今日头条们的 App 内容页技术实现与优化 | CSDN技术头条
点击上方“CSDN”,选择“置顶公众号”
关键时刻,第一时间送达!
「CSDN 技术头条」是 CSDN 全力打造的技术专栏,面向所有一线开发者征稿,专注于深入解读行业内的热门技术和场景应用,涉及人工智能、大数据、云计算、移动开发、区块链、数据库、前端、物联网等众多领域。用前瞻的技术视角,为开发者全面剖析技术原理和最新实践,让所有的开发者紧跟技术潮流,保持警醒的技术嗅觉,对行业技术有更为全面的认知。
如果你有优质的技术文章,在前沿技术、业务开发上有着深度的应用实践、场景方案等的新见解,欢迎联系专栏负责人郭芮投稿,联系方式:微信(guorui_1118),邮箱(guorui@csdn.net)。
本文作者:朱德权, iOS 开发者。

据相关数据显示,截至 2017 年底,中国手机新闻客户端用户规模达到 6.36 亿人,移动 App 已经成为新闻和内容传播的最重要途径之一。而伴随着行业的竞争和发展,App 中的内容页在提升 App 品质、提升使用时长及提升用户黏性等方面,扮演着更为重要的角色,同时也面临着更大的挑战。
内容页在呈现上越来越丰富。新闻资讯作为内容页的主体,逐渐增加了更多的文字样式、内容形式、富媒体、以及广告、投票等更为丰富的元素。
内容页需要更多扩展区域来提高使用时长及用户黏性。在资讯主体之外,各个 App 逐渐打造了例如关注模块、推荐阅读模块、评论模块、运营模块等越来越多的扩展阅读区域。
短视频、直播的争夺越来越激烈。越来越多的新闻 App 都将视频作为独立的模块和独立的内容页进行展示。
同质化产品竞争激烈。要求更快的迭代速度、更优质的用户体验、更小的实现成本。
所以,新闻类 App内容页架构的设计和技术的优化,也要配合产品形态的发展,在越来越复杂的需求挑战下,拥有快速响应的能力和稳定优质的体验。
本文结合分析目前主流(DAU)新闻类 App 如今日头条、腾讯新闻、天天快报、一点资讯等内容页技术方案的选择,一起探索新闻类 App 内容页的技术实现和优化。
1. 概念定义
结合目前主流的内容页实现方式,我们把内容页分为上下两个部分,为了方便后续的阅读先简单定义下关键的名词。
上部分通常用 WebView 实现。常规包括标题 + 作者(关注)+ 资讯内容,我们称为WebView 内容区。
下半部分主要是平行于 WebView 的各种扩展内容,常规包括点赞打赏、广告推广、相关推荐,热门评论等等,我们称为Native 扩展区。
WebView 中每个复杂 UI 呈现、扩展区中每个独立模块,我们都称为一个模块或组件。
完整来看,整个内容页右侧(右滑)普遍为评论页。无论是之前流行的 ScrollView 右滑还是近期流行的 Push 新页面,这两种方式实现起来都比较简单且较为独立,故本文暂时忽略右侧(右滑)评论的部分。
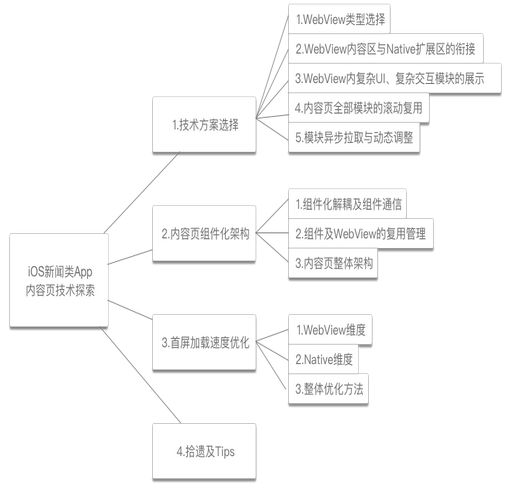
2. 目录
▌