历时两年,Tailwind CSS框架终于发布稳定版V1.0
Tailwind 是一个基于功能组件的 CSS 框架,实质上是基于 PostCSS 开发的可配置 CSS 组件。有一篇写得很好的文章介绍了 Tailwind 的概况:“Tailwind 简介”: https://scotch.io/@paschaldev/introducing-tailwindcss
本文主要介绍 Tailwind 刚刚发布的第一个正式版本,这个版本已经开发了快两年之久。
但在 1.0 正式版发布之前,已经有 Mozilla 和 Algolia 等公司开始使用 Tailwind 了,证明 Tailwind 并不是什么花架子,实力经得起时间检验。
了解过大致背景后我们开始进入主题吧。
相关链接:
TailwindV1.0: https://tailwindcss.com/docs/release-notes/#tailwind-css-v1-0
Tailwind 正式版的新主页内容更完善,让新人更容易了解 Tailwind,更快上手。学习使用 Tailwind 的一大障碍就是从大家习惯的预定义组件(如 Bootstrap)转向功能组件类的思想,新主页的引导和动画给出了很好的入门说明。
Tailwind 之前版本的配置文件有一大堆配置选项,是很难用的复杂设计。不少人会觉得那个配置文件很烦人。如今在正式版里配置文件变成了可选项,需要调整的也只剩下自定义选项了。
module.exports = {
important: true,
theme: {
fontFamily: {
display: ['Gilroy', 'sans-serif'],
body: ['Graphik', 'sans-serif'],
},
extend: {
colors: {
cyan: '#9cdbff',
},
margin: {
'96': '24rem',
'128': '32rem',
},
}
},
variants: {
opacity: ['responsive', 'hover']
}
}
现在开发者可以很容易追踪自己项目才会用到的自定义选项了。
在上面的配置中还可以看到 extend 属性。通过它你可以扩展默认的 Tailwind 属性,用不着再覆盖它们了。
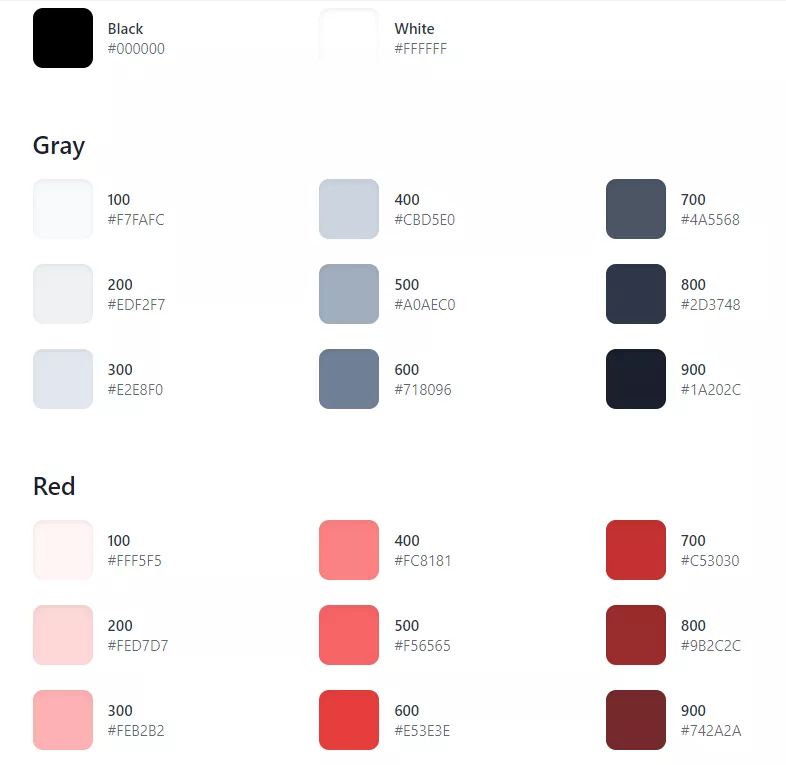
Tailwind 正式版现在有了数字调色板。
因此它可以正确处理每种颜色和它的附带色调。当然我们也可以修改颜色以满足自己的需求。
module.exports = {
theme: {
colors: {
indigo: {
lighter: '#b3bcf5',
default: '#5c6ac4',
dark: '#202e78',
}
}
}
}
注意:Tailwind 仍将默认属性作为特殊属性。
可以使用 theme 帮助功能访问 CSS 文件中的配置,并使用点号来获取值。
.btn-blue {
background-color: theme('colors.indigo.dark');
}
排序功能组件可以用来以不同于 DOM 中的顺序来渲染 flex 元素。
<div class="flex">
<div class="order-last">1</div>
<div>2</div>
<div>3</div>
</div>
在上面的示例中,具有 order-last 类的 div 将出现在列表的末尾——与 flexbox 的 order CSS 属性的行为相同。它默认具有 first、last 和 none 后缀,分别用来将元素移动到第一个,最后一个和正常的位置。
它还支持 12 列网格,可以扩展以满足项目需求。
相关链接:
排序功能组件: https://tailwindcss.com/docs/order/
新增的顶部 / 右侧 / 底部 / 左侧功能组件让开发者可以轻松放置定位元素。
以前我们只能将内容完全固定在一侧:
<div class="pin-t"><!-- ... --></div>
现在我们可以控制间距了:
<div class="top-16"><!-- ... --></div>
相关链接:
功能组件: https://tailwindcss.com/docs/top-right-bottom-left/
首先你需要更新 Tailwind。运行 yarn add -D tailwindcss。如果你使用的是 npm 那就运行 npm install tailwindcss --save-dev。
然后按照以下步骤操作,或查阅升级指南了解更多细节:
将 tailwind.js 重命名为 tailwind.config.js,或者从项目中完全删除它。
将 @tailwind preflight 替换为 @tailwind base。
用 theme() 替换 config() helper,记住它是用点号来访问属性的。
相关链接:
升级指南: https://tailwindcss.com/docs/upgrading-to-v1/
Tailwind 现在有了稳定版本,有着易于配置的界面,用起来很舒服。如果你之前没试过,那么现在大可一试了。
英文原文: https://scotch.io/bar-talk/whats-new-in-tailwind-css-v1