没有满意的 Obsidian 主题?不妨自己动手做一个
最近,我正在研究使用 Obsidian,想看看大名鼎鼎的「卡片盒笔记法」是否真的能解决我读书过目就忘的困扰。不过困扰还不知道能不能解决,我就发现了新的问题。
Obsidian 有许多优点,其中一个就是自带社区主题库,用户可以随意更换样式,不再天天看千篇一律的外观。然而,尽管社区主题库里有很多主题样式,说实话,没有一个能百分之百令我满意的。











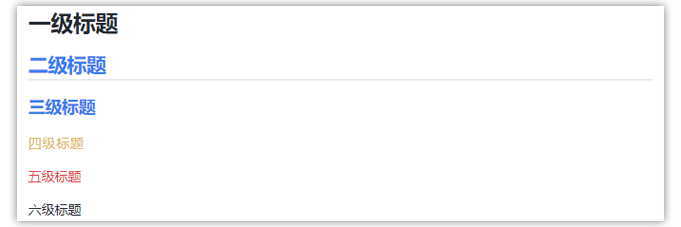
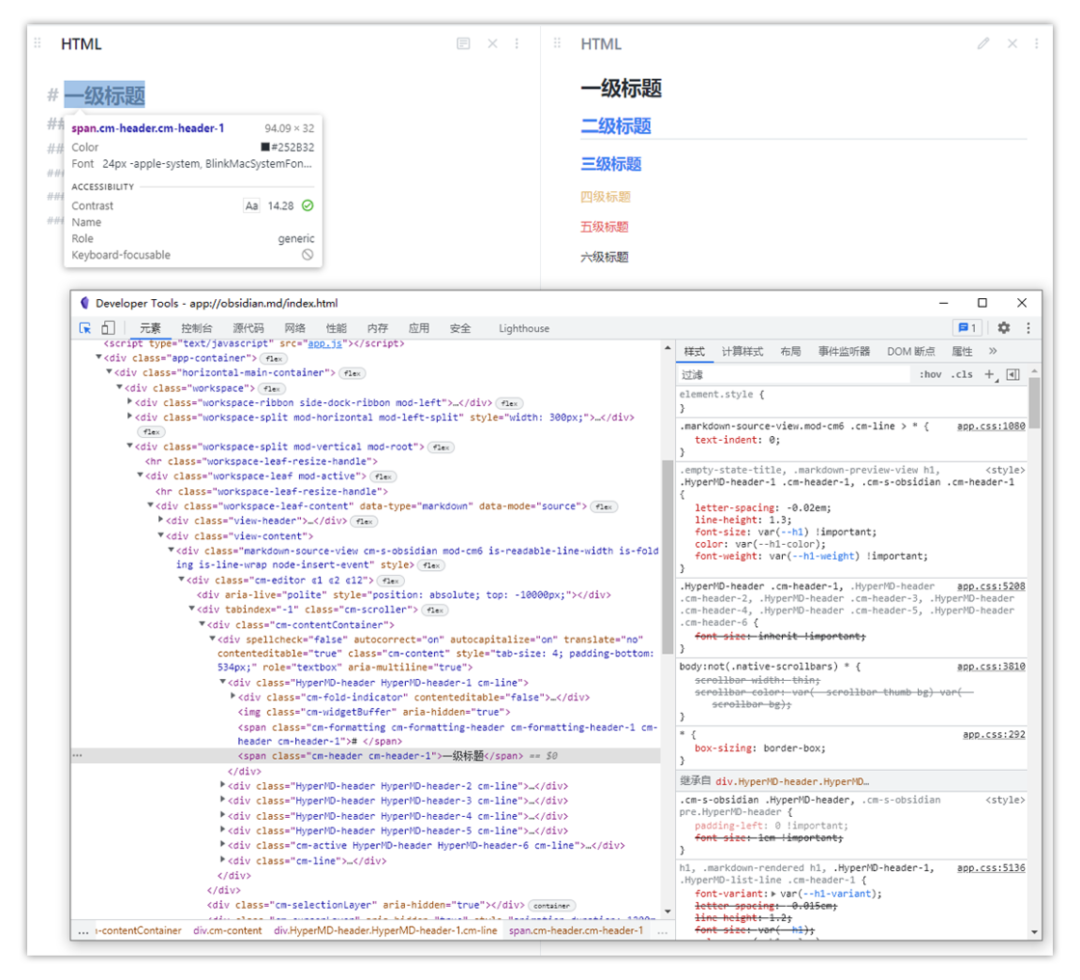
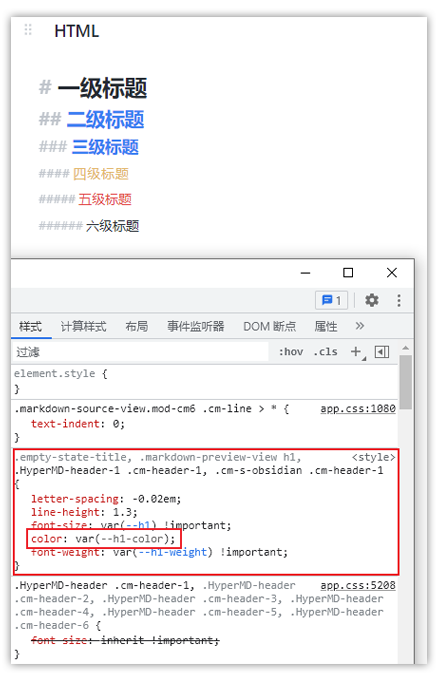
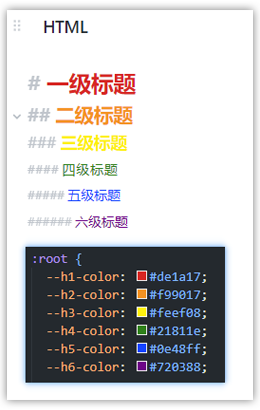
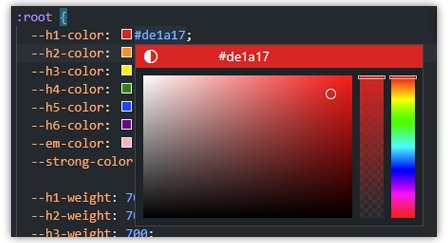
01 修改文字颜色




.empty-state-title,
.markdown-preview-view
h1,
.HyperMD-header-1
.cm-header-1,
.cm-s-obsidian
.cm-header-1 {
color:
#de1a17;
}
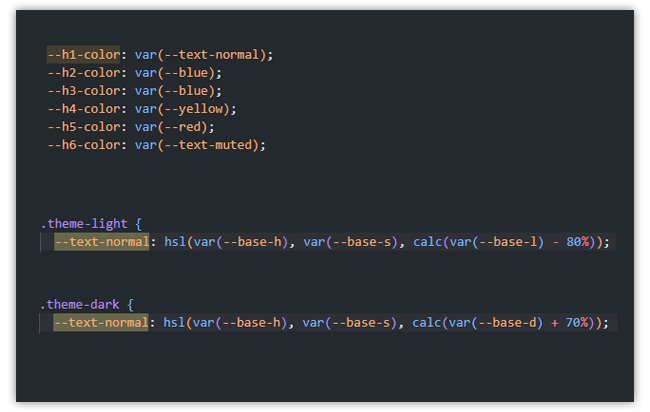
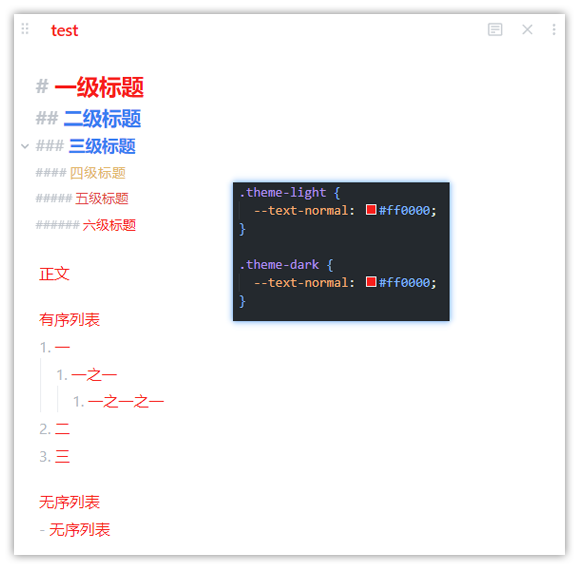
:root {
--h1-color:
#de1a17;
}
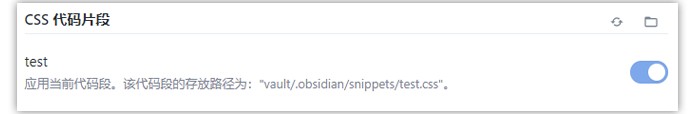
如此操作,保存好修改的 CSS 文件,效果就会即刻在 Obsidian 里生效。


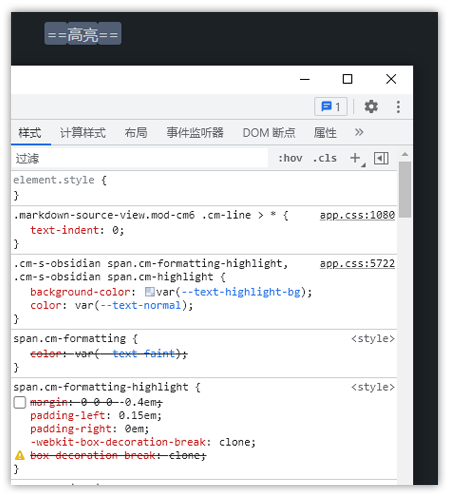
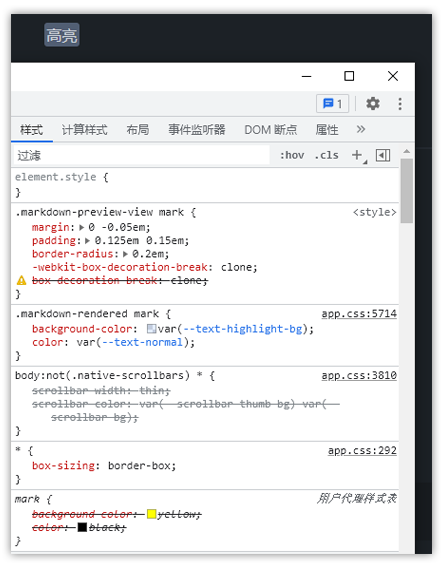
02 修改文字背景颜色


.cm-s-obsidian
span
.cm-formatting-highlight,
.cm-s-obsidian
span
.cm-highlight {
background-color:
var(--text-highlight-bg);
color:
var(--text-normal);
}

.markdown-rendered
mark {
background-color:
var(--text-highlight-bg);
color:
var(--text-normal);
}
这段就是阅读模式下决定高亮内容颜色的 CSS 代码,修改大括号内两种颜色的值即可。
.theme-light
.cm-s-obsidian
span
.cm-formatting-highlight,
.theme-light
.cm-s-obsidian
span
.cm-highlight {
background-color:
#ffe1be;
color:
#000000;
}
这样就能把浅色模式和深色模式的颜色进一步加以区分了。

03 修改字体
:root {
--text: -apple-system, BlinkMacSystemFont,
'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell,
'Helvetica Neue', sans-serif;
--text-editor: -apple-system, BlinkMacSystemFont,
'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell,
'Helvetica Neue', sans-serif;
--font-monospace:
'JetBrains Mono', SFMono-Regular, Consolas,
'Roboto Mono', monospace;
--font-ui: -apple-system, BlinkMacSystemFont,
'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell,
'Helvetica Neue', sans-serif;
}
它们分别是「--text」(决定阅读模式下的字体)、「--text-editor」(决定编辑模式下的字体)、「--font-monospace」(决定代码块中使用的字体)、「--font-ui」(决定 UI 界面使用的字体)。

:root {
--text-editor: -apple-system, BlinkMacSystemFont,
'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell,
'Helvetica Neue', 思源宋体, sans-serif;
}
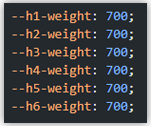
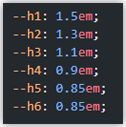
另外一个需要注意的地方是,最好是用那些拥有不同字重的字体,这样后续调整字重的时候才会有所区别。


04 修改下划线
<u>下划线</u>
<u> 是 HTML 的标签,有标签,就可以在 CSS 里改样式,比如换个颜色。
u {
color:
#ff9a71;
}
而另一个困扰我的下划线设置,来自于二级标题。

h2 {
border-bottom:
2px solid
var(--background-modifier-border);
width:
100%;
padding-bottom:
2px;
}
所以我只要把实线去掉就可以解决问题。需要注意的是,我们一定要修改到 border-bottom 的值,而不能删去 border-bottom 这个属性,不然 Obsidian 会理解成是对这个属性的值不做改动。
05 修改关系图谱
.graph-view.color-fill
.graph-view.color-fill-tag
.graph-view.color-fill-attachment
.graph-view.color-arrow
.graph-view.color-circle
.graph-view.color-line
.graph-view.color-text
.graph-view.color-fill-highlight
.graph-view.color-line-highlight
.graph-view.color-fill-unresolved
比如说我们要修改笔记节点的颜色,可以使用「.graph-view.color-fill」。
.graph-view.color-fill {
color:
#5784ff;
}
修改鼠标移至笔记节点时关系图谱会高亮显示不同的颜色,可以使用「.graph-view.color-fill-highlight」。
.graph-view.color-fill-highlight {
color:
#fff;
}
修改当前使用的笔记节点的颜色,可以使用「.graph-view.color-circle」。
.graph-view.color-circle {
color:
#ffd000;
}
修改尚未创建的笔记节点的颜色,可以使用「.graph-view.color-fill-unresolved」。
.graph-view.color-fill-unresolved {
color:
#ff0000;
}
▍结语









