FB正在大规模重构React Native,预计今年发布

几日前,Facebook 刚刚发布了 React Native 0.56,随后,React 工程经理 Sophie Alpert 在其官方博客上宣布他们将要重构 React Native,使其更轻量,更适应 JavaScript 生态圈的发展。
Sophie Alpert 说,在 Facebook 内部,他们比以往任何时候都重视 React Native,它已经被用于 Facebook 许多重要的项目上。包括他们最受欢迎的产品之一 Marketplace,每月有 8 亿人使用。
React Native 也开始被应用在应用程序的其他地方,如果读者上个月观看了 F8 主题演讲,就会发现 Blood Donations、Crisis Response、Privacy Shortcuts 和 Wellness Checks 的所有新功能都是使用 React Native 构建的。
Facebook 主应用以外的项目也在使用 React Native。新的 Oculus Go VR 头戴式设备对应的移动应用程序就完全使用 React Native 构建。
Sophie Alpert 表示,React Native 的目标从来都不是替代其他技术,他们专注于 React Native 自身,努力使之变得更好,但他们希望看到其他团队从 React Native 中得到一些想法或灵感,例如将即时重新加载技术运用到非 JavaScript 代码中。
React Native 项目的设计初衷是成为 JavaScript 和原生应用之间的桥梁。React DOM 将 React 的状态更新变成了命令式、可变的 DOM API 调用,如 document.createElement(attrs) 和.appendChild(),而 React Native 则返回一个单独的 JSON 消息,它列出了要执行的一些操作,如 [["createView", attrs], ["manageChildren", ...]]。
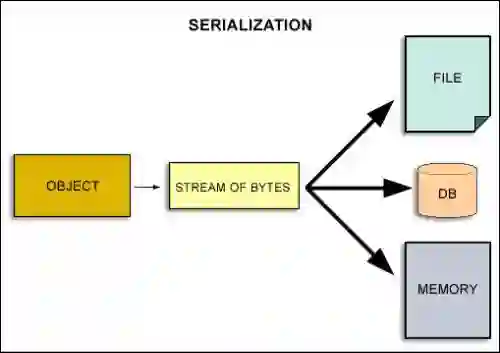
他们将整个系统设计为永不依赖获取同步响应,并确保列表中所有的内容都可以完全序列化为 JSON,并可以反序列化回来。
这样做是为了提高灵活性:在这个架构之上,可以构建像 Chrome 调试器之类的工具,这些工具可以通过 WebSocket 连接异步运行所有的 JavaScript 代码。
在过去的 5 年里,他们发现最初的设计原则加大了某些特性的开发难度。异步桥接(asynchronous bridge)意味着不能直接将 JavaScript 逻辑与很多原生 API 集成在一起,因为这些原生 API 是同步的。
批量桥接(本地调用队列)意味着 React Native 应用程序调用本地函数会更加困难。而且串行化的桥接意味着不必要的复制,因为它不是直接在两个世界之间共享内存。对于完全使用 React Native 构建的应用程序,这些限制通常是可承受的。但对于在 React Native 与现有应用程序代码之间进行复杂集成的应用程序,就很糟糕了。
因此,Facebook 正在对 React Native 进行大规模重构,让框架变得更加灵活,并更好地与 JavaScript / 原生混合应用中的原生基础设施集成。
通过这个项目,他们将应用在过去 5 年中学到的知识,逐步让架构走向现代化。他们正在重构 React Native 内部,大部分工作都是在底层进行的,现有的 React Native 应用程序几乎不需要做出更改。
为了使 React Native 更轻量化并能更好地适应现有的原生应用,此次重构主要从三个方面进行。
首先,改变线程模型。UI 更新不再需要在三个不同的线程上执行,可以在任意线程上同步调用 JavaScript 进行优先更新,同时将低优先级工作推出主线程,以便保持对 UI 的响应。
其次,将异步渲染功能引入 React Native 中,允许执行多个渲染并简化异步数据处理。
最后,简化桥接,让它更快、更轻量。原生和 JavaScript 之间的直接调用效率更高,并且可以更轻松地构建调试工具,如跨语言堆栈跟踪。
完成以上工作之后,就有可能带来更紧密的集成。现在,如果不通过复杂 hack 的手段就无法让原生导航和手势处理或原生组件(如 UICollectionView 和 RecyclerView)一起工作。在对线程模型做出更改之后,就可以直接构建这样的功能。
Sophie Alpert 最后说,他们的目标是希望 React Native 在 JavaScript 端能够更加轻量,以更好地适应 JavaScript 生态系统。等这个项目将要完工时,Facebook 会披露更多的细节,敬请期待。
http://facebook.github.io/react-native/blog/
「前端之巅」是 InfoQ 旗下关注大前端技术的垂直社群。紧跟时代潮流,共享一线技术,欢迎关注。
InfoQ大前端技术社群
活动推荐
GMTC全球大前端技术大会携手顶级共创伙伴:APICloud企业互联网化生态平台,历时半年筹备,为大家梳理了目前大前端领域的最新动态,并邀请到了来自Google、Twitter、Instagram等国外一线前端专家前来分享他们的前端前沿技术和最佳实践,更有iOS社区大神Mattt、Apollo GraphQL负责人等大牛的助阵,可谓干货满满,不容错过。
目前大会倒计时门票热销中,团购更优惠,购票咨询:18514549229(同微信)戳阅读原文或识别下图二维码,了解更多干货详情!
相关内容
React Native使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。
React Native着力于提高多平台开发的开发效率 —— 仅需学习一次,编写任何平台。(Learn once, write anywhere)
Facebook已经在多项产品中使用了React Native,并且将持续地投入建设React Native。