件限制住,不是吗?
作者:Nathan Yau
加州大学洛杉矶分校统计学专业在读博士、超级数据迷,专注于数据可视化与个人数据收集。他曾在《纽约时报》、CNN、Mozilla 和 SyFy 工作过,认为数据和信息图不仅适用于分析,用来讲述与数据有关的故事也非常合适。Yau 的目标是让非专业人士读懂并用好数据。他创建了一个设计、可视化和统计方面的博,http://flowingdata.com,你可以从中欣赏到他最新的数据可视化实验作品。
本次编辑转自:数据分析网;http://www.afenxi.com/post/3141;
版权声明:本号内容部分来自互联网,转载请注明原文链接和作者,如有侵权或出处有误请和我们联系。
商务合作|约稿 请加qq:365242293 。
更多相关知识请回复:“ 月光宝盒 ”;
数据分析(ID : ecshujufenxi )互联网科技与数据圈自己的微信,也是WeMedia自媒体联盟成员之一,WeMedia联盟覆盖5000万人群。